How to Learn CSS In 2024 (Fast & Free)

Let’s say you wanted to share your travel adventures with the world. So you write a blog, pouring your heart into every paragraph, reliving each moment as you type.
But when you preview your post, there’s a problem. The design falls flat: images are one size too small, the text is hard to read, and the overall layout doesn’t do justice to the incredible story you’re trying to tell.
This is where CSS can help.
With CSS, you can transform your blog from a simple wall of text into an immersive, visually stunning experience. Think, images that pop off the page, headings that stand out, and paragraphs that flow effortlessly.
The best part? You don’t need to be a professional designer to make this happen. CSS is a simple, intuitive language that anyone can learn. In this short guide, we’ll explore the paths to learning CSS and how to get started.
A Brief Introduction To CSS
CSS
Cascading Style Sheets (CSS) is an essential coding language used for styling webpages. CSS helps you create beautiful pages by modifying the appearance of various elements.
Read More
Before learning to code a website, you must know a bit about what’s happening behind the scenes. Every website contains different files or coding languages. Here’s how some of them work together:
- HTML: Builds the structure of a website.
- JavaScript: Defines the behavior of a website.
- CSS: Specifies the appearance and style of a website.
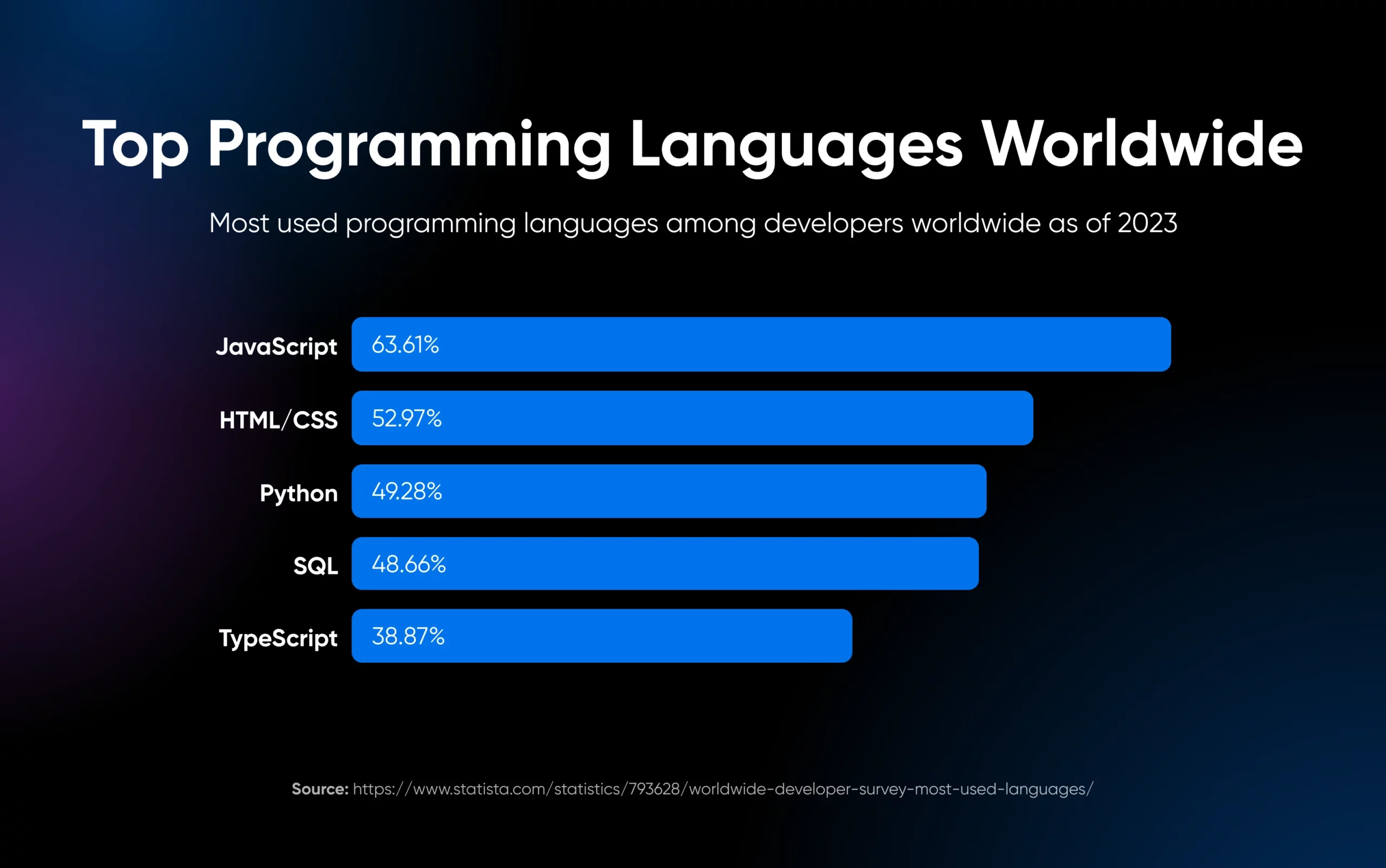
Javascript is currently the most used programming language among developers worldwide, with 63.61% usage, while HTML/CSS comes second with 52.97%.

CSS, or Cascading Style Sheets, is a programming language that styles websites. It works together with HTML, which structures a webpage’s content. CSS controls the layout, colors, fonts, and other design aspects of the elements on a page.
When you visit a website, you see its unique web design, engaging layouts, formatting, and styles created using CSS. Without CSS, websites would have lackluster default styling and features.
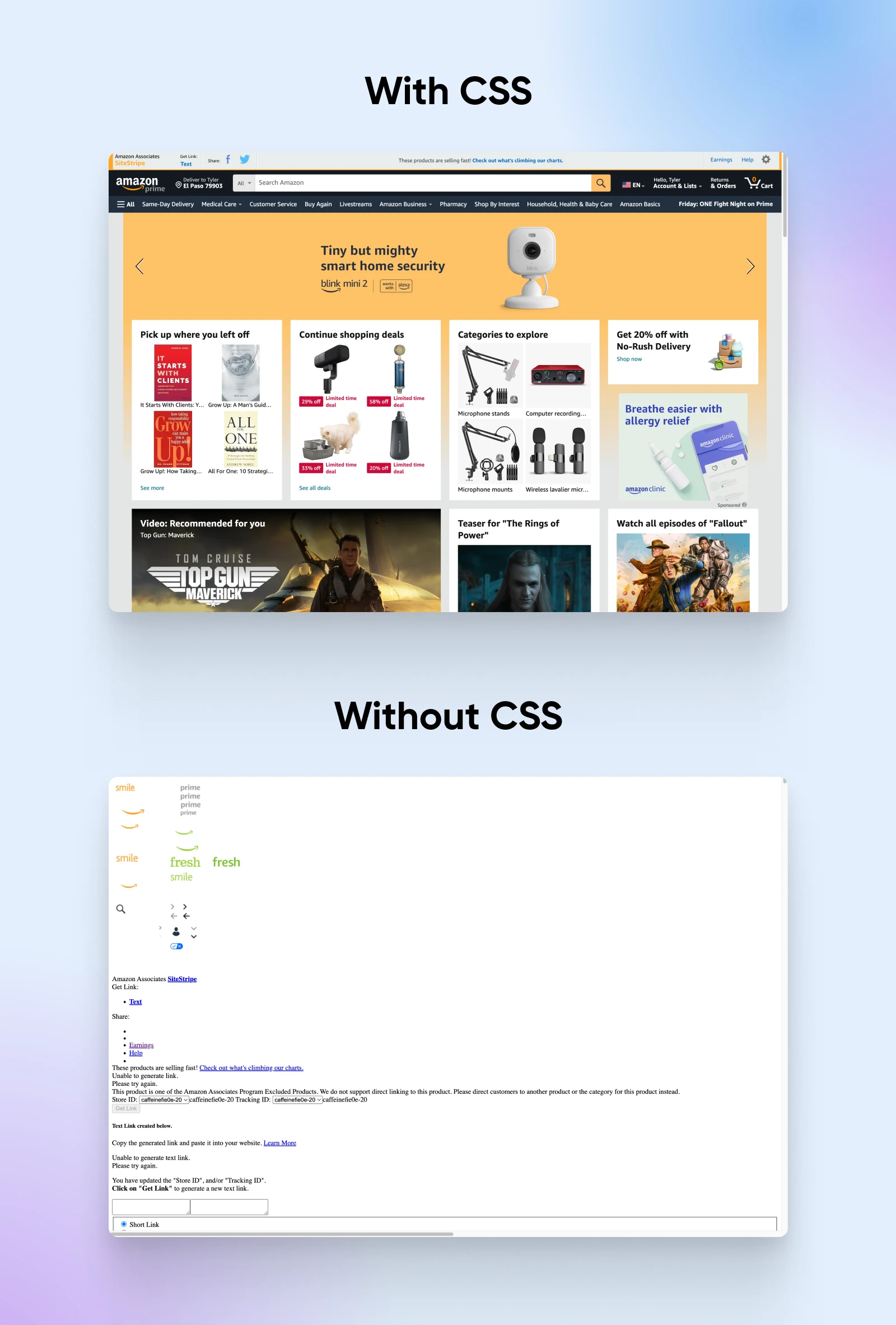
For example, here’s what Amazon.com would look like if they didn’t add CSS styling:

It would make for a terrible user experience, and Amazon probably wouldn’t have grown nearly as much if the site looked like this.
Now, let’s understand some basics of CSS, including its structure and how you can write CSS stylesheets.
Understanding The Basics Of CSS
CSS is a rule-based language that allows you to define styles for specific elements on your web page. One of the fundamental concepts in CSS is using selectors to target HTML elements and apply styles to them.
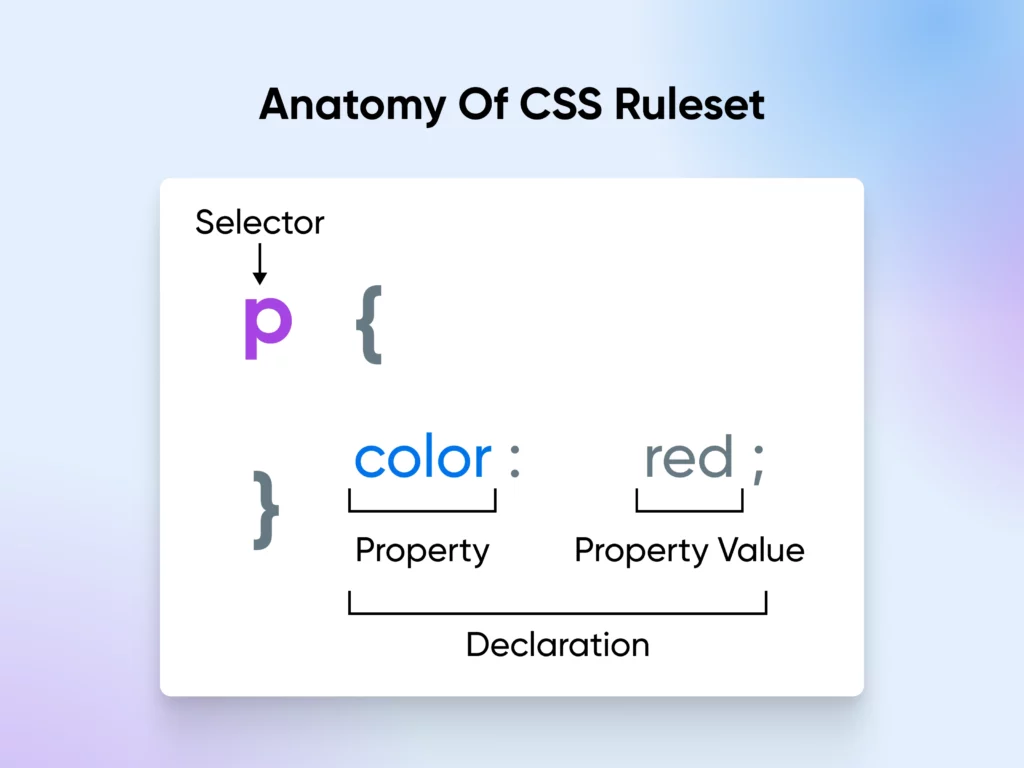
Here’s an example of a simple CSS ruleset:
h2 {
font-size: 18px;
color: black;
}
h3 {
font-size: 16px;
color: red;
}
Here, we have two CSS rules:
- The first rule targets the <h2> elements using a comma-separated selector. It sets the font-size property to 18px and the color property to black.
- The second rule targets the <h3> element. It sets the font-size to 16px and the color to red.
CSS rulesets consist of selectors and declaration blocks. The selector determines which elements the styles will be applied to, and the declaration block (everything you write within the curly braces {}) contains one or more property-value pairs that define the styles.
CSS also provides a wide range of properties for controlling elements’ layout, spacing, appearance, and text-related properties like font size and color.


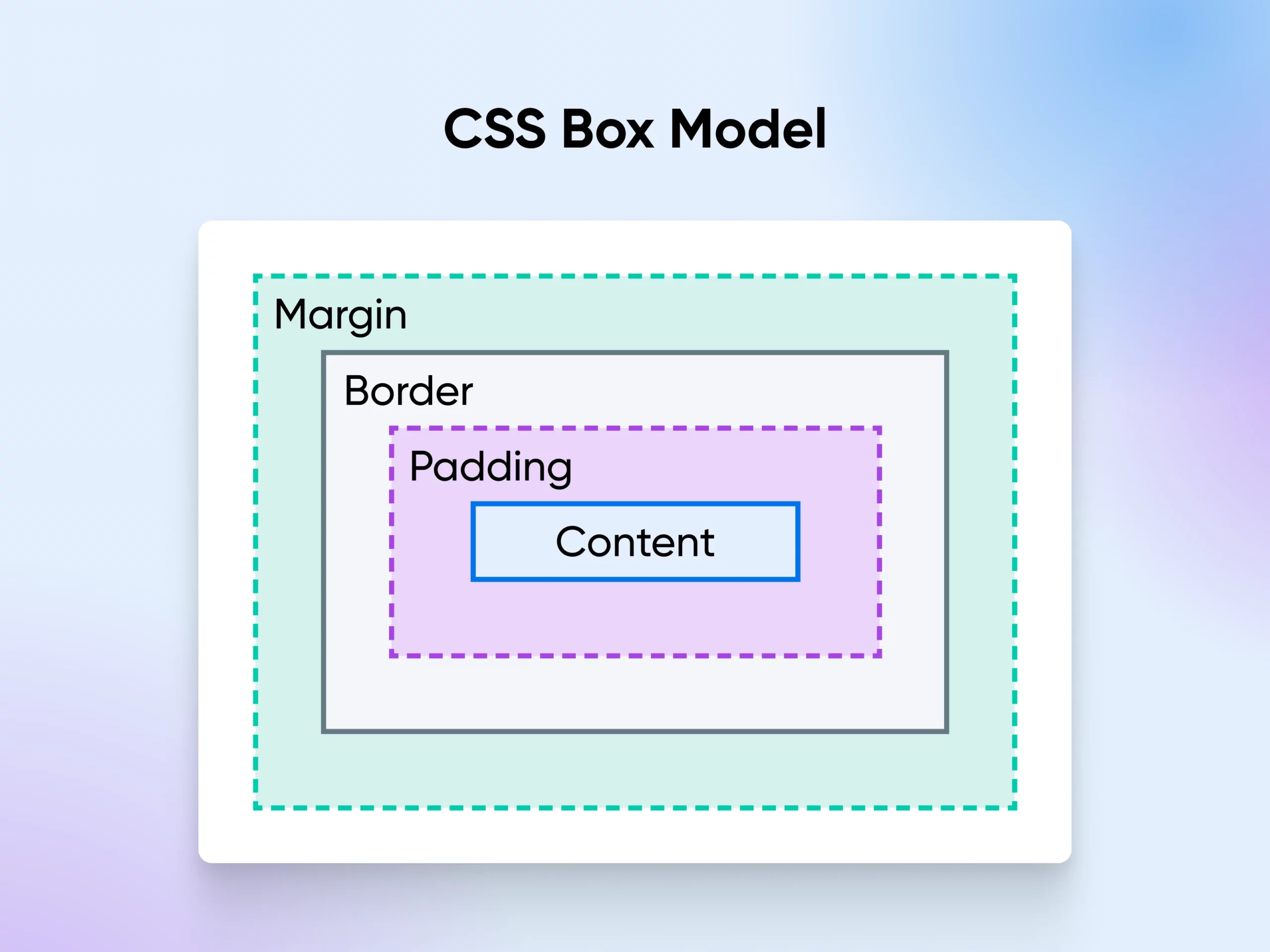
The CSS box model is a way to think about how elements are displayed on a webpage. Imagine each element is a box with four layers.
- Content: The innermost part of the element: contains text, images or more elements
- Padding: The space between the content and the border
- Border: The edge around the padding
- Margin: The space outside the border
Commonly used css properties:
- Width and height: These properties determine an element’s size, allowing you to control its dimensions on the page. You can also set a max-height and max-width property if you don’t want an element to stretch beyond a certain point.
- Padding: Modifies the space inside an element’s border, adding breathing room between the border and the element’s content.
- Borders: Borders on elements create a visible boundary around a component, and they can be styled with different widths, colors, and patterns.
- Margin: Adjusts the space outside an element’s border, creating distance between the element and its neighbors.
- Background-color: Fills the area behind an element’s content and padding with a specified color. For example, background-color: lightblue.
- Color: Determines the color of the characters or text font within the tag.
- Display: Specifies how an element should be rendered, such as a block-level element or an inline element, or not displayed at all.
These properties, along with many others, allow you to customize the appearance of a web page by modifying and adding custom typefaces, colors, spacing, and more.
There are three methods to apply CSS styles to your HTML pages:
Using external stylesheets is generally considered the best practice, as it allows for better separation of concerns and easier maintenance of styles across multiple pages.
Why You Should Consider Learning CSS
While it’s entirely possible to design a website without using code, learning CSS can give you more control over your site’s appearance and functionality. Customizing CSS allows you to create a unique and memorable website that stands out from default designs.
Without custom CSS, a website may be limited to the simple design and background colors a WordPress theme dictates. Default designs may not showcase your brand, product or content in the best possible light. Custom css will ensure your designs are unique and memorable.
Here are just some of the parts of your website that you can stylize with basic CSS properties:
- Text color and font style.
- CSS layout of the paragraph element’s spacing and styling.
- Link hover effects using the :hover pseudo-class.
- Background images and drop shadows.
- And more…
Apart from these, there are also CSS pseudo-elements like ::before and ::after that help you insert content dynamically and apply styles to specific parts of the content without modifying the structure.
With CSS, you can modify the background-color property for body elements, add a background-image property, and create visually appealing designs that engage your audience.
It also enables you to design responsive pages that adapt to different screen sizes and mobile devices, making your content more accessible to everyone.
CSS saves you time and effort when designing your website. Using CSS selectors, you can apply styles to multiple elements across your site, reducing the amount of code you need to write.
Learning CSS with other coding languages like JavaScript or PHP can further lead to rewarding web development or design careers. Even a basic understanding of CSS is valuable in high-paying jobs like email marketing, content creation, or technical virtual assistance.
It allows you to design online content and responsive designs for clients without relying on third-party tools.
Combining CSS knowledge with design tools (Adobe Photoshop, Sketch, or Figma) expertise will give you the ability to implement beautiful visual designs that aren’t often achieved by developers with general software engineering skills.
How to Learn CSS Fast (3 Easy Methods)
If you’ve decided to start learning CSS but don’t know where to begin, we’ve compiled a list of free and useful online resources to help you at every stage of your learning journey.
1. Watch A YouTube CSS Tutorial
YouTube is an excellent resource for learning new skills, and CSS is no exception.
Many web development experts create step-by-step guides on learning CSS, often segmented into different parts for easy learning. The easiest way to filter a YouTube course is by checking the publication date. You should generally be good to go if it’s within the one-to-two-year range.
However, as CSS is a mature technology and doesn’t get frequent updates, you could go a few years further and still get relevant courses.
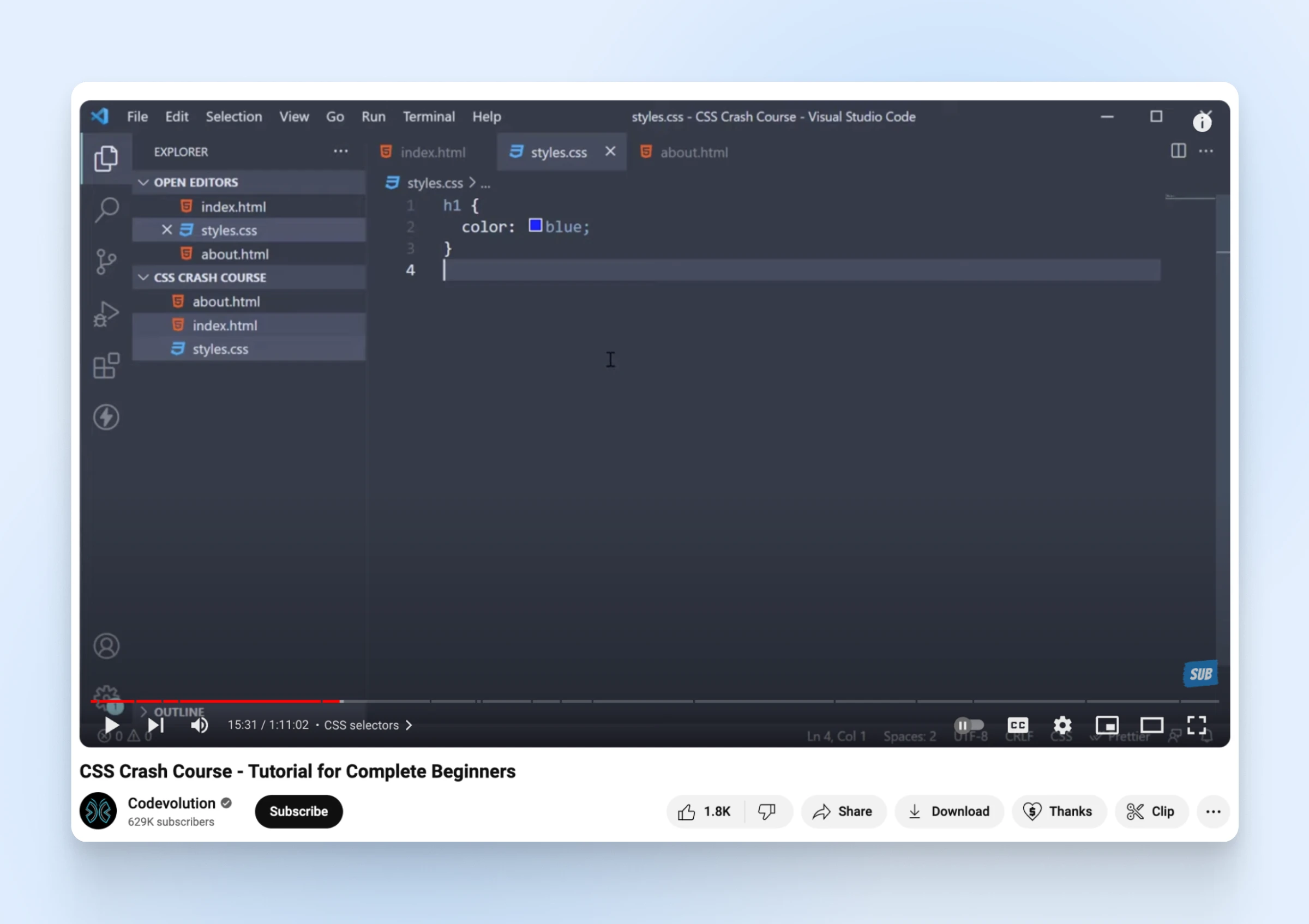
Consider watching Codevolution’s CSS Crash Course for a quick overview of CSS.
This hour-long video explains how to format and customize CSS for beginners, taking you through the first steps of adding CSS to an HTML document. You’ll learn to style color, text, fonts, lists, tables, etc.

Remember that an hour-long video won’t cover everything, and you may need to watch additional videos on advanced techniques like CSS grid and flexbox.
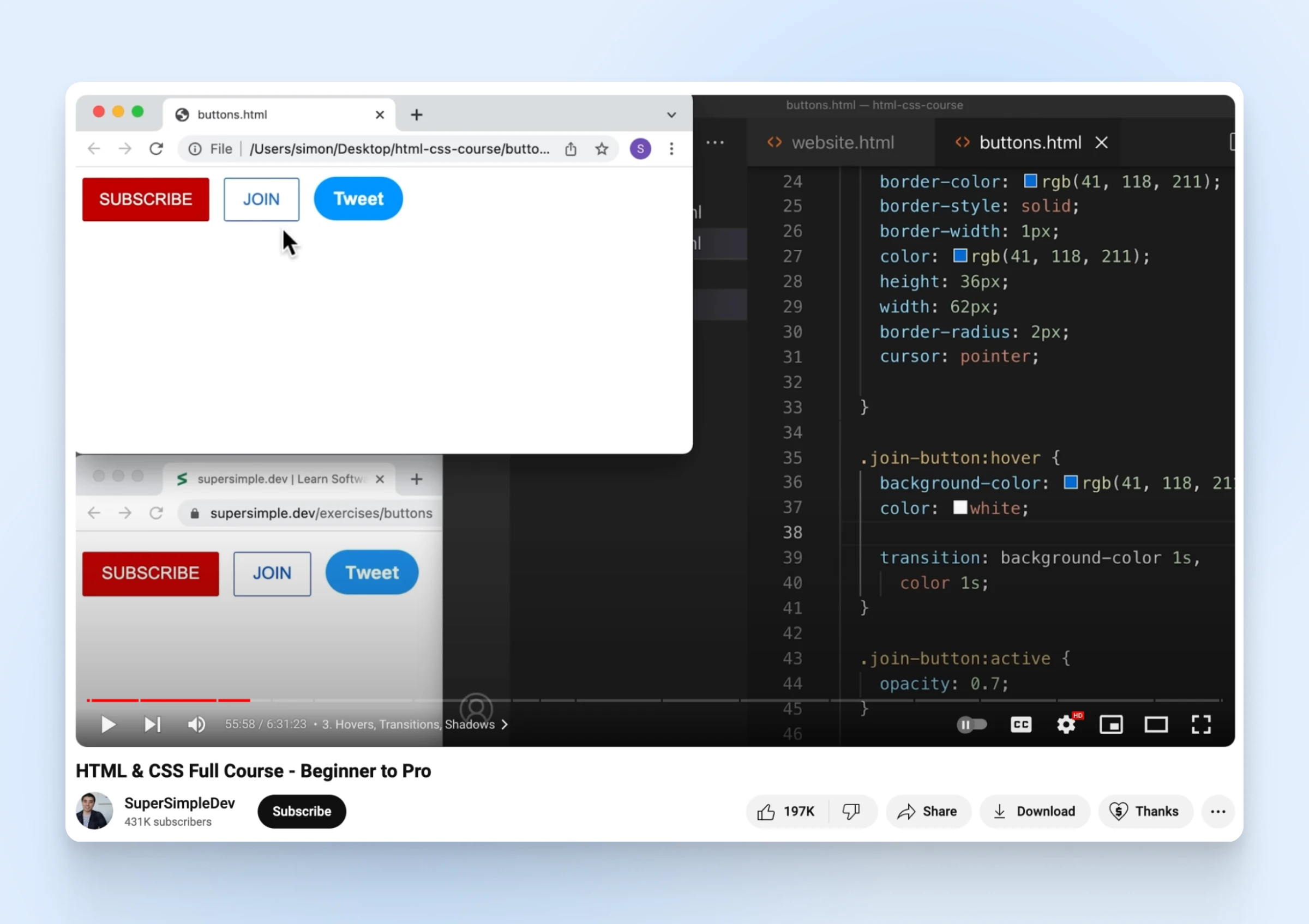
Check out SuperSimpleDev’s HTML & CSS Full Course for a more comprehensive video on CSS. This six-and-a-half-hour video teaches you everything from the basics to more professional techniques, regardless of your previous experience.

It also includes HTML guides, making it an excellent resource for learning multiple coding techniques in one place.
Because no previous experience is required, this tutorial can be your first step to becoming a professional developer. It also includes HTML guides — an excellent resource for learning multiple coding techniques in one place.
Following this tutorial, you can complete different exercises to practice CSS and HTML. It contains over 100 tasks. If you master the appropriate techniques, you should be able to create a YouTube web page by the end of the course!
2. Take A CSS Course
While YouTube is valuable for basic coding knowledge, it may not always provide the most comprehensive or up-to-date information. To continue advancing your CSS skills, consider exploring online CSS courses that offer structured and in-depth learning paths.
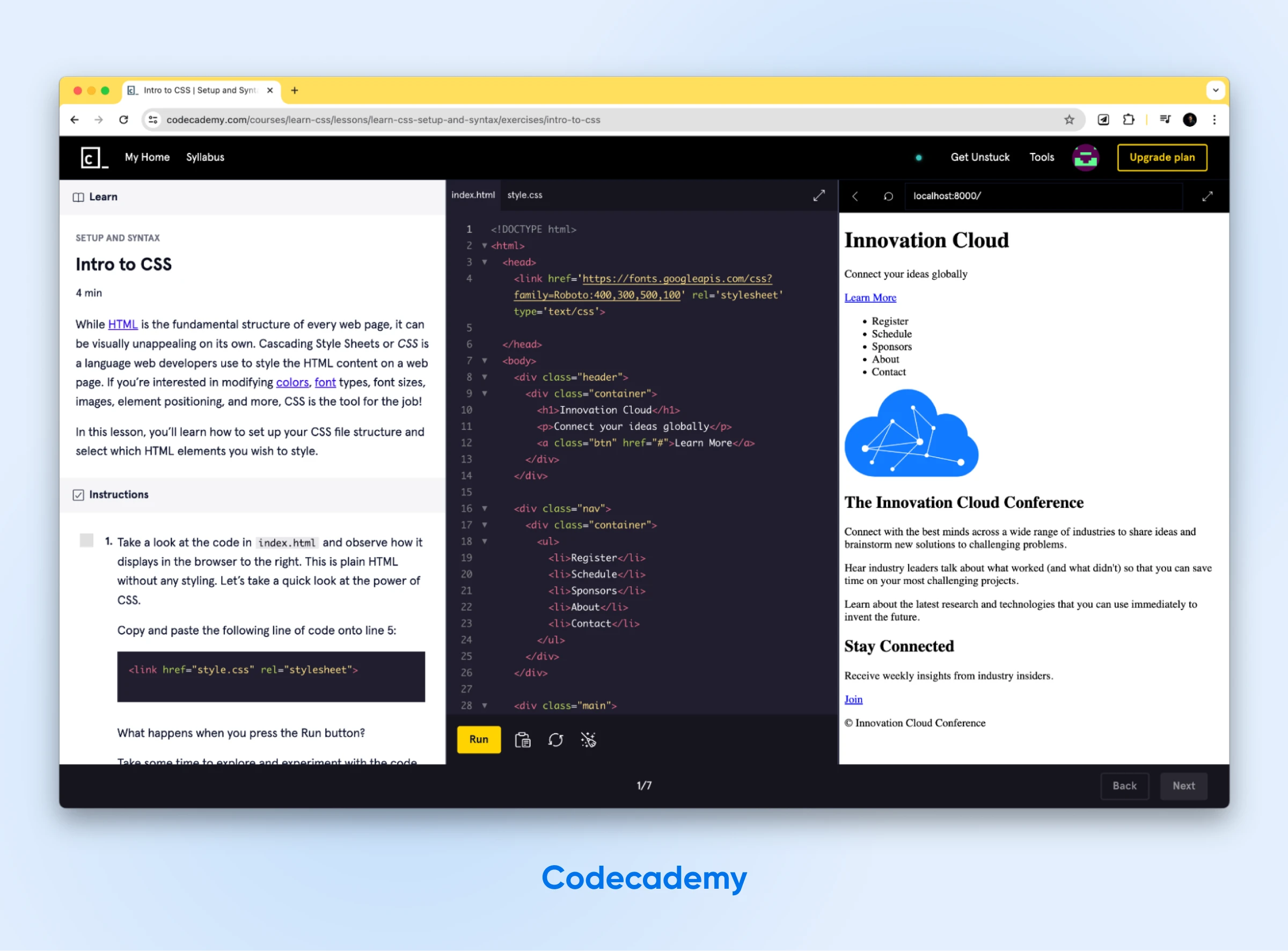
Fortunately, many platforms provide free CSS classes, allowing you to learn at your own pace and convenience. One such platform is Codecademy, which offers a Learn CSS course for free after creating an account.

The Codecademy Learn CSS course teaches you how to style a web page using CSS, covering topics such as:
- Proper file formatting.
- Adding new features.
- Building aesthetically pleasing CSS layouts.
- CSS syntax and visual rules.
- The box model.
- Display properties.
- Colors and typography.
Each module includes a written lesson and instructions on implementing the concepts. You’ll be able to format code and see how it affects the front-end display, reinforcing your understanding through hands-on practice.

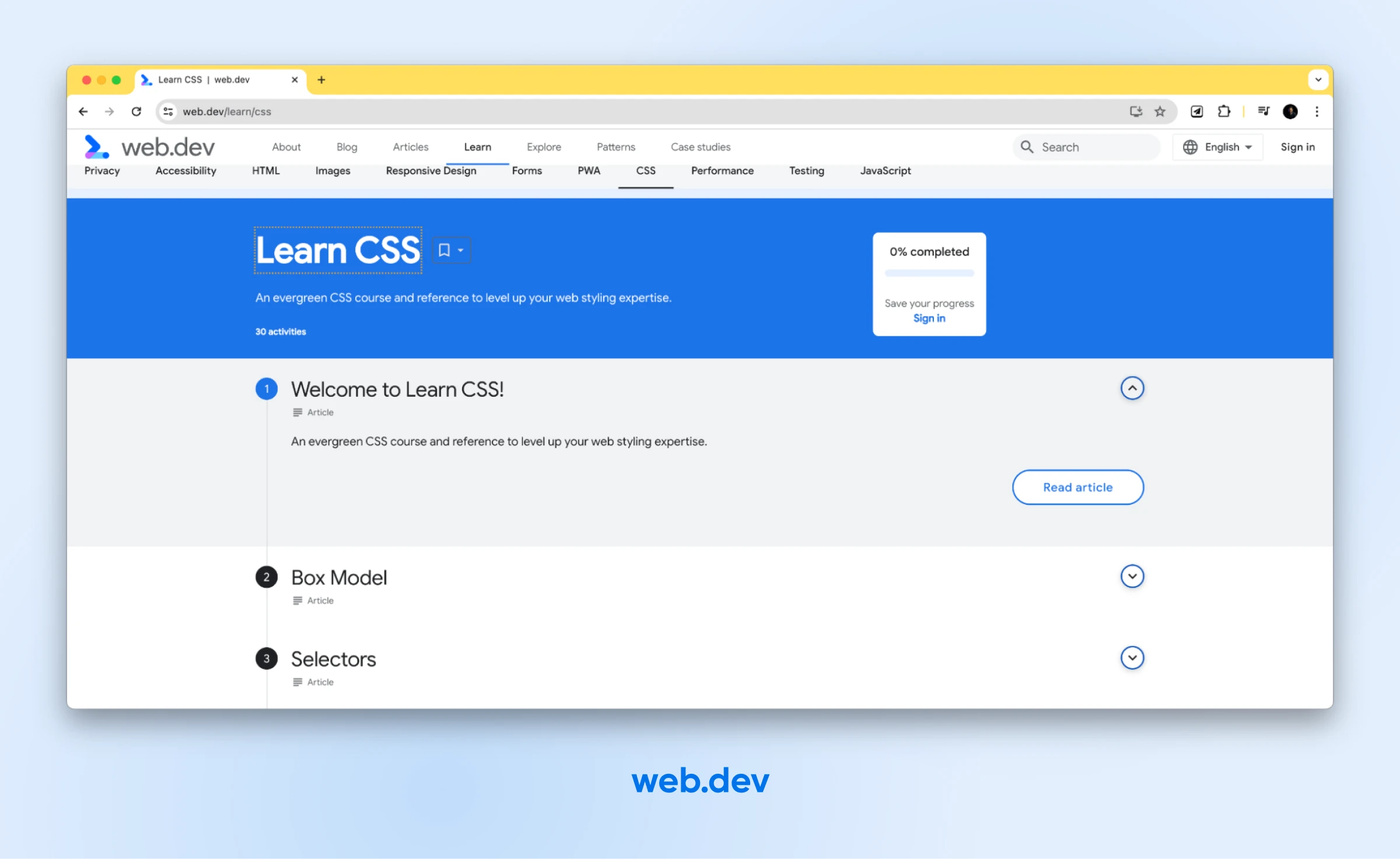
Another excellent resource for learning CSS is web.dev’s Learn CSS course. This free course breaks down fundamental concepts into easy-to-understand modules, covering topics like:
- The box model.
- CSS selectors.
- Flexbox layout.
- CSS grid layout.

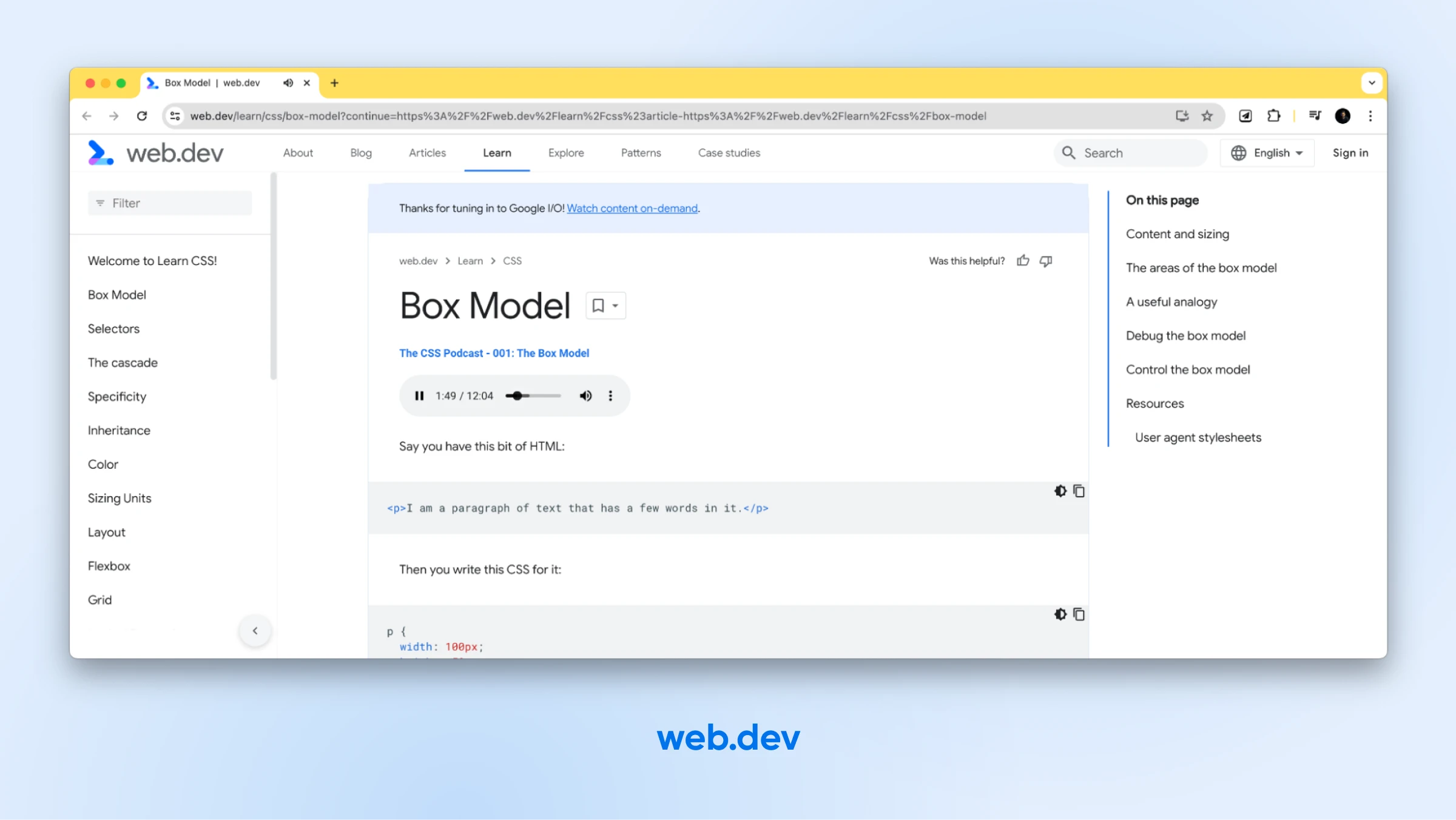
An exciting feature of web.dev’s CSS course is that it includes clips from the CSS Podcast within each module. This is especially useful if you are an auditory learner:

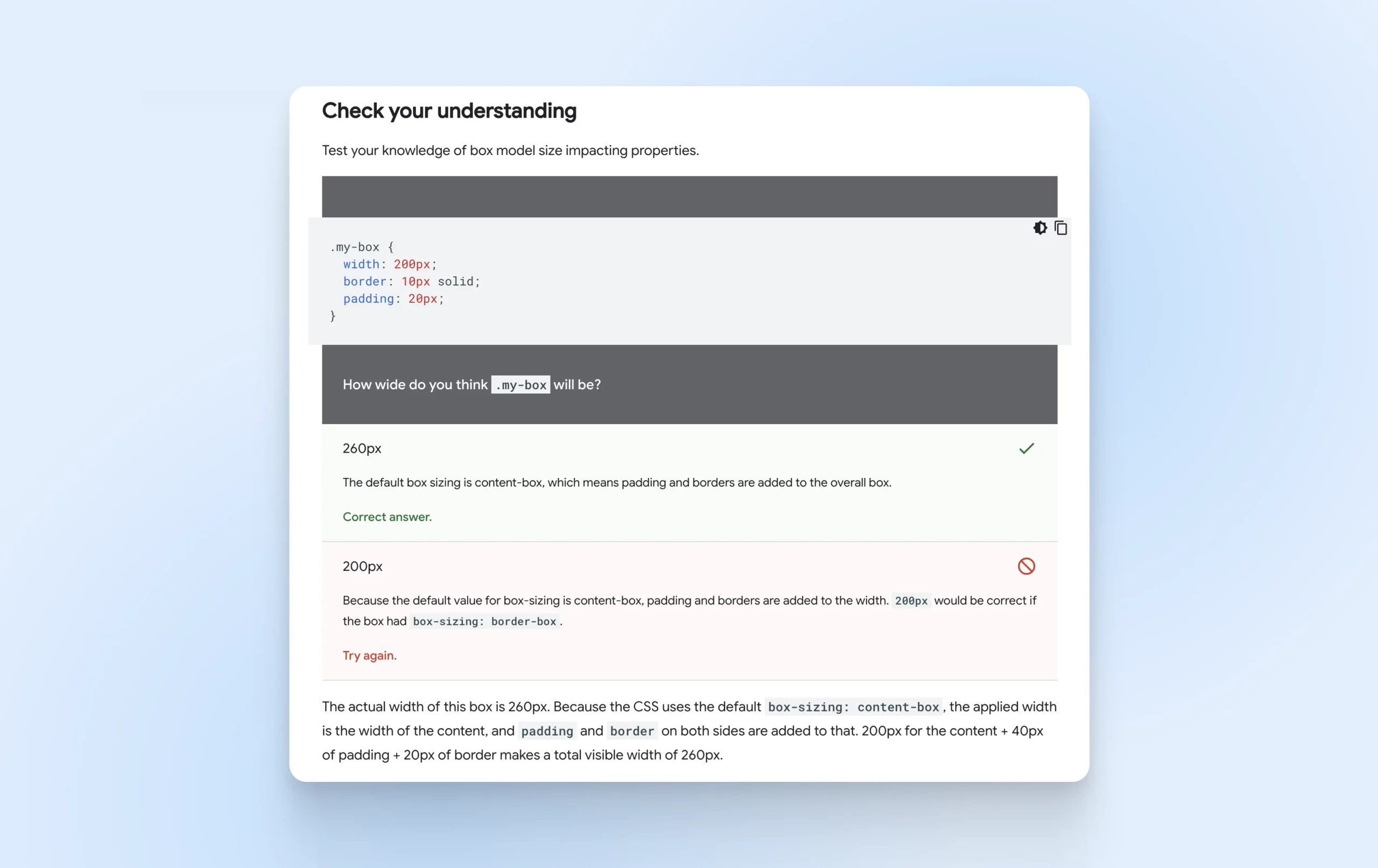
To test your knowledge, web.dev provides a quiz question at the end of each module, helping you reinforce your understanding of the material.

Completing all the modules on the web.dev’s CSS course will bring you closer to being able to implement CSS in your projects much quicker.
Here are some of the other noteworthy names in the course industry that you can try:
- freeCodeCamp: Provides a comprehensive curriculum covering CSS and other web development technologies.
- edX: Offers CSS courses from top universities and institutions, often with the option to earn a verified certificate.
- Udemy: Features a wide range of CSS courses, both free and paid, catering to various skill levels and learning styles.
3. Play An Educational CSS Game
Once you’ve learned the basics of CSS from online courses, it’s time to test your skills. While you may not feel ready to experiment with website coding immediately, interactive CSS games provide a fun and engaging way to practice your newfound knowledge.
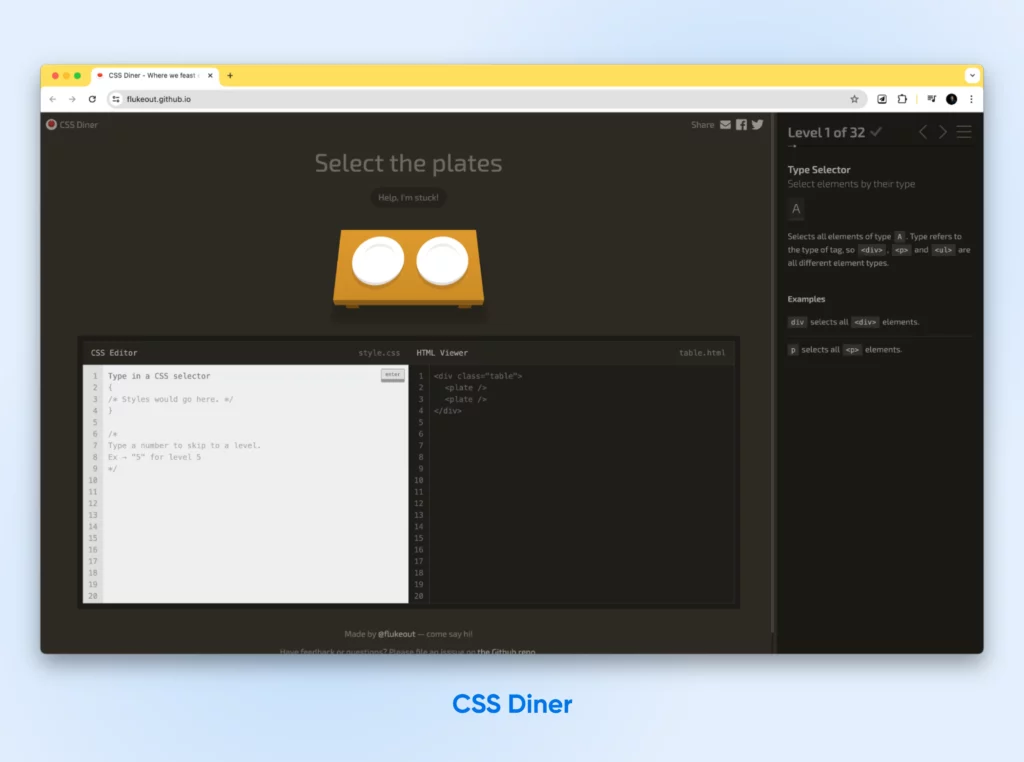
CSS Diner is an online game where you can master selectors. You’ll learn how to specify HTML elements at the beginning of your CSS code and then add styles to those elements, making you pick more advanced and nested elements as you go along.

We tried the game and honestly, we were hooked! Play this while you learn CSS.
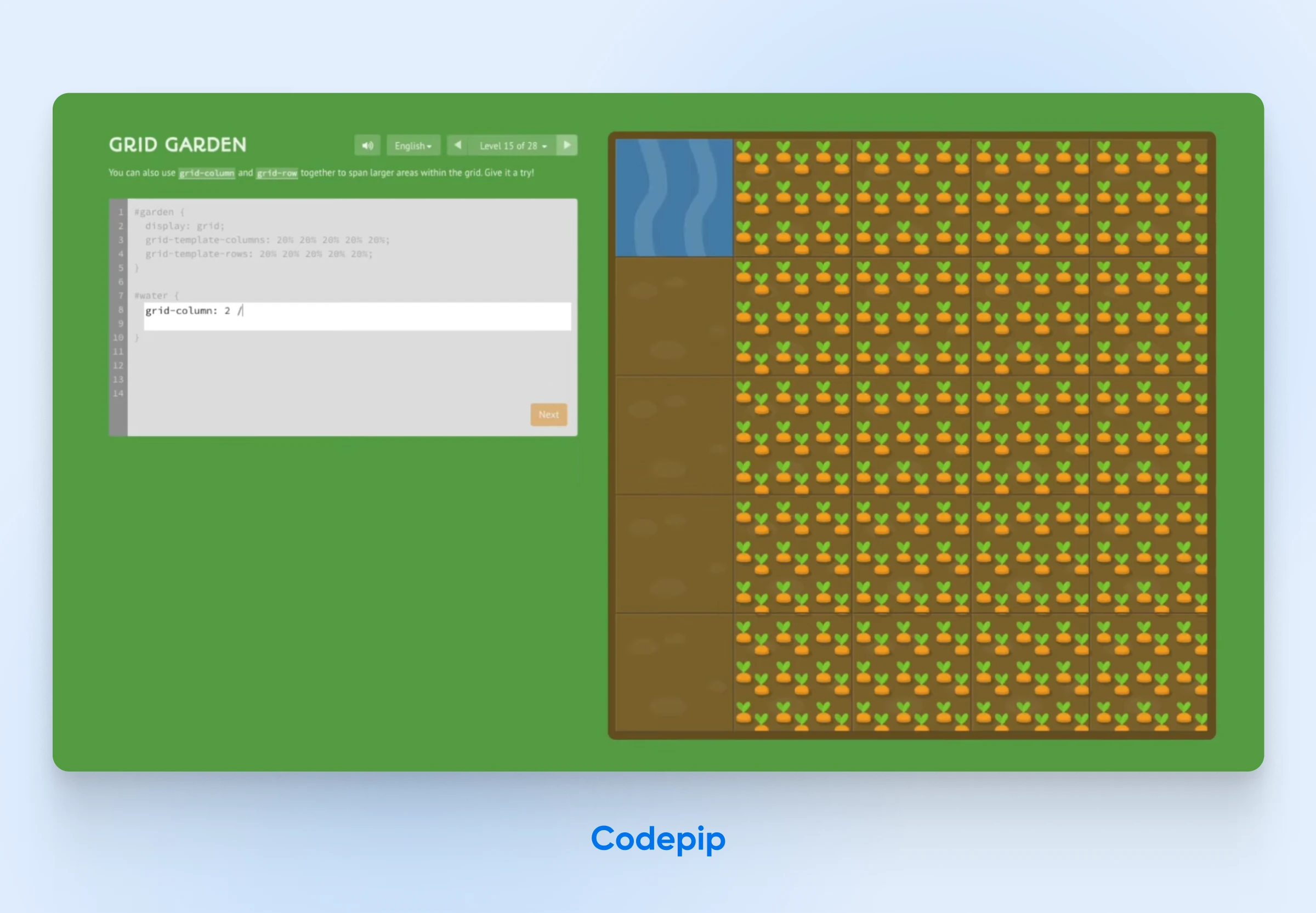
If you’re looking for a wider variety of games to practice CSS, HTML, and JavaScript, consider creating a free account on Codepip:

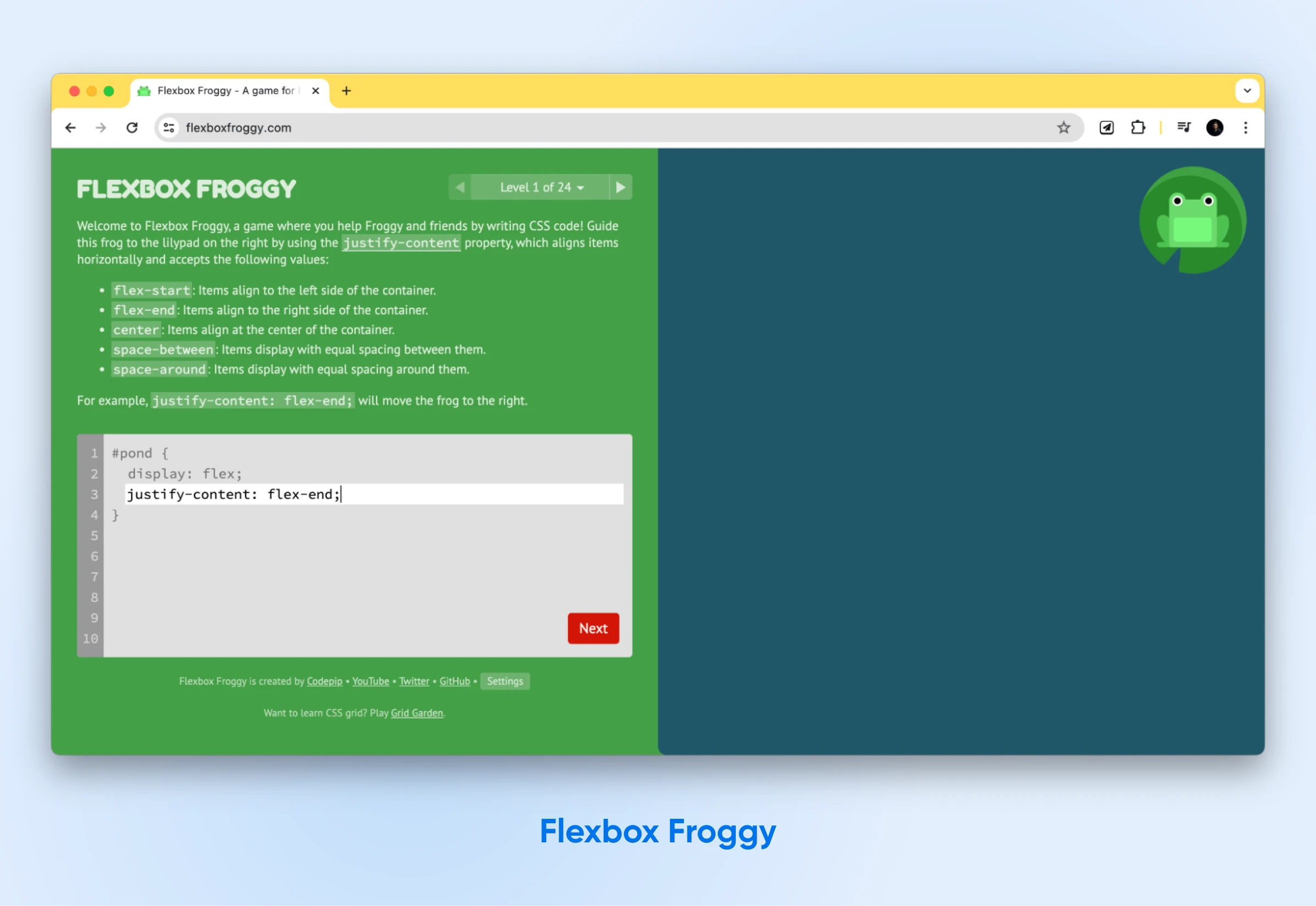
Another popular game for practicing CSS is Flexbox Froggy, which focuses on the Flexbox layout model.

Your goal in this game is to help an animated frog reach a lilypad by writing CSS code that applies Flexbox properties. As you progress through the levels, you’ll be presented with increasingly complex challenges that test your understanding of Flexbox alignment, justification, and distribution.
The main benefit of learning CSS through games is that they allow you to have fun in an environment where you can make mistakes without consequences as a complete beginner while grasping complex CSS concepts.
Take Your CSS Skills To The Next Level
CSS is a great place to start if you want to develop your technical web design skills. It’s the foundation for many custom site designs, and you can use it to build unique features and functionality. Even if you don’t know how to code, many free educational guides can help introduce you to CSS.
To review, here are some of the best methods you can use to start learning CSS:
You’ll likely want to rely on high-speed hosting when adding custom CSS to your site. At DreamHost, our shared hosting plans can provide the support you need to keep your unique designs running smoothly!

