How to Learn Coding: A Beginner Programmer’s Guide

Coding is no longer just for the tech enthusiasts. If you want to learn coding to advance your career, now is the perfect time to do so. With a projected growth of 17% from 2023 to 2033 (much faster than the rest of the industries), it’s a valuable skill that you can apply in any field.
So, why should you learn coding? First, coding opens doors to endless possibilities. You can turn your ideas into reality with coding, like building your own apps and automating your daily tasks.
Aside from giving you an edge professionally, coding also helps you develop problem-solving skills and creativity, which are useful in any field.
In this guide, we’ll cover everything you need to get started with coding. From selecting your first programming language to creating your first project, we’ll take you through the entire process step-by-step.
What is Coding?
Let’s start by defining what coding is.
Imagine coding as if you were writing a recipe that tells a computer a step-by-step process of exactly what to do. Just like a chef needs clear instructions to create a dish, computers need specific commands to perform tasks effectively.
These commands are written in a coding language that the computer can understand, such as Python or JavaScript. So, when you learn coding, you’re learning how to give computers directions in their language.
Now, coding is part of a bigger process called programming, which also includes planning, designing, and testing software. Coding is the act of writing the instructions, while programming is like creating the whole plan for the software.
In short, coding is the way you communicate with computers, and it’s the key to building websites, apps, games, and more. As you get more comfortable with coding, you’ll learn about logic and algorithms, which help you solve more complex problems efficiently.
Benefits of Learning How to Code For Beginners
Aside from what we mentioned earlier, there can be many benefits once you’ve learned coding.
Questions to Ask Yourself Before You Learn Coding
Technically, anyone can learn to code if they put in the effort—it’s a skill that can be taught. However, coding might not suit everyone’s interests, strengths, or preferred way of thinking. While many can grasp it, only some may enjoy or excel in it.
Before diving into learning how to write code, it’s helpful to ask yourself some foundational questions to clarify your goals and find the right path for your learning journey:
Why do I want to learn coding?
Understanding your motivation is key. Are you looking to switch careers, develop a specific project, or simply build problem-solving skills? Your reasons can shape which languages and areas to focus on first.
What kind of projects am I interested in building?
Knowing the types of projects that interest you can help guide your choice of language and learning path.
For example, web development requires languages like HTML, CSS, and JavaScript, while data science benefits from learning Python and SQL.
How much time can I realistically dedicate to learning?
Coding can take time and practice, so assessing your schedule helps set realistic expectations and creates a consistent study plan. If you can only spend a few hours a week, choosing a beginner-friendly language and pacing yourself may be ideal.
Am I prepared to work through challenges and errors?
Coding involves troubleshooting and debugging, which can be frustrating at times. Building a mindset that embraces challenges as learning opportunities is crucial for staying motivated.
Key Terminologies That You Should Know
While you learn programming, it’s essential to understand a few key terminologies that every beginner should know:
- Integers: These are just whole numbers like 5, 10, or -3.
- Strings: This is text, like “hello” or “coding is fun!”.
- Booleans: These are simple true/false values, like answering yes/no questions.
As an example:

When you call greet(“Roland”), it will say “Hello, Roland!”
Understanding these basic terms will give you a solid foundation to start coding and exploring more advanced concepts as you progress.
Understanding Programming Languages
A programming language is a structured system of communication used to instruct a computer on what tasks to perform. It serves as the bridge between human ideas and machine execution.
We use programming languages to break down big tasks into simple, step-by-step commands that the computer can follow and execute.
There are different types of programming languages, each serving different purposes:
Scripting Languages
These are used to automate repetitive tasks or enhance web development. Examples include Python, JavaScript, and PHP. Unlike traditional programming languages, scripting languages are interpreted line by line at runtime, making them easier to learn and understand.
Logic Programming Languages
This type of programming language uses formal logic to express facts and rules about a problem. Instead of telling the computer how to solve the problem step by step, you define relationships and let the computer figure out the answer through logical deduction.
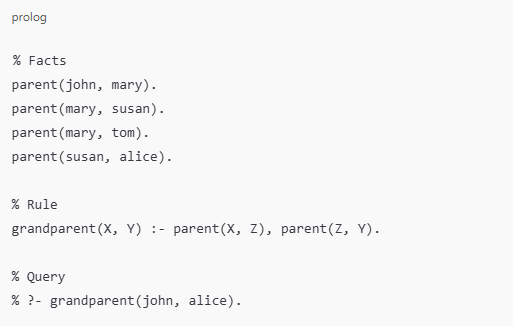
Prolog (short for Programming in Logic) is the most well-known example of a logic programming language. In Prolog, you define facts and rules, and then ask questions based on those definitions.

Explanation:
- Facts: These lines define relationships. For example, parent(john, mary) means John is the parent of Mary.
- Rule: The rule grandparent(X, Y) says that X is a grandparent of Y if X is a parent of Z and Z is a parent of Y.
- Query: The question ?- grandparent(john, alice) asks if John is a grandparent of Alice. Prolog will check the facts and rules and return true if it’s correct, or false if it’s not.
This example shows Prolog’s declarative style, where you define relationships and ask questions without explicitly programming the steps.
Logic programming is different from other programming languages because it focuses on what the solution should be rather than how to compute it. This makes it powerful for solving complex reasoning problems, especially in fields like AI and machine learning.
Markup Languages
Though not technically programming language, markup language is a system used to structure and organize content, often for web pages, by wrapping text and other elements with tags to specify how they should appear or behave.
The most common example is HTML (HyperText Markup Language), which forms the foundation of web pages. HTML uses tags like <p> for paragraphs, <h1> for headings, and <a> for links. Each tag tells the browser how to display content.
High-level vs. Low-level Languages
High-level languages are closer to human languages and abstract away the complex details of the machine’s inner workings. They are easier to write, read, and maintain. Popular high-level languages include Python and Java.
On the other hand, low-level languages, like Assembly or Machine Code, are closer to the hardware, offering more control over the system’s memory and resources. However, they are harder to read and write because they resemble binary code, the 1s and 0s that computers process.
If you want to learn coding, understanding the distinction between these levels can help you choose the right language for your needs. High-level languages are typically better for most software development tasks, while low-level languages are reserved for performance-critical systems like operating systems or embedded devices.
Now that we’ve covered the basics, let’s go into to step-by-step process of learning how to write code:
Step 1: Choosing Your First Programming Language
You’re ready to learn coding, but which programming language should you choose? You should consider several important factors, especially if you’re just starting. Here are some of them:
Now, let’s take a closer look at the different programming languages that you can easily get started with.
Python

Python is considered to be the most beginner-friendly programming language for several reasons. First, its simple and readable syntax, which is similar to plain English, helps you quickly grasp programming concepts without getting bogged down by complex rules.
For instance, printing “Hello World” in Python is as easy as writing print(“Hello World”), whereas other languages require a more intricate setup.
In addition to being easy to learn, Python is versatile and used in a wide range of real-world applications. Some common uses include:
Overall, Python’s flexibility, ease of use, and large community make it ideal if you want to learn coding. It also provides opportunities to work on diverse projects in various industries.
JavaScript

JavaScript is a foundational language for web development, powering over 98% of websites globally as their client-side programming language. It is used to create responsive and engaging user experiences, such as live updates, forms that respond immediately, or dynamic content.
This programming language enables you to create dynamic and interactive features on websites. Learning how to program with JavaScript opens up opportunities to create responsive websites with smooth user interactions. Programs that use Javascript can handle complex tasks on both the client and server sides.
Moreover, Javascript is versatile and works with various frameworks and libraries like React, Angular, and Vue for building web apps. It is also widely supported by all modern browsers making it an essential tool for any aspiring web developer.
Here are some examples of interactive websites built using JavaScript:
- X: The platform uses JavaScript extensively to provide real-time updates, interactions, and a smooth user experience.
- YouTube: JavaScript powers much of YouTube’s video playback features, enabling users to pause, play, and control videos without page reloads.
- Google Maps: JavaScript is responsible for the dynamic loading of maps, dragging, and zooming, making the site highly interactive.
HTML
HyperText Markup Language is the standard language for structuring web pages. It provides the building blocks that define how web content is displayed, from text and images to links and forms.
For a beginner web developer, learning HTML is essential because it creates the structure upon which other technologies, like CSS (for styling) and JavaScript (for functionality), are layered. Without HTML, the browser wouldn’t know how to display content.
HTML knowledge isn’t just for developers—it’s also useful in digital marketing, content creation, and SEO since it allows you to optimize web content effectively.
CSS
Cascading Style Sheets is a language used to control the appearance and layout of web pages. It works hand-in-hand with HTML, which defines the structure and content of a page. While HTML provides the “skeleton” of a webpage, CSS adds the “skin,” determining how elements like text, images, and buttons are styled and displayed.
Learning CSS is essential because it enables developers to create visually appealing web pages, making them more engaging and user-friendly. Without CSS, websites would look very plain, with no design elements like colors, layouts, or spacing.
CSS allows developers to build responsive websites that adapt to different screen sizes, which is crucial as more users access the web through mobile devices. CSS also makes it easier to maintain and update websites.
By applying one set of CSS rules across multiple pages, developers can ensure consistency and quickly implement design changes without altering each page individually.
Ruby

Ruby is an object-oriented programming language recognized for its ease of use. Created in 1995 by Yukihiro Matsumoto, this programming language was designed to make coding enjoyable for developers. It emphasizes clean, easy-to-read syntax, which is similar to writing in plain English.
Ruby is an ideal language for those who are just starting to learn coding due to its ease of use, strong community support, and relevance in web development, particularly through Ruby on Rails. It offers a gentle learning curve while remaining powerful enough for complex applications.
Step 2: Setting Up Your Coding Environment
A coding environment refers to the setup or tools developers use to write, edit, debug, and test their code. It typically includes components like a text editor or an Integrated Development Environment (IDE), version control systems, and other utilities that enhance productivity and help in managing the entire software development lifecycle.
When starting to learn coding, choosing the right text editor or IDE is crucial for your productivity and learning experience. Here are some tools that you can consider:
Text Editors
For your text editor, you should look for lightweight, fast, and flexible tools for writing and editing code.
Popular examples include:
Sublime Text

Sublime Text is known for its simplicity, speed, and extensive customization options. It’s a great tool for beginners and advanced programmers alike.
VS Code

These editors can be customized with plugins to add features like syntax highlighting and code formatting. They are ideal for smaller projects or for developers who prefer simplicity.
IDEs (Integrated Development Environments)
Integrated Development Environments (IDEs) offer a comprehensive package of tools in one application. It allows you to write code, compile, debug, and test it. IDEs like Visual Studio, PyCharm, and Eclipse come with advanced features such as code autocompletion, error highlighting, and version control integration.
IDEs are useful for larger or more complex projects and for developers who want all their tools in one place. However, they can be more resource-intensive and might feel overwhelming for beginners.
Installing Your First Programming Language
For Python:
- Visit the official Python website.
- Download the latest version suitable for your system (Windows, macOS, or Linux).

- Ensure you select the correct version (32-bit or 64-bit) based on your computer’s architecture.
- Run the installer, and during installation, check the box labeled “Add Python to PATH” to make running Python commands easier.
- Click “Install Now” and follow the prompts to complete the setup. Once done, verify by typing the Python version in your terminal to confirm the installation.
For JavaScript:
- Install Node.js, which includes JavaScript, and the Node Package Manager (npm), necessary for managing JavaScript tools.
- Visit the Node.js website, download the latest stable version, and run the installer. Follow the on-screen instructions.

- Once installed, verify it by typing node -v and npm -v in your terminal.
Understanding Version Control
Once you’ve installed your first programming language, the next step is to set up version control. Version control is a system that keeps track of changes in your code, allowing you to save different versions, view previous work, and revert to earlier versions if needed.
Git

Git is a distributed version control system that lets developers manage code versions, track changes, and collaborate efficiently.
With Git, team members can work on their own copies of the project, merge updates, and ensure everyone is working with the latest version without overwriting each other’s work.
GitHub

GitHub is a cloud-based platform built around Git. It provides a space to store, share, and manage code repositories (collections of code files).
At the same time, GitHub also offers features like issue tracking, pull requests, and project management tools. This makes it a popular choice for collaborating on projects and hosting code online.
How Does Version Control Help in Writing Code?
- Tracking Changes: Git allows you to record the history of changes made to your codebase. Every time you update your code, you can commit those changes with a message explaining what was done. This way, you have a clear timeline of edits, making it easy to see what has been modified and by whom.
- Undo Mistakes: If an error is introduced in your code, Git makes it easy to revert back to a previous version. This allows developers to experiment freely, knowing they can always undo changes without breaking the project.
- Branching: Git’s branching feature allows developers to work on multiple fixes simultaneously without affecting the main project. Each developer can create their own branch, work on it independently, and later merge their changes back into the main branch once everything is tested and ready.
- Collaboration: With GitHub, multiple developers can collaborate on the same project from different locations. They can contribute to changes, review each other’s code, and discuss improvements. When one developer makes changes, others can review and merge those changes into the main codebase using pull requests.
- Conflict Resolution: When multiple developers edit the same file simultaneously, Git helps detect conflicts, which can then be resolved by manually reviewing and merging the changes.
Step 3: Taking Online Courses
The use of online courses to learn programming can give you several advantages at any stage of your coding journey. First, online courses are flexible so you can learn at your own pace and on your schedule. It’s also ideal if you’re balancing work, school, or other commitments.
Another major benefit of online courses is their practical, hands-on learning. Many online platforms offer interactive exercises that allow you to write code directly within their interfaces and get immediate feedback. This type of learning is critical for developing real-world programming skills.
Moreover, some platforms provide access to vibrant online communities where you can collaborate with peers or get help when you’re stuck.
Here are some of the best online platforms to learn coding:
Codecademy

This is highly recommended for beginners due to its interactive approach and free introductory courses. It covers popular languages like Python, JavaScript, and HTML/CSS, with both free and paid tiers.
HarvardX CS50 (via edX)

Known as one of the best introductions to computer science, this free course teaches you the foundations of coding and computer science using languages like C and Python. A paid certificate is optional but not required.
Coursera

Offering courses from top universities, Coursera provides both free and paid options if you want to learn coding. You can learn from beginner to advanced levels, with courses in Python, web development, and more.
Step 4: Writing Your First Code
When you first learn to code, the “Hello, World!” program is typically the first code you will write. It’s a simple program used in almost every programming language as a beginner’s introduction to writing and executing code.
The purpose of this program is to display the text “Hello, World!” on the screen, helping you understand basic syntax and how different languages handle output.
Example in Python:
In Python, the code to display “Hello, World!” is incredibly simple. It’s coded as:
print(“Hello, world!”)
Here, the print() function outputs text to the console. This example introduces the concept of functions, which are key in most programming languages. Python’s minimal syntax makes it a great starting point for beginners.
Example in JavaScript:
In JavaScript, the equivalent code looks like this:
console.log(“Hello, world!”);
Here, console.log() is the function used to display output in JavaScript.
While the “Hello, World!” program may seem overly simple, it demonstrates several important concepts:
- Basic Syntax: It introduces the fundamental structure of a program—functions, statements, and how to write valid code
- Output Functionality: You learn how to make your program interact with the user by displaying information on the screen.
- Language-Specific Details: Writing the same program in different languages highlights their syntax differences, teaching you to adapt to new programming languages.
Understanding Code Structure and Formatting
Code structure and formatting refer to how code is visually organized. This includes using spaces, tabs, and alignment to make the code easier to read and work with. When you start coding, understanding these basics helps make your code clearer for you and others who may need to read or edit it.
Why Indentation and Readability Matter
Indentation means adding spaces or tabs to the start of lines in code. This is important, especially in languages like Python, where indentation isn’t just for appearance, it’s required for the code to run correctly.
Proper indentation groups related parts of code together, making it easier to understand the program’s structure and reducing the chances of errors.
What is Clean Code?
Clean code is code that is easy to read, understand, and maintain. It uses clear names for variables and functions, has good formatting, and avoids unnecessary repetition. The goal of writing clean code is to communicate effectively so others can understand and use your code in the future.
Clean code usually organizes tasks into small, easy-to-manage functions, where each function does one specific thing.
Tips for Writing Clean, Organized Code
Basics of Debugging
Debugging is the process of finding and fixing errors, or “bugs,” in your code that keep it from running as expected. These bugs can come from syntax mistakes, logical errors, or runtime problems, often causing unexpected results or crashes. Debugging is crucial to ensure your code works correctly.
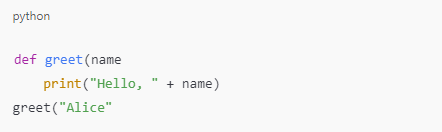
Syntax Errors
These occur when your code breaks the rules of the programming language, such as missing punctuation or incorrect structure.
An example of this is shown below.

In this example, there are a few syntax errors. First, the function definition line def greet(name is missing a closing parenthesis after name. Without it, Python doesn’t recognize the end of the parameter list.
Additionally, the function call greet(“Alice” is also missing a closing parenthesis, which prevents the code from correctly executing.
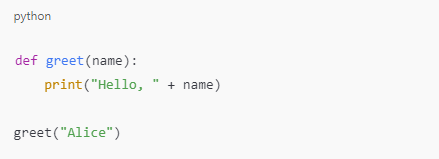
Here’s how it should look with the errors fixed:

Modern IDEs and code editors highlight syntax errors to make them easier to spot and fix. Reading error messages carefully can also guide you to the exact line where the issue occurs.
Logic Errors
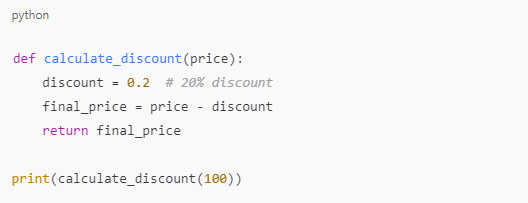
These happen when the code runs but doesn’t produce the correct result. An example is shown below:

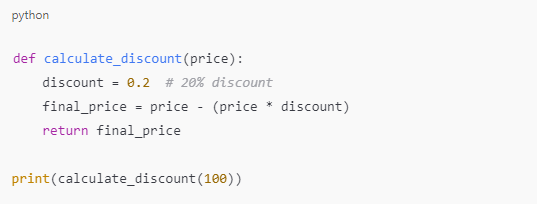
This code is supposed to calculate a 20% discount on a given price. However, instead of calculating 20% of the price, it simply subtracts 0.2 directly from the price, which doesn’t produce the correct discounted amount.
To fix the logic, multiply price by 0.2 to get the correct discount amount:

If the price is 100, the code correctly outputs 80, as intended. Logic errors like this don’t cause syntax errors but lead to incorrect results, which can be harder to spot during coding.
To identify logic errors, especially in complex codes, break down your code into smaller parts and test each section independently.
Basic Debugging Tools and Techniques for Beginners
- Console Logs and Print Statements: A simple yet effective way to debug code is by printing variables and values to the console to check if they’re behaving as expected. For example, in JavaScript, console.log() can help you trace your program’s flow.
- Breakpoints: Most IDEs allow you to set breakpoints, which pause the program’s execution at a specific point so you can inspect the state of your application. You can examine variable values and program behavior at different stages.
- Browser DevTools: For web development, browser developer tools (accessible via F12) are essential. They allow you to inspect HTML, CSS, and JavaScript, set breakpoints, and track errors in real-time.
Key Tips for Debugging
The following are important pointers for debugging:
Joining a coding community offers a wealth of benefits for anyone learning to code. As a beginner, it can provide support, resources, and motivation, helping you overcome challenges that are common when you learn coding. Here are some key reasons to join a coding community:
Best Communities for Beginners
- Stack Overflow: A Q&A site where you can ask coding questions and find solutions.
- FreeCodeCamp: Offers free coding lessons and a supportive community to help you learn coding from scratch.
- Reddit’s r/learnprogramming: A welcoming community for beginners to ask questions and learn coding from more experienced developers.
Step 6: Hands-On Practice – Building Your First Project
Project-based experience is the best way to go when you learn to code because it helps bridge the gap between theoretical knowledge and real-world application.
By working on actual projects, you move beyond tutorials and get hands-on experience, which deepens your understanding of coding concepts. It also boosts your confidence as you take ownership of your projects and see tangible results from your efforts.
Moreover, solving real problems prepares you for challenges in a coding job and sharpens your problem-solving skills.
Beginner Project Ideas To Learn Coding
- Calculator: A simple arithmetic calculator helps you practice basic programming concepts like handling user input and performing mathematical operations.
- To-Do List App: Building a to-do list introduces you to managing user data (tasks) and working with interfaces, such as adding, editing, and deleting tasks.
- Recipe App: Organize and display recipes with features like filtering by difficulty or ingredients. This project helps you work with databases and dynamic content.
- Countdown Timer: Create a timer that counts down to an event, teaching you about working with date and time functions in your chosen language.
- Simple E-Commerce Store: If you’re into web development, try building a basic online store. By doing so, you can learn about front-end and back-end development, including managing products and payments.
Step 7: Learn Coding By Digging in Other People’s Work
Checking someone else’s work is an invaluable practice when learning to code. It allows you to gain insights into different coding styles, approaches to solving problems, and ways to organize code effectively.
Here are some of the reasons why you should benchmark with other coder’s work:
Step 8: Continuously Learn Coding
Technology evolves rapidly, so staying up to date ensures your skills remain relevant. Learning new coding languages, frameworks, or tools can open doors to more job opportunities and allow you to contribute to innovative projects.
Additionally, as you expand your knowledge, you may discover new areas of interest, sparking inspiration for side projects like apps, websites, or even games.
Here are some alternate learning styles that you can use to learn coding:
Step 9: Use Tools and Platforms To Help Your Coding
The right coding tools can significantly improve your efficiency while making the process easier and more enjoyable. Here are some essential tools that every beginner should use if they want to learn coding:
Chrome DevTools
For web developers, Chrome’s built-in DevTools are invaluable. It lets you inspect elements, troubleshoot JavaScript, and optimize your website’s performance.
Debugging is crucial for identifying and fixing errors in your code, which Chrome DevTools can easily help you with.
CodePen and JSFiddle
These are great for web developers to experiment with HTML, CSS, and JavaScript. They provide instant feedback and allow you to see your changes in real-time.
Such platforms help you quickly test ideas without setting up complex environments.
Bash
Bash is useful for automating repetitive tasks, such as file management or deployment. By learning Bash, you can write scripts that make your workflow more efficient, saving you time on manual tasks.
CodeNewbie
CodeNewbie is specifically designed for people who want to learn coding, with a friendly community that hosts podcasts, discussions, and support groups. It provides encouragement, resources, and weekly chats that help beginners stay motivated.
Dev.to
Dev.to is a social platform for developers to share articles, tutorials, and coding insights. It’s a friendly space for beginners to learn coding through articles and participate in discussions, with many posts geared toward newcomers.
Discord Servers
Many Discord servers, like The Coding Den, are dedicated to coding and provide real-time discussions, study groups, and coding challenges. It’s a casual space where beginners can interact directly with others, ask questions, and participate in coding events.
Step 10: Staying Motivated and Avoiding Burnout
It can be challenging to learn coding, but there are several strategies to help you maintain momentum and avoid burnout:
1. Set Realistic Goals
To effectively learn coding, it’s important to set achievable goals. Break your larger goal (like learning a new language) into smaller milestones, such as completing a specific module or building a small project. Celebrating these small wins helps keep motivation high and gives you a sense of progress.
2. Take Breaks
Coding for extended periods without rest can lead to burnout. The Pomodoro Technique is a popular method where you work for 25 minutes and then take a 5-minute break. Regular breaks give your brain time to recharge so it’s easier for you to stay focused and avoid exhaustion.
3. Work on Fun Projects
Incorporate projects that interest you to reignite your passion for coding. If you’re feeling stuck or bored, building something fun—like a personal website or a small game—can remind you why you started to learn coding in the first place.
4. Learn at Your Own Pace
Avoid comparing yourself to others. Learning to code is a journey, and everyone progresses at different speeds. Focus on your own path and learn programming at a pace that feels comfortable. Taking things slow can help you retain information better and reduce the risk of burnout.
Careers You Can Pursue After You Learn Coding
So, what’s next after you’ve learned how to program? Actually, you have a lot of options in terms of career growth!
Listed below are some popular jobs you can pursue after you’ve mastered coding, along with the key programming languages you’ll need to know:
Web Developer
A web developer designs and builds websites, focusing on either the front end (user interface) or back end (server-side). They create visually engaging and functional sites for clients or companies.
Best languages to learn: HTML, CSS, JavaScript (for front end); Python, Ruby, PHP (for back end)
Software Developer
Software developers create applications and programs for computers and mobile devices. They design, build, and test software solutions for users.
Best languages to learn: Java, Python, C++, JavaScript
Mobile App Developer
These developers specialize in building apps for smartphones and tablets. They work with UX/UI teams to design user-friendly mobile applications.
Best languages to learn: Swift (iOS), Java/Kotlin (Android), React Native (cross-platform)
Data Analyst
Data analysts gather, process, and interpret data to help companies make informed decisions. They clean and analyze data sets, and then present insights out of them.
Best languages to learn: Python, SQL, R
Data Scientist
Data scientists build algorithms and models to predict trends and answer business questions. They work closely with data engineering and business teams.
Best languages to learn: Python, R, SQL, JavaScript
Game Developer
Game developers design and build video games. They work on various aspects, including graphics, storylines, and player interactions.
Best languages to learn: C++, C#, Java
Full-Stack Developer
Full-stack developers manage both front-end and back-end development for web applications, handling server infrastructure and user interfaces.
Best languages to learn: HTML, CSS, JavaScript, Python, Ruby, SQL
Cybersecurity Analyst
Cybersecurity analysts monitor systems and networks for security threats and implement measures to protect data.
Best languages to learn: Python, SQL, Bash scripting, JavaScript (for web security)
Quality Assurance (QA) Engineer
QA engineers test software to ensure it’s bug-free and functions correctly. They create test cases and collaborate with developers to fix issues.
Best languages to learn: Python, Java (for automated testing frameworks like Selenium)
Machine Learning Engineer
Machine learning engineers create systems that learn and make predictions using data. They work on advanced AI applications.
Best languages to learn: Python, R, Java, and frameworks like TensorFlow and PyTorch
FAQs about Learning How to Code
The timeframe varies depending on your learning pace and goals. Basic coding skills can take weeks to months, while mastering more complex areas may take years.
Coding can be challenging initially but becomes easier with practice. Starting with simple projects and progressing gradually helps.
No, many successful coders are self-taught or learned through boot camps and online courses. However, a degree can be beneficial for certain positions.
A computer with internet access is sufficient for most coding beginners. Specialized software is often free or low-cost.
Both options work; it depends on your learning style. Courses provide structure, while self-study allows for more flexibility.
Basic math is useful, but advanced math is only necessary for fields like data science, machine learning, or game development.
It’s best to focus on one language initially to avoid confusion, then expand once you’re comfortable with the basics.
Your Next Steps as a Programmer
Programming isn’t just about writing lines of code. In a deeper sense, it’s also about learning how to solve problems, think logically, and create solutions.
As you continue on your path as a coder, remember that practice is crucial. Consistently working on projects, debugging code, and learning from your mistakes will improve your skills over time.
For beginners, coding can open doors to numerous opportunities, not just in the tech industry but across all sectors. And with technology becoming more intertwined in our daily lives, programming skills will only grow in demand, offering you a competitive edge in the job market.
So keep learning, stay curious, and don’t be afraid to tackle new challenges. Every line of code brings you one step closer to mastering this invaluable skill.


