How to Highlight New Posts for Returning Visitors in WordPress

Are you wondering how to highlight new posts for returning visitors in WordPress?
Showing off the posts that were newly published on your website is one way to keep your readers updated and make sure they don’t miss out on your latest content.
In this step-by-step guide, we will show you how to highlight new posts for returning visitors in WordPress.
Why Highlight New Posts on Your WordPress Site?
Highlighting new posts on your WordPress site helps returning visitors easily discover your new content. This way, they won’t miss out on any fresh information or updates you’ve added to your blog.
Labeling new posts improves the user experience on your WordPress website. When a returning visitor reaches your website, they can easily spot which posts they haven’t read yet, saving them a lot of time and increasing your pageviews.
A good user experience on your site not only keeps visitors happy but also helps with SEO. When your site is easy to use, it improves your search engine rankings and increases the likelihood of visitors finding your content.
With that in mind, let’s see how you can highlight new posts for returning visitors in WordPress.
We will show you two methods: one with a WordPress plugin and the other with code. You can jump to a specific method using the quick links below:
Method 1: Highlight New WordPress Posts With a WordPress Plugin
This first method uses the Mark New Posts plugin. We recommend it for complete beginners because it’s very simple. This plugin will add a label to show which blog posts your site visitors haven’t seen yet.
Firstly, you need to install and activate the Mark New Posts plugin. If you need guidance, see our step-by-step guide on how to install a WordPress plugin.
After that, go to Settings » Mark New Posts from the WordPress admin area. You will now see the plugin’s settings page.
What you want to do now is select where to display the ‘New’ label. You can select After post title, Before post title, or Before and after post title.
We find that adding the label after the post title will look like a notification and grab users’ attention the most, so that’s what we’ve chosen.

Next, you need to choose what the marker looks like in the Marker type setting. The options include “New” text, “New” text legacy, Orange circle, Flag, Picture, or None.
Be sure to explore each option to see which one looks best with your website design.

Another setting you can configure is the background color for the new post’s title. If you enable this, then when a reader visits a new post, they will see that the post title section has a background color. We didn’t find this setting necessary, so we disabled it.
In the ‘Consider a post as read’ setting, you can choose when to turn off the new post label: after it was opened, after it was displayed in the list, or after any web page of the blog was opened.
We suggest going with ‘after it was opened.’ This means that if a visitor hasn’t read several posts and opens one, then the new post label for the other articles won’t disappear.
Next, you can select how many days the post should stay highlighted as new, show all existing posts as new to new visitors, and disable the new label for custom post types.

The last two settings are pretty advanced.
One is to ‘Allow outside the post list,’ which means you can highlight posts outside of the loop, like in widget-ready sidebar areas. Be cautious about enabling this setting, as it may create unwanted WordPress errors.
The other is ‘Use JavaScript for showing markers’, which is only recommended if the plugin is not compatible with the theme or other plugins being used on your blog. In most cases, you will want to keep this setting disabled.
Once you are done configuring the plugin settings, just click ‘Save.’

And that’s it! Go ahead and visit your website in incognito mode to see if the new labels for recent posts are live.
Here’s what it looks like on our demo website:

Method 2: Highlight New Posts by Adding Custom Code
Are you unhappy with the new post label options given by the previous plugin? If so, then you can highlight new posts using custom code instead.
For beginners, this method may seem intimidating. But don’t worry because we will use the WPCode plugin to safely insert code snippets in WordPress without breaking your website.
WPCode also makes it easy to manage multiple custom code snippets, which will be handy in our case since we will be using more than one.

Note: While there is a free version of WPCode, we will use WPCode Pro because it allows you to insert the code snippets into the proper locations for this tutorial.
The first thing you need to do is install WPCode in WordPress. For setup instructions, go ahead and check out our article on how to install a WordPress plugin.
Next, go to Code Snippets » + Add Snippet from your WordPress dashboard. After that, select ‘Add Your Custom Code (New Snippet)’ and click the ‘Use snippet’ button.

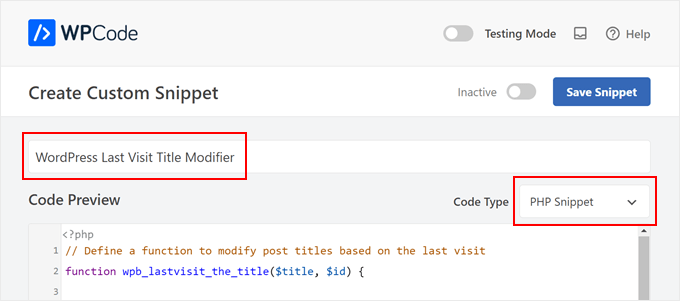
Now, let’s add a title to your code snippet so that it’s easier to find it later on if needed. For this, you can name it something like ‘WordPress Last Visit Title Modifier.’
Then, select ‘PHP Snippet’ in the Code Type dropdown.

After that, you can copy and paste the code snippet below:
function wpb_lastvisit_the_title($title, $id) {
// Check if not in the loop, a singular page, or a page post type; if true, return the original title
if (!in_the_loop() || is_singular() || get_post_type($id) == ‘page’) return $title;
// Check if no ‘lastvisit’ cookie is set or if it is empty; if true, set the cookie with the current timestamp
if (!isset($_COOKIE[‘lastvisit’]) || $_COOKIE[‘lastvisit’] == ”) {
$current = current_time(‘timestamp’, 1);
setcookie(‘lastvisit’, $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN);
}
// Retrieve the ‘lastvisit’ cookie value
$lastvisit = $_COOKIE[‘lastvisit’];
// Get the publish date of the post (in Unix timestamp format)
$publish_date = get_post_time(‘U’, true, $id);
// If the post was published after the last visit, append a new span to the title
if ($publish_date > $lastvisit) $title .= ‘<span class=”new-article”>New</span>’;
// Return the modified or original title
return $title;
}
// Add a filter to apply the ‘wpb_lastvisit_the_title’ function to ‘the_title’ hook with priority 10 and 2 parameters
add_filter(‘the_title’, ‘wpb_lastvisit_the_title’, 10, 2);
What this snippet does is modify WordPress post titles based on a user’s last visit.
It checks if the page is a blog post or not, and if not, then it will display the original title as is. But if it is a blog post, then the title will be modified.
Then, the snippet ensures the lastvisit cookie exists. If it doesn’t, then the code creates it and sets it to the current time. The function then compares this lastvisit time with the post’s publish date and adds a ‘New’ label to the title if the post is newer than the last visit.
Once you have inserted the code snippet, just scroll down and select ‘Auto Insert’ for the Insert Method.
Other than that, make sure to choose ‘Frontend only’ for the Location. This means the code will only run on the part of your WordPress blog that visitors interact with and not in your admin panel or other places.

With that done, you can make the code ‘Active’ and click ‘Save Snippet.’
Now, repeat the step to add a new custom code snippet. This time, the code will style the ‘New’ label that is added to recent post titles based on the last visit of a user.
So, you can name it something like ‘Post Title New Label Style’ and the Code Type should be ‘CSS Snippet.’

You can then copy and paste the following lines of code into the Code Preview box:
.new-article {
background-color: #4CAF50; /* Green background color */
color: #ffffff; /* White text color */
padding: 2px 5px; /* Padding around the label */
margin-left: 5px; /* Adjust the margin to your preference */
border-radius: 3px; /* Rounded corners for the label */
font-size: 12px; /* Adjust the font size to your preference */
}
This code snippet essentially customizes the ‘New’ post label using a custom background color, text color, padding, margin, border radius, and font size.
Feel free to adjust these elements to your preferences as you go along. Just make sure to use hex color codes or RGB values for the background and text colors.
In the Insertion section, select ‘Site Wide Header’ as the Location. After that, make the code ‘Active’ and click ‘Save Snippet.’

And that’s it! To see if the code works, you can publish a new blog post and visit your website in incognito mode.
If the code is successful, then you should see a ‘New’ label next to your recent post titles.

Bonus Tip: Help Users Discover Relevant Content With Internal Links
Besides highlighting new posts for your returning visitors, there are many other ways to keep your readers engaged.
Ideally, you want visitors to check out not just one but three or more blog posts in one sitting. This shows that they are enjoying your content and are taking part in the community you are building.
However, sometimes, it can be hard for readers to find content that’s relevant to their interests. That’s where internal linking comes in.
Internal links are links that direct users to other pages or posts on your website.
You can use them directly within your blog posts. Or you can create a section under the post to show which blog posts are currently popular among your readers.
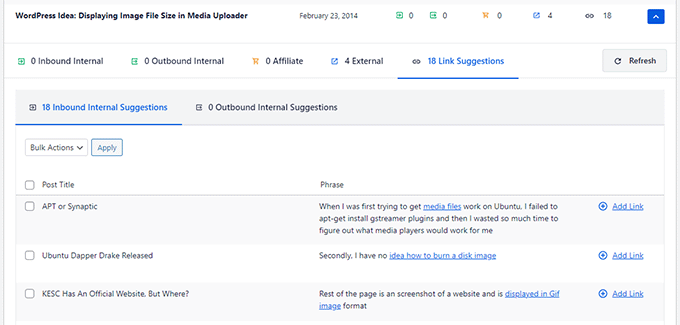
If you are not sure which internal links to use in a blog post, then All in One SEO (AIOSEO) has a link assistant feature that can give you some ideas.

For more information about internal linking, see our ultimate internal linking guide for SEO.
We hope this article has helped you learn how to highlight new posts for returning visitors in WordPress. You may also want to check out our WordPress SEO checklist for beginners and easy ways to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.


