How to Display Random Posts in WordPress (Easy Tutorial)

Are you looking for a way to display random posts in WordPress?
Displaying random posts can encourage users to browse through the different articles on your website, resulting in more pageviews and higher user engagement.
In this article, we will show you how to easily display random posts in WordPress.
Why Display Random Posts in WordPress?
By default, WordPress lists your blog posts in reverse chronological order (from newest to oldest). This allows users to see your latest posts first.
However, most users will not get to see your older articles. For example, if you have been running your WordPress blog for a long time, then your older articles will not be prominently displayed anywhere on the website.
One way to overcome this is by making internal linking a habit. Linking to your older articles in new posts will help users discover them. It will also increase your page views and improve SEO.
Another way around this problem is displaying random posts on your WordPress pages, posts, or sidebar.
This helps users discover content that they may not have found otherwise, improving the overall user experience.
Having said that, let’s see how you can easily display random posts in WordPress. We will cover two methods, and you can use the quick links below to jump to the one you want to use:
Method 1: Display Random Posts in WordPress Using WPCode (Recommended)
If you are looking for an easy and customizable way to display random posts in WordPress, then this method is for you.
Many tutorials will tell you to do this by adding code to your theme’s functions.php file. However, the smallest error while typing the code can break your website and make it inaccessible.
That’s why we recommend using WPCode, which is the best WordPress code snippets plugin on the market. It is the easiest and safest way to add custom code to your website.
First, you need to install and activate the WPCode plugin. For detailed instructions, please see our beginners’ guide on how to install a WordPress plugin.
Note: You can also use the free WPCode plugin for this tutorial. However, upgrading to the Pro version will give you access to a cloud library of code snippets, smart conditional logic, and more.
Upon plugin activation, head over to the Code Snippets » + Add Snippet page from the WordPress admin sidebar.
Once you are there, click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

This will take you to the ‘Create Custom Snippet’ page, where you can start by typing a name for the code snippet.
This title is only there for your reference and won’t be shown on the website’s front end.
After that, you must choose ‘PHP Snippet’ as the ‘Code Type’ from the dropdown menu on the right side of the screen.

Next, simply copy and paste the following code into the ‘Code Preview’ box:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= ‘<ul>’;
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= ‘<li><a href=”‘. get_permalink() .'”>’. get_the_title() .'</a></li>’;
}
$string .= ‘</ul>’;
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= ‘no posts found’;
}
return $string;
}
add_shortcode(‘wpb-random-posts’,’wpb_rand_posts’);
add_filter(‘widget_text’, ‘do_shortcode’);
Upon activation, this code will display 5 random posts on your website. You can also change the ‘posts_per_page’ value to a different number.
Next, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ mode.
Even after choosing this mode, you will need to add the [wpb-random-posts] shortcode to your website’s sidebar, page, or post to display random posts.
Keep in mind that this shortcode isn’t a result of the WPCode ‘Shortcode’ feature and is part of the code snippet itself.

Finally, scroll back to the top and toggle the ‘Inactive’ switch to ‘Active’.
After that, simply click the ‘Save Snippet’ button to store your changes.

Display Random Posts on a WordPress Page or Post
Once you have saved your code snippet, you can display random posts on your website’s page or post using this method.
First, open up a new or existing page/post from the WordPress dashboard.
Next, click the ‘Add Block’ (+) button at the top left corner of the screen to open up the block menu. From here, find and add the Shortcode block to the WordPress page or post.
After that, simply copy and paste the following shortcode into the block:
[wpb-random-posts]

Finally, click the ‘Publish’ or ‘Update’ button at the top to save your changes.
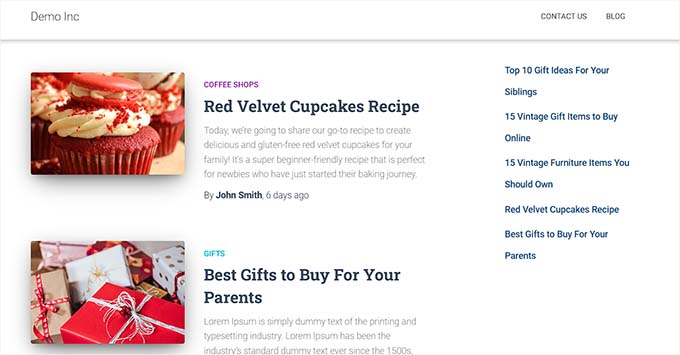
Now, you can visit your WordPress website to check out the random posts.

Display Random Posts in the Sidebar as a Widget
If you are using a classic theme, then this method is for you.
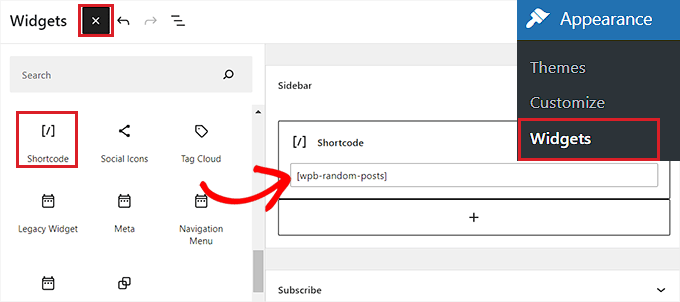
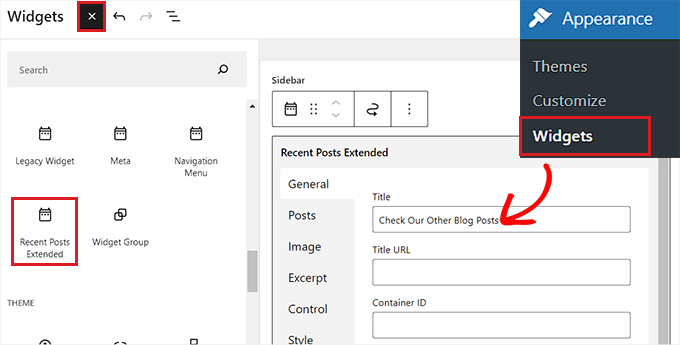
First, you need to visit the Appearance » Widgets page from the WordPress admin sidebar.
Once you are there, just click the ‘Add Block’ (+) button at the top left corner of the screen to open up the block menu.
From here, locate and add the Shortcode block in the ‘Sidebar’ tab. Next, copy and paste the following shortcode into the block:
[wpb-random-posts]

Finally, click the ‘Update’ button at the top to save your changes.
Now, you can visit your site to check out the random posts displayed in your WordPress sidebar.

Display Random Posts in a Block Theme
If you are using a block-based theme with the full site editor, then this method is for you.
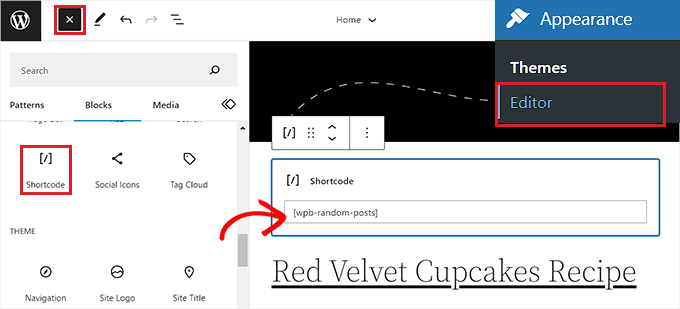
You can start by visiting the Appearance » Editor page from the WordPress admin sidebar. This will launch the WordPress full site editor.
Once you are there, you need to click on the ‘Add Block’ (+) button at the top left corner and add the Shortcode block to your preferred place on the website.
After that, copy and paste the following shortcode into the block:
[wpb-random-posts]

Finally, click the ‘Save’ button at the top to store your changes.
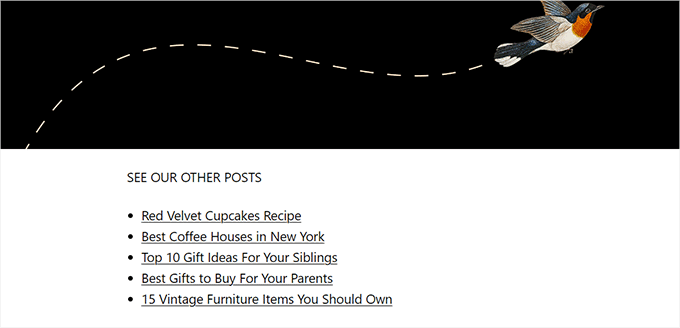
Now, you can visit your website to see the random list of posts.

Method 2: Display Random Posts in the WordPress Sidebar Using the Recent Posts Widget Extended
If you want to display random posts in your WordPress sidebar without using any code, then this method is for you.
First, you need to install and activate the Recent Posts Widget Extended plugin. For instructions, you can see our tutorial on how to install a WordPress plugin.
Once the plugin has been activated, you can simply display random posts in your WordPress sidebar using a block.
Note: The plugin only works for the widget area in classic WordPress themes. If you are using a block theme, then the plugin’s block won’t be available.
Similarly, the plugin doesn’t allow you to display random posts on a WordPress page or post.
To display random posts in the WordPress sidebar, visit the Appearance » Widgets page from the admin dashboard.
Here, click the ‘Add Block’ (+) button at the top left corner of the screen to open up the block menu. Next, find and add the Recent Posts Extended block to the ‘Sidebar’ tab.
This will open up configuration settings for the block. Here, you can start by typing a title to be shown above your list of random posts.

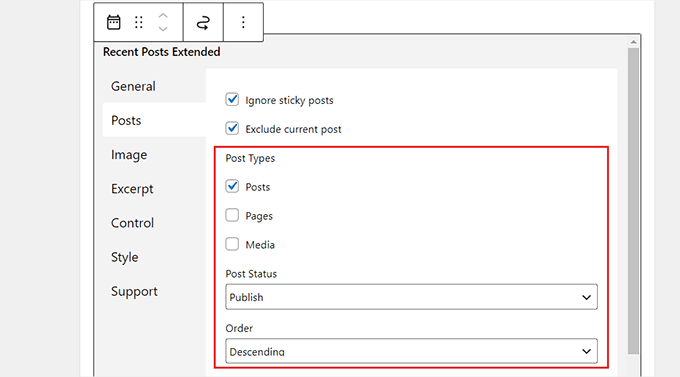
Once you have done that, switch to the ‘Posts’ tab in the column on the left.
From here, you can select the post type, post status, and order of the posts that you want to be displayed on your website.

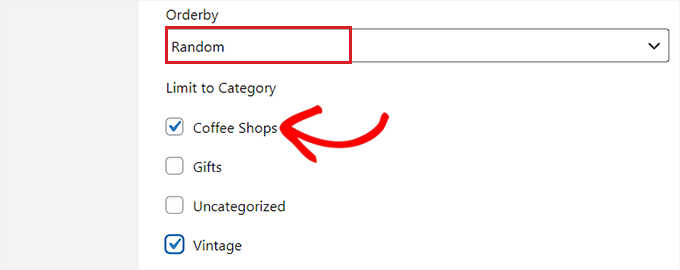
Next, scroll down to the ‘Orderby’ dropdown menu and select the ‘Random’ option. If you don’t configure this setting, then the block will only display the most recent posts published on your site.
After that, you can also limit the posts to certain categories by selecting them in the ‘Limit to Category’ section.

You can also configure the settings for thumbnails, excerpts, custom CSS, and more by switching to other tabs in the block.
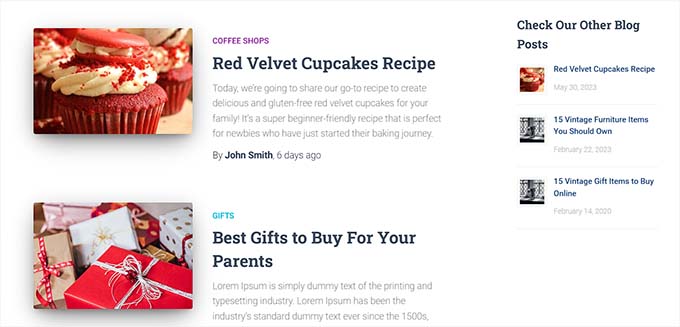
Finally, click the ‘Update’ button at the top to save your changes. Now, you can visit your website to check out the random posts displayed in the WordPress sidebar.

Bonus: Optimize Your Blog Posts For SEO
Other than displaying random posts on your website, it is also important to optimize each and every post for SEO.
This will improve your website’s search engine rankings and bring more traffic, helping you generate leads.
To optimize your blog posts properly, we recommend using keyword research tools like the WPBeginner Keyword Generator. These tools will allow you to find relevant keywords to use in your content.

Other than that, you can also use SEO writing assistant tools like Semrush to discover LSI and related keywords, change the language tone, and find out the average article length.
You can also use All in One SEO to improve your content quality further. It is the best WordPress SEO plugin on the market that lets you add FAQs and comes with a headline analyzer, AI title generator, article schema, link assistant, and more.

All of these features can ultimately help you boost the quality and SEO of your blog posts. For more details, you can see our complete AIOSEO review.
Some other tips to increase blog post ranking can be using categories and tags, improving readability, adding a meta description, or using visual content like videos and images in your posts.
To learn more, you can see our beginner’s guide on tips to optimize your blog posts.
We hope this article helped you learn how to display random posts in WordPress. You may also want to see our beginner’s guide on how to choose the best domain registrar for your website and our top picks for the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.


