How to Add Categories and Tags to WordPress Media Library

Do you want to add categories and tags to images in your WordPress media library?
Tags and categories can help you organize media files in a way that makes sense to you. This can make it easier to find images when you need them.
In this article, we will show you how to easily add categories and tags to the WordPress media library.
Why Add Categories and Tags to Images in WordPress Media Library?
WordPress comes with a feature called taxonomies, which allows you to sort your posts into categories and tags or create your own custom organization types for your content.
However, the default category and tag taxonomies are only available for posts. This means that these taxonomies can be added to any WordPress post type, including pages, attachments, or any custom post type you may be using on your blog.
When you add an image to your WordPress posts or pages, it is stored in the WordPress media library as an attachment. This means that it is a post type and can have its own taxonomies, too.
Adding categories and tags to your WordPress images can help you find and sort images easily. Instead of looking through your entire image library, you can just search by category or tag.
Having said that, let’s see how to easily add categories and tags to images in the WordPress media library. We will cover two methods, and you can use the quick links below to jump to the one you want to use:
Method 1: Add Categories to Images in the WordPress Media Library
If you want to add categories to your images in the WordPress media library, then you can use this method.
First, you need to install and activate the Media Library Categories plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin works out of the box, and there are no settings for you to configure. Upon activation, the plugin will simply add a Categories tab under the Media menu tab in the WordPress dashboard.
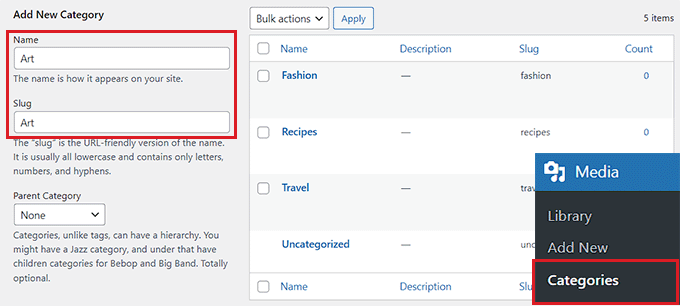
Now, to add new categories for your images, head over to the Media » Categories tab from the WordPress admin sidebar.
Here, you’ll notice that all the categories that you have been using for your posts are displayed in the right column.
You can use these categories for your images. However, if you want to create a new one, then simply type a category name and slug in the ‘Add New Category’ section.

Once you are done, click the ‘Add New Category’ button to store your settings.
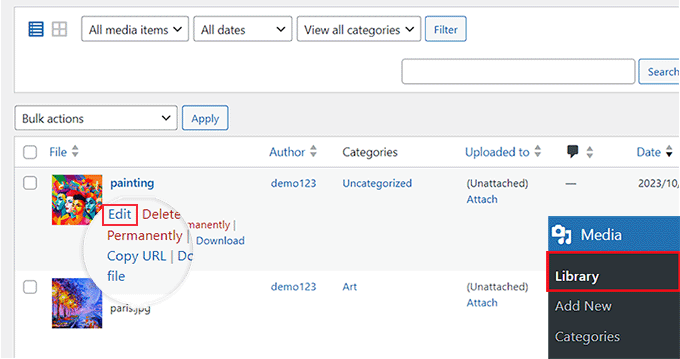
Next, visit the Media » Library page from the admin area and click on the ‘Edit’ link under any image where you want to add a category.

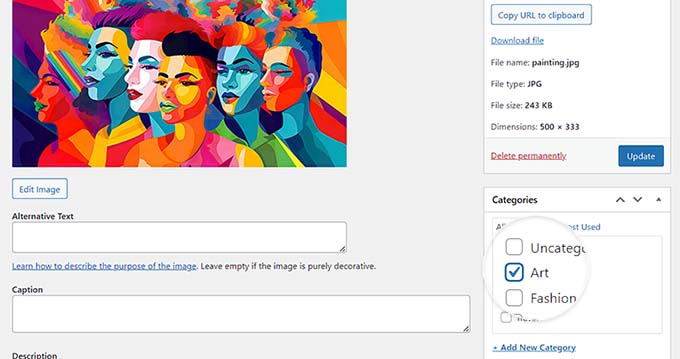
This will open the image of your choice on the ‘Edit Media’ page, where you can easily select a category for it from the ‘Categories’ section in the right column.
Once you are done, don’t forget to click the ‘Update’ button to save your settings.

If you want, you can also create sub-categories for the images. For more information, see our guide on how to add categories and subcategories.
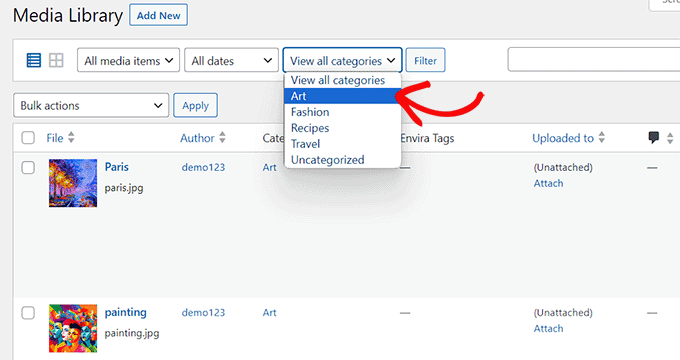
Once you have added the categories for all the images, you can easily sort them on the ‘Library’ page. To do this, select a category of your choice from the ‘View all categories’ dropdown menu and click the ‘Filter’ button.
The WordPress media library will then only display images that belong to that category.

Method 2: Add Tags to Images in the WordPress Media Library
If you want to add tags to images in the media library and allow users to filter images by tag on the front end, then this method is for you.
Envira Gallery is the best WordPress photo gallery plugin on the market. It allows you to create beautiful and mobile-friendly image galleries in WordPress.
Envira Gallery comes with a Tags Addon, which lets you add tags to the images in your galleries.
First, you need to install and activate the Envira Gallery plugin. For more detailed instructions, see our beginner’s guide on how to install a WordPress plugin.
Note: Envira Gallery also has a free version. However, you’ll need at least the Plus plan for the plugin to unlock the Tags add-on.
Upon activation, visit the Envira Gallery » Settings page from the WordPress dashboard to enter your license key.
You can get the key from your account on the Envira Gallery website.

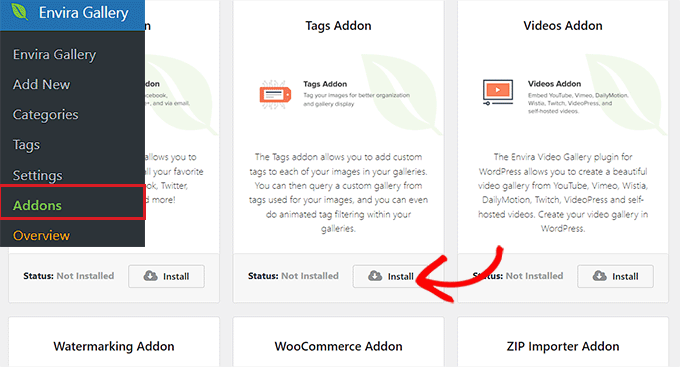
After that, visit the Envira Gallery » Addons page from the WordPress dashboard and locate the ‘Tags Addon’.
Once you do that, simply click the ‘Install’ button to unlock the Tags feature.
Upon installation, you’ll also have to toggle the switch to activate the Tags addon.

Next, you can create a new gallery for your WordPress blog or edit an existing one. For this tutorial, we will be creating a new gallery for your WordPress website.
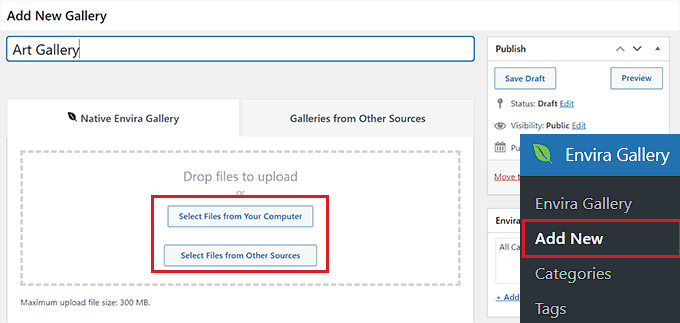
To do this, visit the Envira Gallery » Add New page from the WordPress dashboard. Here, you can start by typing a name for your gallery.
After that, click the ‘Select Files from Other Sources’ button to start adding images from your media library.
To add images from the computer, click the ‘Select Files from Your Computer’ button.

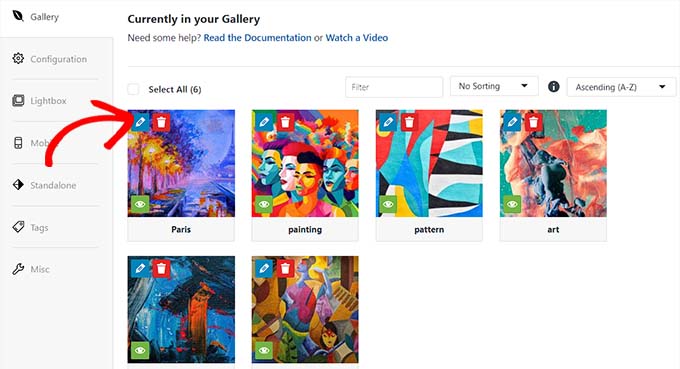
Once you have done that, scroll down to the ‘Currently in your Gallery’ section. From here, you can configure the gallery layout, add a lightbox, create a mobile-responsive gallery, and so much more.
For details, see our beginner’s guide on how to create an image gallery in WordPress.
To add tags, simply click on the pencil icon on an image.

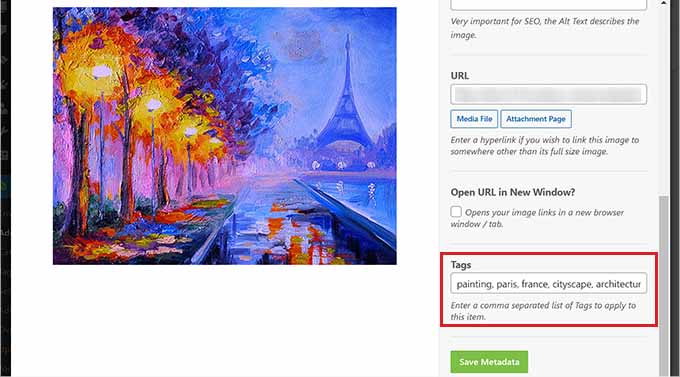
This will open the ‘Edit Metadata’ popup on the screen, where you can add a title, alt text, and caption for your image.
You can also add multiple media tags for an image by separating them with a comma. Once you are done, don’t forget to click the ‘Save Metadata’ button to store your settings.

Just repeat the process to add tags to other images in your gallery.
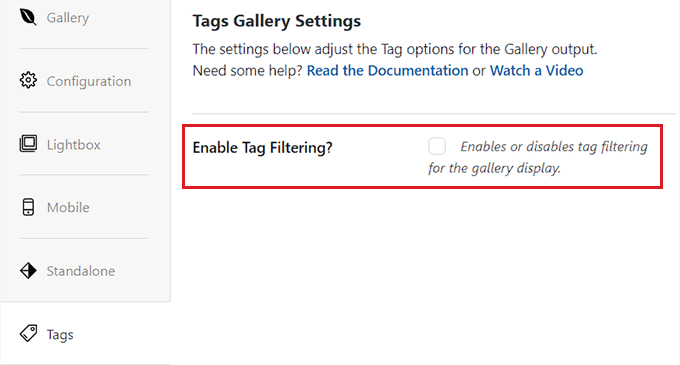
Then, switch to the ‘Tags’ tab from the left column and check the ‘Enable Tag Filtering?’ box.
This will allow your users to filter all your gallery images using the tags.

By default, Envira Gallery will create a filter for all the tags that you have added to your gallery.
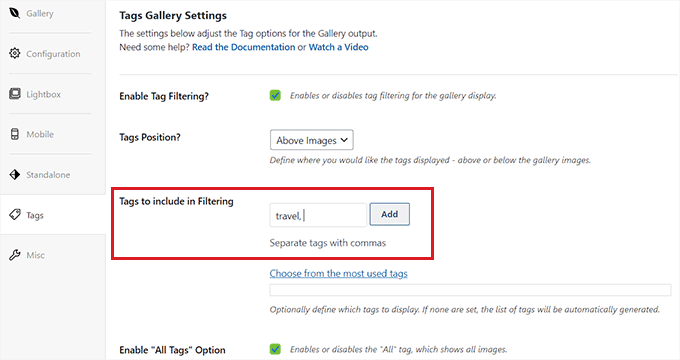
However, if you want to include only specific tags for filtering, then you can also do that by typing those tags in the ‘Tags to include in Filtering’ option.
If you leave this section blank, then all the tags will be filtered. Next, you can also choose the tag position, enable/disable the ‘All’ tags feature, and sort tags according to your liking.
Once you are done, don’t forget to click the ‘Publish’ button at the top to save your changes.

You and users will now be able to use tags to filter images on your website.
Filtering by Tag in the Media Library
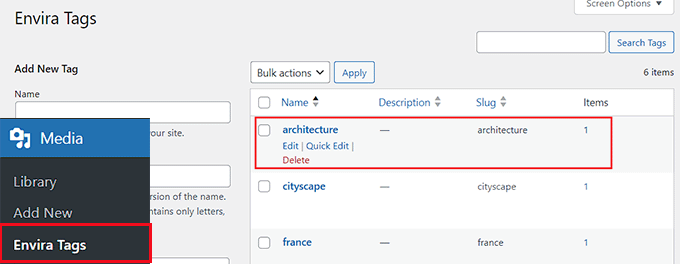
To filter images using tags in the WordPress dashboard, visit the Media » Envira Tags page from the admin sidebar.
Here, you will notice all the tags that you have created are listed on the left, and the number of images with that tag is listed in the ‘Item’ column.
To find the images that have a specific tag, simply click on the ‘Items’ number for that tag.
For example, to find all the images with the tag ‘architecture’, you will have to click the ‘1’ number in the architecture tag row.

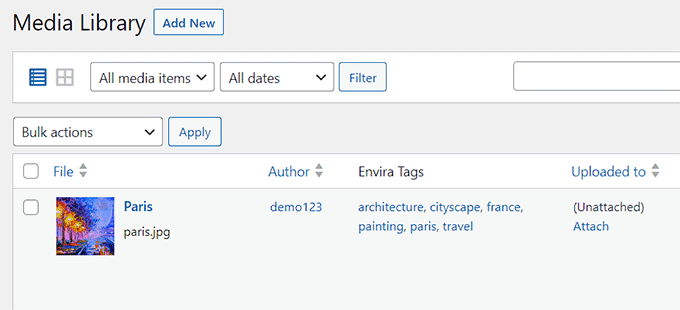
This will open all the images with that tag in the media library.
This way, you don’t have to search through all your images to find the ones you are looking for.

Filtering by Tag on the Front End
With Envira Gallery, users visiting your website can also filter images based on their tags.
Keep in mind that this feature will only work if you have checked the ‘Enable Tag Filtering?’ box for the gallery settings.
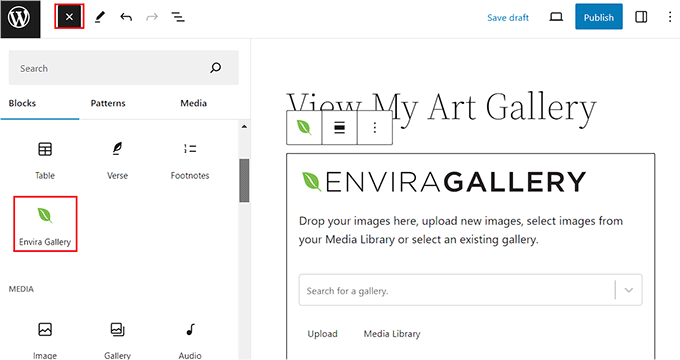
To enable this feature, you must first add the gallery you created to your website. For this, open the WordPress page/post in the content editor and click the add block ‘+’ button.
Once the block menu opens up, add the Envira Gallery block to the page/post and then select the gallery you created from the dropdown menu in the block itself.

Finally, click the ‘Update’ or ‘Publish’ button to store your settings.
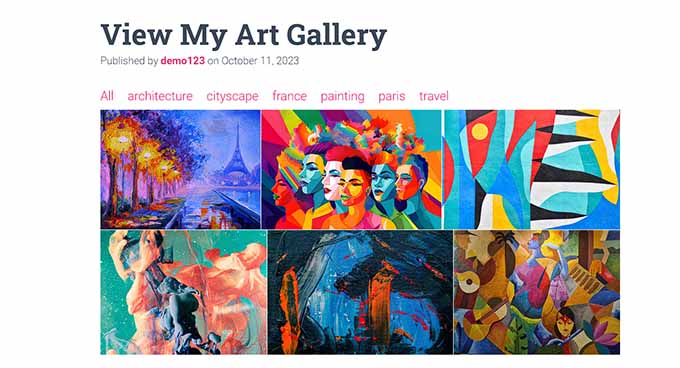
Now, you can visit your WordPress site to view the image gallery, where you will notice tags for filtering at the top of the images.
Once a user clicks on a tag, only images with that specific tag will be displayed in the gallery.

Bonus: Prevent Image Theft in WordPress
As a photographer or designer, using categories and tags can help you organize and display your images on your WordPress site. However, you may be worried about other people stealing your photos.
This is called image theft, which is the unauthorized use of your images on other websites.
It is a common problem for photographers and graphic designers because even though non-copyrighted image theft is unethical, it is not illegal. This means anyone can copy and sell your images as their own.
However, there are a few tricks that you can use to prevent image theft on your WordPress blog.
The first thing that you should do is disable right-click on your images. This will protect your copyright and prevent users from easily saving your images on their desktops.
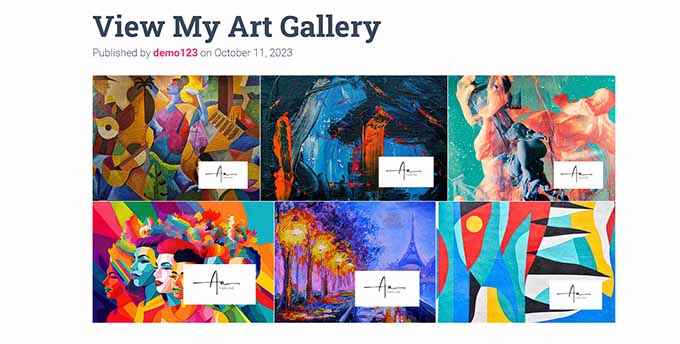
You can also add a watermark to your images. Many stock photography websites use this method, which allows you to promote your images while protecting them from being stolen.
To create watermarks for your images, you will have to download the Watermark addon from Envira Gallery.
It is the easiest way to add watermarks without using any custom code. For details, see our tutorial on how to automatically add a watermark to images in WordPress.

Other steps you can take to protect your images include registering your copyright, using a digital signature, and including hidden foreground layers.
To learn more tips on protecting your website from image theft, see our beginner’s guide on ways to prevent image theft in WordPress.
We hope this article helped you learn how to add categories and tags to the WordPress media library. You may also want to see our guide on how to find royalty-free images for your WordPress blog posts and our picks for the best WordPress slider plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



