Figma Review: The Good and Bad

Figma is a solid design tool that makes collaboration easy throughout every phase of the product development lifecycle, from design and prototyping to development and iteration. It is an all-in-one solution that delivers seemingly endless functionality and is easy to use (once you master the learning curve).
It is a great option, especially for distributed teams, but it isn’t perfect. Figma’s higher price point makes it a logical pick for teams with larger budgets. But anyone looking for a pared down design tool option with a subscription fee to match will probably want to look at something else.
How Does Figma Compare to its Closest Competitors
Product development teams looking for tools to streamline the process usually come up with very similar shortlists of contenders. Names like Sketch and Marvel usually make the cut. Which one is the best depends on a team’s priorities, resources, and needs.
Here’s how Figma compares to its closest competitors.
Sketch vs. Figma
Sketch has a really user-friendly interface and a relatively flat learning curve. In contrast, Figma gets dinged in user reviews for having a very steep learning curve. Once you master it, though, the Figma interface is straightforward and easy to navigate. Sketch wins on the learning side, but the two are relatively equal when it comes to day-to-day use.
Figma comes out way ahead with its cloud-based approach. No need to download any apps or software (although there is a Figma desktop app you can download if you like), and Figma works no matter which operating system is used. Sketch limits you to the Apple ecosystem, which may become problematic if you want to collaborate with anyone using non-Apple devices.
Figma also comes out ahead because of its all-in-one approach that covers the entire product design workflow. You can work across teams in a single design file, test prototypes, gather insights, and share with dev teams all in one place. Sketch requires you to add on other tools, like Zeplin or Abstract, to sync and manage the full product design life cycle.
Marvel vs. Figma
Marvel is the closest all-in-one Figma competitor on this list. Both let you rapidly prototype, collaborate, and streamline the design process. Where Marvel triumphs over Figma is in ease of use. In fact, Marvel built its reputation on bringing design power to beginners and non-designers. It’s a super approachable tool for anyone to pick up and use. Contrast this to Figma which has a steep learning curve, even for experienced designers.
Figma, however, dominates when it comes to real-time collaboration. Multiple team members can work in a file simultaneously, changes are instantly recorded, and users can see each other’s cursors and actions as they happen. Marvel doesn’t offer simultaneous editing, instead it offers asynchronous collaboration.
Figma also comes out ahead when it comes to prototyping. Marvel focuses on making things as simple as possible for all users, which results in less-robust prototyping functionality across the board. That’s fine for quickly presenting ideas or iterating, but for teams with more complex prototyping needs, Figma is the better choice.
Figma: The Good and The Bad
Figma does a lot of things really well. It makes collaboration a breeze among teams, across departments, and with stakeholders and clients. It also delivers robust prototyping functionality, excellent file management and versioning capabilities, and a cloud-based environment that works on every platform and device. Where Figma gets dinged is with its steep learning curve, cost, and inconsistency with handling larger data files.
What Figma Is Good At
Real-time collaboration: One of Figma’s biggest strengths is how easy it is for users to collaborate and share. Because Figma is hosted in the cloud, it happens seamlessly and in real-time.
Each user gets their own color-coded, identifying icone. As users move around the screen, everyone else in the file at the same time can watch and see exactly what everyone is doing, as it happens. It’s not just a cool feature, it makes business sense, too.
This real-time collaboration allows teams to make instant changes while on group calls or in team chats. It also helps users identify when file updates are being made, and helps mitigate situations where two users make identical or contradictory changes. Workflows are streamlined and redundancy is eliminated. As a former Figma user, I can say it is a fun and engaging way to work with colleagues, especially when they’re distributed around the globe.
Even users with view-only access can leave comments anywhere in the design file, which helps preserve context for subsequent change consideration. Version controls ensure that design iterations are captured. Past versions can be recalled with just a few clicks.
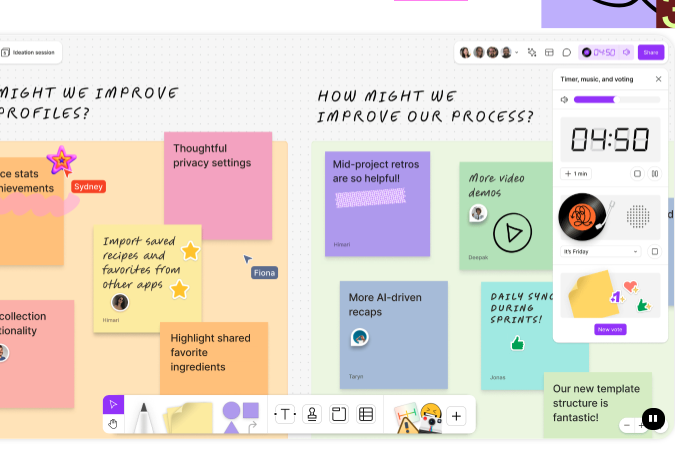
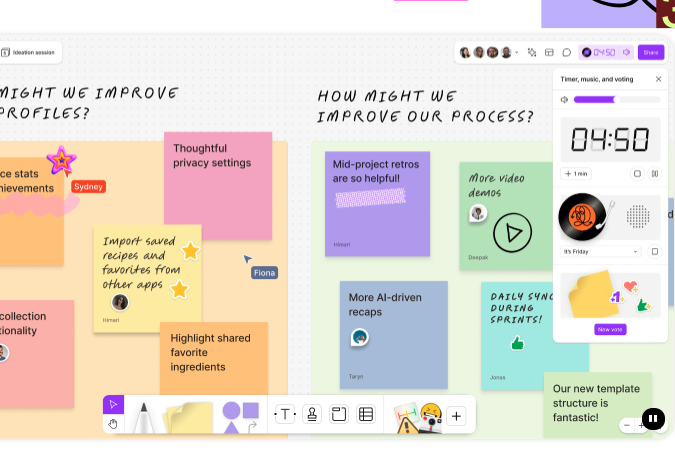
FigJam is another way Figma puts collaboration front and center. It gamifies activities that rely on group input, like brainstorming sessions, diagramming, and workshops.

With FigJam, a timer is set, music can be played, and everyone dives into adding ideas, comments, and suggestions to a digital whiteboard. There are also voting tools to streamline decisions that need to be made. It’s super collaborative, and participants are inspired by what they see happening on the screen.
The end result is a snapshot that can be shared beyond the immediate FigJam group, used to support business decisions, and provide feedback for continuous improvement. Yes, FigJam has a nominal additional monthly cost of $5 per seat, but it is a worthwhile add-on. FigJam is a huge part of why Figma is such a fun–and effective–tool to use.
Integrates with your tech stack: Figma plays well with the other tools most organizations rely on. The most important ones, at least for design teams, are UX research and usability tools. Figma integrates smoothly with popular tools like Maze, UserTesting, and dscout.
Figma also pairs seamlessly with developer-side tools like GitLab, AWS Amplify Studio, and Visual Studio Code. Developers can quickly and easily export assets, inspect files, and grab code snippets. This makes the handoff from designer to developer a smooth process.
Collaboration and productivity tools are also a focus of Figma integrations. Microsoft Teams, Zoom, Google Workspace, and Slack integrations keep the lines of communication open. You can also add live embeds of your Figma designs to Notion, Asana, Dropbox, Trello, Jira, Confluence, and more.
Platform agnostic: Figma is one hundred percent cloud-based, meaning working files don’t live on any device for any amount of time. You never have to worry about syncing or software updates. It also means you are free to work with Figma on macOS or Windows-powered devices, including desktops, laptops, tablets, and smartphones.
There are also desktop apps for macOS, Windows, and Windows Arm. But you don’t need them to use Figma. Everything the desktop app offers is easily replicated in Figma’s browser version.
Whether your design team uses Macbooks, your stakeholders cling steadfastly to their PCs, and clients want to follow along on their favorite tablet device, everyone stays on the same page. No hassles, no downtime, no platform gymnastics.
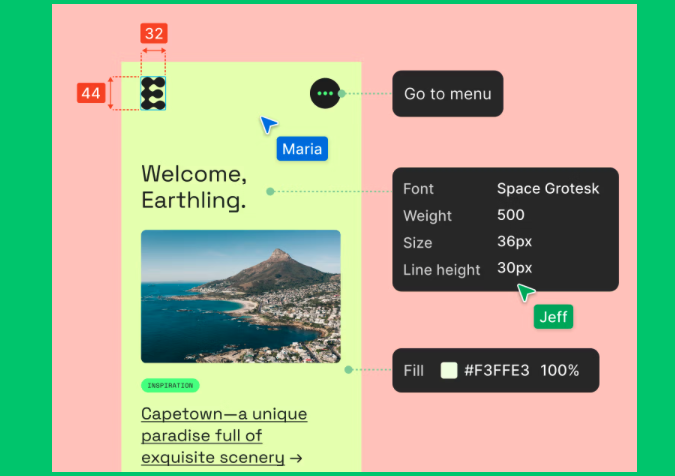
Streamlined communication between designers and developers: One potential point of weakness in any product development life cycle is handing off design ideas in a way that provides accurate, actionable information to development teams. Figma eliminates that weakness with its Dev Mode functionality.

With it the entire team stays on top of where every design is in the process. All users can quickly tell what’s ready to build, what’s already done, and what’s changed along the way.
Designers can add annotations and measurements so engineers know exactly how each element and layout should be built. As designs iterate, this information updates automatically, so engineers are never left in the dark. Developers can also quickly compare current frames to previous versions, which reduces the back-and-forth and potential communication confusion between the teams.
Dev Mode gives Figma the structure developers crave, and empowers better communication between engineering and design teams.
Great templates and starter files: With more than 300 templates, Figma eliminates the need to reinvent the wheel each time you have a new design idea. There are templates for brainstorming, strategic planning, research and design, diagramming, and meetings.
If Figma’s templates aren’t quite hitting the mark, you can dive into the Figma community and explore 1,000+ more.
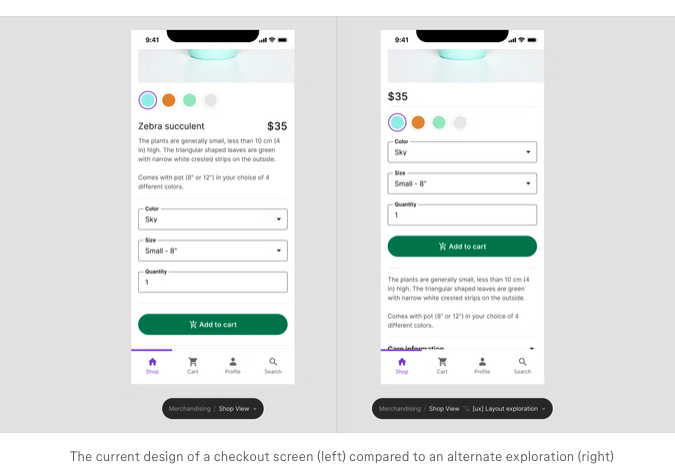
A variety of prototyping capabilities: Figma’s prototyping functionality is on point. With it, designers can bring visions to life with zero coding required. Designs can be refined in real-time, allowing teams to finalize a design quickly.
Figma prototypes can use variables, mathematical expressions, and conditional logic functionality, which reduces the number of needed frames. There’s also animation, pre-built interactions, GIFs, and videos. And every prototype is fully responsive via the prototype viewer experience tool.
Thousands of plugins and widgets: The Figma community is another big selling point. The portfolio of available design tools found there covers virtually every design or development need. From accessibility tools and file organization to editing and effects to importing and exporting data, there’s a plugin or widget available.
Some are paid, many are free. All help enhance and streamline the Figma design process.
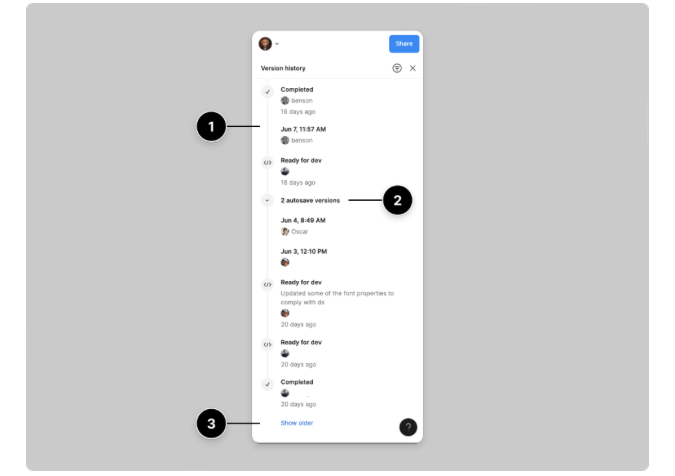
Solid version control features: When large groups are collaborating, staying on top of the latest versions of design can be difficult. Figma helps avoid that common issue with its version history control and branching functionalities.
With branching, teams can try out changes to libraries, prototypes, and designs without impacting the original file. Branches can be reviewed and, if approved, merged directly into the master file, where they’re immediately applied. This boosts efficiency, since different variants can be usability tested simultaneously and the best design incorporated fast.

Version history tracks all changes to a design file via checkpoints that are created every 30 minutes while someone is actively working in a file. Teams can look, restore, duplicate, and share past versions, as needed. There’s a visual timeline available that shows when and by who each change was made.

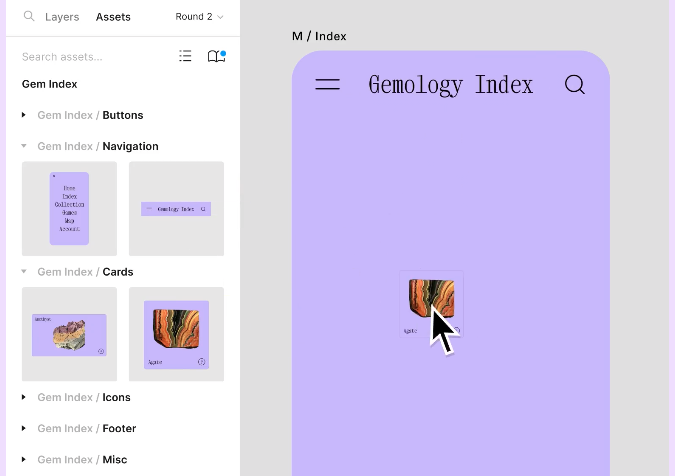
Streamlined assets and libraries: With Figma, every user has access to a centralized library of assets. This eliminates inconsistencies in designs, since everyone is using the same standardized styles, components, and variables.

Team libraries keep all these assets in a single place, and users can simply drag and drop them into designs. There are also variable modes to help you scale across diverse projects as your products grow.
Potential Figma Drawbacks
Steep learning curve: There’s no getting around the fact that Figma’s extensive functionality also makes it a somewhat difficult tool to learn. It’s a consistent remark seen by users on review sites like G2 and Capterra. There are definitely easier tools to pick up, like Marvel.
But once a new Figma user gets past the learning hurdle, Figma’s user interface makes it easy to fully leverage all the tool’s powerful functionality. It’s really up to teams to decide if the tradeoff of easy to learn/less functionality versus harder to learn/robust functionality makes sense.
For smaller teams with less demanding design, collaboration, and prototyping needs, Figma may be a bit too much.
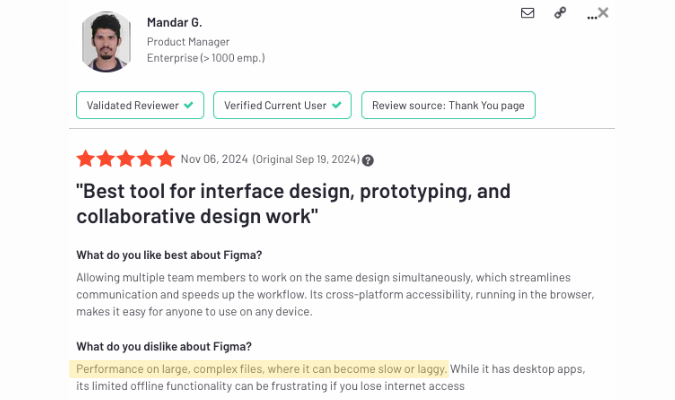
Laggy with large or complex files: More than one G2 reviewer commented on having issues with big or complicated working files.

Given that Figma prides itself on its real-time collaboration and ability to rapidly iterate on prototypes, presenting users with a recurring technical problem like this is unfortunate.
Figma’s cloud-based approach may be to blame, since available resources are dependent on factors out of Figma’s immediate control. There may also be some Figma bloat. Whatever the reason, larger teams with more complex design demands may find the glitches to be more than just a nuisance.
Real-time customer support is lacking: One really surprising (and disappointing) thing is Figma’s lack of real-time customer support. Given that real-time chat is the norm for virtually every brand these days, the lack of it with Figma is perplexing.
When you have a question, your options are to use the help search function to find related resources or send an email to the Figma team. Neither helps you get back on track asap. You’re either going to wade through help articles or wait for an email response to get an answer to your issue.
There is definite room for improvement here.
Figma Pricing, Plans, and Add-Ons
Figma offers a broad range of pricing plans that suit virtually every size design team, from scrappy startups to established enterprise organizations. There’s even a free plan, so even small design teams with no budget at all can use Figma, albeit with a very limited scope.
- Starter Team: Free. Access to Figma editor, one project, three collaborative design files, unlimited personal drafts, and basic file inspection.
- Professional Team: $15/seat/month. All Starter features, unlimited design files, team libraries, and advanced prototyping, plus developer mode and basic admin functionality.
- Organization: $45/seat/month. All Pro features, organization-wide libraries, branching and merging, and design analytics, plus advanced dev mode and admin functionality.
- Enterprise: $75/seat/month. Everything Figma has to offer, including advanced design system theming, sync variables to code with REST API, and default libraries by workspace, plus full dev mode and admin functionality.
The Organization and Enterprise level plans also offer Dev Mode only seats, priced at $25/month/seat and $35/month/seat. And with all plans, viewer-only mode is always free. This allows ancillary design team members, like stakeholders, to keep up with and share input into the design process.
Figma also offers several plan add-ons.
- FigJam: This is Figma’s virtual whiteboard tool. It’s fun, it’s cool, it keeps users engaged. With it, teams can collaborate in real-time and ideas are captured instantaneously. FigJam is free on Starter plans and $5/seat/month on all other plans.
- Figma Slides: Currently in beta, Figma Slides will roll out to all customers in early 2025. With it, design teams can build slide decks that include interactive elements and embedded live prototypes, then present them to clients and stakeholders with ease. Figma Slides will be free on Starter plans, and $3-5/month for all other plans. Pricing is dependent on your overall plan.
Is Figma Right for You?
Figma is the Cadillac of collaborative product development tools. It puts everything you need to effortlessly collaborate in one place and covers all aspects of the product design process. It integrates with your tech stack, including popular UX research and design tools, and offers thousands of templates, plugins, and widgets to further enhance Figma’s functionality and power.
The downside is Figma’s cost. Since you pay per seat (even at the Enterprise level) adding full-access team members quickly gets expensive. Organizations have two options. Increase the budget to add more seats or restrict user access to only key team members, with the rest having free, view-only rights. But these are tradeoffs most organizations are willing to make to harness the power of Figma.
You can give Figma a go by signing up for a free Starter Team plan.



