Evolution of WordPress User Interface (2003

The WordPress user interface (UI) has evolved steadily since its first release in 2003.
It started as a simple blogging platform, but WordPress has grown into a full-fledged CMS platform and a robust web application framework. The user interface has evolved over the years as well.
In this article, we will take you back in time to show the different stages in the evolution of WordPress user interface from 2003 until now.
The Beginning of WordPress
WordPress started out in 2003. This was mainly because the development of an already popular blogging software called b2/cafelog was discontinued by its main developers.
Two passionate users of b2/cafelog, Matt Mullenweg and Mike Little, decided to build a new platform on top of that blogging software. This is how WordPress was first released on May 27, 2003. You can learn more about the origin story of WordPress in our article on the history of WordPress.
Since then, there have been a lot of WordPress releases. In this article, we will highlight the releases that introduced a big change in the admin panel user interface.
WordPress 0.71 – (June 2003)

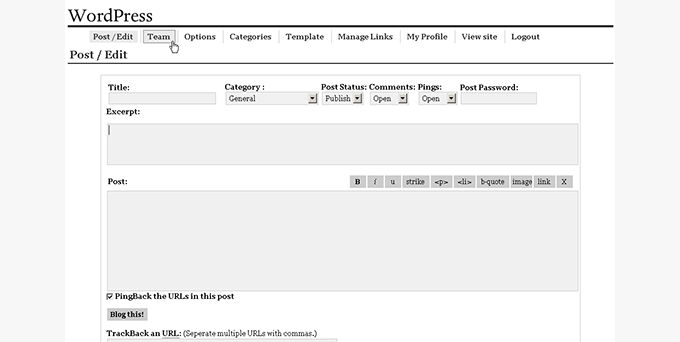
The landing page of the WordPress 0.71 admin panel was used to write blog posts directly. It didn’t really have many options outside the post-editor interface.
It was kept simple by including fewer features. For instance, users could only assign one category to each post.
It also had a tedious installation method where a lot of information was changed manually by editing the core files of the software.
WordPress 1.0.1 (Miles – 2004)

WordPress started naming its major releases after Jazz musicians with the release of version 1.0.1. As you can see, this release was named after a famous musician, Miles Davis.
In this version, WordPress stopped using the b2 file structure and moved toward its own style of filing structure.
New features included multiple category selections, an SEO-friendly URL structure, comment moderation, a new installer, and several other improvements.
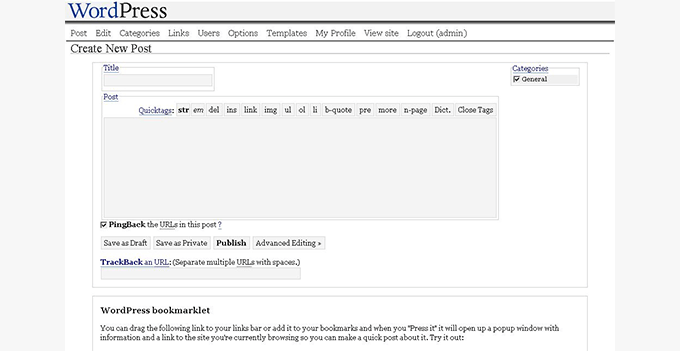
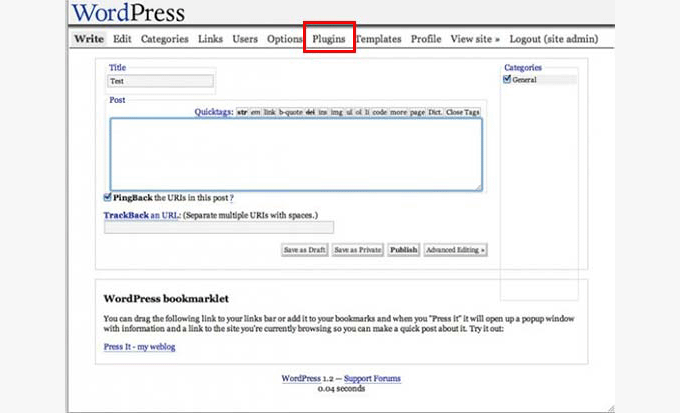
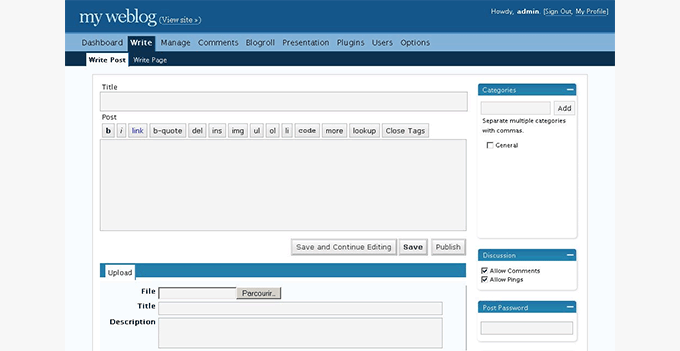
WordPress 1.2 – Mingus (May 2004)

Named after Charles Mingus, WordPress 1.2 was a monumental release. One of the most important upgrades in this version was the introduction of ‘Plugins’, which are now a staple of the WordPress ecosystem.
Other notable changes were subcategories, custom fields, thumbnail creation, post preview, encrypted passwords, and the ability to ping more than one service at a time.
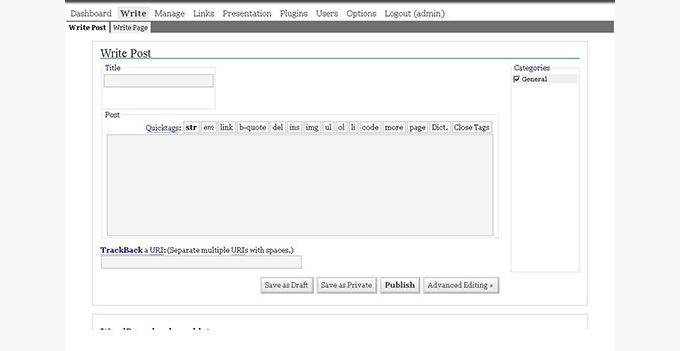
WordPress 1.5 – Strayhorn (Feb 2005)

This version of WordPress was named after Billy Strayhorn. It showed the first glimpse of a new dashboard style. It didn’t use Ajax and was way slower than the WordPress we use today.
Another significant feature was the introduction of pages alongside posts, allowing users to create static pages not part of their blog feeds. This release also supported installing multiple themes in a single WordPress installation.
WordPress 2.0 – Duke (Dec 2005)

WordPress 2.0 brought a major overhaul of the WordPress admin interface. It had a large blue header on top and a completely reimagined admin area.
It was way faster than previous releases, as it used Ajax to perform certain tasks. This release also included a full WYSIWYG editor.
Akismet was introduced as a plugin to combat the growing comment spam problem. Some other notable features were image/file uploading, theme preview via thumbnail (screenshot.png), improved posting speed, new hooks for developers, and more.
WordPress 2.1 – Ella (Jan 2007)

WordPress 2.1 Ella was the first release to introduce a new admin screen to manage comments.
The comment management process was significantly improved because users could delete or approve comments without reloading admin screens.
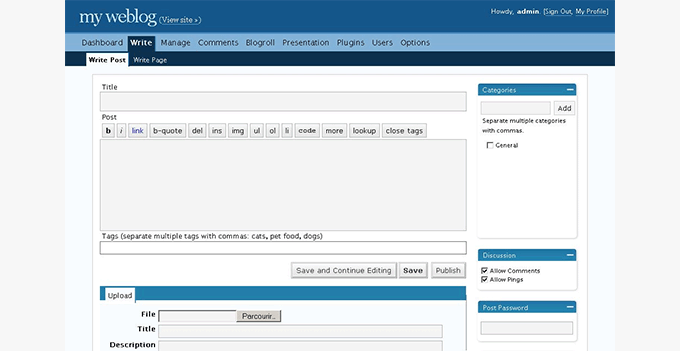
WordPress 2.3 – Dexter (Sep 2007)

This release didn’t drastically change the WordPress user interface but added several significant improvements. For the first time, WordPress improved native support to add tags to your posts.
It also introduced an update notification system, which allowed WordPress core and plugins to show notifications when a new version was available.
This release also started auto-redirecting users to the correct WordPress URL as defined in the settings.
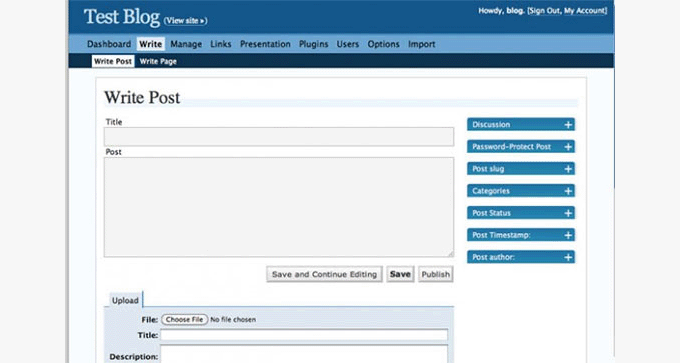
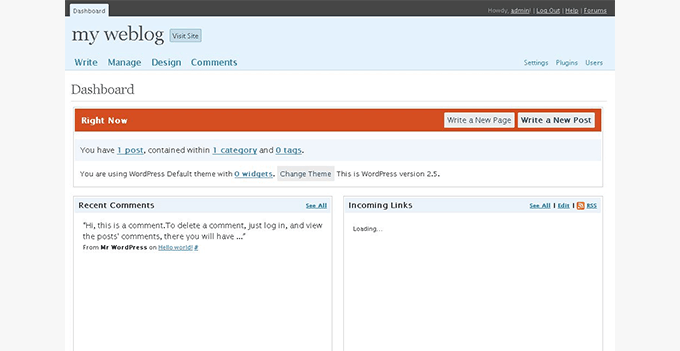
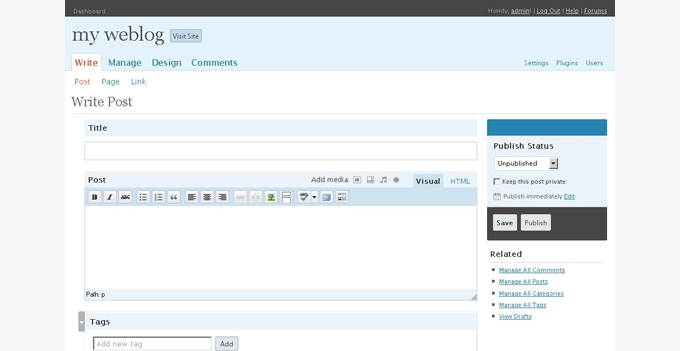
WordPress 2.5 – Brecker (Mar 2008)

For WordPress 2.5, the WordPress team collaborated with Happy Cog, a leading web design consultancy firm, to redesign the WordPress admin user interface.
It was a major design improvement, and it had a huge impact on how we use WordPress today.

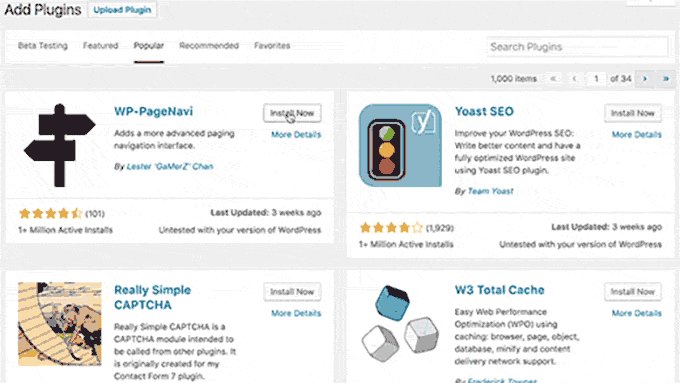
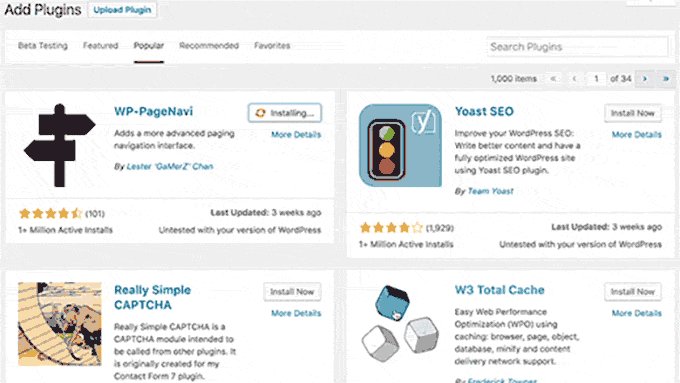
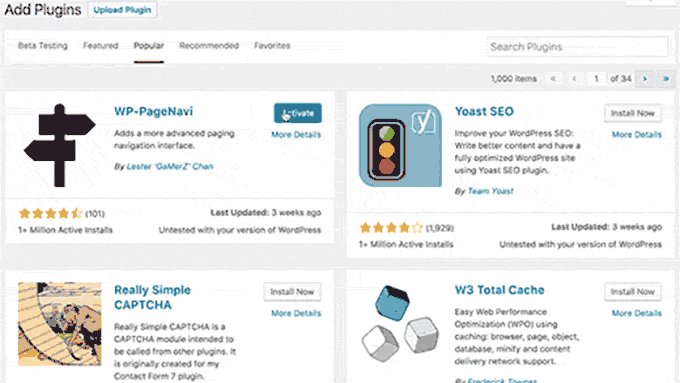
The dashboard got much better as they added more useful information there. This was the first version where we saw a one-click upgrade for plugins in the WordPress plugin directory.
A much better visual editor and a built-in gallery were also included in this release.
Many of the core components of this redesign are still a major part of the software. However, its appearance quickly changed just 10 months later.
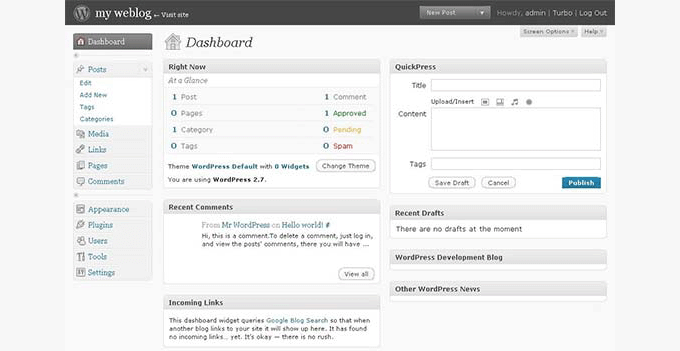
WordPress 2.7 – Coltrane (Dec 2008)

WordPress 2.7 brought another major upgrade to the WordPress admin user interface. Users were now able to readjust WordPress dashboard elements. Screen options were introduced so that users could show and hide elements to meet their requirements.
Other notable features included easier plugin installation through the WordPress admin panel, admins could add comment replies from the admin panel, threaded comments, sticky posts, keyboard shortcuts, comment pagination, and more.
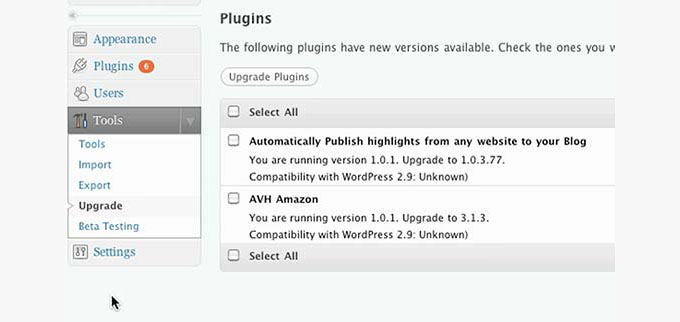
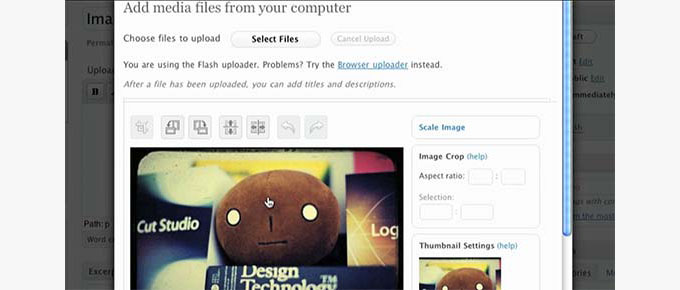
WordPress 2.9 – Carmen (Dec 2009)

WordPress 2.9 didn’t change the user interface, but it did add several new features that integrated beautifully into the existing WordPress interface. One of these changes was a plugin update system that allowed users to update their plugins to the more recent versions with a single click.
Another major change in the release was image editing features, which allowed users to crop, resize, rotate, scale, and flip images in WordPress.

WordPress 3.0 – Thelonious (2010)
WordPress 3.0 Thelonious was a major upgrade that truly transformed WordPress from a blogging platform to a full-fledged CMS.
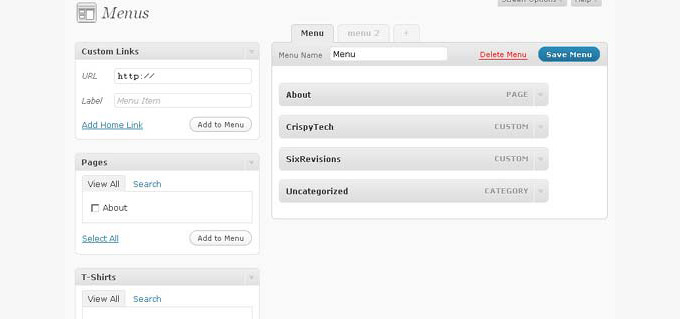
It introduced post types, taxonomies, custom backgrounds, headers, shortlinks, and navigation menus. It also came with a new default theme called Twenty Ten, which started the tradition of introducing a new default theme every year that is named after the year itself.

This release merged a WordPress sister project called WordPress MU into core WordPress. This feature is now known as WordPress multisite. The admin interface’s basic style could adapt to all these major changes without another significant overhaul of the admin area.
WordPress 3.1 – Django Reinhardt (2011)

WordPress 3.1 continued adding features to the robust WordPress user interface.
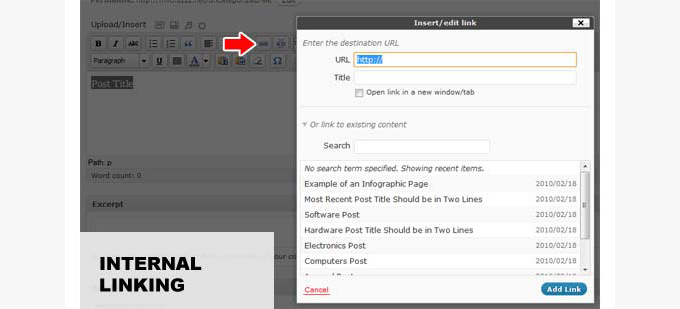
With this new release, WordPress introduced the admin bar, post formats, and a better internal linking feature.
WordPress 3.3 – Sonny (2011)

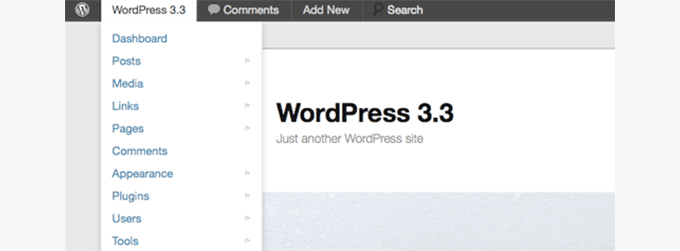
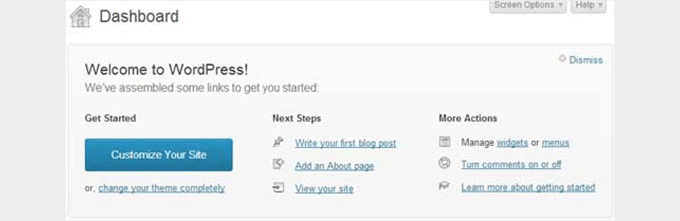
Released in December of 2011, WordPress 3.3 came packed with features and improvements to the existing WordPress UI.
It added fly-out menus for better navigation in the admin area, a revamped admin bar, drag and drop to upload media files, and tool tips. You can see more features and screenshots of WordPress 3.3.
WordPress 3.5 – Elvin (2012)

Mobile and high-resolution devices were already becoming accessible to all users. WordPress 3.5 streamlined the user interface for modern retina display devices.
This release included upgraded icons and adaptive styles that looked great on any screen resolution. See more features and screenshots of WordPress 3.5.
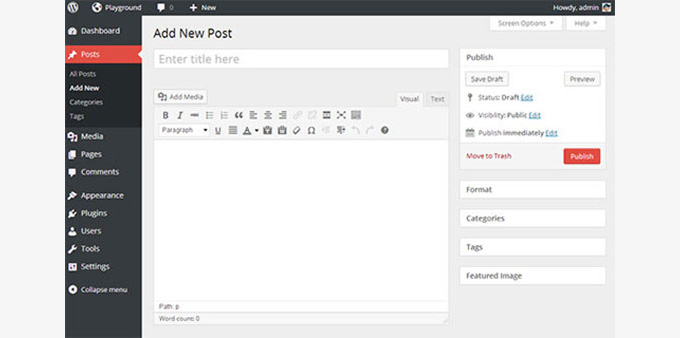
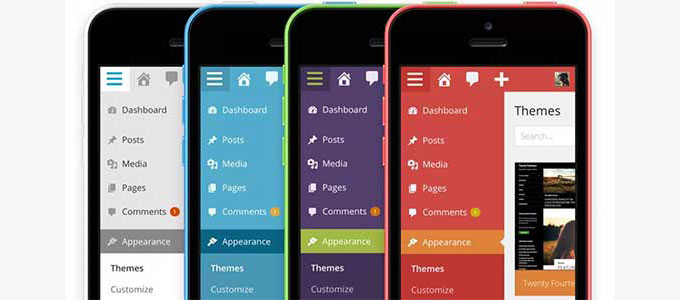
WordPress 3.8 – Parker (2013)

The appearance and the basic style of WordPress UI hadn’t been changed since 2008 and were way overdue for a major upgrade.
This upgrade aimed to handle mobile devices more elegantly and make WordPress more accessible. After a ton of work, the new WordPress user interface was released with WordPress 3.8.
The new user interface, which is still used (with minor enhancements), was mobile responsive, had more color schemes, had icon fonts used in the dashboard, and used the Open Sans font for typography.

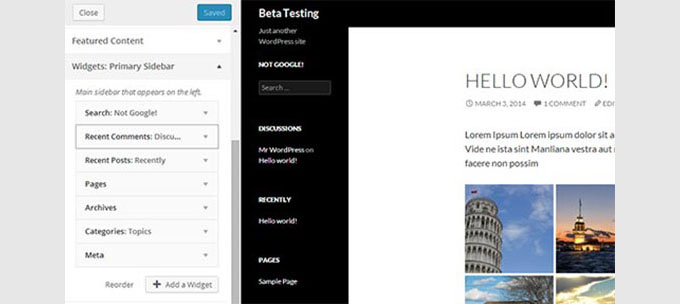
WordPress 3.9 – Smith (2014)
WordPress 3.9 made several enhancements to extend the user interface for new features.

It started using flat buttons in the post editor, drag-and-drop image uploads, gallery previews, and more.
It also added live previews when adding widgets in the theme customizer. See more features and screenshots of WordPress 3.9.
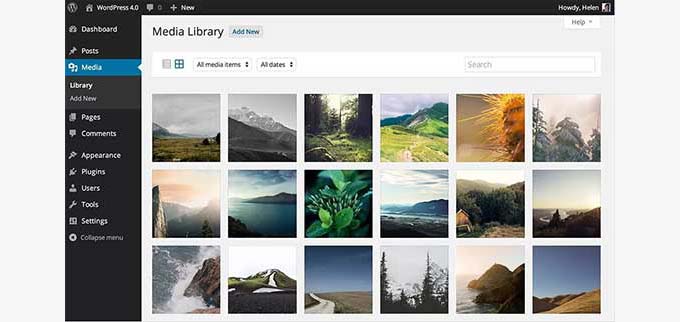
WordPress 4.0 – Benny (2014)

That very same year, WordPress 4.0 was released. There were no major changes to the UI. However, there were some cool changes that extended the existing WordPress admin interface.
A new grid view for the Media gallery was introduced with infinite scroll and smooth editing. See screenshots and features of WordPress 4.0.
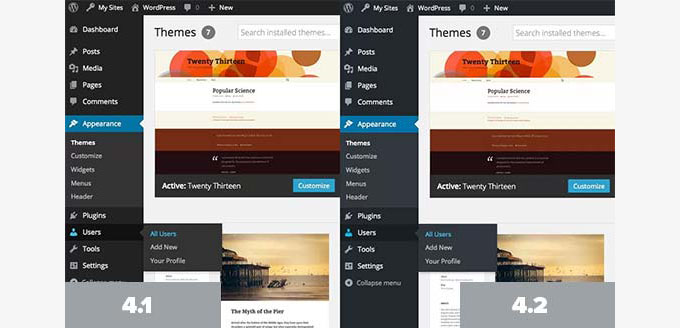
WordPress 4.2 – Powell (2015)

WordPress 4.2 came with a tiny but significant improvement in the admin area color scheme.
The grays were given a slight blue hue, and the blues were changed to pure blue with no red channel. See more features and screenshots of WordPress 4.2.
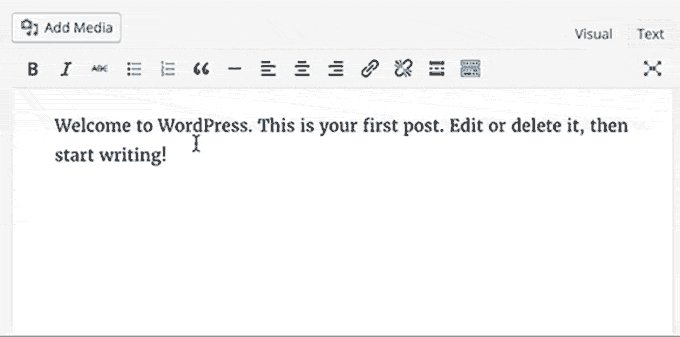
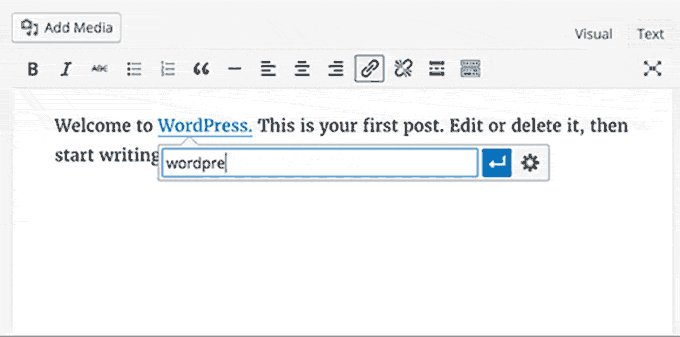
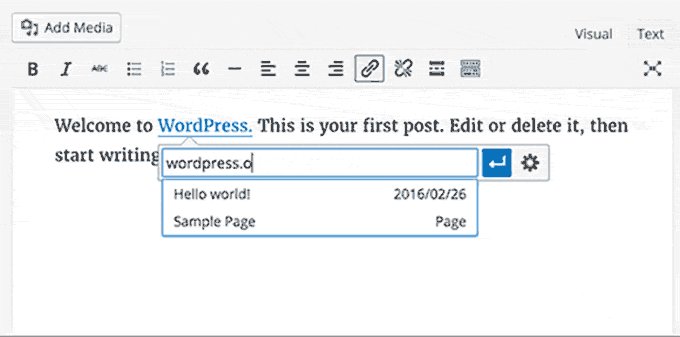
WordPress 4.5 – Coleman (2016)

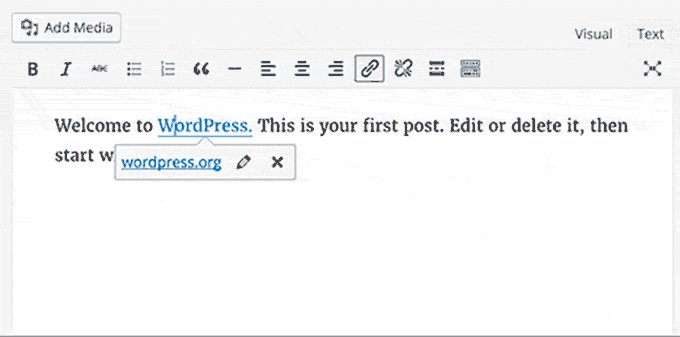
WordPress 4.5 brought some much-needed improvements to the default WordPress post editor. A new inline link editing feature and some new inline text shortcuts were introduced.
Responsive previews were added in the theme customizer, allowing users to preview their theme for desktop, tablet, and mobile screens without changing devices. For more features, see our article on the release of WordPress 4.5 with screenshots.
WordPress 4.6 – Pepper (2016)

With WordPress 4.6, the core team decided to start using native fonts instead of loading Open Sans from Google servers.
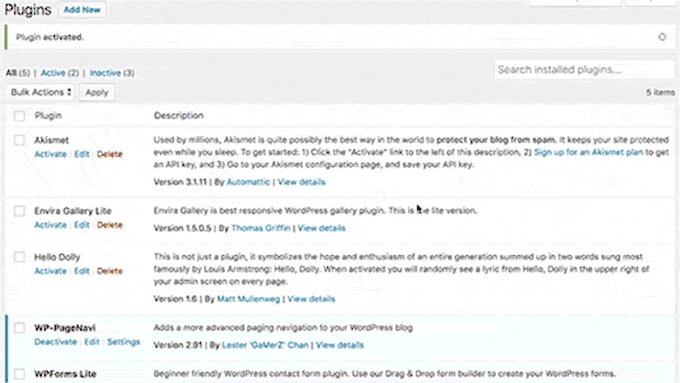
This release also streamlined updates, which allowed users to install, update, and delete plugins/themes without reloading the page.
WordPress 4.8 – Vaughan (2017)

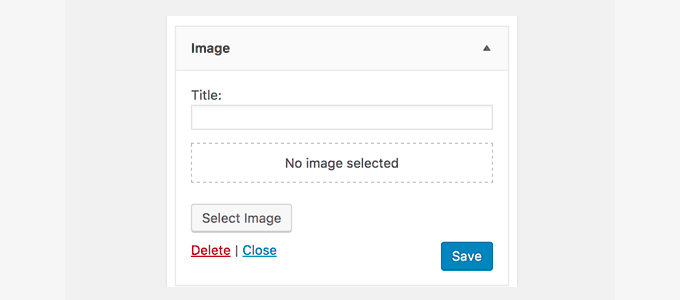
WordPress 4.8 introduced a new set of widgets to add media like images, audio, video, and rich text.
It also added a new dashboard widget that displayed WordPress news and events. For more features and screenshots, see our overview of WordPress 4.8.
WordPress 4.9 – Tipton (2017)

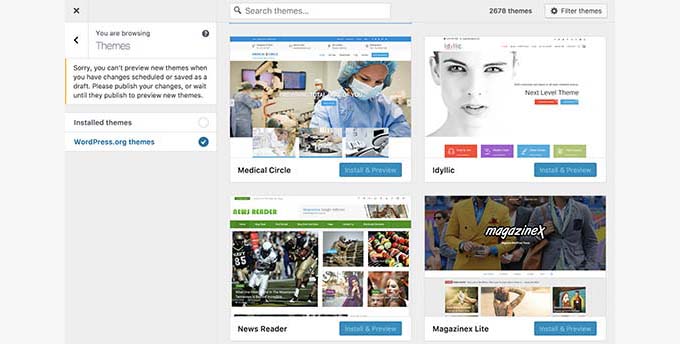
The last major release of WordPress for 2017 added more features to the theme customizer, including a new theme browsing and preview experience.
It also added syntax highlighting and auto-completion to code editors for custom CSS and theme/plugin editors.
WordPress 5.0 – Bebo (2018)

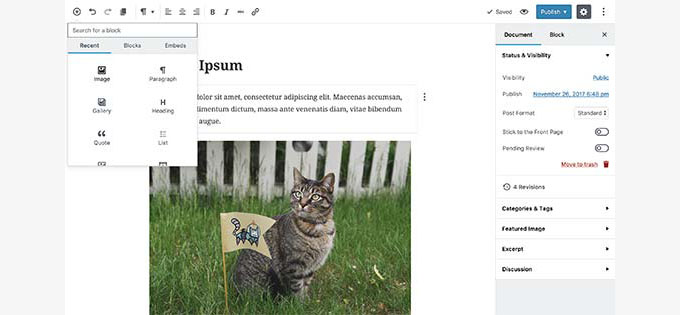
WordPress 5.0 was released in December 2018. It was a major milestone that introduced a new block-based editor codenamed Gutenberg.
The new block editor allowed users to easily create beautiful content layouts with an intuitive new interface. Each content element was added as a block with its own settings, and users could save and reuse blocks for much faster writing.
The new block editor didn’t have as many features as a full-featured WordPress page builder, but it laid the groundwork to use the same block editor functionality in other areas of WordPress.
You can see our post on Gutenberg vs. WordPress page builders for a full breakdown of the differences in the new content editor.
It was a massive shift from the plain old TinyMCE editor to a more modern editor. Users who were not ready for the transition were able to use the old editor by installing the Classic Editor plugin.
However, many experts, including WPBeginner, believed that it was a necessary step forward for WordPress. The old classic editor interface felt way outdated compared to the other popular website builders on the market.
WordPress 5.2 – Jaco (2019)
In 2019, WordPress remained focused on improving the block editor by adding new features, fixing bugs, and enhancing user experience.
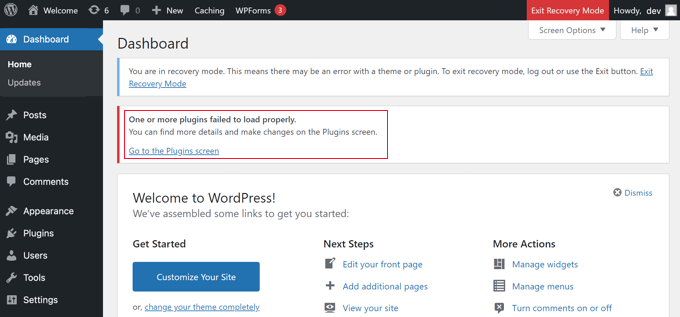
With WordPress 5.2, a recovery mode feature was introduced. Instead of showing a fatal error, WordPress displayed an error page.

It also emailed website administrators with a link to access the admin area under recovery mode.
This allowed site owners to quickly fix the issue without going through several troubleshooting steps.

WordPress 5.4 – Adderley (2020)
The block editor remained the most important part of WordPress development in 2020 as well. With each release, it kept improving with new blocks and tools and a much faster experience.
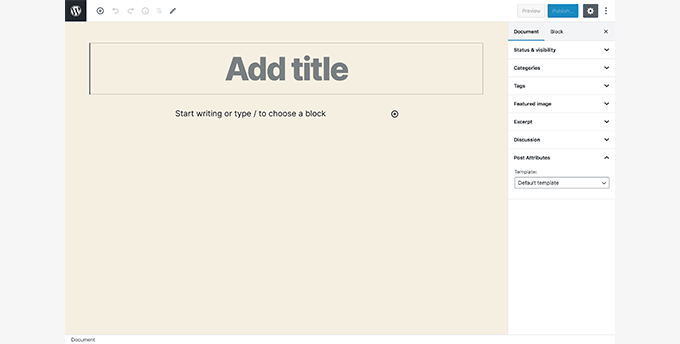
With WordPress 5.4, the full-screen editor became the default setting for the block editor.

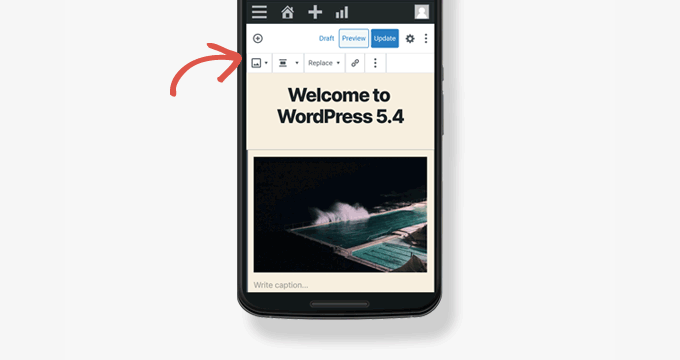
The block editor also introduced a new toolbar for mobile screens.
This allowed users to have a much cleaner editing experience on smaller screen sizes.

WordPress 5.5 – Eckstine (2020)
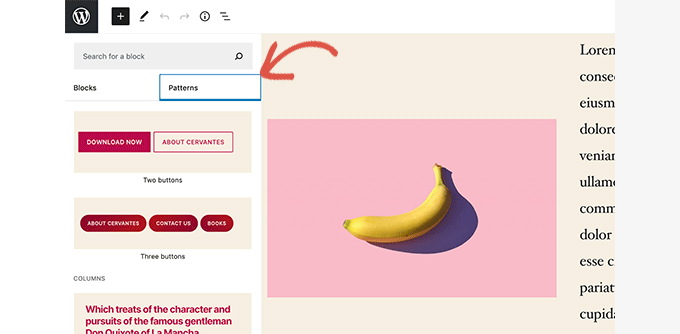
WordPress 5.5 introduced block patterns.
A pattern is a set of blocks pre-arranged to quickly add commonly used design elements like headers, footers, intros, calls to action, and more.

WordPress 5.8 – Tatum (2021)

Over the last few years, WordPress has continued to improve the block editor in an effort to offer a full site editing solution.
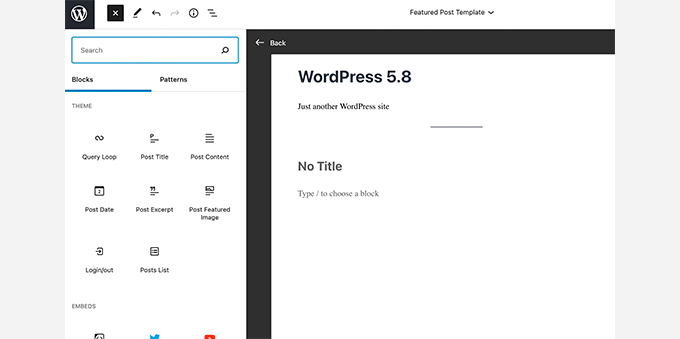
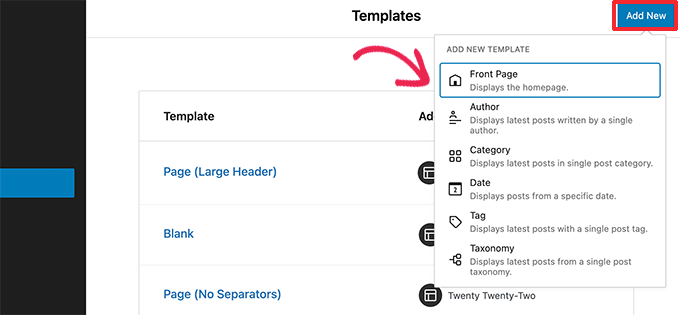
In WordPress 5.8, a new templates feature was introduced along with several site-wide blocks to help you easily create site-wide templates in WordPress.
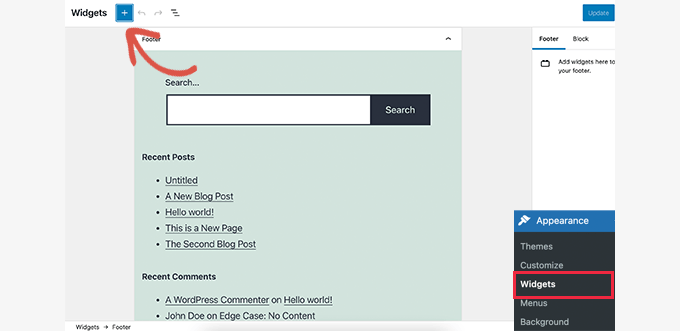
This version also introduced block-based widgets. Each widget-ready area in your WordPress theme now appeared as a tab in the block editor. Users were able to add widgets as blocks to their websites’ sidebars and widget-enabled areas.

These features laid the groundwork for future updates and prepared WordPress to use a block-based site editor.
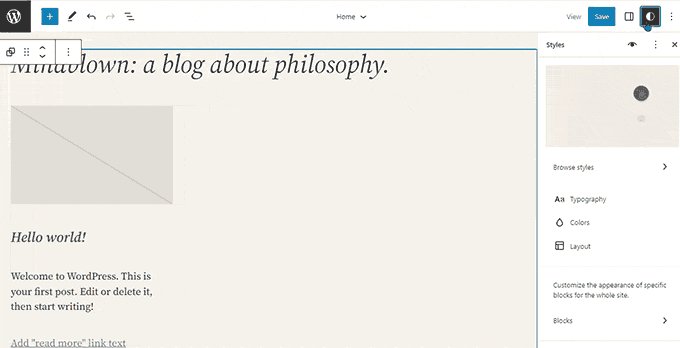
WordPress 5.9 – Josephine (2022)
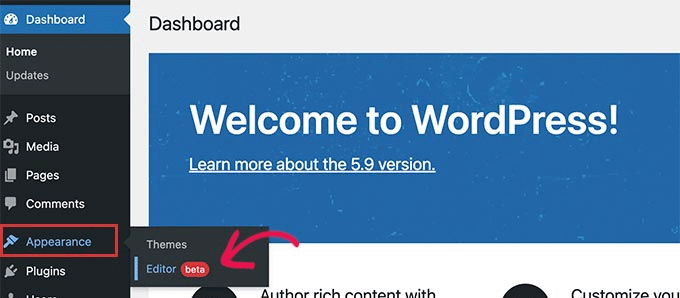
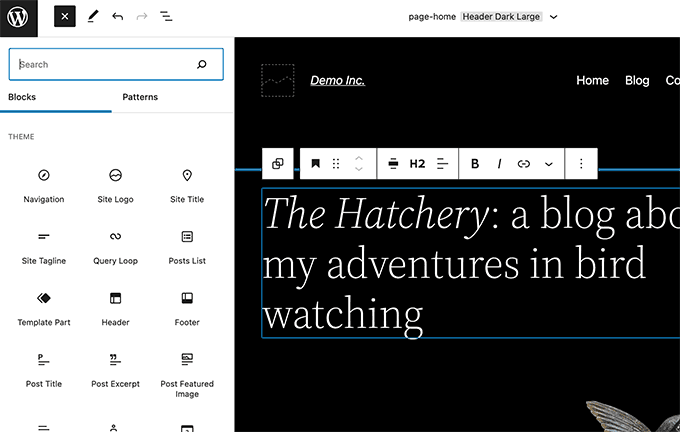
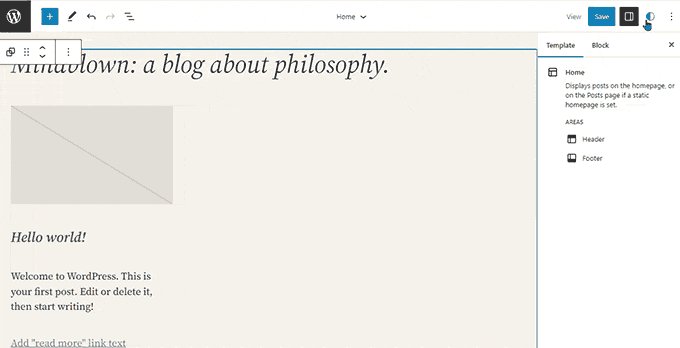
WordPress 5.9 arrived in January 2022, with the full site editor making its debut.

It replaced navigation menus, widgets, and theme customizer links from the admin sidebar with a link to the site editor.
However, it was only visible to users with a block-based theme activated on their sites. The release came with Twenty Twenty-Two as the new default theme with full support for the site editor.
The site editor used the block editor, so it provided the same user interface for editing websites that users were already using for writing content.

WordPress 6.0 Arturo (2022)
WordPress 6.0 was released in May 2022. It didn’t make any changes to the major components of the user interface, but it made significant upgrades to the site editor experience.
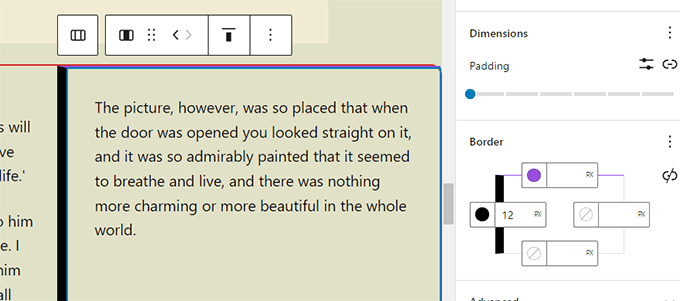
This included adding support for editing more templates and adding more tools to different block settings.

WordPress 6.1 – Misha (2022)
WordPress 6.1 was released in November 2022 and continued with the improvements to the site editor, especially templates and template parts.
This release didn’t make major changes to the core UI itself. However, it added several new tools and enhancements to the block editor. It also started to bring consistency to the block tools and settings.

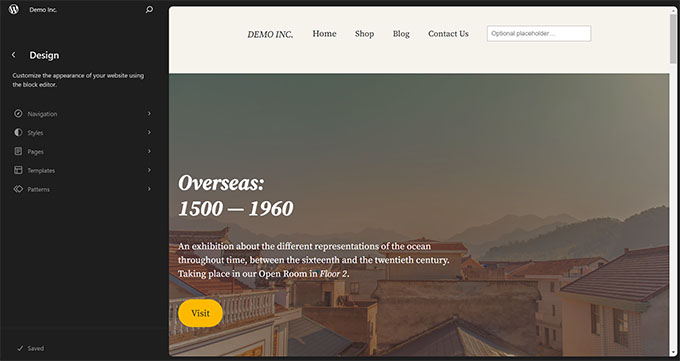
WordPress 6.2 – Dolphy (2023)
In the first half of 2023, WordPress remained focused on easier site editing and customization.
With the release of WordPress 6.2, the new block-based site editor came out of beta. This allowed users to use the block editor to customize their WordPress themes and create layouts, templates, styles, and more.

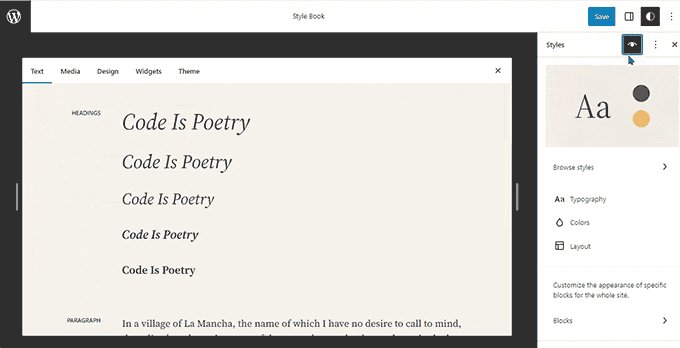
WordPress 6.3 – Lionel (2023)
In the second half of 2023, WordPress released 6.3 with significant updates to the site editor.
It introduced a new navigation screen for the site editor, which provided easier access to templates, pages, patterns, styles, and navigation menus.

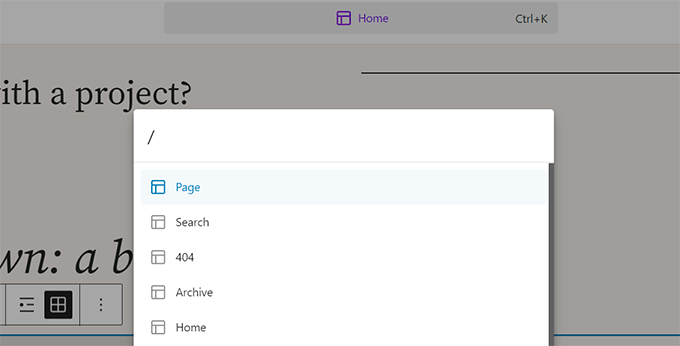
This version also introduced a ‘Command Palette’. Users can launch it with the Command+K or CTRL+K keys on their keyboards.
The command tool also provided easier access to WordPress shortcuts and search for existing content, blocks, patterns, templates, and more.

In the upcoming releases, WordPress will be focusing on the site editor, real-time collaboration inside the WordPress editor, and multilingual capabilities.
We hope this article helped you see the evolution of the WordPress user interface since its first release in 2003. You may also want to read the complete history of WordPress or take a look at the top WordPress companies and businesses that grew with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



