Every Hero Image Size You Need to Know

In most cases, your default hero image size should be 1600 x 500 pixels with a 16:9 aspect ratio. But, there isn’t a single image resolution that will fit all users across all web platforms, devices, and operating systems.
Here’s how to make sure your hero images look great for the majority of visitors landing on your site.
What Is a Hero Image?
Also called a “hero section” or a “hero header,” a hero image refers to an illustration or photo and is the first thing that visitors see after landing on your page. The hero image sits at the top of the page, next to the main page title.
For example, Chewy features several playful hero images that are contained inside a carousel and automatically change every six seconds if the user doesn’t interact with the navigational arrows.

Generally speaking, the hero image usually appears above the fold and serves three goals:
- To get the user’s attention
- To describe your site’s unique value proposition (UVP)
- To help users act, such as buying or getting more information about a product
Additionally, hero images can be of various types depending on your site’s main goals:
- Carousel photography: For both established and aspiring ecommerce shops and B2C enterprises, a carousel or product photography is one of the best ways to showcase the variety of your offers so interested clients can know exactly what to expect if they decide to become a patron
- Product benefits: If you’re more reliant on the benefits your products can offer instead of the products themselves, it’s advisable to include people, places, or events in the hero image that trigger positive emotional reactions in users who end up exploring your site
- Sizzle reels: Also known as a showreel, a sizzle reel is a short video that demonstrates the utility and benefits of your products or service in a way that takes very little space on your landing page
- Information-based and promotional banners: Add statistics, graphs, and important features about your products, customers, and industry standards, or even use discounts and limited-time offers, transforming your hero image into a promotional banner
Tips on How To Use Hero Images
When choosing hero images, make sure to pick ones that add some kind of value to the potential buyer. Whether it’s a static image or a sizzle reel video, your hero image should reflect your company’s values and demonstrate your UVP. Ambiguous or confusing images won’t cut it, so it’s best to avoid stock photos unless they’re edited to exhibit those unique selling points.
If you’re struggling to pick between two or more favorite hero images, it’s advisable to take a step back and ask a neutral observer to rate them. You can do this using online surveys, by employing the help of friends, or by leveraging a professional A/B testing platform such as our Crazy Egg A/B testing tool.

Furthermore, using eye-catching visuals that set your business apart from your competitors should become your go-to strategy. Try to avoid generalized visual styles like the now widely criticized Corporate Memphis art style, and go for something more personal and unique for your brand—if you have the budget and extra time to realize your ideas.
For instance, you can always use an existing web resource to identify several complementary colors, include them in your design, and add a typography that suits your style. This will make your hero images feel more dynamic instead of simply lying boringly on your page. You can also convert your existing art style into 3D models if you want to go the extra mile.
However, hero images aren’t as important as something like article headlines, the structure of your content, or the placement and size of your call to action (CTA) buttons. Finding the perfect hero image won’t move the needle as much as you think, so it’s more important to optimize your headlines if you want to see results more quickly.
Hero Image Sizes for Full-Screen Browsing
The ideal hero image size for desktop users is 1600 x 500 pixels with a 16:9 aspect ratio. However, that number may vary. For example, a typical hero image meant for a full-screen viewing experience shouldn’t be smaller than 1200 pixels in width and 400 and pixels in height.
If you’re willing to sacrifice some amount of page loading time to offer a better user experience (UX), it’s advisable to bump up the hero image size to 1800 pixels while maintaining the same 16:9 aspect ratio. This way, you’re getting clearer and better-looking images at the expense of larger file sizes.
Keep in mind that trying to resize an existing hero image without keeping the original aspect ratio may result in unprofessional images that look squished, elongated, or downright goofy. In this case, use “crop” instead of “resize” in your image editor.
Use Google Page Speed Insights to check any possible changes in your site performance after uploading a new hero image.

Hero Image Size for Mobile
Today, more than 50% of the global internet traffic is conducted through mobile phones. If your site isn’t optimized for mobile devices, you risk missing out on half of your potential web traffic to users dissatisfied with how your site looks on mobile screens.
The best hero image size for a mobile device is 800 pixels wide and 1200 pixels tall.
Additionally, your hero image has to be responsive to look great on vertical screens, like those on a smartphone, and horizontal screens—such as tablets used for animation and game development. In web design, a responsive web page is a page that adapts to the device it’s being accessed from, often changing its dimensions, graphical styles, and animations to satisfy the criteria and best visual practices for that device.
If you’re thinking about using videos, you must be very careful in your approach. Videos are great for desktop computers but perform poorly on mobile phones in terms of visual flexibility. In fact, they take significantly more time to load, which isn’t ideal for users with limited plans that are a regular occurrence on mobile devices.
Hero Image Size for Shopify
For Shopify hero, slideshow, and blog post images, it’s recommended to use images that are 1920 pixels wide and 1080 pixels tall with a 16:9 aspect ratio.
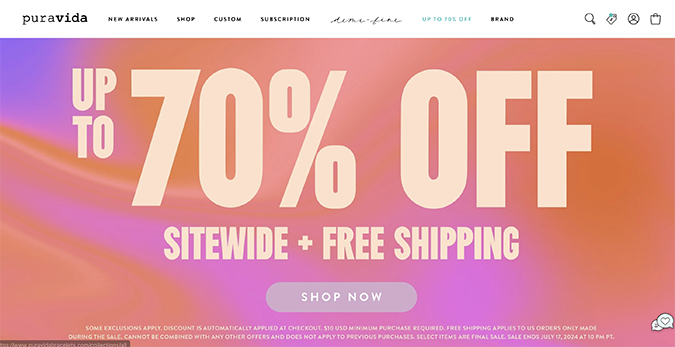
An example banner image from Shopify-powered bracelet manufacturer Puravida offers a glimpse into how to use your site’s whitespace to naturally create product demand.

According to the Shopify guidelines, the maximum allowed image size is 4472 by 4472 pixels, with a file size that can go up to 20 megabytes. Unless you’re working in graphic design or selling professional photographs, there isn’t any need to reach the maximum image allowed size. Even then, it’s better to create thumbnails and smaller example images over uploading the full image.
Additionally, Shopify also offers the option to upload square images with a 1:1 aspect ratio, usually meant as avatars for the various products you’ll be selling in your store. The maximum allowed size for product images is 2048 by 2048 pixels, but we recommend using images that are 800 pixels wide and 800 pixels tall.
Lastly, you can also upload collection images and logo images. For collection images, you can go up to 1024 x 1024 pixels, while the maximum allowed dimensions for logo images are 250 x 250 pixels, with a 1:1 aspect ratio for both of these types of images.
Hero Image Size for Squarespace
For Squarespace, we recommend using a hero image that’s at least 2,500 pixels wide.
If you’re unsure about the height, Squarespace will automatically resize your hero image to try and fit the site’s whitespace in your chosen template. Going with a larger image ensures your hero banner will stay sharp even after applying resizing and compression from Squarespace’s built-in image tools.
In Squarespace, you can do this by uploading a new hero image to replace your old one in the Background area of your active template. The process will be slightly different depending on the Squarespace version you’re using, which can be either 7.0 or 7.1.
In Squarespace version 7.1, go to Pages, then click Edit, choose Edit Section, and go to Background. From here, click on the “plus” icon to upload the hero image with the correct dimensions.
To do this in Squarespace version 7.0, simply go to Pages, Media, and click Add Image. You can repeat this process as much as you like until you’re satisfied with your results, or visit the official Squarespace hero image guidelines for a more detailed explanation.
Hero Image Size for Facebook
A hero image or a cover photo for Facebook is best displayed using the following dimensions:
- 820 x 312 pixels for desktop computers
- 640 x 360 pixels for mobile devices.

Keep in mind that Facebook may crop the cover photo if your dimensions are slightly off, so make sure to include all the important information, including graphics, promotion copy, and statistics, in the center section of the image.
Note: some experts recommend using a cover photo that is 820 pixels wide and 360 pixels tall in order to give the image some leeway in case of an unforeseeable cropping accident, which Facebook does automatically. Thankfully, Facebook doesn’t change the image’s aspect ratio, meaning your hero image won’t become stretched, squished, or otherwise distorted after the upload has been completed.
Hero Image Size for LinkedIn
LinkedIn recommends uploading an image that is 1128 pixels wide and 191 pixels tall as a cover image on your main page. For logos, the business network recommends a 400 x 400 pixels image with a 1:1 aspect ratio.

LinkedIn Life, which is the professional business section of the network, recommends using the following dimensions:
- For a main image: 1128 width x 376 height (in pixels)
- For custom modules: 502 width x 282 height (in pixels)
- For company photos: 900 width x 600 height (in pixels)
We recommend uploading a high-quality, crisp image featuring little text to ensure an optimal viewing experience on all popular devices and their respective screen sizes.



