Block Theme Anatomy: Structure & Files

So you’ve decided to create a block theme but not sure where to start? In this guide I will give you an overview of a block theme’s file structure. In other words, the block theme “anatomy”. What folders & files can be inside a block theme, which ones are required and what they all do.
To start, I recommend you download the twenty twenty four theme. This way you have something you can look at and then modify to create your own block theme.
Important: This guide assumes you are an experienced WordPress developer but are unfamiliar with block themes. Perhaps you have only worked with classic themes in the past. I am also not going to explain how to create and modify block theme files. The purpose of this article is simply to show you what files make up a block theme & what they are used for.
Block Theme Structure
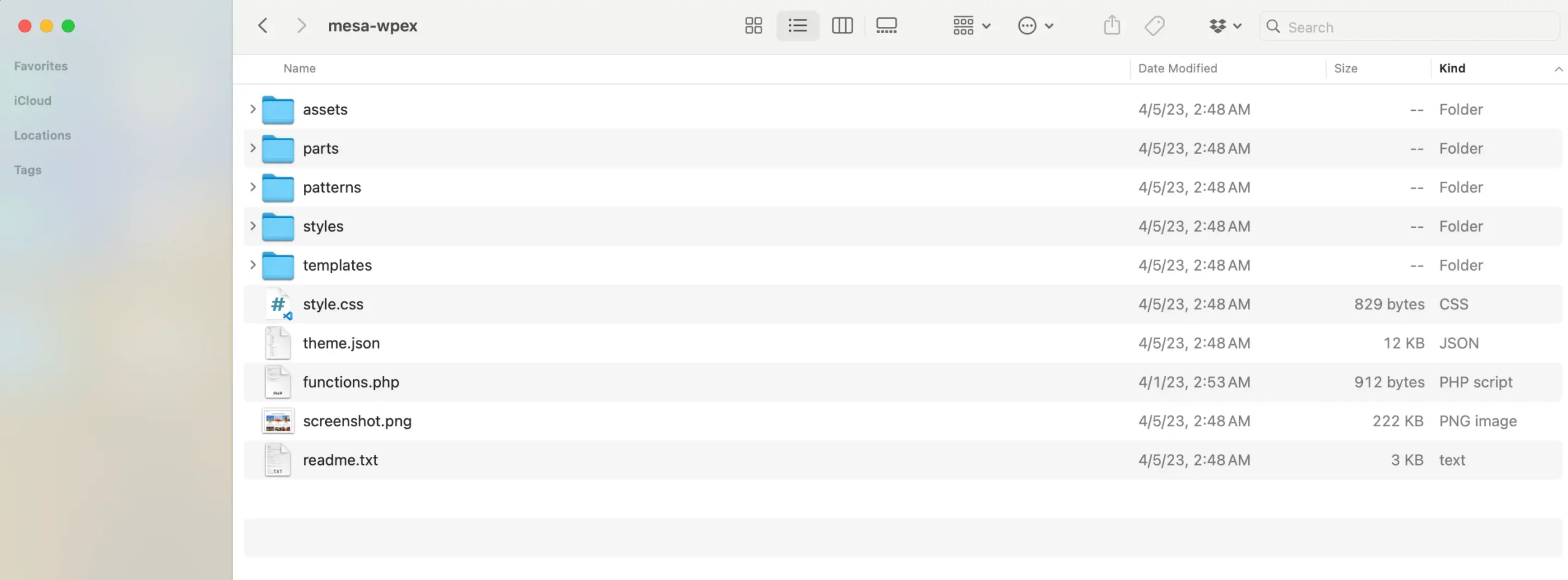
A basic block theme consists of a folder with a style.css file and a templates/index.html file inside. The structure of a more robust theme may look something like the following screenshot taken from our Mesa WPEX theme.
Below you will find various tables with all the required and optional folders and files that make up a WordPress block theme.
Required Folders
The following folders are required inside your block theme:
Optional Folders
Technically you can add ANY folder inside your block theme. The following are optional folders you can add that WordPress will use for specific purposes.
Required Files
The following files are the ONLY ones required for a block theme to show up in the WordPress admin and function.
Required Files for the WordPress.org Repository
The following files are required in your block theme if you plan to upload it to the WordPress repository.
Optional Files
Technically speaking ANY file or folder can be added inside your block theme, so keep this in mind. However, there are specific folders and files you can add to your block theme to accomplish various tasks.
Block Theme Template Files List
When creating your block theme you won’t just have a template/index.html file. You will want to create different layouts for the different parts of your site. Below is a list of the different template files you can add to your block theme. WordPress will automatically choose and display the appropriate template based on visited page.
The following template files can be added to your block theme’s templates folder to modify the display of various parts of your site.
Block Themes are Simple!
As you can see there are very few files required to create a block theme but there are many optional files. The block theme file and template structure is actually very simple and easy to understand. Hopefully if you were a bit lost, this guide helped you.
Let me know in the comments below if you have any questions or issues.



