How To Learn HTML In 2024

Imagine you have a brilliant idea for your dynamic website, whether that’s a blog, an online store, or a portfolio featuring dynamic elements.
You know exactly how you want it to look, and since WordPress is used by 43.2% of websites, you choose to start with WordPress.
But you notice some limitations to the existing layouts.
What if you could:
- Customize the layout to be exactly what you like
- Update and customize your website on the fly without relying on someone else
- Create engaging content that stands out from the competition
- Troubleshoot issues and make quick fixes, saving time and money
- Communicate more effectively with your technical team or collaborators
HTML and responsive web design techniques allow you to do all this and more while ensuring your website adapts to all device screens.
You may not have the time to learn complex coding languages or the budget to hire a web developer for every small task — But HTML is way easier than you might think!
In this guide, we’ll explore the many benefits of learning HTML, break down who can benefit from this skill (spoiler alert: everyone!), and look at the best free resources to help you learn HTML starting today.
An Introduction To HTML
HTML (HyperText Markup Language), a standard markup language created by Tim Berners-Lee, is the foundation of every website and one of the most popular programming languages.
The code tells browsers how to structure and display content like text, images, and links.
Since HTML is the foundation for online content, it’s a valuable skill to learn.
Although you can fully design a website without code, knowing HTML can help you customize web pages from scratch. You can use it to organize every website element, including dynamic elements like images, text, and tables.
Why You Should Consider Learning HTML
HTML is the fundamental building block of the web. All websites use HTML or a derivative of it. Understanding HTML will give you superpowers when using tools like Divi or Gutenberg in WordPress, or when creating email templates for marketing campaigns.
HTML “marks up” words and gives them meaning. HTML is important for accessibility because it provides the semantic structure that assistive technologies rely on to navigate and interpret web content effectively for users with disabilities.
HTML is important for SEO as search engines also use this semantic structure to easily crawl and index your website, helping improve a site’s visibility and ranking in search results.
Understanding HTML opens the door to numerous career opportunities in the tech industry. According to the Bureau of Labor Statistics, employment for web developers is projected to grow 16% between 2022-2032, much faster than the average across all occupations. This fundamental skill is essential not only for web development but also for roles in digital marketing, UX/UI design, and content management.

Familiarity with HTML helps you create, modify, and fix your website without depending on professional developers for every change or issue. This saves you time and money while giving you greater control over your website’s appearance and functionality.
Understanding HTML also prepares you for learning other essential programming languages, such as CSS (Cascading Style Sheets) and JavaScript.
JavaScript
JavaScript is a flexible programming language that makes websites more engaging and interactive. It teams up with HTML and CSS to improve how users experience websites and apps.
Read More
These languages work hand-in-hand with HTML to create dynamic, interactive websites.
A strong command of HTML sets you apart from others in your field, especially those in which coding is not a required skill set. You’ll stand out as a founder, marketer, or non-tech employee who can create and modify web content.
Getting Started With HTML
Now that you know the benefits of learning HTML, you might wonder where to begin. The good news is that you don’t need fancy software or expensive courses to start.
All you need is a basic software setup, including a computer with a web browser and an online code editor like Notepad or TextEdit, and you’re ready to start your development journey.
Step 1: Understand The Basics Of Html Structure
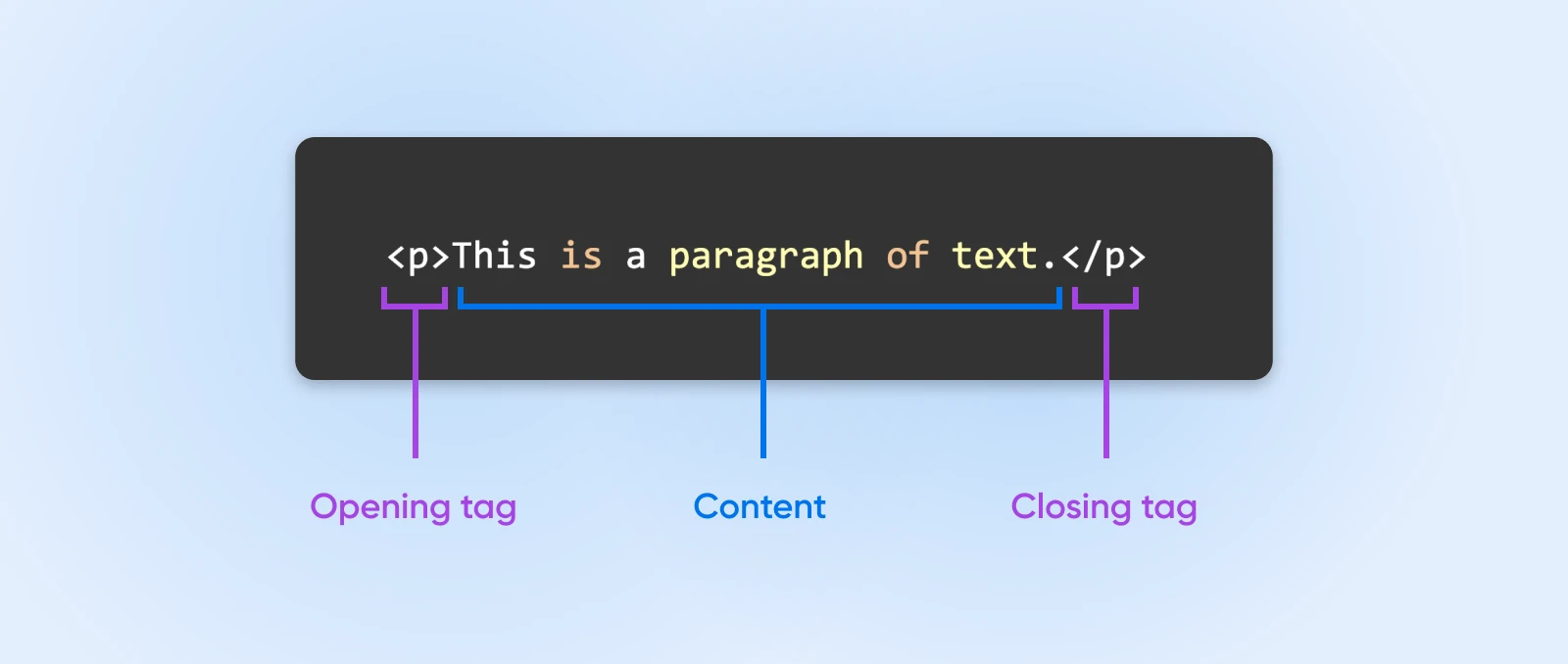
HTML documents comprise a series of elements, each surrounded by opening and closing tags that tell the browser what content it contains.
- Opening tags are written with the element name inside angle brackets, like this: <p>.
- Content exists within the tags, like a paragraph or some text.
- Closing tags are similar but include a forward slash before the element name, like this: </p>.
Here’s an example of how a basic block-level element in an HTML structure displays paragraphs on a webpage.

When you open a tag in HTML code, you must close it similarly.
As you learn HTML, it’s essential to understand how common and complex elements work together to create a webpage’s structure.
A typical HTML document will include:
- A <!DOCTYPE html> declaration at the top to specify the version of HTML you’re using
- An <html> element that contains the entire document
- A <head> element for metadata like the page title and stylesheet links
- A <body> element that holds all the visible content on the page
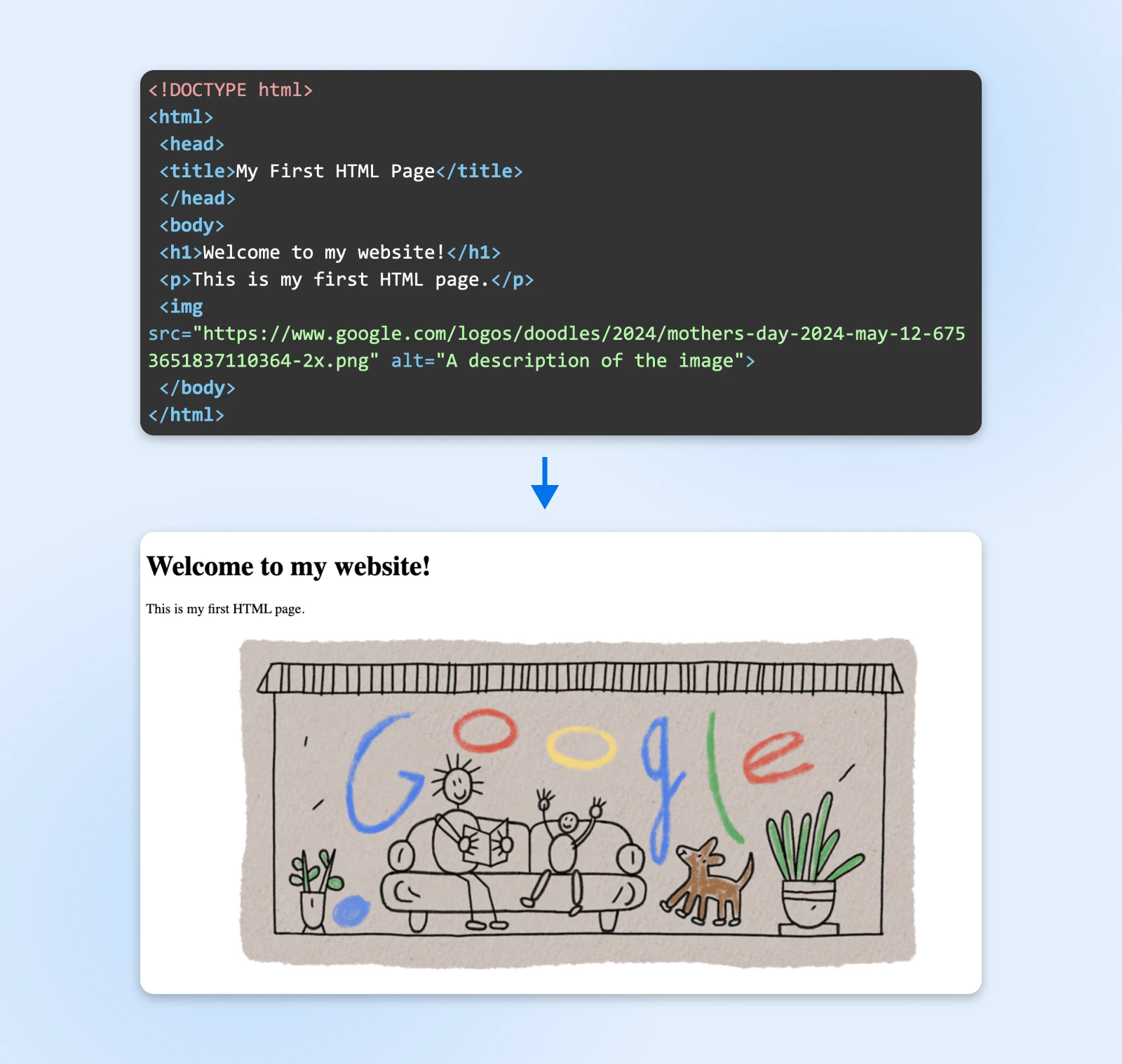
Here’s a simple code snippet of an HTML document structure:

Notice how each element has an opening tag and a corresponding closing tag and how the components are nested inside each other to create the document structure.
Step 2: Learn The Basic HTML Elements For Structure And Content
Focus on mastering the foundational elements that form most web pages. These elements help you structure your content logically, making it easier for humans and search engines to understand.
Some basic HTML elements to master include anchor elements, which can help with creating interactive tutorials and linking to online tutorials:
- Headings (<h1> to <h6>): Headings are essential block-level elements that help create a hierarchical structure for your content.
- Paragraphs (<p>): Paragraphs break your text into readable chunks, like the spaced-out text you see on this page.
- Types of Lists (<ul> and <ol>): An unordered list (<ul>) is a type of bulleted list (or unnumbered list) for creating bullet points and ordered lists (<ol>) are for numbered lists. Enclose an item within these lists in <li></li> tags.
- Links (<a>): The anchor element, one of the core interactive elements, creates dynamic links to other pages or websites. To add links, use the href attribute like this href = “https://www.dreamhost.com/blog/learn-html/link” which is one of the basic link attributes.
- Tables (<th> <tr><td>): These elements help you create basic tables where the ‘th’ stands for table header, ‘tr’ stands for table row, and ‘td’ stands for table data. You can create as many of these as necessary and the browser will automatically create the table on screen.
- Images (<img>): The image element adds visual interest and supports your content. Include meaningful alt text for accessibility.
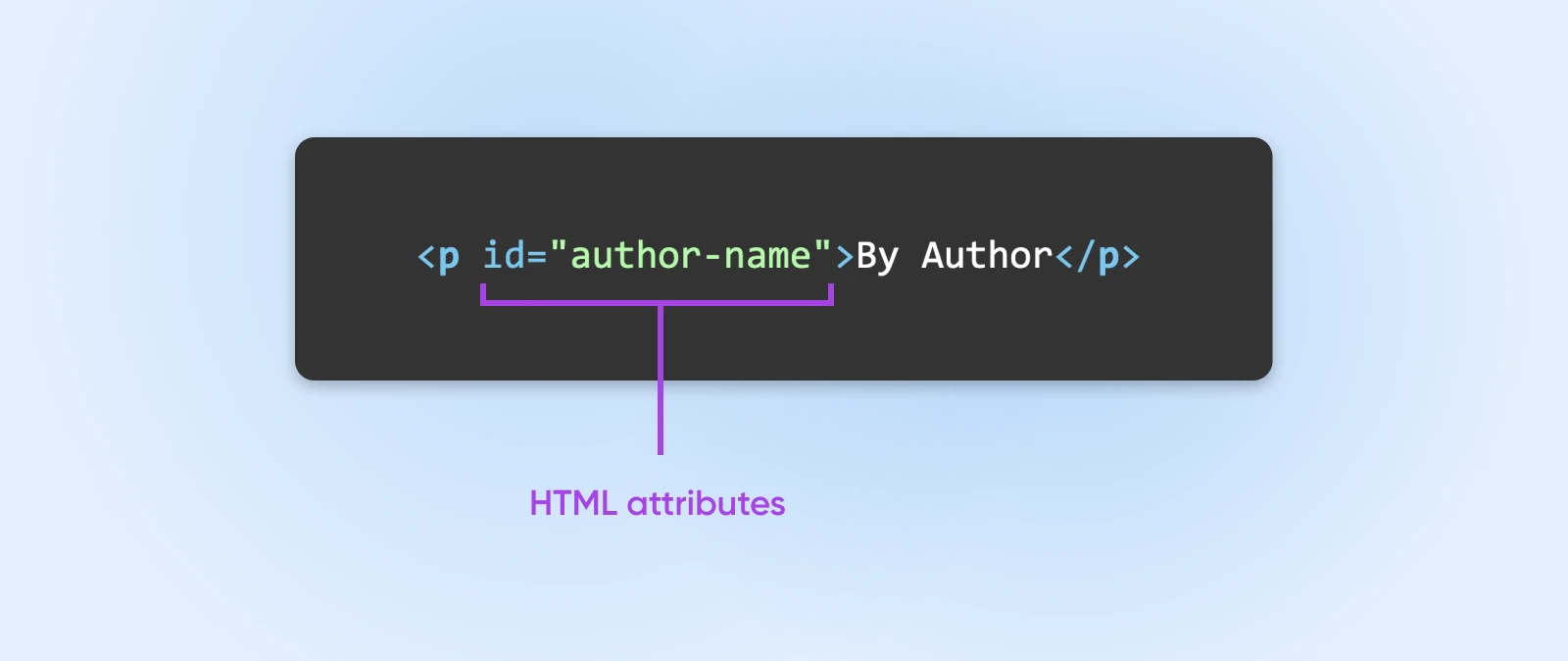
Some common attributes added to HTML tags are class attribute, id attribute, and src attribute. These identify HTML elements on a page that can appear in multiple places.
For instance, if you want to identify a paragraph on the page that has the author’s name, you could write something like:

When styling elements, you can use this ID to select a single element and add the required styles.
These core elements, along with some complex elements and class attributes, will help you create well-structured, meaningful HTML pages that are easy to read and navigate.
How To Learn HTML For Free Online?
You can easily learn how to code through guided practice. This can involve signing up for in-person lectures or taking an online course with modules.
These modules typically contain a combination of videos, lectures, and practice exercises.
With many different ways to learn HTML, we’ve compiled a list of some free resources. This way, you can choose the best learning experience for you.
1. Watch YouTube Tutorials
One of the simplest ways to learn HTML as a complete beginner is by following online tutorials. Many websites offer step-by-step guides that cover HTML basics and help you gain basic familiarity with the language.

Check out the quick HTML Tutorial for Beginners video by Programming with Mosh on YouTube for a quick overview. In just one hour, this video explains key concepts like tags, attributes, and how to structure a webpage.

If you want to go more in-depth, the HTML Crash Course For Absolute Beginners by Traversy Media is a great option. This series of videos thoroughly covers HTML elements and shows you how to create page content like headings, paragraphs, and lists.
You could also watch the free HTML tutorials from free CodeCamp.

The variety of free HTML tutorials available on YouTube makes it easy to find ones that match your learning style and skill level and help you get up and running with practical skills.
2. Take Free Online HTML Courses
While tutorials help learn HTML basics, online courses offer detailed tutorials. They provide structured lessons, hands-on exercises, and the ability to track your progress.
Below are some excellent free HTML resources for your studies:
Codecademy

Codecademy offers several free programs to teach you the technical skills you need. Over 50 million students have used Codecademy to learn basic HTML and coding. While the name says “basic,” this course can easily help you start building websites with HTML.
The program focuses on three main ideas: learning by doing, getting instant feedback, and putting your learning into practice. These will help you learn HTML through hands-on, guided practice. Codecademy also provides forums, chats, chapters, and events for extra help during your learning process.
Learn-HTML.org

Learn-HTML.org is a helpful source for everything related to HTML. The site has much to explore, including a free online course that guides you through coding. The site provides tutorials for HTML beginners, demonstrating how to create HTML and CSS sites from the ground up.
The tutorials begin with the fundamentals and gradually increase in complexity as the lessons progress. They cover essential elements, links, images, buttons, navigation bars, forms, video, responsive web design, app cache, local storage, drag-and-drop, and more.
General Assembly Dash

General Assembly Dash is a well-known site where you can learn HTML basics. This free online course uses projects to help you grasp HTML concepts. The program works well for beginners who want an overview of HTML fundamentals or intermediates who need a refresher.
Within the same course, you’ll also learn HTML5, CSS3, and Javascript. This will allow you to create impressive websites with various layouts and user interactions. If you want to further your education beyond this introductory course, you can with General Assembly.
3. Practice, Practice, Practice
As with any new skill, hands-on practice is the best way to learn HTML and build these foundational skills. Once you’ve gone through some introductory tutorials and feel comfortable with the basics, challenge yourself to start building simple websites from scratch.

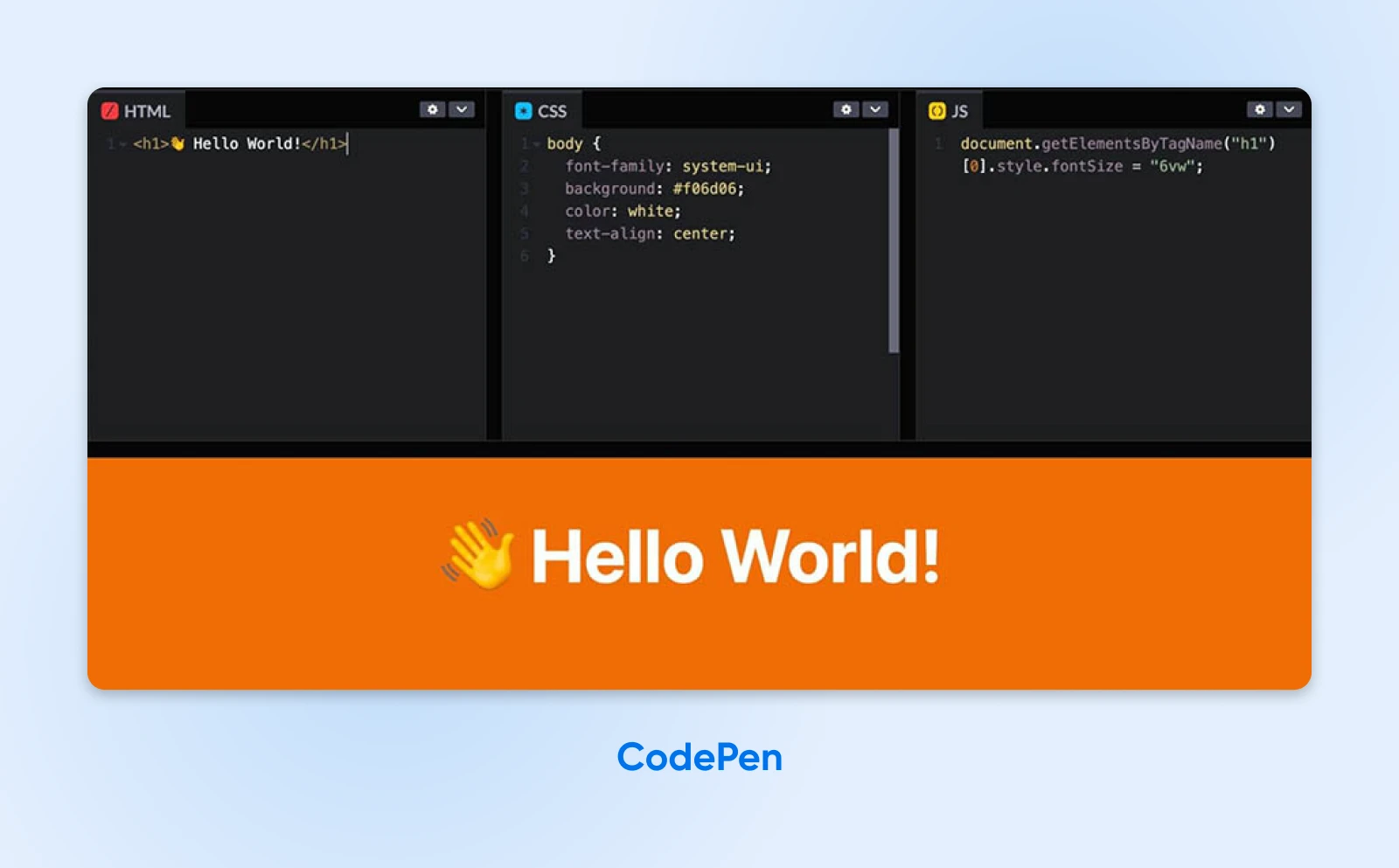
Platforms like CodePen provide a basic work environment for experimenting with HTML, CSS, and JavaScript code.
CodePen also has built-in tools for formatting your code and checking for errors by clicking on Analyze HTML:

In the simple online editor, you can write HTML, CSS, and JS and see your output in the preview pane.

Here are a few practice ideas using dynamic and multimedia elements in your projects:
Once you feel comfortable with individual elements, build small projects that combine multiple elements and require you to consider a page’s overall structure and layout. For example:
- Build a recipe page with ingredients, instructions, and an image of the finished dish.
- Create an online store product page with images, descriptions, and a “Buy Now” button.
- Design a portfolio page showcasing your projects, skills, and contact information.
For a more realistic experience, consider setting up a local development environment on your computer. This involves installing a web server (like Apache or Nginx), a database (like MySQL), and a server-side scripting language (like PHP) — collectively known as a “stack.”
Once your local environment is ready, you can start building websites from scratch or by modifying existing code. This hands-on practice is invaluable for applying your HTML knowledge to real-world scenarios.
At this stage, the goal is to practice using HTML to structure and present content effectively without worrying about visual design or advanced functionality. Focus on writing clean, semantic HTML and organizing your code logically.
Related: Want to Learn WordPress? Start Here.
What Jobs Can You Get With HTML?
So, knowing HTML can also open many doors to higher-paying jobs. With a thorough or even basic knowledge of HTML, you can pursue employment as a:
- Email marketing manager: Knowing HTML helps you create beautiful templates and customize them per your company’s requirements.
- Social media manager: It becomes easy to modify social cards, HTML meta, and other tags that may sometimes get messed up during updates.
- Front-end developer: While basic HTML will not land you this role, you will have an excellent foundation to learn the other required languages to get started.
- Back-end developer: Back-end development doesn’t require HTML, but it can be handy for testing a small change yourself and deploying it live to the backend.
What Are Some Other Reasons To Learn HTML
There are a few additional reasons why learning HTML is valuable:
After learning HTML, you can add some projects to your portfolio, and then you can begin applying for freelance work on a site like Toptal:
Learning HTML, like any new skill, takes time and patience. While you can develop a basic understanding in just a few days, becoming an expert may take much longer, considering HTML is just one piece of web dev.
Become An HTML Expert
Anyone can build a website without coding experience. However, learning HTML is a valuable skill that can help you customize different elements of your website. Plus, it can open doors to many forms of employment.
To review, here are three easy ways you can start learning HTML:
If you’re just starting to design a website, you don’t want poor webhosting to slow down your development journey! With DreamHost’s shared hosting, you can use a fast, secure platform to experiment with your new HTML coding skills.
Did you enjoy this article?
121


