Aligning the user experience across surfaces for Google Pay

Link copied to clipboard
Posted by Dominik Mengelt – Developer Relations Engineer

During the last months we’ve been working hard to align the Google Pay user experience across Web and Android. We are committed to advancing all Google Pay surfaces progressively, and creating a more cohesive experience for your users. In addition, the Google Pay sheets for Android and Chrome on Android now use the latest Material 3 design system with Web to follow in early 2024.
UX improvements on Android
Aligning the bottom sheets on Android and Chrome for Android (Mobile Web) led to a ~2.5% increase in conversion rate and a ~39% reduction in errors for users using Google Pay with Chrome on Android[1].
 Figure 1: The identical Google Pay bottom sheets for Android (left) and Chrome on Android (right)
Figure 1: The identical Google Pay bottom sheets for Android (left) and Chrome on Android (right)
A completely revamped Google Pay sheet on the Web
On the web we aligned the user experience to be the same as on Android. Additionally we gave the Payment Handler window a more minimalistic look. With these changes we are seeing a conversion rate increase of ~9%.[1]
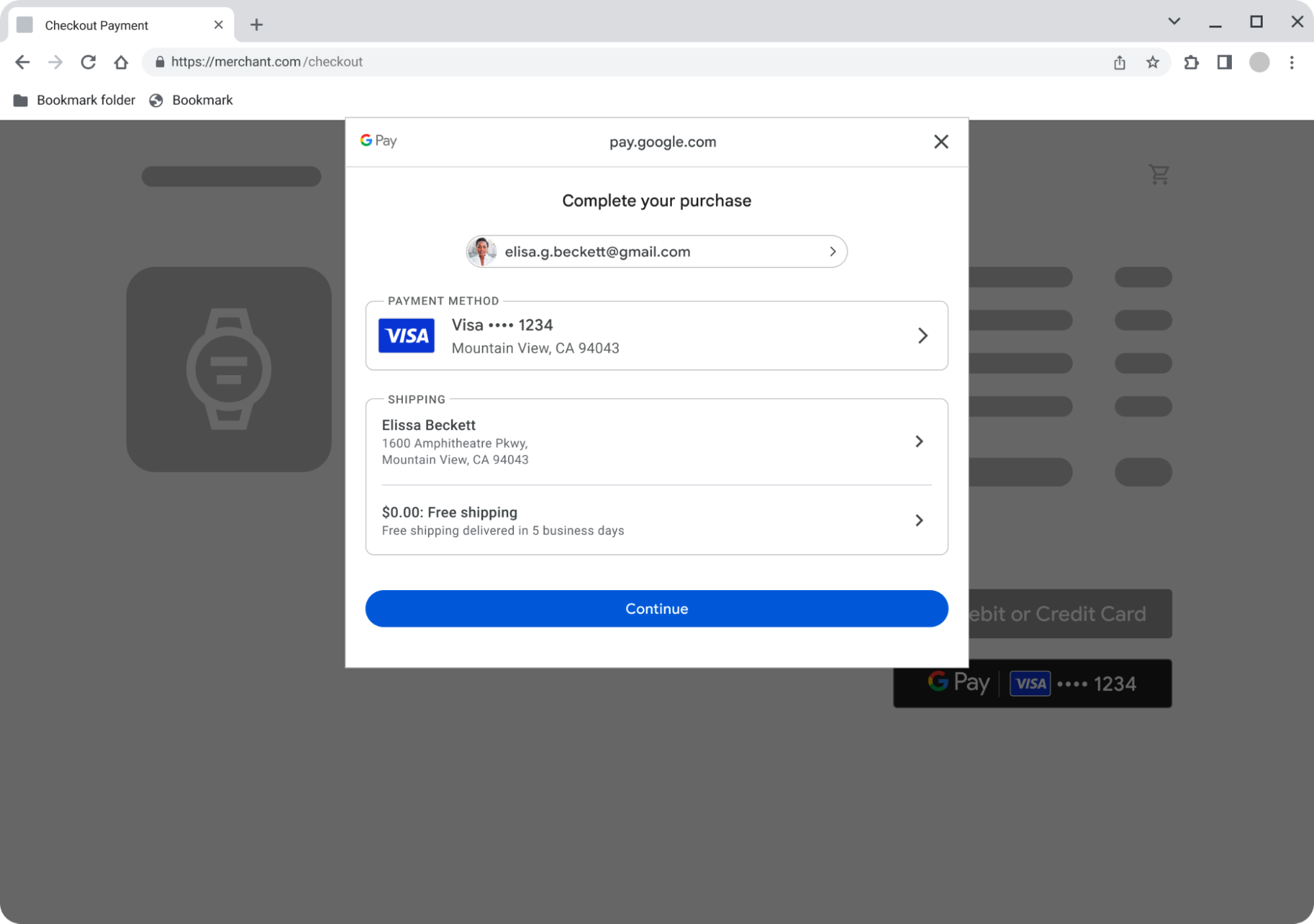
 Figure 2: Google Pay displayed inside the new minimalistic Payment Handler window
Figure 2: Google Pay displayed inside the new minimalistic Payment Handler window
No changes required!
Whether you are a merchant integrating Google Pay on your own or through a PSP, you don’t need to make any changes. We’ve already rolled out these changes to most of our users. This means that your users are likely already benefiting from the new experience or will very soon. For certain features, for example dynamic price updates, Google Pay will temporarily show the previous user experience. We are actively working on migrating all features to benefit from the new updated design.
Getting started with Google Pay
Not yet using Google Pay? Take a look at the documentation to start integrating Google Pay today. Learn more about the integration by taking a look at our sample application for Android on GitHub or use one of our button components for your web integration. When you are ready, head over to the Google Pay & Wallet console and submit your integration for production access.
Follow @GooglePayDevs on X (formerly Twitter) for future updates. If you have questions, tag @GooglePayDevs and include #AskGooglePayDevs in your tweets.
[1] internal Google study



