How to Use Distraction Free Fullscreen Editor in WordPress

Do you want to use the distraction-free fullscreen editor in WordPress?
WordPress comes with a built-in distraction-free mode for writers. This feature hides unnecessary elements and gives you a fullscreen canvas to create content.
In this article, we will show you how to easily use the distraction-free fullscreen editor in WordPress.
Why Use the Distraction-Free Fullscreen Editor in WordPress?
Writing your blog posts is a creative process that requires attention to detail and concentration. However, many writers feel distracted by the on-screen elements of the WordPress writing interface, like buttons, columns, toolbars, and more.
When writing a post on your WordPress website, you can use the default distraction-free, spotlight, and fullscreen modes in the block editor for a clutter-free and clean writing interface.

Using these features can help you focus on your writing and improve productivity by removing distractions like the block panel, block menu, WordPress admin sidebar, and more.
As a writer, this can make the writing process a lot more enjoyable and relaxing for you.
That being said, let’s see how to easily use the distraction-free fullscreen editor in WordPress. We will cover methods for both the block and classic editor and you can use the quick links below to jump to the method you want to use:
How to Use the Distraction Free Fullscreen Editor in WordPress Block Editor
If you use the WordPress block editor to write your posts, then you can easily turn on the distraction-free mode by opening up a new or existing post in the editor.
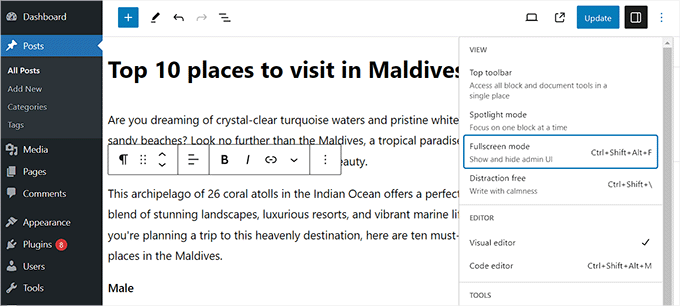
Once you are there, simply click on the three dots icon on the top right corner of the screen.
This will open a prompt where you will notice that the fullscreen mode is already enabled by default.

If you uncheck this option, then the WordPress admin sidebar will be shown on the left side of the content editor.
However, we recommend leaving this setting as it is.

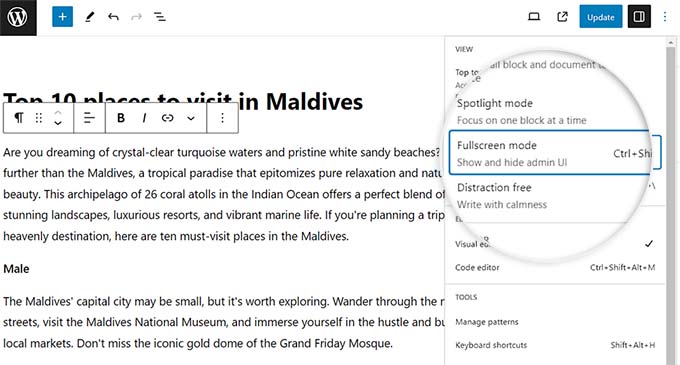
You can also enable the distraction-free mode by clicking on the three dots at the top.
Next, check the ‘Distraction free’ option from the dropdown menu.

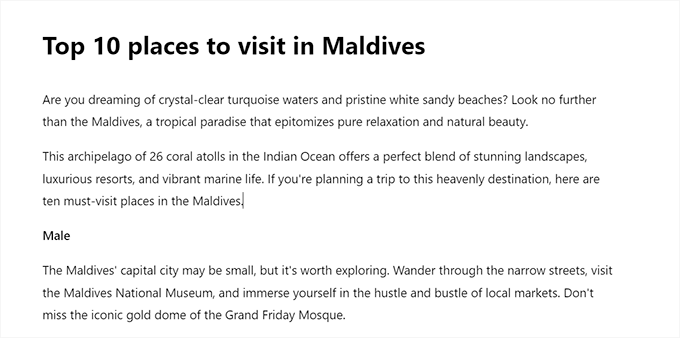
Once you do that, the block panel settings on the right and the block menu settings on the left will automatically disappear from the screen.
You will now have a completely clean canvas to start writing your post.

When you are done writing and want to exit the distraction-free mode, you can also do that by simply hovering your mouse at the top.
This will display the menu at the top of the block editor, where you can click on the three-dot icon to open the dropdown menu. Then, deselect the ‘Distraction free’ option.
Now that you have learned how to enable the fullscreen and distraction-free modes in the WordPress Gutenberg editor, it’s time to activate Spotlight mode.
This mode only highlights the current block that you are working on and dims all other blocks. This allows you to easily focus on one block at a time.
To activate Spotlight mode, simply click the three-dot icon at the top right corner of the screen and select the ‘Spotlight mode’ option.

Once you do that, only the block that you are currently working on will be highlighted on the screen, while the rest will fade in the background.
For example, if you are writing a blog post and currently adding some screenshots or images, then only the Image block will be highlighted on the screen, while the Paragraph blocks will fade out.

You can now write your blog post without distractions in the WordPress block editor.
However, keep in mind that there is a toolbar that you will still see on the screen in distraction-free mode. This toolbar allows you to add new blocks, undo changes, and show an outline of your article.

Once you are done, don’t forget to click the ‘Publish’ or ‘Update’ button to store your settings.
Now, the distraction-free settings that you have configured will automatically be implemented for all the posts and pages that you edit in the block editor.
How to Use the Distraction Free Fullscreen Editor in WordPress Classic Editor
If you are still using the old WordPress classic editor, then you can use this method to activate the distraction-free, fullscreen editor.
To do this, just open a new or existing post of your liking in the classic editor.
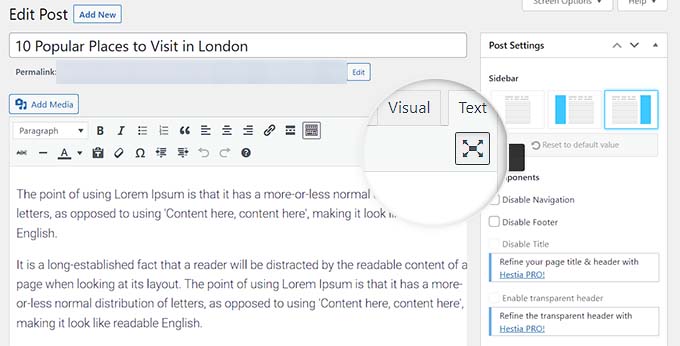
Then, click on the ‘Distraction-free writing mode’ button in your post menu bar.

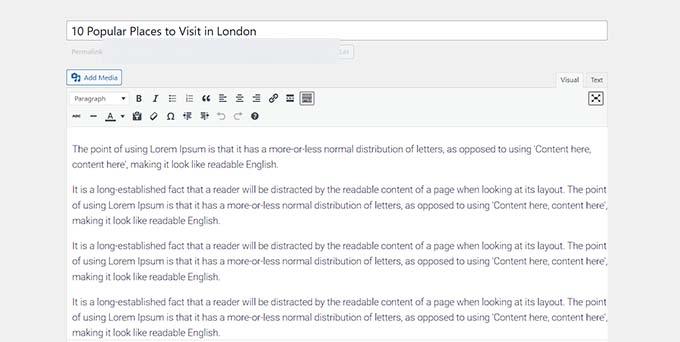
WordPress will now convert the screen into a clutter-free, fullscreen editor.
The fullscreen editor has a minimalist layout. It has a menu bar on top of the screen with text formatting options and even lets you easily switch between the visual and text editors.

However, the fullscreen editor does not have a Publish button or any meta boxes to choose categories and tags.
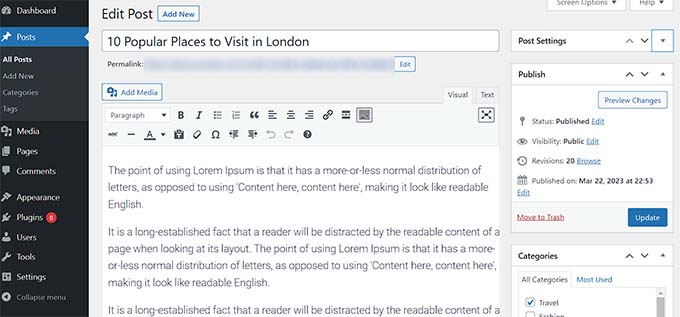
Once you are done, you can easily exit the distraction-free mode by hovering your mouse on the left or right side of the screen.
On doing that, all the hidden settings and the WordPress dashboard will become visible.
Now, simply click the ‘Update’ or ‘Publish’ button to store your post settings.

Bonus Tips for Using the WordPress Block Editor
Other than enabling the distraction-free mode, you can also use some other features in the block editor to improve your productivity.
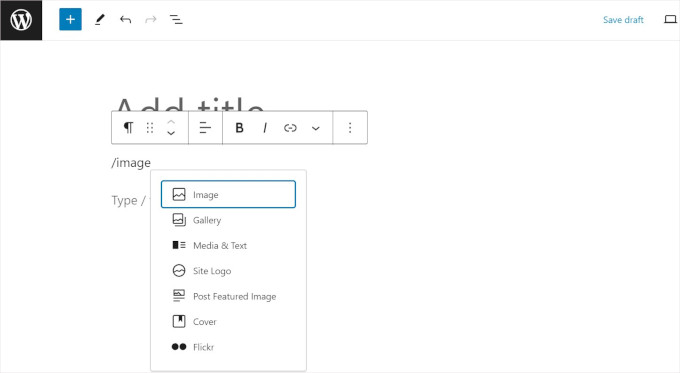
You can use keyboard shortcuts to create content more quickly. For example, simply type / into the content editor, followed by the name of the block you want to use.
The block editor will then show you blocks that you can insert straight into your content by clicking on them.

You can also use the reusable blocks feature to save any content block and reuse it in other posts and pages on your website.
This can save you lots of time and effort.

To become a complete pro at using the block editor, you can see our complete Gutenberg tutorial.
We hope this article helped you learn how to use the distraction-free fullscreen editor in WordPress. You may also want to see our beginner’s guide on how to check grammar and spelling mistakes in WordPress and our expert picks for the best Gutenberg blocks plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



