How to Move Your Site From HubSpot to WordPress (Step by Step)

When a close friend asked me to help move their business website from HubSpot to WordPress, I realized how many people struggle with this transition. The main concern? They didn’t want to lose their hard-earned traffic and leads during the move.
Since then, I’ve guided many website owners through this exact migration process. What I’ve learned is that moving from HubSpot to WordPress doesn’t have to be complicated or risky – you just need to follow the right steps in the right order.
Let me show you exactly how to move your site from HubSpot to WordPress while protecting your content, preserving your SEO rankings, and keeping your sanity intact.
Why Move Your Blog From HubSpot to WordPress?
Most people start using HubSpot because it is a powerful customer relationship manager (CRM) with marketing automation.
They tend to be really happy with it as a CRM, which doesn’t surprise me, as I love it myself. I even recommend it! See my detailed HubSpot review for more information.
However, what often happens is people start using the default blogging feature in HubSpot simply because it’s convenient. Then, they end up feeling limited.
I’ve worked with clients who started blogging on HubSpot and eventually felt the same way.
Now, I’ll be honest. HubSpot’s content management system is useful for landing pages and integrated marketing campaigns. But for blogging specifically? WordPress comes out on top.
Just making a simple design tweak or changing the layout of a post on HubSpot can feel like navigating a maze.
WordPress, on the other hand, is built for content. It started as a blogging platform and evolved into a powerhouse.
So, if blogging is a core part of your strategy, and you’re feeling a bit constrained by HubSpot, then WordPress can be super refreshing. You’ll get greater simplicity but more flexibility, more design control, and a whole lot more options to grow your blog the way you want.
Worried you won’t get to keep using all of HubSpot’s other powerful CRM features? The good news is that WordPress integrates seamlessly with the platform, so that won’t be an issue.
What to Expect When Migrating From HubSpot to WordPress
With any significant change, it’s helpful to know what lies ahead. Here is a brief roadmap of the journey we will take together:
- First, we’ll get prepared. Imagine it as the preparation phase when you export your content from HubSpot and set up your new WordPress environment.
- Then comes the actual migration. We’ll guide you through moving your valuable blog posts and important pages, and all the images that make your blog visually engaging.
- Next, we’ll focus on maintaining your SEO. This is like making sure your mail is properly forwarded when you move. We’ll help you set up permalinks and redirects to avoid broken links and maintain your search engine rankings.
- Finally, we’ll cover post-migration tasks. Think of this as settling into your new WordPress home. We’ll recommend some essential plugins and learning resources to help you get the most from WordPress.
All that said, you’re probably ready to move your site from HubSpot to WordPress! Here’s how you can do it step by step:
I’ll walk you through the entire process so you’ll be able to follow along even if you’re a beginner. But, if you change your mind at any time, you can always jump to the alternative option – which is getting help from the professionals.
Step 1. Export Your HubSpot Blog Content
Before you even think about touching anything in HubSpot, the first thing you’ll need to do is export your essential content. Later in this tutorial, you will import this content into WordPress.
It’s also wise to back up the link structure of your website. I’ll show you how to do both.
Exporting Your HubSpot Blog Content
The most important step in your WordPress migration is exporting your HubSpot blog content. Luckily, HubSpot makes it pretty easy to export your blog posts in a way you can import into WordPress.
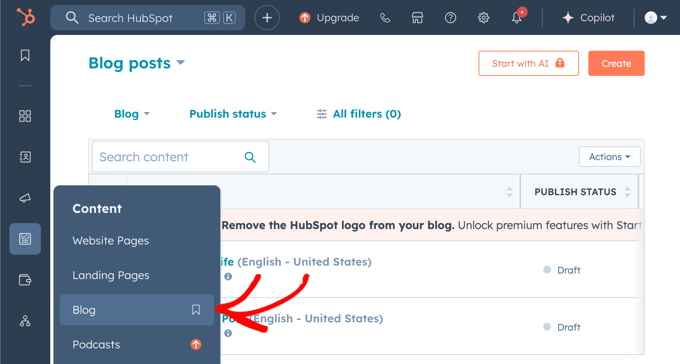
Simply go to your HubSpot account and find your blog content at Content » Blog.

Now look for the ‘Export blog posts’ option on the ‘Actions’ drop-down menu.
This option will let you export your posts as a .CSV or Excel (XLS or XLSX) file. I personally like using the .CSV option because it can be easily imported into WordPress.

Once your blog has been exported, you will receive a link to the .CSV file in your email. You will have 90 days to download the file before it expires.
Exporting your blog posts like this is a great starting point because you can easily import them into your new WordPress website.
However, the export only includes your blog content, and not other pages like landing pages or sales pages. Later in this article, I’ll show you how to recreate those pages manually.
Backing Up Your Link Structure
Backing up your blog’s link structure is super important for SEO.
For this, you’ll need to gather a list of all the web addresses (URLs) from your HubSpot blog. This is important because we’ll use this list to create redirects. Redirects help maintain the SEO benefits you’ve built up over time, even after moving to WordPress.
For this, I like using a browser extension called Link Klipper, because it’s super handy. It’s also free and works with Chrome and compatible browsers.
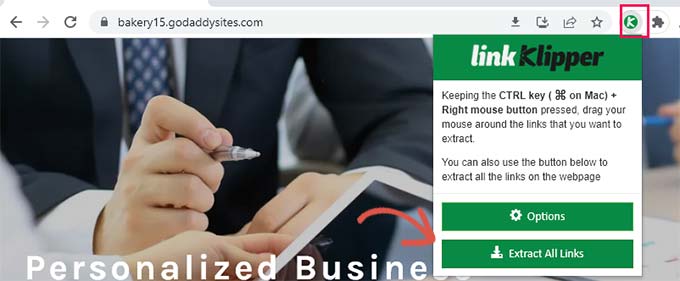
To get started, install Link Klipper. Then, go to your HubSpot blog homepage. Click the Link Klipper icon in your browser toolbar and choose ‘Extract All Links.’

This will quickly grab all the links on that page and download them as a .CSV file. When you open this file in Excel or Google Sheets, you will see a list of your blog URLs.
Now, I recommend using Link Klipper as a quick and easy way to grab URLs. However, you can also use an online sitemap generator like XML-Sitemaps.com. This tool crawls your website and creates a list of URLs, which you can then export.
Sitemap generators can sometimes find more URLs than Link Klipper, as they crawl your entire site structure. XML-Sitemaps will generate the usual XML sitemaps, but also create a text file called urllist.txt containing all the URLs that you can easily use when creating redirects.
With your blog content, pages, and URLs exported, you’ve done a great job! You have a safety net and a set of files that can be imported into WordPress.
Step 2. Installing and Setting Up WordPress
You need hosting to run a WordPress website. It’s non-negotiable since it provides your site with the resources it needs to be online.
A good hosting provider is like a reliable landlord – you want them to be dependable and keep things running smoothly.
In short, WordPress hosting is where all your WordPress content and files will live. It’s what makes your blog accessible to the world.
Now, you might be thinking, ‘Can’t I just install WordPress on my current HubSpot hosting?’ Unfortunately, no. HubSpot is a closed platform. You can’t install WordPress on HubSpot.
So, you’ll need to get new hosting specifically for your WordPress blog. If you’re new to WordPress or just want a straightforward experience, I recommend Bluehost.
Right now, they’re offering a deal for WPBeginner readers that includes a free domain name and a huge discount on hosting. You can get started for just $1.99 a month.
Alternatives: Hostinger and SiteGround are also popular hosting providers. They have good reputations and offer different features and price points. It’s worth checking them out if you want to compare.
For this guide, just to show you the general process, I’ll use screenshots from Bluehost. But honestly, the steps for most good WordPress hosts are pretty similar.
You can get started by visiting the Bluehost website and clicking the ‘Get Started Now’ button.

You’ll land on a page showing different hosting plans. For a new blog, especially when you’re just migrating over, the Basic plan is usually perfectly fine.
Choose a plan that fits your needs by clicking the ‘Select’ button.

Next up, you’ll need to set up a domain name. This is your blog’s web address, like www.yourblogname.com.
Now, you probably want to keep using the same domain name you were using with your HubSpot blog, right?
The good news is that you can! Just choose the option that says ‘Use a domain you own’ and type in your current domain name.

Or, if you’re starting fresh with a new domain name, then you can choose to register a new one. This will be free for the first year.
Now, follow the steps to enter your account details and payment info and complete the purchase.
After you sign up, Bluehost (and most WordPress hosting providers) will send you a welcome email with your login details. Keep this email safe! You’ll need it to access your hosting account.
Now, here’s where picking a good WordPress hosting provider pays off.
When you log in to your Bluehost account for the first time, they will automatically install WordPress for you. I love how this streamlines setting up new WordPress websites.
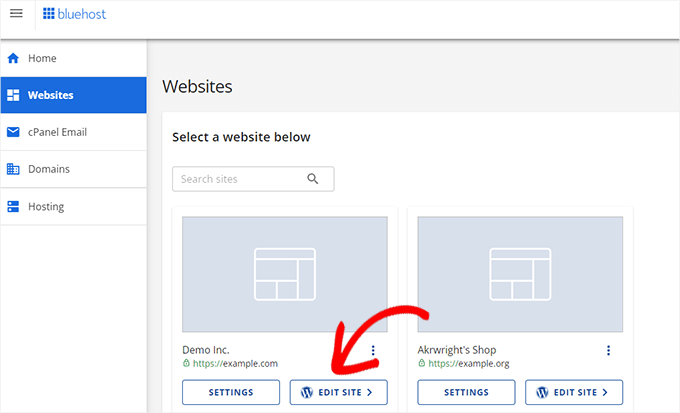
From your Bluehost account page, go to ‘Websites’ then click ‘Edit Site.’

That should take you right into your brand-new WordPress dashboard.
Want a more thorough walkthrough of installing WordPress? My team has created a super detailed WordPress installation tutorial if you’re curious.
Step 3. Setting Up WordPress Theme
Alright, WordPress is installed. Now for the fun part: making it look like your website. That’s where themes come in.
WordPress themes are ready-made design blueprints for your blog. They control everything visual, like the colors, the fonts, and how your blog posts are laid out. It’s like choosing the style of your new house.
WordPress has a huge collection of themes. Seriously, thousands upon thousands. Free themes, paid themes, themes for every niche imaginable.
The WordPress Theme Directory is a good place to start exploring free themes.

But having too many choices can be a bit paralyzing. To help you narrow down the options, my team has created a helpful guide on selecting the perfect WordPress theme.
In my experience, clean, uncluttered designs tend to work best. They look professional, they’re easy for readers to navigate, and they put the focus on your content – which is the most important thing.
Once you’ve chosen and installed a theme, you’ll be ready for the next big step: actually moving your content from HubSpot into WordPress.
Step 4. Importing Your HubSpot Blog Content
This step is like unpacking your moving boxes and arranging your furniture in your new WordPress home. It’s where your blog really starts to take shape.
At this point, you’re going to take the HubSpot content you exported earlier and import it into WordPress. To do that, I’m going to use a plugin called Import any XML, CSV or Excel File to WordPress.
First, you need to install and activate the plugin in your WordPress dashboard. If you need help, see our guide on how to install a WordPress plugin.
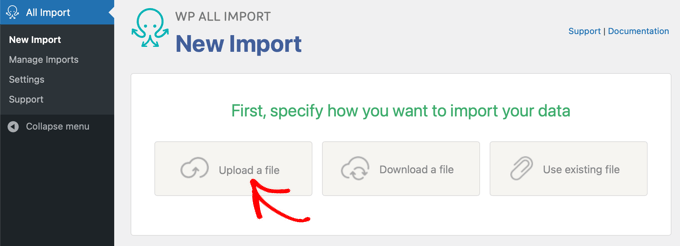
Once the plugin is activated, navigate to the All Import » New Import page in your WordPress dashboard. Once there, you should click the ‘Upload a file’ button.

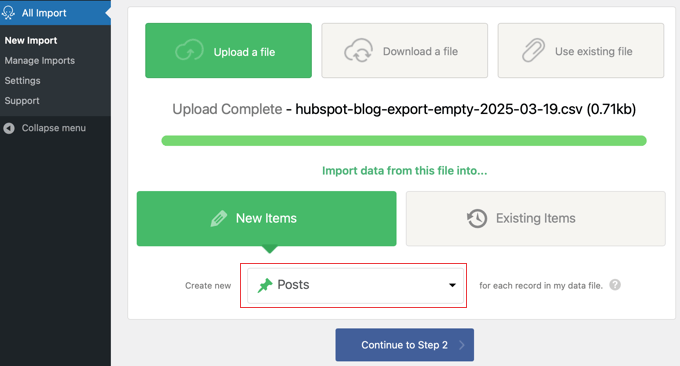
Now, you’ll be asked to choose your import file. Remember the .CSV file you exported from HubSpot in step 1? You need to select it now and then click the ‘Import’ button.
The plugin will automatically detect the type of content you’re importing (usually “Posts” for blog posts). It’s pretty smart like that.

Next, click the ‘Continue to Step 2’ button. You will be shown a preview of the import file and can browse through a spreadsheet view of your posts, one at a time.
When you are happy, click ‘Continue to Step 3’ at the top or bottom of the page.
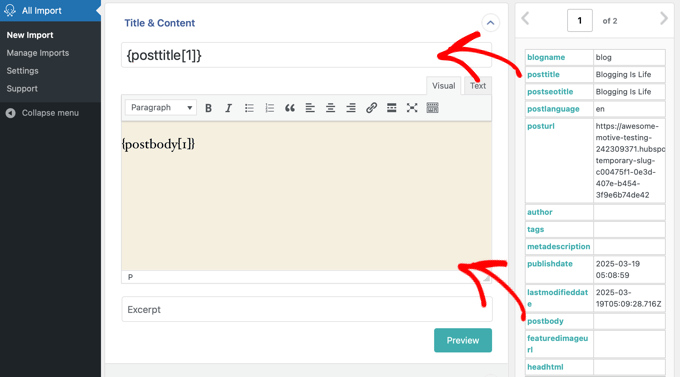
Now comes the important part: mapping fields. This is where you tell the plugin how the columns in your .CSV file correspond to fields in WordPress. Don’t worry, you only need to do this step once, not for each post.
For example, you’ll want to drag the column from your import file that contains your blog post titles to the Title field in WordPress.

You can do the same for the post content, tags, and any other data you exported from HubSpot. It’s like matching up labels on boxes when you’re unpacking – you want to put everything in the right place.
Once you’ve mapped all the fields, click ‘Continue to Step 4’ at the bottom of the page.
Next, you’ll be asked to set a unique identifier for your posts. This is used internally by WordPress to keep track of your imported content.
Just click the ‘Auto-detect’ button and the plugin will handle this for you.

Finally, click ‘Confirm & Run Import.’
The plugin will now start importing your content. The time it takes will depend on how much content you’re importing. For a large blog, it might take a few minutes.
Once it’s done, the plugin will show you an ‘Import Complete!’ message.

Now, you can go to the Posts page in WordPress. You should see your HubSpot blog posts there! Take a look at a few to make sure everything is imported correctly.
Step 5. Recreating HubSpot Landing Pages in WordPress
Let’s talk about those special pages you might have built in HubSpot – landing pages, sales pages, or other custom pages.
Unfortunately, these often don’t transfer perfectly with a simple import like blog posts do. HubSpot’s page structure and design elements are quite different from WordPress.
So, the best approach for these pages is to recreate them in WordPress. It might sound like extra work, but it gives you the most control over the final result and makes sure everything looks right.
Now, while you could try to rebuild these pages using the standard WordPress block editor, it’s worth considering a dedicated page builder for landing pages.
The block editor is great for creating regular content pages and blog posts. It uses a system of blocks that you can easily add and arrange to build your page. However, for more complex layouts, a page builder plugin like SeedProd offers more advanced features and flexibility.
SeedProd is a drag-and-drop page builder specifically designed for creating landing pages, sales pages, and other marketing-focused pages. It offers a more visual and intuitive way to design intricate layouts without needing to write code.
Whenever I’ve used SeedProd, I’ve found it to be very user-friendly, even if you’re not a design expert. It has a visual interface, tons of pre-designed templates, and all sorts of elements you can just drag and drop onto your page.
The first step, of course, is to install and activate the SeedProd plugin. For details, see our tutorial on how to install a WordPress plugin.
Once SeedProd is active, you can go to SeedProd » Landing Pages in your WordPress menu and then click ‘Add New Landing Page.’

SeedProd will then show you a library of templates.
Browse through them and pick a template that looks similar to the HubSpot landing page you want to recreate.

Don’t worry about getting it exactly the same at this stage, you can customize everything later.
Next, give your new page a name and set the URL slug.

Click the ‘Save and Start Editing the Page’ button to open the SeedProd page builder.
Here’s where the fun begins! You’ll see a visual drag-and-drop interface. You can click on any element on the template and edit it – change text, images, colors, fonts, everything.

On the left-hand side, you’ll find a panel with all sorts of elements you can add to your page – headings, text blocks, images, videos, buttons, forms, and much more. Just drag and drop them onto your page to build your layout.
Take your original HubSpot landing page as a reference. Section by section, element by element, recreate it in SeedProd.
For more details, see our tutorial on how to create a landing page in WordPress.
Want to explore other page builder options? Thrive Architect is another excellent page builder plugin for WordPress, and it’s also very visual and drag-and-drop based.
Thrive Architect is particularly strong if you are heavily focused on marketing and sales pages. It’s built by the team behind Thrive Themes, which is known for its conversion-focused tools. It excels at creating high-converting sales pages, opt-in pages, and webinar registration pages.
If your primary goal is to build pages specifically designed to drive conversions and sales, Thrive Architect is a powerful alternative to consider.

Yes, recreating your HubSpot landing pages in WordPress takes a bit of hands-on work. However, it’s the most reliable way to bring those important pages over properly.
And the great news is, using a page builder like SeedProd makes the process much smoother and allows you to build even more powerful and customized landing pages in WordPress.
Step 6. Importing Your HubSpot Images to WordPress
You might notice that after importing your content, your images are still being hosted on HubSpot’s servers. You’ve copied the text over, but the images are still living at their old address.
We need to bring those images into your WordPress Media Library. Why? Because it’s much better to host your images directly within your WordPress website. It’s more reliable, often faster, and gives you more control.
Imagine if HubSpot changed its image hosting structure or, worse case, you decided to close your HubSpot account completely down the line. Your images could disappear!
You’re able to import your images using a fantastic little plugin called Auto Upload Images. Please refer to our guide on how to install a WordPress plugin if you need help.
Note: You may notice that this plugin is outdated, but I tested it for this tutorial, and it was working fine. For details, see this guide on whether you should use outdated plugins.
Once activated, you need to trigger the bulk image import using the WordPress bulk edit feature. Don’t worry, you’re not actually editing anything, but just using the bulk edit to tell WordPress to re-process your posts and pages.
Head over to Posts » All Posts in your WordPress dashboard. Select all the posts where you imported content from HubSpot. You can usually do this by checking the checkbox at the very top of the post list.

Then, in the ‘Bulk actions’ dropdown menu, choose ‘Edit’ and click the ‘Apply’ button.
A bunch of bulk edit options will appear. Don’t panic! You don’t need to change anything here. Just click the blue ‘Update’ button at the bottom.

What this does is tell WordPress to re-save all the selected posts. And that action triggers the Auto Upload Images plugin to kick in.
The plugin will scan the content of each post, look for external image URLs (pointing to HubSpot), and then automatically download each image and import it into your WordPress Media Library.
It will then update the image URLs in your posts to point to the newly imported images in your Media Library.
Next, you need to repeat this exact same process for your Pages. Simply go to Pages » All Pages, select all your pages, choose ‘Edit’ in bulk actions, apply, and then just click ‘Update’.
If you would like more detailed instructions, then see my tutorial on how to easily import external images in WordPress.
After you’ve done this bulk update for both your posts and pages, go to Media » Library in your WordPress dashboard. You should see all those images from your HubSpot blog and pages now sitting happily in your WordPress Media Library!
Step 7. Pointing Your Domain Name to Your New WordPress Website
If you were already using a custom domain name for your HubSpot blog (like yourblogname.com), then you definitely want to keep using that same domain for your WordPress blog.
Why? Branding, for starters. You want people to find you at the same address. But also, and maybe even more importantly, for SEO.
Search engines have already associated your domain name with your content and authority. Keeping the same domain helps you maintain your search engine rankings.
To make this happen, you need to adjust your domain name settings. Specifically, you’re going to change something called nameservers.
Nameservers are like the internet’s phonebook for domain names. When someone types your domain name into their browser, the nameservers tell the internet where your website is hosted.
Right now, your domain name is likely pointing to HubSpot’s servers, where your HubSpot blog was hosted. We need to update it to point to your new WordPress hosting account.
Your WordPress hosting provider (like Bluehost, Hostinger, or SiteGround) will give you the nameserver information you need. It usually looks like a pair of addresses, something like:
ns2.yourhostingprovider.com
Your hosting provider will have the exact nameservers you need to use.
I usually find this information in my hosting account dashboard, but you can also check the welcome email they sent you when you signed up. If you’re not sure, then their support team can help you out. See the tips in my guide on how to contact WordPress support.
Okay, so where do you actually change these nameserver settings? That’s at your domain name registrar. This is the company where you registered your domain name in the first place.
Sometimes, your domain registrar is the same company as your hosting provider. But often, they are separate. Common domain registrars include companies like Domain.com, Network Solutions, or Namecheap.
You’ll need to log in to your account at your domain registrar. Find the settings for your domain name. Look for something like ‘DNS Settings’, ‘Nameservers’, or ‘Domain Management’. Every registrar calls it slightly different things, unfortunately.
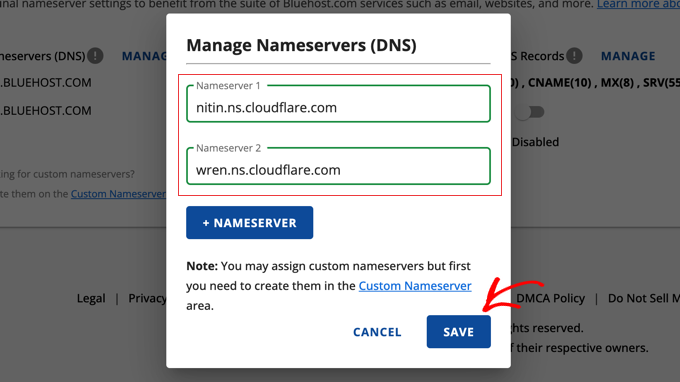
For example, if your domain is registered with Bluehost, then the nameserver settings in their domain management area will look something like this:

The exact steps vary depending on your domain registrar. But the general idea is always the same: you need to replace the old nameservers (the ones pointing to HubSpot) with the new nameservers provided by your WordPress hosting company.
My team has written a handy guide on how to easily change domain nameservers at many popular domain registrars if you need more detailed instructions.
Once you’ve updated your nameservers, it takes a little while for these changes to spread across the internet. This is called DNS propagation.
DNS propagation can take anywhere from a few hours to, in rare cases, up to 48 hours. During this time, some people might still see your old HubSpot blog, while others might start seeing your new WordPress blog. This is totally normal, don’t worry!
Once DNS propagation is complete, when people type your domain name into their browser, they will be magically transported to your new WordPress blog, hosted with your new provider!
Step 8. Setting Up Permalinks and Redirects
You’re in the home stretch now! You’ve moved your content and images and pointed your domain to your new WordPress blog. But there’s another really important step for a smooth migration: setting up permalinks and redirects.
Your HubSpot blog probably had its own way of creating URLs. WordPress, naturally, has its own system too, called permalinks.
And here’s the thing. It’s highly likely that your old HubSpot URLs are different from how WordPress creates URLs by default.
Why does this matter? Well, if you don’t address this, then anyone who has bookmarked your old HubSpot blog, or any website that links to your old blog posts, will end up seeing a frustrating 404 ‘Page not found’ error on your new WordPress site.
That’s bad for user experience, and it’s definitely bad for SEO. Google doesn’t like broken links.
To avoid this link disaster, you need to do two key things:
- Set up SEO-friendly permalinks in WordPress so your new URLs are clean and readable.
- Set up redirects to automatically send visitors from your old HubSpot URLs to the correct pages on your new WordPress site. It’s like setting up a forwarding address when you move house.
Let’s start with permalinks.
Setting Up WordPress Permalinks
WordPress gives you a really useful level of control over how your website addresses (URLs) are structured. This is managed through permalink settings, and it’s important to choose the right structure, especially for SEO and how user-friendly your links are.
WordPress offers several options, and the structure you choose affects both how search engines understand your content and how easily people can read and share your links.
For SEO and general readability, the ‘Post name’ permalink setting is almost always the best choice, and it’s what I strongly recommend.
‘Post name’ permalinks create clean, easy-to-understand URLs that clearly include the title of your page or blog post. This makes your URLs more readable and memorable for people. It also often includes relevant keywords from your title in the URL, which can be a small SEO boost.
For example, instead of a URL that looks like this:
Which gives no context at all, you get something much nicer and more informative, like:
See the difference? The second option is much clearer.
Now, WordPress offers other permalink structures too, but they generally aren’t as SEO-friendly or user-friendly as ‘Post name’:
- ‘Plain’: Looks like yourblog.com/?p=123 and is the least SEO-friendly option.
- ‘Day and name’ or ‘Month and name’: These include the date in the URL, like yourblog.com/2025/04/10/your-blog-post-title/. If you update your content, the date in the URL can make it look outdated, even if the content is still current.
- ‘Numeric’: Similar to ‘Plain’, this uses a numerical ID, like yourblog.com/archives/123. Again, not very descriptive or SEO-friendly.
So for most blogs, including those migrating from HubSpot, I recommend ‘Post name’ permalinks because they balance SEO-friendliness, readability, and clarity.
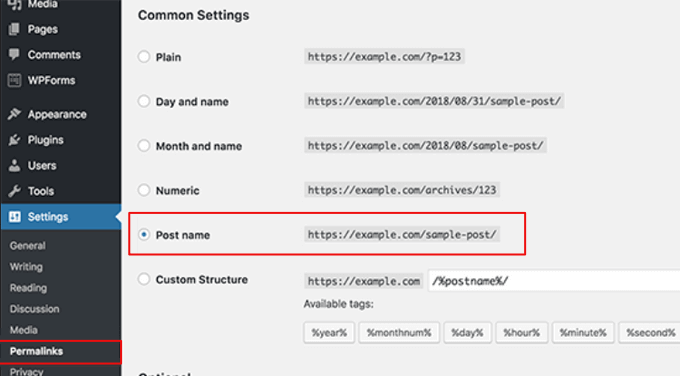
Setting this up is quick and easy. In your WordPress dashboard, go to Settings » Permalinks.
You’ll see a section called ‘Common Settings.’ Find the option labeled ‘Post name’ and click the little circle (radio button) next to it.

Then, just scroll down to the bottom of the page and click the ‘Save Changes’ button.
Done! Permalinks are set up. From now on, WordPress will use the post name structure for all your new blog posts and pages.
Setting Up Redirects From Your Old HubSpot URLs
Now for the redirects, which are extremely important for a smooth migration. Remember that list of old HubSpot URLs you grabbed using Link Klipper way back in the export step? We’re going to put it to good use.
To set up redirects in WordPress without pulling your hair out, I recommend the Redirection plugin. It’s free, it’s powerful, and it makes setting up redirects surprisingly straightforward.
The first step is to install and activate the Redirection plugin. If you need help, then see our guide on how to install a WordPress plugin.
Once activated, you’ll find the Redirection plugin settings under Tools » Redirection.
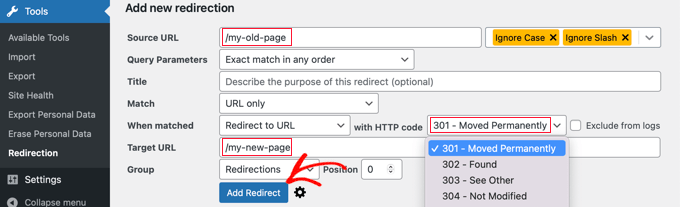
In the Redirection plugin interface, you’ll see fields for Source URL and Target URL.

- Source URL is where you enter your old HubSpot URL. But here’s a little trick: you only need to enter the part of the URL after your domain name. For example, if your old HubSpot blog post URL was https://your-hubspot-blog.com/blog/my-awesome-post, then you’d just enter /blog/my-awesome-post.
- Target URL is where you enter the new WordPress URL for the same content. Again, just the part after your domain name. So, if your new WordPress URL for that post is https://your-wordpress-blog.com/my-awesome-post/, then you’d enter /my-awesome-post/.
Make sure the ‘301 – Moved Permanently’ option is selected for the Redirect Type. Using a 301 redirect is important for search engine optimization, or SEO. It signals to search engines that your content has moved permanently to a new address, and it helps you preserve link equity.
Link equity is the SEO ‘value’ or authority your old pages have built up over time, and 301 redirects help transfer that valuable equity to your new WordPress pages, maintaining your search engine ranking.
Finally, click the ‘Add Redirect’ button to save your redirect.
Now, you need to go through your entire list of old HubSpot URLs and repeat these steps for each one. Yes, it can take a bit of time, especially if you have a lot of blog posts. But it’s essential for a smooth transition.
Once you’ve added all your redirects, test them! Type your old HubSpot URLs into your browser and make absolutely sure they correctly redirect you to the right pages on your new WordPress site. Test a few different ones to be sure.
Alternative: Using All in One SEO (AIOSEO) for Redirects
Now, if you’re thinking about SEO seriously (and you should!), you might want to consider All in One SEO (AIOSEO). I use this plugin on my own websites, and it’s fantastic.
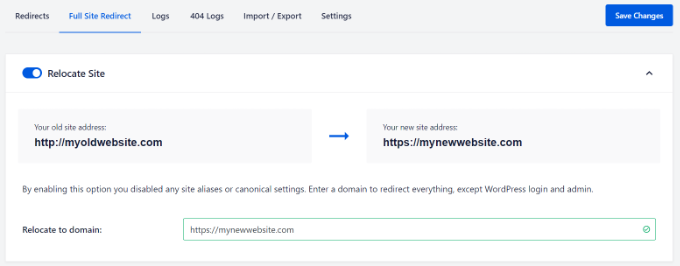
Yes, it’s a premium plugin, but it’s packed with SEO features to help your blog rank higher – and it includes a really handy Redirection Manager that lets you set up full site redirects.

What I really appreciate is that AIOSEO is an all-in-one SEO powerhouse. Instead of juggling separate plugins for redirects, sitemaps, schema, and everything else SEO-related, AIOSEO puts it all in one place.
Plus, its Redirection Manager is quite powerful and makes setting up even complex redirects straightforward. It’s a real time-saver and keeps my SEO workflow streamlined.
Step 9. Add Your HubSpot CRM to WordPress
Now, if you’re like many HubSpot users, then you’re probably using HubSpot CRM to manage your leads and customer interactions. Good news! You can easily connect your new WordPress blog to your existing HubSpot CRM.
Think of it as keeping the best of both worlds – the flexibility of WordPress for your blog and the robust CRM capabilities of HubSpot.
The official HubSpot plugin lets you connect your WordPress site to your HubSpot account and unlock a bunch of useful features right within your WordPress dashboard.

With the HubSpot plugin, you can:
- Capture leads from your WordPress site: Easily add HubSpot forms to your WordPress pages and blog posts to capture contact information.
- Track website visitors: The plugin adds HubSpot tracking code to your WordPress site, showing how visitors interact with your content and identifying potential leads.
- Access HubSpot CRM tools from WordPress: Get quick access to your HubSpot contacts, deals, and tasks directly from your WordPress admin area.
- Use live chat: Embed your HubSpot live chat widget on your WordPress site to engage with visitors in real time.
- Analyze your marketing performance: View HubSpot analytics dashboards within WordPress to monitor your blog’s performance and lead generation efforts.
Simply install and activate the HubSpot plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Once activated, the plugin will add a new HubSpot menu to your WordPress admin sidebar. This will take you to the setup wizard, where you can click the ‘Sign in here’ link at the top.

Once you have signed in, simply follow the prompts to connect the plugin to your existing HubSpot account.
After connecting, you can explore the HubSpot plugin settings to customize features like form embedding, live chat, and tracking options.
And that’s it! You’ve now integrated your WordPress blog with HubSpot CRM. You can now manage your blog content in WordPress while still making the most of HubSpot’s powerful CRM and marketing tools.
If you’d like a more detailed walkthrough of setting up HubSpot on your WordPress site, then see our guide on how to add a CRM on your WordPress site.
Step 10. Install Essential WordPress Plugins
You’re about to launch your WordPress blog and experience one of the biggest reasons people choose WordPress in the first place: greater control and flexibility. Moving to WordPress unlocks a whole new level of freedom to shape your website exactly how you want it.
And one of the most powerful ways WordPress delivers this control is through plugins. They are like apps for your blog that let you instantly customize your blog and add new features.
There are plugins for almost anything you need. Contact form plugins, caching plugins to improve WordPress performance, search engine optimization plugins, and much more.
It’s like upgrading from a standard car to a customizable, high-performance machine. Plugins unlock a huge upgrade in functionality for your blog.
There are thousands of WordPress plugins available, both free and paid. It can feel a bit like stepping into a giant candy store – so many choices! It can feel overwhelming at first.
At WPBeginner, we put together a guide on how to pick the best plugins for your website. It’s worth a read to learn how to evaluate plugins and pick the right ones for your specific needs.
But to get you off to a flying start, here are a few top plugins we often recommend for almost every new WordPress blog:
- WPForms is a fantastic plugin for creating all sorts of forms – contact forms, surveys, order forms, and more. I use WPForms on my own websites and love how user-friendly it is.
- SeedProd is a drag-and-drop website builder that makes customizing your design a breeze. You can create custom page layouts beyond your theme’s standard options.
- AIOSEO (All in One SEO) is one of the most popular and powerful SEO plugins for WordPress. It helps you optimize your blog for better search engine rankings.
- MonsterInsights makes it easy to understand your blog traffic and visitor behavior. It connects WordPress to Google Analytics and shows you key stats in your dashboard.
- OptinMonster is a powerful toolkit for growing your email list and boosting conversions. It helps you create popups, slide-in forms, and other opt-in forms to capture email addresses.
For even more plugin ideas and recommendations, be sure to check out our comprehensive list of essential WordPress plugins. It’s packed with plugins we use and trust.
Alternative: Get Professional Help to Migrate Your HubSpot Website

Okay, I’ve walked through all the steps to migrate your blog from HubSpot to WordPress. And you know what? For many of you, following these steps will be totally doable!
But let’s be real. Even with a detailed guide, moving a website from HubSpot to WordPress is still quite a technical project. And time-consuming.
Perhaps you’re not super comfortable with the website side of things. Or maybe you’re already juggling a million tasks and just want this migration done quickly, correctly, without headaches.
If that sounds like you, then WPBeginner can help. Our WordPress Website Design service team can design and build you a brand-new, custom WordPress website that’s perfectly tailored to your needs. They can handle the migration of your content from HubSpot, too.
If you’re curious to learn more about these services, or if you just have some questions, then you can easily chat with our support team on our Website Design Services page. They can give you all the details and help you figure out if professional migration help is the right path for you.
Bonus: Learning WordPress
You’ve made the move from HubSpot to the wonderful world of WordPress!
Now, you might be looking at your new WordPress dashboard and thinking, ‘Okay, this is different!’ And you’d be right. WordPress works in its own way, and it has a lot of features and options that might be new to you if you’re coming from HubSpot.
Luckily, I can recommend tons of completely free resources to help you become a WordPress pro in no time. Here are just a few that I think you’ll find super helpful:
- WPBeginner Blog: This is the heart of WPBeginner. Think of it as your go-to library for everything WordPress. You’ll find thousands of easy-to-follow tutorials, guides, and articles.
- WPBeginner Dictionary: WordPress has its own vocabulary! Our dictionary helps you understand all the WordPress terms and jargon.
- WPBeginner Videos: Prefer to learn by watching? Our video tutorials walk you through common WordPress tasks step-by-step, visually.
- WPBeginner YouTube Channel: Even more video help! Our YouTube channel is packed with WordPress tips, tutorials, and how-tos.
- WPBeginner Blueprint: Curious about the tools and plugins we use here at WPBeginner? The Blueprint gives you a peek behind the scenes.
- WPBeginner Deals: Who doesn’t love a good deal? In our Deals section, we gather exclusive discounts and coupons on WordPress themes, plugins, hosting, and more.
So, don’t feel overwhelmed by learning WordPress. With WPBeginner as your guide, you have all the resources you need right at your fingertips. Dive in, explore, and start enjoying the power and flexibility of WordPress!
I hope this tutorial helped you move your site from HubSpot to WordPress. You may also want to see my ultimate WordPress SEO migration checklist for beginners or my expert pick of the best WordPress migration services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.


