How to Make a One-Page Website with WordPress (Step by Step)

Are you a small business owner, freelancer, or event organizer looking for a simple way to create an online presence beyond social media?
Running a business is demanding, and the thought of creating, managing, and updating a multi-page website can feel like a lot. (We get it since we know how much effort goes into WPBeginner.)
Sound familiar? Then, a one-page website may be the perfect solution for you.
Single-page sites are incredibly easy to build and maintain, especially with the right platform and tools. Plus, they’re pretty affordable compared to multi-page sites, so you don’t need a massive budget.
In this step-by-step guide, we’ll show you exactly how to create a one-page website using as many free tools and plugins as possible.
Why Create a One-Page Website?
Most businesses and organizations need a website. Even if you run an in-person business, a website helps new people discover your brand and then take the next steps. That could be anything from requesting an appointment to getting your contact information or planning a trip to your physical store.
However, building a full blog or website can be a real headache. You might not have the time, budget, or expertise to design multiple pages and keep all that content up-to-date forever.
A one-page website is a much less demanding option.
Plus, sometimes, you don’t even need a multi-page website. If you have a physical store or business, then your website might just act as a digital business card. It could help people find you on Google and give them the essential details, like your phone number and opening hours.
In that case, a one-page business website helps you achieve your goals in less time and with less effort.
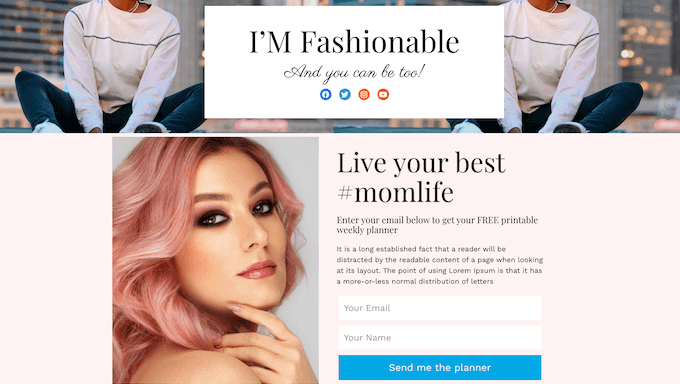
We’ve also worked with many freelancers and entrepreneurs who use one-page sites as their online portfolios or link in bio pages.

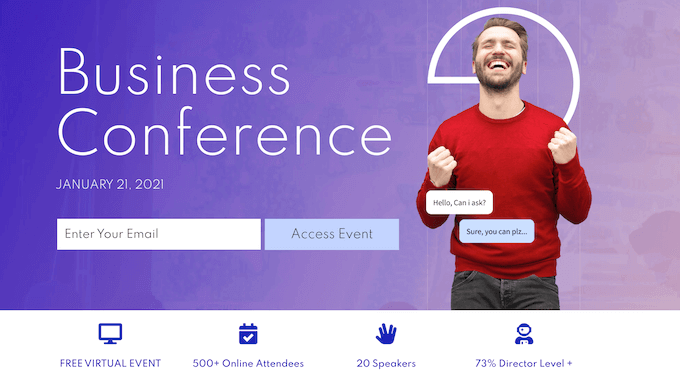
One-page websites are also ideal for short-term events like conferences or workshops.
Since visitors typically have a single, specific goal in mind, there’s no need to create a complex, multi-page site they won’t use.
And the best part? Once the event is over, you can easily take the site down – no worries about maintaining something you no longer need.

The bottom line is: if you need a quick, easy, and affordable way to create an online presence, then a one-page website may be the perfect solution for you.
That said, let’s see how you can create a single-page website:
✋ Already feeling overwhelmed? Our team of experts can take your ideas and create a stunning one-page website for you. Simply tell your dedicated project manager what you want, and our team will create multiple revisions until you’re happy with the final design. It really is stress-free website design!
Step 1: Choose Your Website Builder
There are lots of website builders that you can use to create a one-page site, but we recommend WordPress.
Firstly, it’s open source and free, so it costs nothing to use. Most premium builders are designed specifically for multi-page websites, meaning you could end up paying for features you simply don’t need for a one-page design.
By choosing WordPress, you get a powerful and reliable platform without the high costs. For more on this topic, please see our article on why WordPress is free.
But it gets better. According to our blogging statistics, WordPress is the most popular website platform in the world and powers nearly 43% of all websites. This means you get the very best platform for your one-page website – once again, without the high costs. It’s a win-win.
However, there are two types of WordPress software, so it’s important to pick the right one.
First up is WordPress.com, which is a blog hosting platform. Then there’s WordPress.org, also known as self-hosted WordPress. For a one-page website, we recommend using WordPress.org because it lets you install third-party plugins, including page builders.
While good design is crucial for any WordPress website, it’s absolutely essential for a one-page site. With limited space to make a strong impression, every single pixel matters.
That’s why a powerful page builder plugin is a must-have. It gives you complete control over your page design so you can fine-tune exactly where each element appears on the page. In this way, a page builder helps you make the maximum impact in the minimum amount of space.
To learn more about why we recommend WordPress to all our readers, please see our complete WordPress review.
Step 2: Setting Up Hosting for Your One-Page Website
To create a one-page website, you’ll need a domain name and web hosting.
A domain name is your website’s address on the internet. This is what customers will type into their browsers to reach your one-page site, such as aioseo.com or optinmonster.com.
Web hosting is where your website lives online. To help you out, we’ve hand-picked some of the best WordPress hosting that you can buy for your new site.
Although the WordPress software is free, hosting and domain names are where the costs can really start to add up.
A domain name typically costs $14.99/year, and hosting costs start from $7.99/month. This is a lot, especially since you’re creating a single-page site.
Thankfully, Bluehost offers a free domain name, and our readers can get a huge discount on web hosting. Bluehost is one of the largest hosting companies in the world and an official WordPress-recommended hosting partner.
You can click the button below to get started for as little as $1.99 per month, which is perfect for lightweight, one-page sites.
Once that’s done, head over to the Bluehost website in a new tab and click the green ‘Get Started Now’ button.

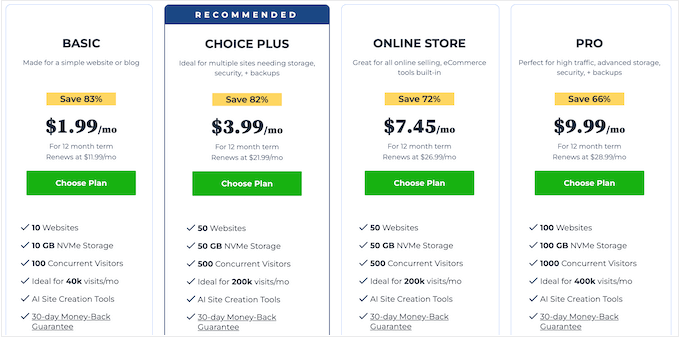
This takes you to the pricing page, where you can choose a hosting plan for your website.
We recommend picking the ‘Basic’ or ‘Choice Plus’ plan, as they have everything you need to create a successful single-page site.

After choosing a plan, go ahead and click on ‘Continue.’
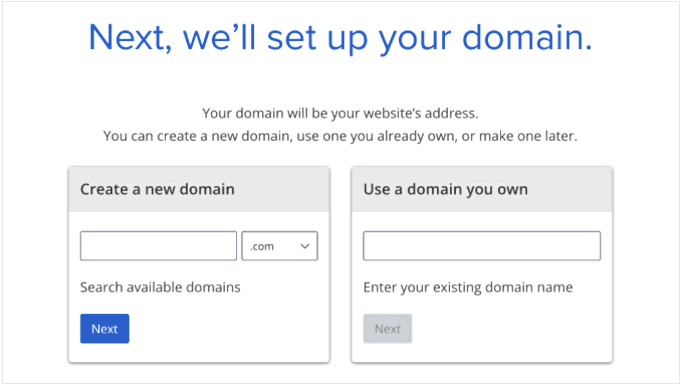
Next, it’s time to pick a domain name for your one-page website.

Domain names are crucial for building a strong online brand, so it’s well worth taking the time to choose the perfect domain name.
Ideally, the domain will be easy to pronounce and spell, easy to remember, and related to your brand. You can also use a blog name generator if you’re struggling for inspiration.
If your preferred domain name is not available, then try adding a geographical location next to it. This works particularly well for in-person businesses, as it increases your domain’s visibility in local search results.
Need help choosing a domain name for your one-page website? Then, check out our guide on how to choose the best domain name.
After choosing a domain name, go ahead and click the ‘Next’ button.
Bluehost will now ask for your account information, such as your name and email address. You’ll also get a chance to buy some optional extras.
Typically, we don’t recommend buying these extras right away since we’re trying to keep your costs down. Plus, you can always buy these extras later if you really need them.

With that done, type in your payment information to complete the purchase.
Once you’ve done that, you’ll get an email with instructions on how to log in to your web hosting control panel. This is the dashboard where you can manage your one-page website, including setting up email notifications and asking for WordPress support.
Step 3. Install WordPress on Your Web Hosting
When you sign up with Bluehost using our link, Bluehost will install WordPress on your domain name automatically.
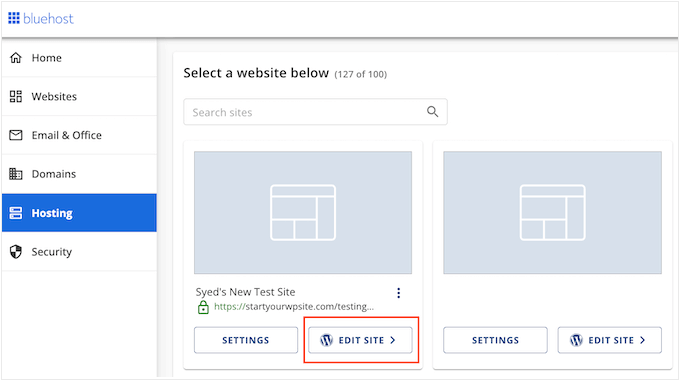
Give it a few minutes to load, and then click the ‘Edit Site’ button, which will take you to set up your new website.

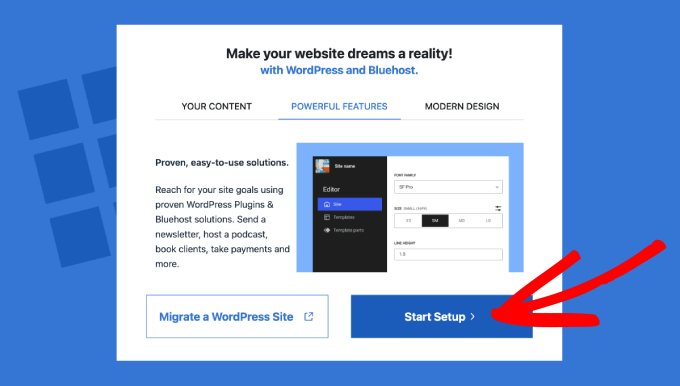
At this point, a new window will appear, asking if you want to migrate a WordPress site or start a new setup.
Since we’re creating a new website, we’ll click the ‘Start Setup’ button.

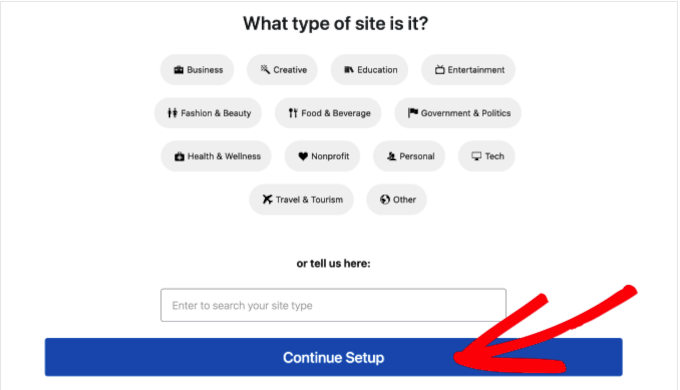
The setup wizard will now ask for some basic information, such as the type of website, blog, or online marketplace you’re building.
Choose the category that best fits your one-page website and click ‘Continue Setup.’

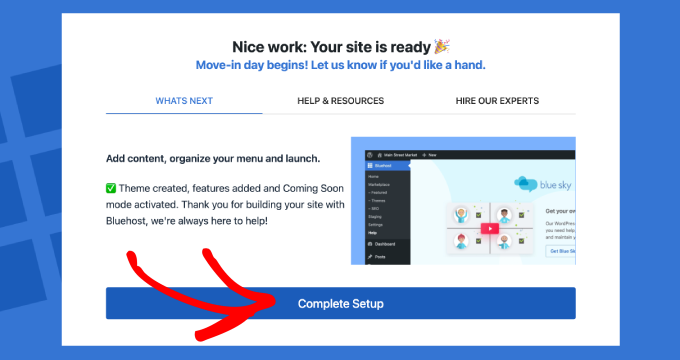
Once you’ve gone through the entire Bluehost WordPress setup wizard, click on ‘Complete Setup.’
Bluehost will now take you to the WordPress admin area.

You can also log in to the WordPress dashboard by heading to yoursite.com/wp-admin/ directly in your web browser.
If you’re using a different WordPress website host such as SiteGround, Hostinger, HostGator, or WP Engine, then you can see our complete guide on how to install WordPress for all the top hosting providers.
Now that’s done, you’re ready to start building your one-page website with WordPress.
Step 4: Install a Page Builder Plugin
Looking for the easiest way to create a stunning one-page website? Then we highly recommend SeedProd. This popular page builder plugin comes with a drag-and-drop interface so you can control exactly where each element appears on the page.
You can also create unlimited rows, each with its own layout. This means you can include a lot of content on your one-page website without it feeling cluttered.
For more information, check out our complete SeedProd review, where we share what we’ve learned when using it to build landing pages, custom themes, and even entire websites.
In this tutorial, we’ll be using the free version of SeedProd as it has everything you need to create a beautiful one-page website. You can always upgrade to the premium plugin once your site is established and delivering lots of traffic and conversions.
The premium plugin comes with additional blocks, email marketing integrations, and supports dynamic text, so you can show personalized content on your single-page site. That said, SeedProd premium is perfect when it’s time to take your one-page website to the next level.
To get started, simply install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Step 5: Create a New Page
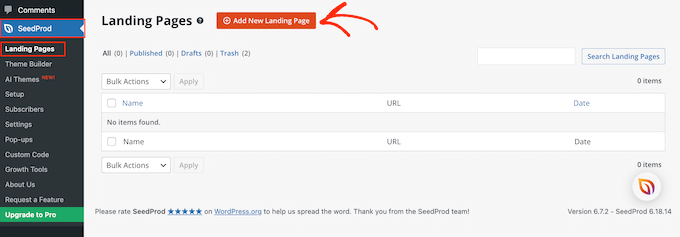
Now, it’s finally time to create your one-page website! To get started, head over to SeedProd » Landing Pages and click on ‘Add New Landing Page.’

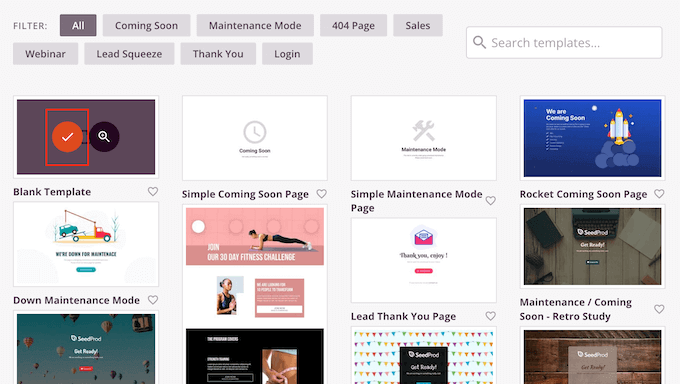
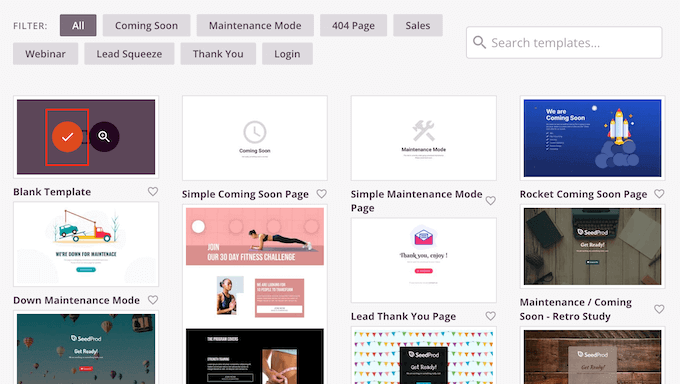
SeedProd has lots of designs that are organized into different campaign types, such as coming soon and 404 pages. You can click on the tabs at the top of the screen to filter its templates based on campaign type.
When you’re creating a one-page website, it typically makes sense to start with a blank slate. To design your single page from scratch, hover your mouse over ‘Blank template’ and then click the orange checkmark when it appears.

Next, go ahead and type in a name for your one-page website. SeedProd will automatically create a URL based on the page’s title, but you can change it to anything you want.
A descriptive URL will help search engines understand what your site is all about so they can show it to people who are looking for content just like yours.

When you’re happy with the information you’ve entered, click the ‘Save and Start Editing the Page’ button.
Step 6: Add Your Branding
SeedProd will now open the blank template in its drag-and-drop editor. You’ll see various settings to the left and a live preview on the right.
Your one-page website is your first (and only) chance to establish your branding, so it’s important to get it right. That said, let’s start by changing the global settings so your page design is consistent throughout.
To do this, click the cog icon in the bottom-left menu.

To fine-tune the header and body text, click to expand the ‘Fonts’ section.
You can now change the default font and text style using the dropdown menus.

Next, you can create a color scheme for your headers, text, buttons, links, and background.
You can override these settings for individual elements, but defining them in advance makes it easier to create a consistent design. Plus, it’ll save you time in the long run.
To make this change, click to expand the ‘Colors’ section. Here, simply hover over any color you want to change and then click on the swatch. This opens a picker where you can choose the exact shade you want to use.

There are some more global settings you can explore, but this is a good starting point for most one-page websites.
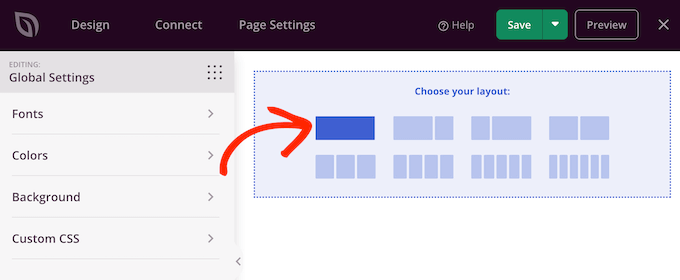
Step 7: Choose a Layout
Now it’s time to choose your layout. You can add unlimited rows to your one-page website, and each row can have its own layout.
However, we typically recommend sticking to a 1-column or 2-column layout for each row, as it makes your one-page site easier to navigate. This is particularly true on smaller devices such as smartphones and tablets.
To choose a layout, simply hover your mouse over the option you want to use. Then, give it a click.

This creates a new row.
To start, you’ll typically want to change the row’s background by hovering over it. Then, click the small cog icon when it appears.

At this point, you can change the background style and color using the settings in the left-hand menu.
To establish your branding, we suggest choosing from the global colors you set earlier, but you can use any shade you want.

Step 8: Add Content Blocks
Blocks are a core part of SeedProd, and they let you create all kinds of one-page designs. There are blocks to add text, images, contact forms, and more.
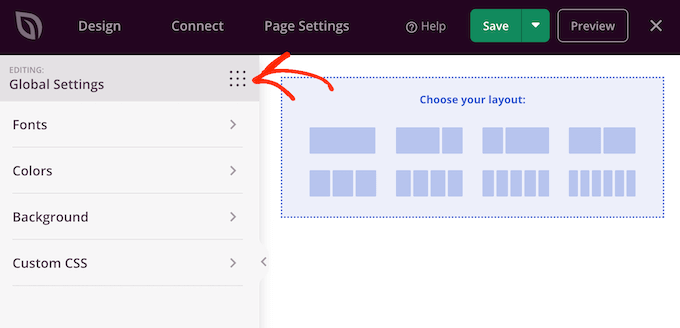
If you don’t already see the blocks in SeedProd’s left-hand menu, then click the dotted icon.

You can then select the ‘Blocks’ tab if it isn’t already selected. To add blocks to your one-page site, simply drag and drop them onto your design.
To customize a block, click to select it in the page preview and then make your changes in the left-hand menu.

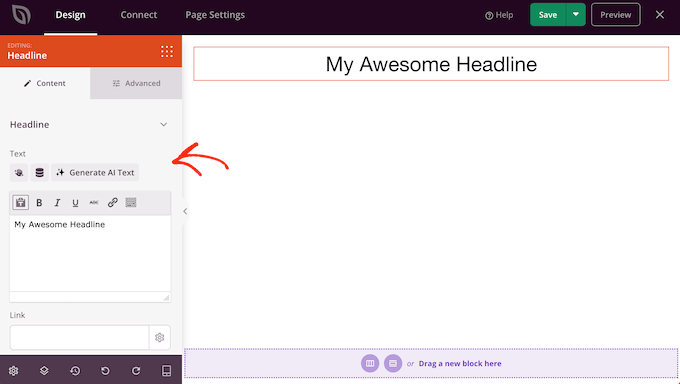
Struggling for inspiration, or simply want to build your one-page website fast? SeedProd comes with powerful AI features that can generate text, including headlines, captions, and calls to action, with ease.
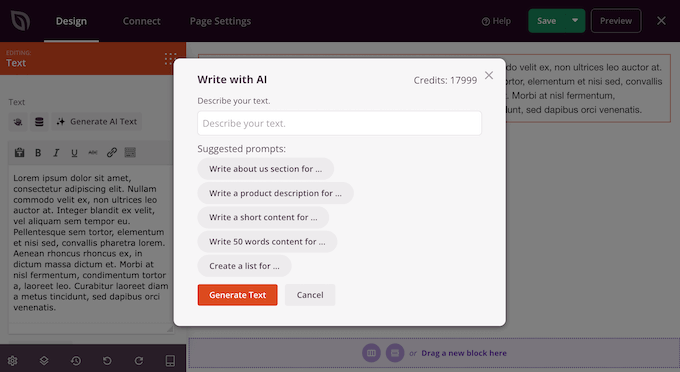
Just add a Text block to your design as normal and click on the ‘Generate AI Text’ button. Type in the prompt you want to use and hit ‘Generate Text.’

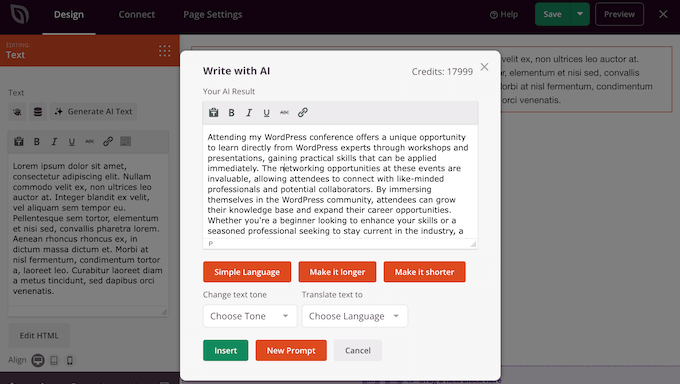
SeedProd will then generate some text based on your instructions.
You can fine-tune the text by changing the tone, length, and even the language.

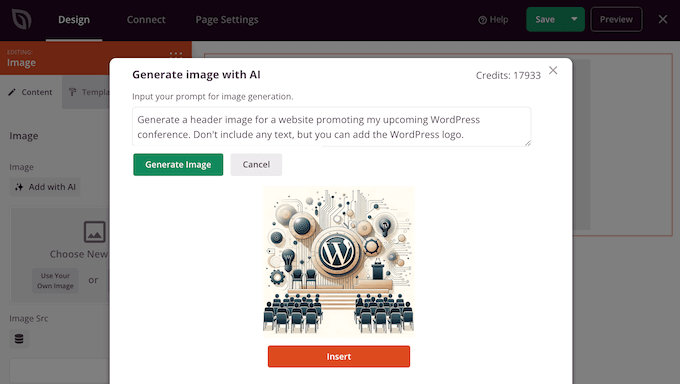
Want to create unique images and graphics for your one-page website?
Then SeedProd integrates with DALL-E so you can generate original images in seconds and then add them to your one-page website with a single click.

These features allow you to build professional-looking, beautifully-designed one-page websites fast – and without needing any specialist copywriting or graphic design skills.
Simply keep dragging blocks onto your page and editing them using the settings in the left-hand menu. You can also move blocks around your layout using drag and drop.
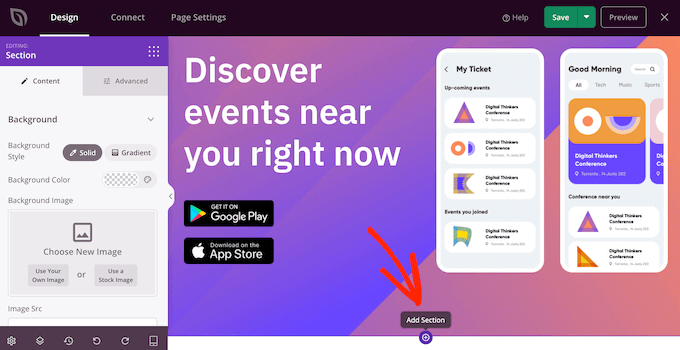
Step 9: Add Unlimited Rows
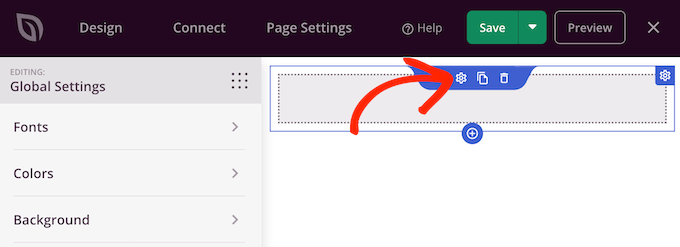
At some point, you may want to create a new row in order to keep your content organized. To do this, hover over the last row in your layout and then click the little ‘+’ button when it appears.

This adds a new row.
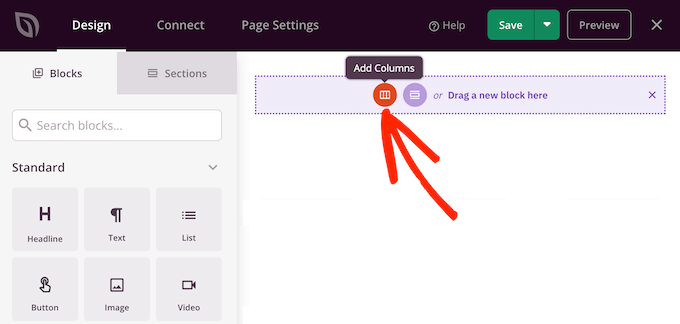
Inside this row, hover over the ‘Add Columns’ icon and then give it a click.

This adds a new ‘Choose your layout’ section, where you can choose between one or multi-column layouts.
Simply keep repeating these steps to add as many rows as you want.
Step 10: Create a ‘Contact Us’ Form
Whether you want to generate leads, accept quote requests, or simply connect with your audience, you’ll need a contact form. This gives people a way to reach out to you, so it’s a must-have for practically every one-page website.
The good news is that SeedProd integrates seamlessly with the WPForms form builder. We use WPForms to power all our forms across the WPBeginner website and have found that it’s a reliable, easy-to-use solution.
For more information, see our detailed WPForms review.
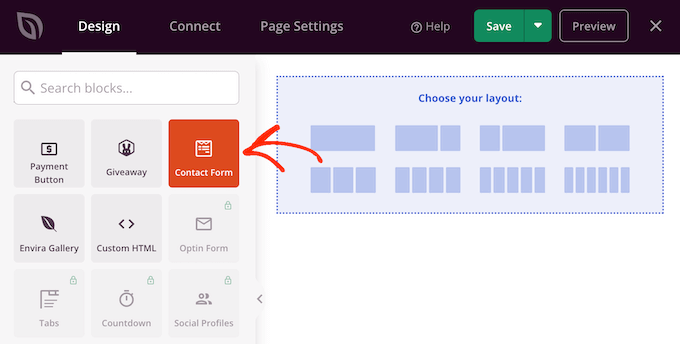
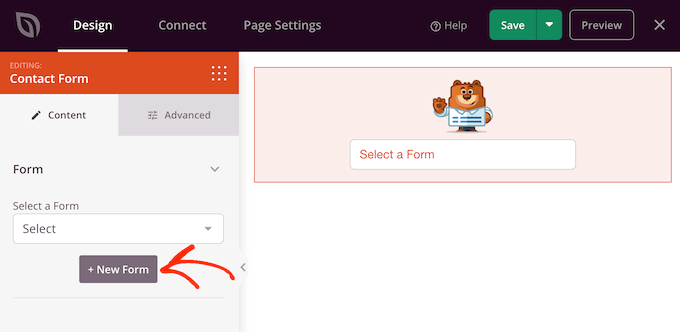
To get started, open the SeedProd editor for the page you’d like to add your form to. Then find the Contact Form block in the left-hand menu.

Now, drag this block onto the live SeedProd preview.
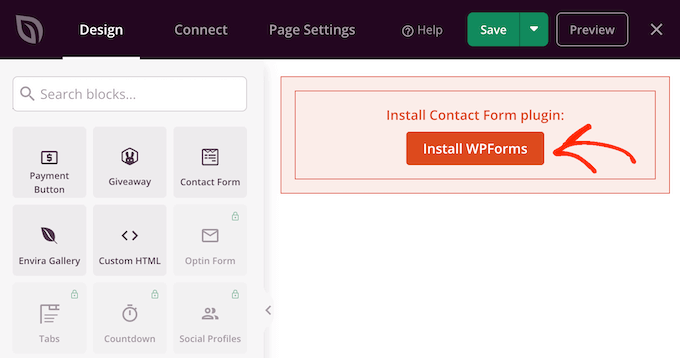
SeedProd will now ask you to install WPForms.

WPForms is a free plugin, so go ahead and click on ‘Install WPForms.’ SeedProd will now install and activate WPForms for you – we did say it was a seamless integration!
Once it’s installed, click on the ‘New Form’ button in the left-hand menu.

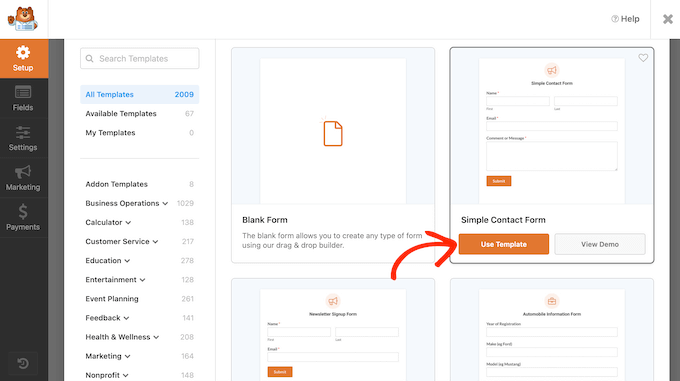
The WPForms window will now appear onscreen.
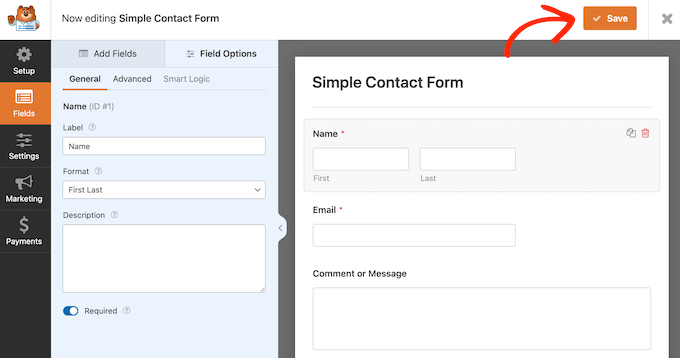
You can start with a blank form or select a template. In this case, we recommend using the ‘Simple Contact Form’ template as it provides a great starting point for all kinds of contact forms.
To use this design, hover it and then click ‘Use Template’ when it appears.

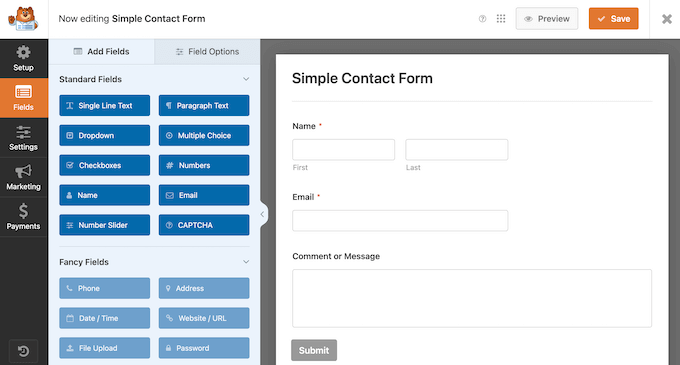
Similar to SeedProd, the WPForms editor shows a live preview on the right and a bunch of ready-made fields on the left.
To add more fields to your template, simply drag them from the left-hand menu and drop them onto the live preview.

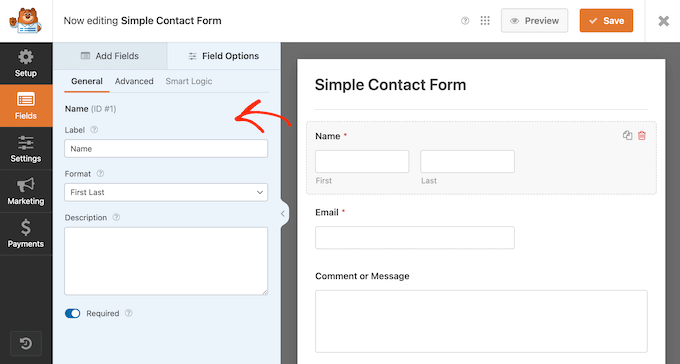
To edit a field, just click to select it in the right-hand preview.
Then, make your changes using the settings in the left-hand menu.

For a more detailed tutorial, please see our guide on how to create a contact form in WordPress.
When you’re happy with how the form is set up, click on the ‘Save’ button to store your changes. Then, click the ‘x’ to close the WPForms window and return to the main SeedProd editor.

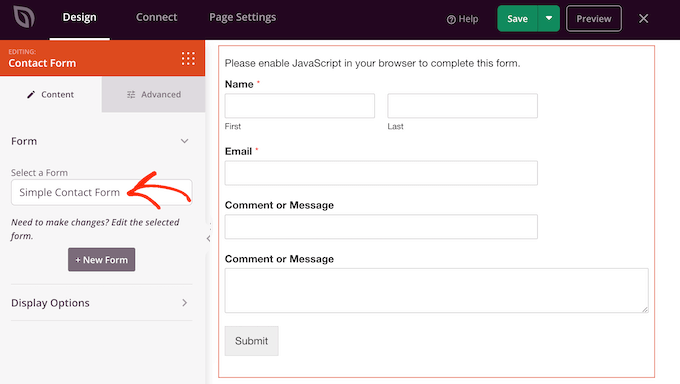
SeedProd should add the contact form to your page automatically.
However, if it doesn’t appear, then simply open the ‘Select a Form’ dropdown and choose the form you just created.

Step 11: Publish Your One-Page Website
At this point, you should have all the essential elements of your website ready to go.
But there’s much more to explore, so we highly recommend taking some time to try the different SeedProd blocks and settings to see what designs you can create.
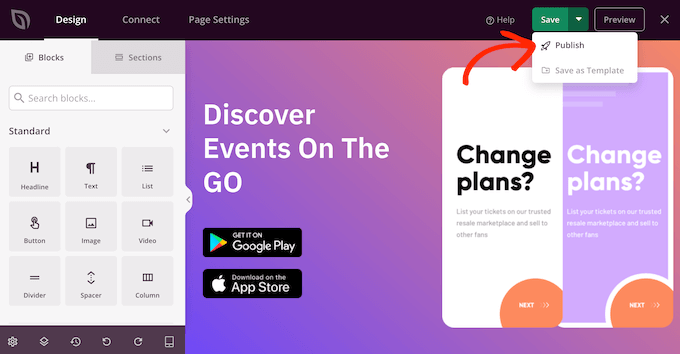
When you’re happy with how the one-page site looks, it’s time to publish your website by clicking the ‘Save’ button. Then, choose ‘Publish.’

Congratulations, your one-page website is now live!
Bonus Tips: How to Grow Your One-Page Website
If you’ve been following along, then you’ll now have a professional-looking one-page website. That’s a great start, but it’s only the first step. You now need to drive people to your site and convert them into leads and potentially even customers.
To make your one-page website a huge success, here are the next steps that we recommend:
- Use All in One SEO for WordPress to improve your website’s SEO rankings and help more people find your one-page website. There’s even a free version of AIOSEO that can improve your search engine rankings, no matter what your budget is.
- Follow our ultimate WordPress SEO guide for more tricks and tips on how to get your new website into relevant search engine results.
- One-page websites often feature lots of content, which can make them load more slowly. However, visitors have very little patience for sluggish sites. With that in mind, you can check out our ultimate guide on how to boost WordPress speed and performance.
- Make your site look more professional by creating a business phone number and professional email address. This is important for all websites, but it’s particularly crucial for single-page sites where every element needs to reinforce your branding and make a great first impression.
- Target people all over the world by creating a multilingual site using translation plugins such as WPML. If you’re using SeedProd, then you can also translate your one-page website using the page builder’s powerful AI features.
💡 Want a high-performing one-page website that attracts visitors and ranks well in the search results? It might be time to hire a team of professionals!
It may sound expensive, but our WPBeginner Pro Services are designed specifically to help small businesses grow and compete with the big guys. Our tailored services can cater to the unique needs of your one-page website. Whether you want to boost your site’s speed and performance or let us handle all the technical details, we have the perfect service to help your new site grow.
We hope this article has helped you learn how to make a one-page website with WordPress. You may also want to check out our expert picks of the must-have WordPress plugins or see our guide on how to create an online portfolio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

