How to Create a HIPAA-Compliant Form in WordPress (Easy Way)

Creating a HIPAA-compliant form in WordPress might sound tough. But don’t worry – it’s totally doable, even if you don’t have any technical skills.
At WPBeginner, our team has designed and tested a lot of different WordPress forms when writing tutorials and reviewing form plugins. So, we’re experts when it comes to customizing WordPress forms for specific purposes.
In this guide, we’ll break down how to create a HIPAA-compliant form in WordPress.
You’ll learn how to keep patient information safe and follow the law. Whether you’re a doctor, therapist, or just someone handling medical data, this guide is for you.
What Is HIPAA, and Why Should My Forms Be HIPAA-Compliant?
HIPAA stands for the Health Insurance Portability and Accountability Act. It’s an American law that helps protect people’s private medical information.
Any WordPress website that handles patient data in the United States, such as medical records on healthcare provider sites, telehealth platforms, and online patient portals, needs to ensure this information is safe and secure.
So, why should your forms be HIPAA-compliant? It’s simply because the law says so.
HIPAA-compliant forms help build trust with your patients, as they’ll feel more comfortable knowing their personal health information is protected. And if you don’t follow HIPAA rules, you could face serious fines and penalties.
With that in mind, we’ll show you how to create a HIPAA-compliant form in WordPress. Here’s a quick overview of what we’ll cover in this guide:
Ready? Let’s get started.
How to Create a HIPAA-Compliant Form in WordPress
Creating a WordPress HIPAA-compliant form can seem complicated, but there’s no need to panic. It’s entirely manageable with the right tools and guidance.
That said, most form plugins aren’t HIPAA-compliant because they don’t have essential features for protecting sensitive health information under the law.
Often, they won’t offer the right encryption standards, secure data storage, and the ability to enter into a Business Associate Agreement (BAA) with a web hosting service.
The good news is that we’ve done the research, so you don’t have to. In doing so, we found a few reliable HIPAA-compliant form builders that can help you meet these standards.
In this guide, we will be using HIPAAtizer. In our opinion, this free plugin stands out because it offers comprehensive security features tailored for HIPAA compliance.
Disclaimer: Please keep in mind that before you create your HIPAA-compliant form, you’ll want to check that your web hosting provider is also HIPAA-compliant.
We did some research into this, and we found that a lot of the most popular web hosting companies do not support HIPAA.
If you’re looking for a HIPAA-compliant hosting provider, you can take a look at Liquid Web. You may also be interested in our guide on how to move WordPress to a new host with no downtime.
Installing and Activating a HIPAA-Compliant WordPress Form Plugin
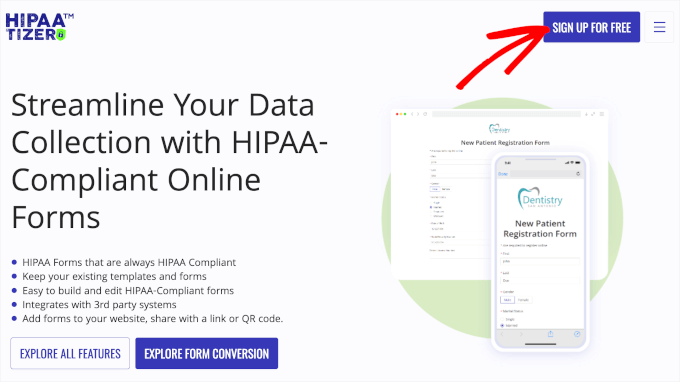
Before we get started, you’ll need a HIPAAtizer account. Simply visit the HIPAAtizer website and click the ‘Sign up for free’ button.

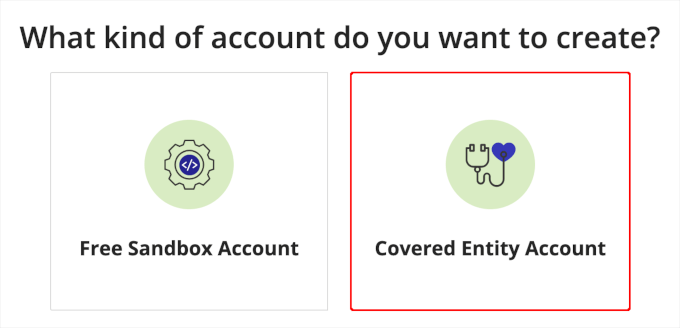
On the next screen, you’ll see 2 options for your HIPAAtizer account.
A sandbox account is a testing environment that lets you experiment without affecting real data. For actual use, you will need to choose the ‘Covered Entity Account’ option.

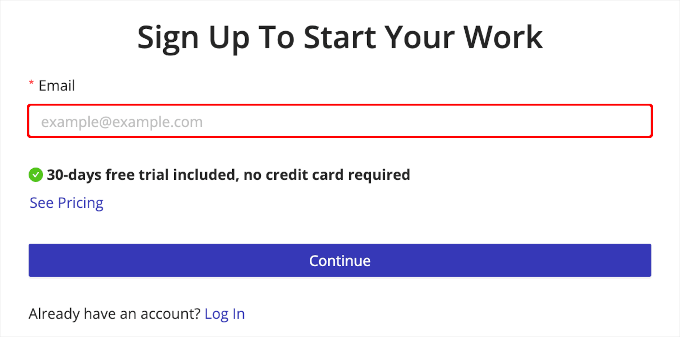
Then, HIPAAtizer will ask you to register your email address.
Simply type your email into the field and click ‘Continue.’

From here, you’ll just need to follow the prompt to finish setting up your new account.
After a successful sign-up, you’ll need to install the HIPAAtizer plugin. If you need help with this step, you can read our guide on how to install a WordPress plugin.
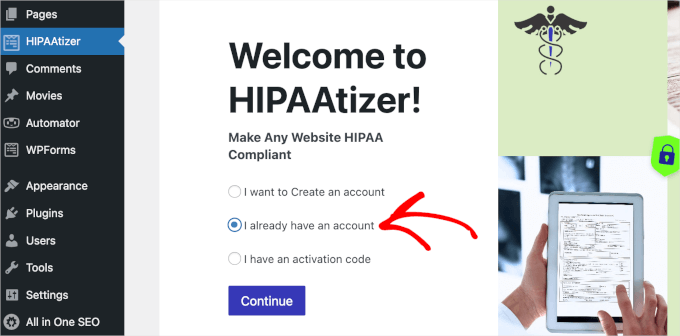
Upon activation, you’ll have to connect the WordPress plugin to your account. To do this, simply click on the ‘HIPAAtizer’ tab in the left-hand menu of your WordPress dashboard.

Once inside, you can select ‘I already have an account’ and click ‘Continue.’
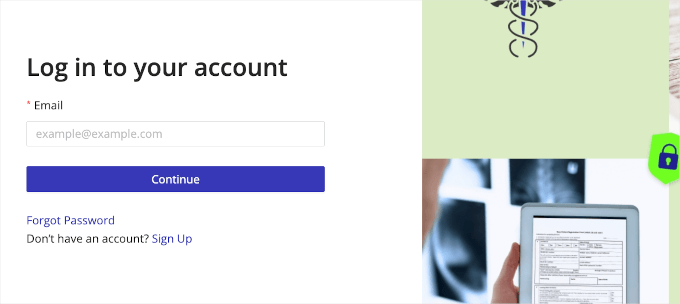
Next up, HIPAAtizer will load the login form for you.
After that, enter your credentials and click the ‘Continue’ button.

Once connected, you’ll be redirected to the HIPAAtizer panel, where you can access all the forms you create using the plugin.
Building a HIPAA-Compliant Form Using the Plugin
Now, you’re ready to create your first HIPAA-compliant form.
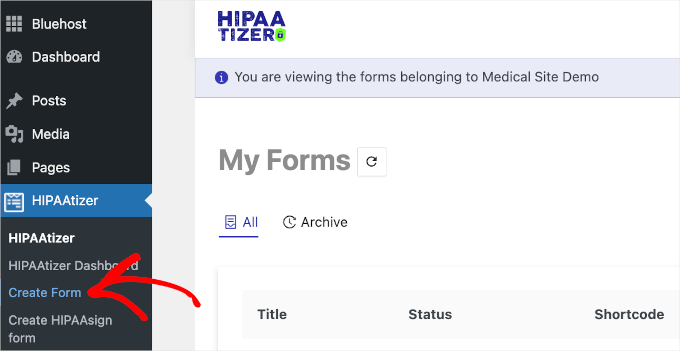
First, you’ll want to head over to HIPAAtizer » Create Form from your WordPress admin area.

A new tab will open, as HIPAAtizer allows you to create forms using its own builder outside the WordPress admin area.
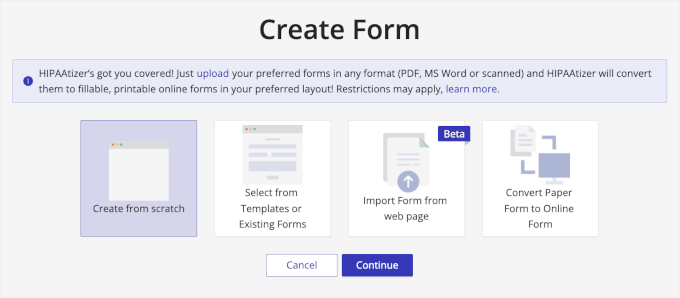
On this tab, you’ll see options for how to create the form.
Normally, we’d recommend using a template. However, you’ll need to install the HIPAAtizer desktop app to use its templates, which can be a bit time-consuming.

So, for a simpler process, choose ‘Start from Scratch’ and then click ‘Continue.’
Don’t worry, it’s not as complicated as it sounds, and we’ll guide you through the process.

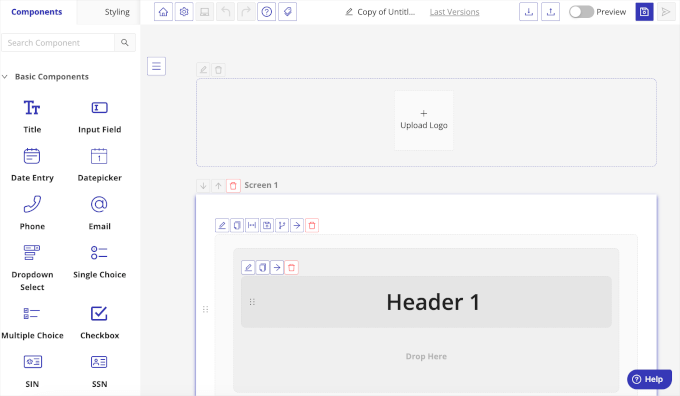
HIPAAtizer uses a drag-and-drop editor. This makes it easier to build forms, even when you do it from scratch.
Here’s what the editor looks like:

You can start by clicking on ‘Header 1’ to change the form’s title. For example, we used the title ‘HIPAA Authorization Form’.
Then, you can drag ‘Input Field’ from the left panel and drop it to the preview on the right panel to add a text box.
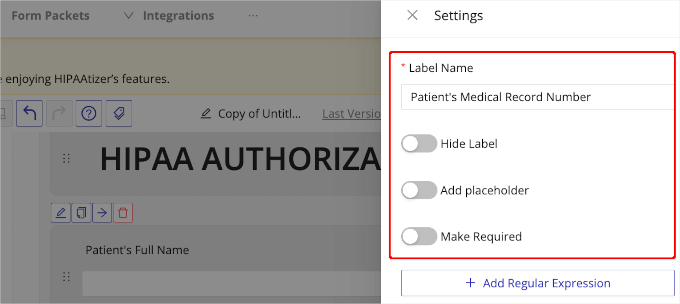
Once you’ve done so, you’ll be prompted to label the field. You can use this text box to ask for the patient’s name, medical record number, telephone number, date of birth, and more. You can also toggle on the switches to make the field required or configure other customizations.
After that, you’ll want to scroll down the customization panel and click ‘Save Changes’ to store your settings.

Now, you can repeat this step as many times as you need to add all the required fields for your form.
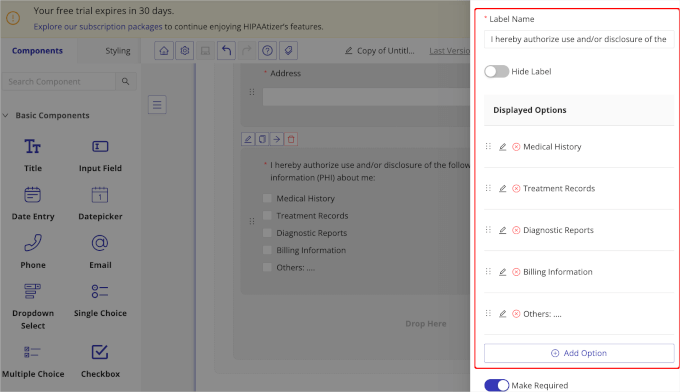
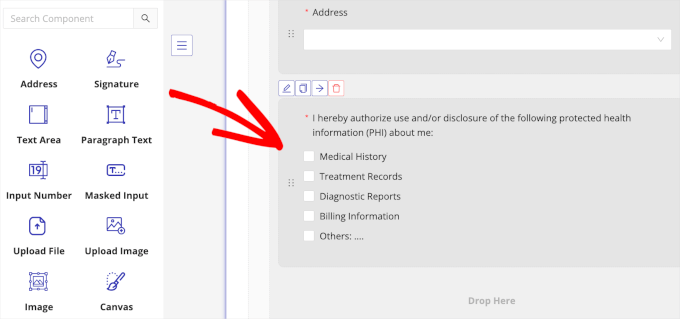
After that, you might want to add a disclosure of protected health information. You can add different ‘Displayed Options’ to create a multiple-choice field.

In the customization panel that appears, you can edit the label name, adjust the choices, and make the field required.
You can also add more choices by clicking the ‘+ Add Option’ button. Then, simply fill out the necessary details for the choice. Don’t forget to scroll down and click ‘Save Changes’ when you’re ready.
The next step is to add the ‘Signature’ field to your HIPAA form. This field is important because it allows you to obtain patient consent and authorization. That way, you can make sure your WordPress form is compliant with HIPAA regulations.
Simply drag and drop ‘Signature’ to the right-hand side of the builder and adjust the necessary information.
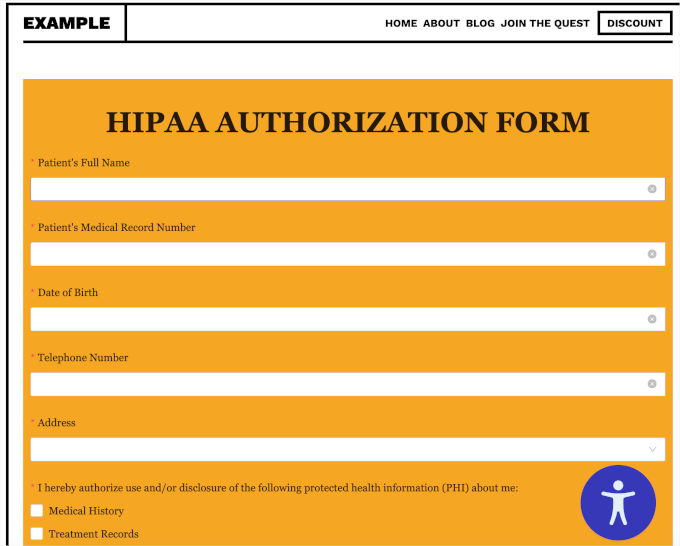
Here’s an example:

That’s it!
Our sample HIPAA form only includes the basics, but you can definitely add more fields to fit your needs. Feel free to play around with the input text fields and the other options available to you.
Customizing the HIPAA-Compliant Form
Once you’ve created your WordPress HIPAA-compliant form, you might want to add a personal touch. To do this, you can head over to the ‘Styling’ tab to customize it.
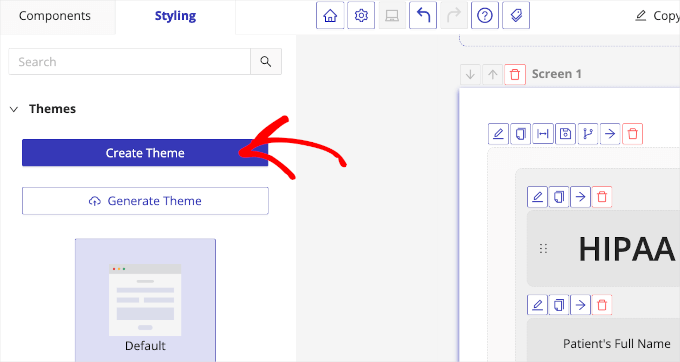
In this tab, you’ll see options to adjust your form’s theme. Go ahead and click the ‘Create theme’ button to open the customization options.

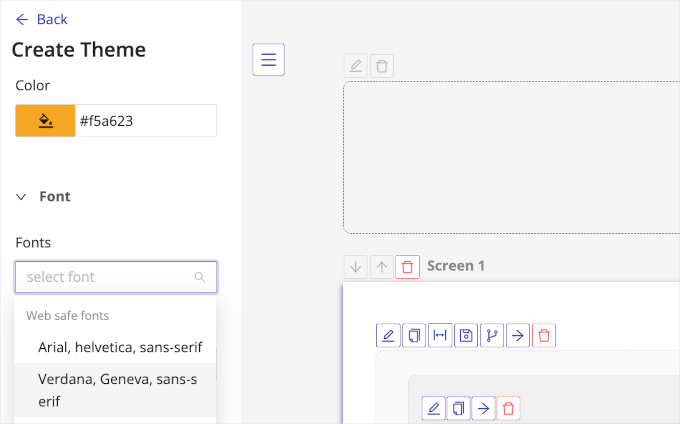
You should now see options to change the form’s screen size, background color, font, submit button, and more.
For example, if you expand the ‘Background’ menu, you’ll see a color picker that lets you change the form’s default background color. Then, in the ‘Fonts’ section, you can find font combination options for your HIPAA form.

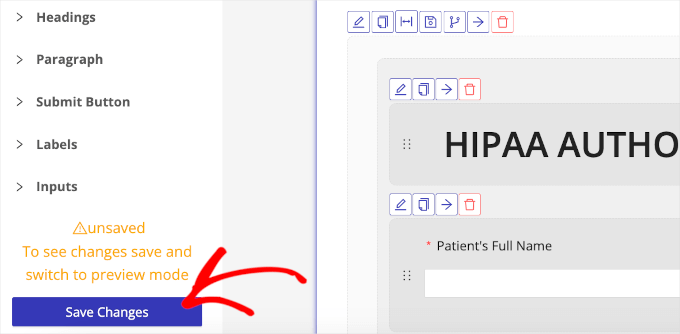
Under ‘Submit Button,’ you’ll find more comprehensive styling options. You can edit your submit button’s font size, border style, hover color, and much more.
The same goes for the ‘Labels’ settings.
When you’re done customizing the form, go ahead and click the ‘Save Changes’ button.

You should then see a small notification message that says ‘Successfully Updated.’
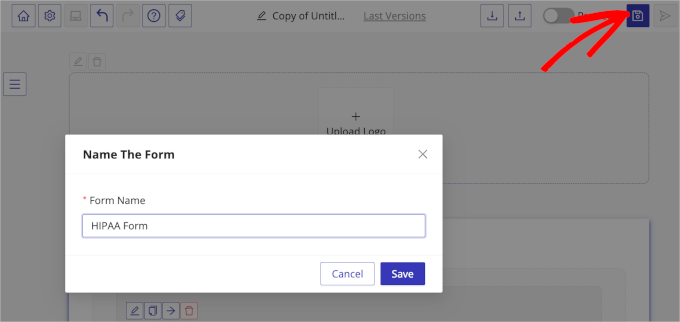
Now, all you have to do is click the save icon in the top right corner, name the form, and hit the ‘Save’ button.

Embedding the HIPAA-Compliant Form Into Your WordPress Website
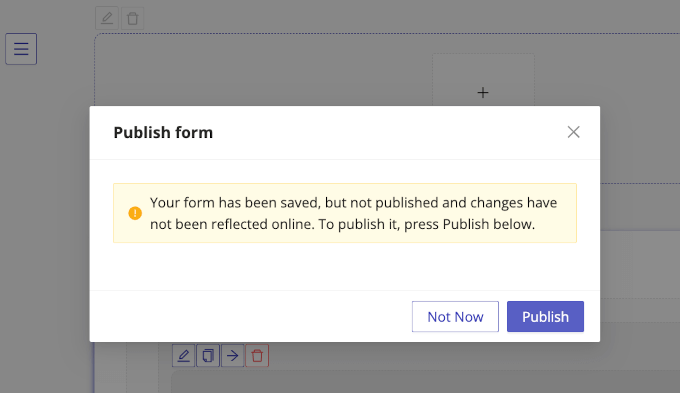
Once you’ve saved your form, another pop-up window will appear.
In this pop-up, you’ll see a message that says the form is saved but has not yet gone online.

Simply follow the prompt to make it live and hit the ‘Publish’ button.
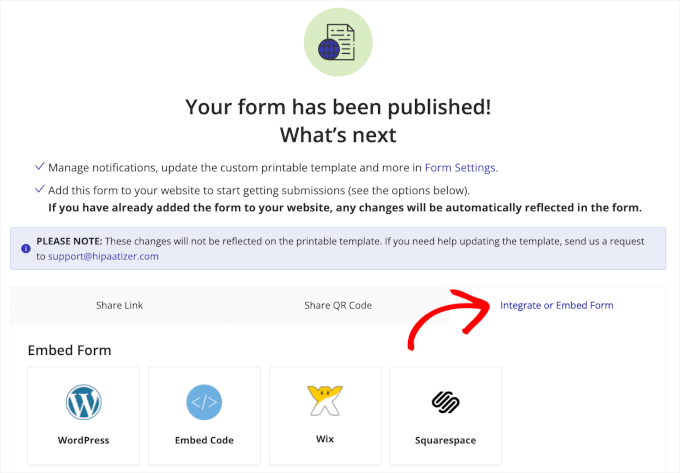
With that done, you’ll get a new message that says your form has been published. Now, you’ll want to switch to the ‘Integrate or Embed Form’ tab.

From there, you’ll want to click on ‘WordPress.’
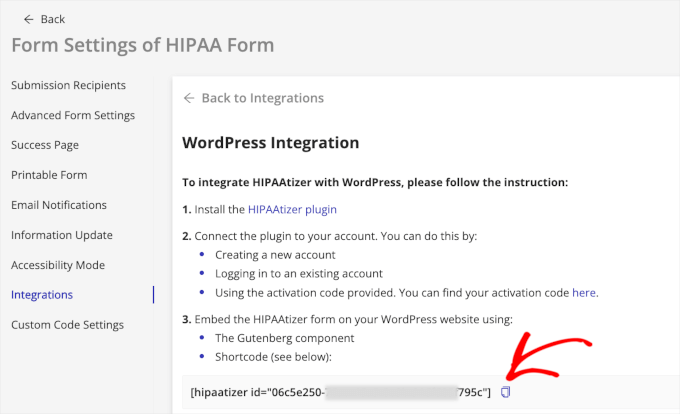
HIPAAtizer will then show instructions on embedding the form into WordPress websites. At the very bottom, you’ll see a shortcode. Simply click the copy button.

Now, you can go back to your WordPress admin area.
Then, you can create a new post or page or open an existing post or page to embed the form. For this tutorial, we’ll create a page. So, we’ll navigate to Pages » Add New Page.
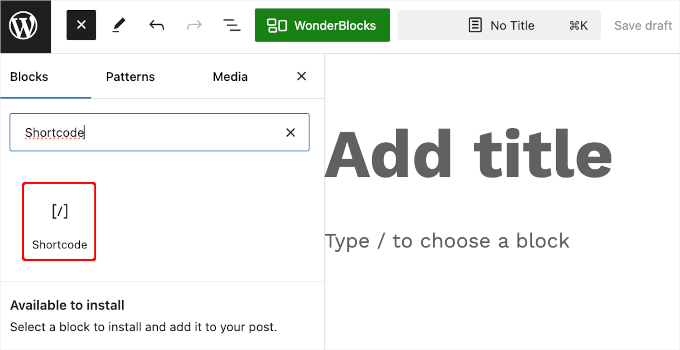
In the content editor, click the ‘+’ button and search for the ‘Shortcode’ block.

After that, select the ‘Shortcode’ block in the search result to add it to the web page.
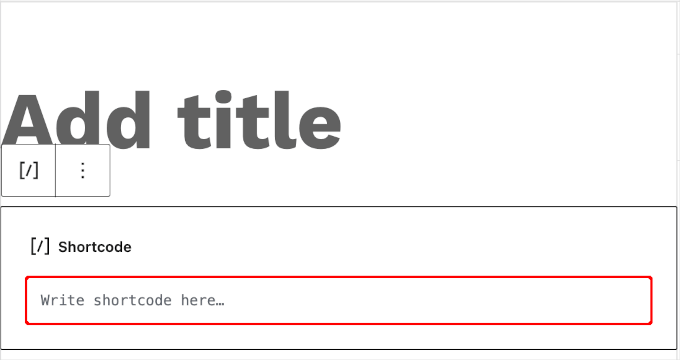
Then, you can paste the HIPAAtizer form’s shortcode into the area that says ‘Write shortcode here….’

Don’t worry if you can’t see the HIPAAtizer form at this point.
Embedding a shortcode usually means that the element will only be visible once the post or page is published. So, if there’s nothing left to adjust, you can go ahead and hit the ‘Update’ or ‘Publish’ button.
Now, you can visit the post or page to see the HIPAA-compliant form in action.

Bonus Tip: How to Create a Secure Form in WordPress
With all that said, not everyone needs a WordPress HIPAA-compliant form.
HIPAA-compliant forms are typically necessary for healthcare providers, therapists, and others who handle sensitive patient information. If you’re not dealing with this type of data, then a secure form may be sufficient for your needs.
To make your WordPress contact forms secure, you need two main things: a secure contact form plugin and a secure web hosting environment. These 2 elements work together to keep your data safe from hackers and other threats.
A secure contact form plugin helps you save entries safely on your website and allows for secure email notifications.
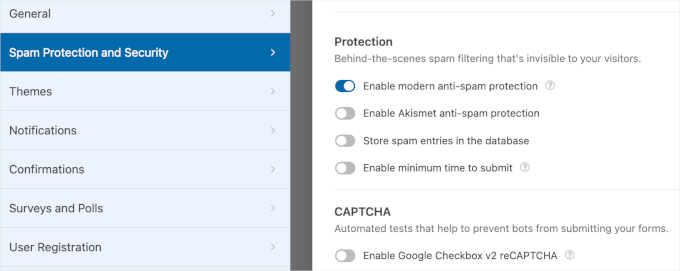
We recommend WPForms, which is the best contact form plugin and is trusted by over 6 million websites. It has tons of features to protect your site from spam, hacking, and data theft.

There’s even a free version, WPForms Lite, that is just as secure, though it has fewer features.
Note: At WPBeginner, we’re big fans of WPForms. We use it for all our contact forms and reader surveys, as well as for lead generation. For more information about the tool, you can check out our full WPForms review.
If you don’t already have one, you will also need a reliable hosting provider to keep your WordPress forms secure.
We suggest Bluehost because we have a lot of experience with this provider and can vouch for their excellent customer support and performance features.
Bluehost also offers free SSL certificates. Short for Secure Sockets Layer, SSL encrypts the data sent between a user’s browser and your website, preventing hackers from stealing information.
Other good web hosting options include SiteGround and Hostinger.
For detailed instructions, you can refer to our guide on how to create a secure contact form in WordPress.
FAQs About Creating a HIPAA-Compliant Form in WordPress
In this section, we’ll answer some of the most frequently asked questions about creating HIPAA-compliant forms in WordPress.
Is it possible to make a WordPress site HIPAA-compliant?
Yes, it’s possible. But you’ll need the right plugins like HIPAAtizer, secure hosting, and strict procedures to protect patient information.
Do I need HIPAA-compliant web hosting?
You need HIPAA-compliant web hosting if your medical website handles patient data. This hosting makes sure that patient info is stored and transmitted securely, which is essential for maintaining confidentiality and meeting legal requirements.
What is the best WordPress plugin for medical forms?
HIPAAtizer is a popular choice. The good news is that it has lots of features and can be customized to meet HIPAA standards.
We hope this article helped you learn how to create a HIPAA-compliant form in WordPress. Next, you might want to see our guides on how to password-protect your WordPress forms and how to redirect users after form submission.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



