22 Best BigCommerce Websites (Examples) 2024

When building an online store, these ultimate BigCommerce websites will answer all your eCommerce questions.
Some of the biggest brands use BigCommerce to run their successful websites, showing that this eCommerce website builder can do anything.
Building an online store for a clothing brand or a larger general electronics shop is all possible.
And here’s the best part: You don’t need any experience with web development to make it happen.
But first, use these excellent examples to gain inspiration and ideas for your awesome webshop.
Note: You’re also welcome to check our extensive collection of the best eCommerce WordPress themes to speed up the website-building process rapidly.
Best BigCommerce Websites
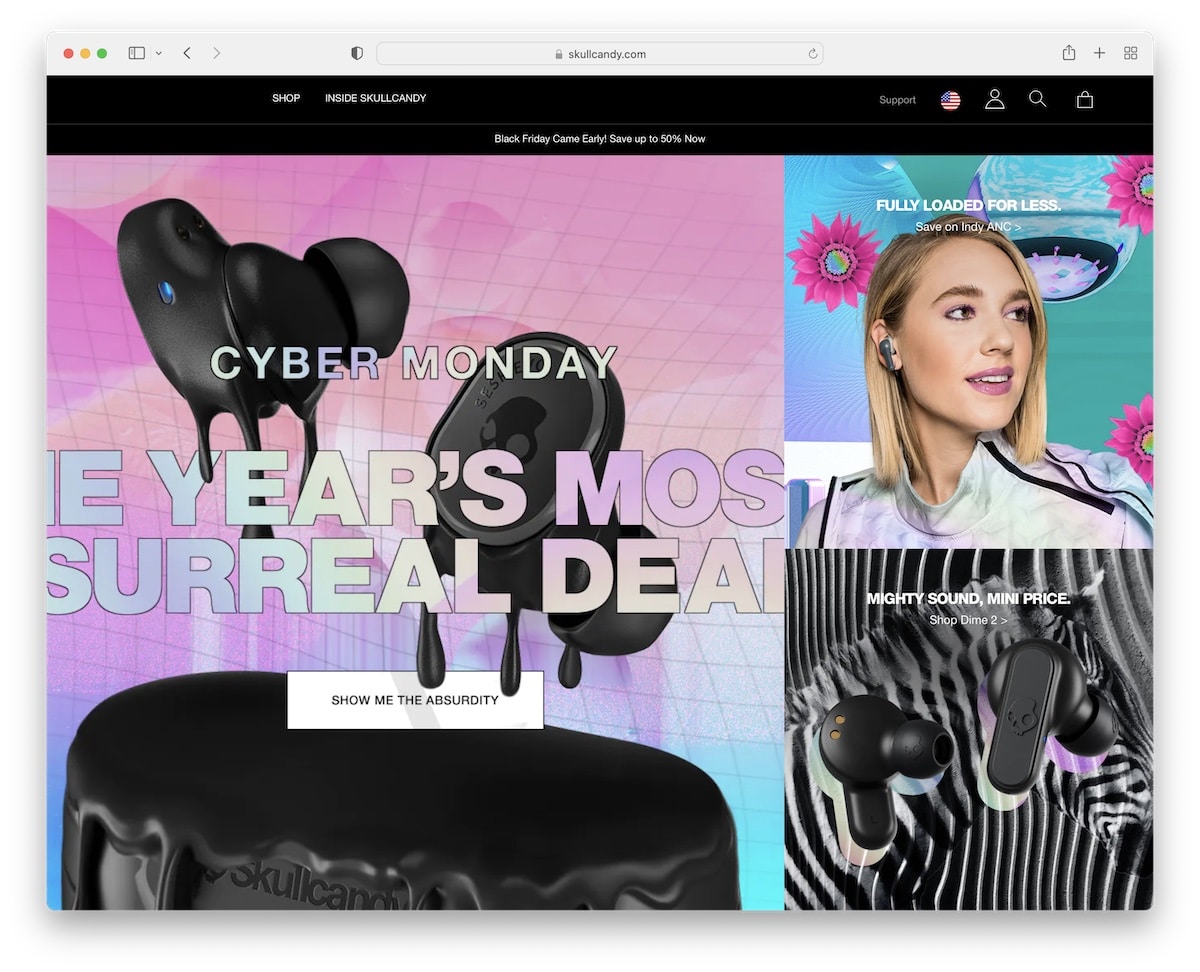
1. Skullcandy

Skullcandy has a cool grid-style home page promoting special deals, trending items, and more.
They keep things very simple on the home page, which is very untraditional for an eCommerce website.
But you can hover over the navigation and enjoy the mega menu to go to the shop or any other section you’re interested in.
Note: Use your home page to promote exclusive deals, best sellers and other hot stuff.
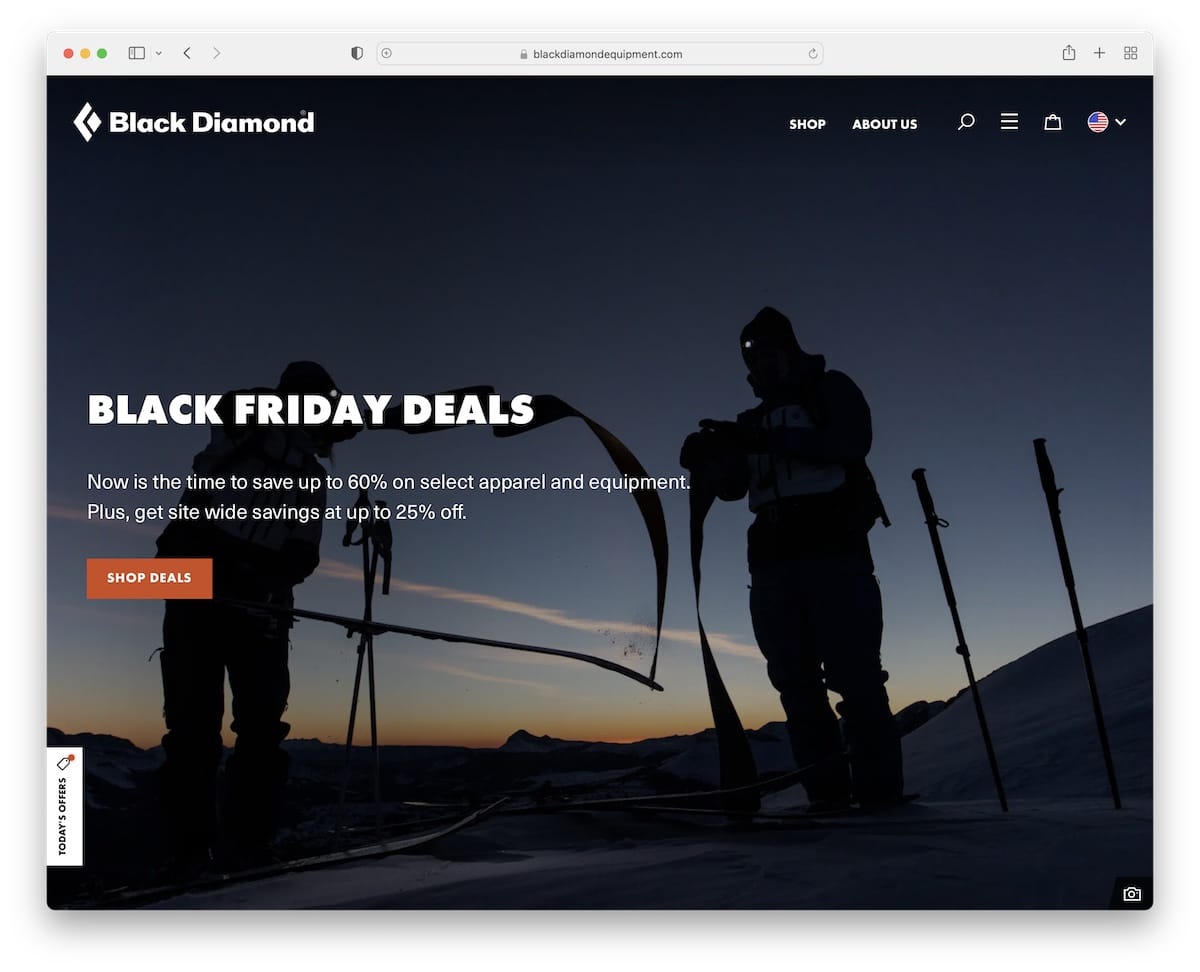
2. Black Diamond

If Skullcandy keeps the home page basic, Black Diamond is the complete opposite. From the full-screen image with text and call-to-action (CTA) button to multiple sections that promote various products, sales, etc.
Moreover, they also have a dedicated section that gives you a glimpse at their IG profile with an option to visit and follow it.
But our favorite part is still the mountain outline separating the home page’s base from the footer area.
Note: Your home page can be the base hub for promoting items, social media, and more.
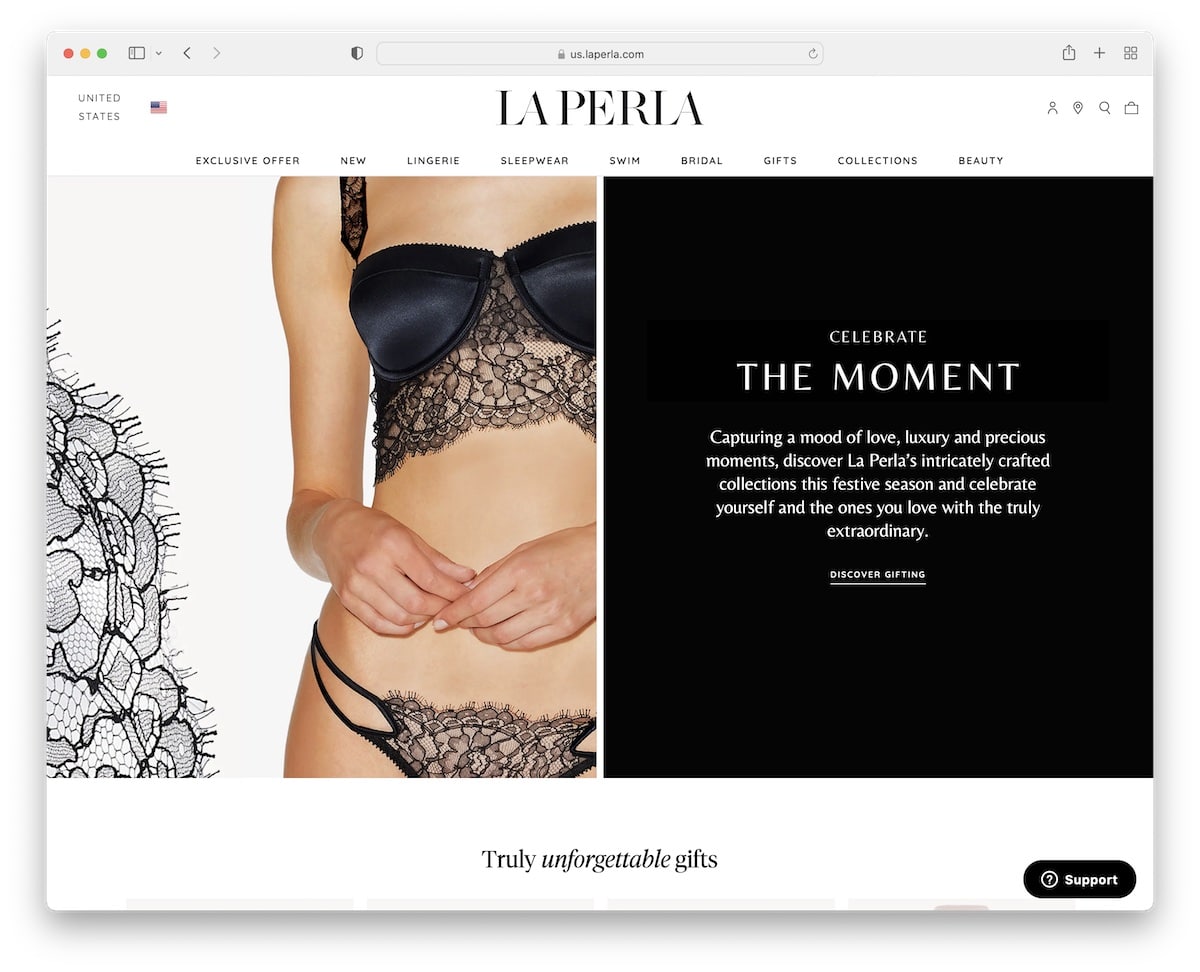
3. La Perla

La Perla has a modern and minimal home page with a split-screen hero section. They use one side for the lingerie image and the other for a text slider.
But the overall appearance is very luxurious, just like their products are.
Note: If you offer high-end products, make them feel like that with an opulent website.
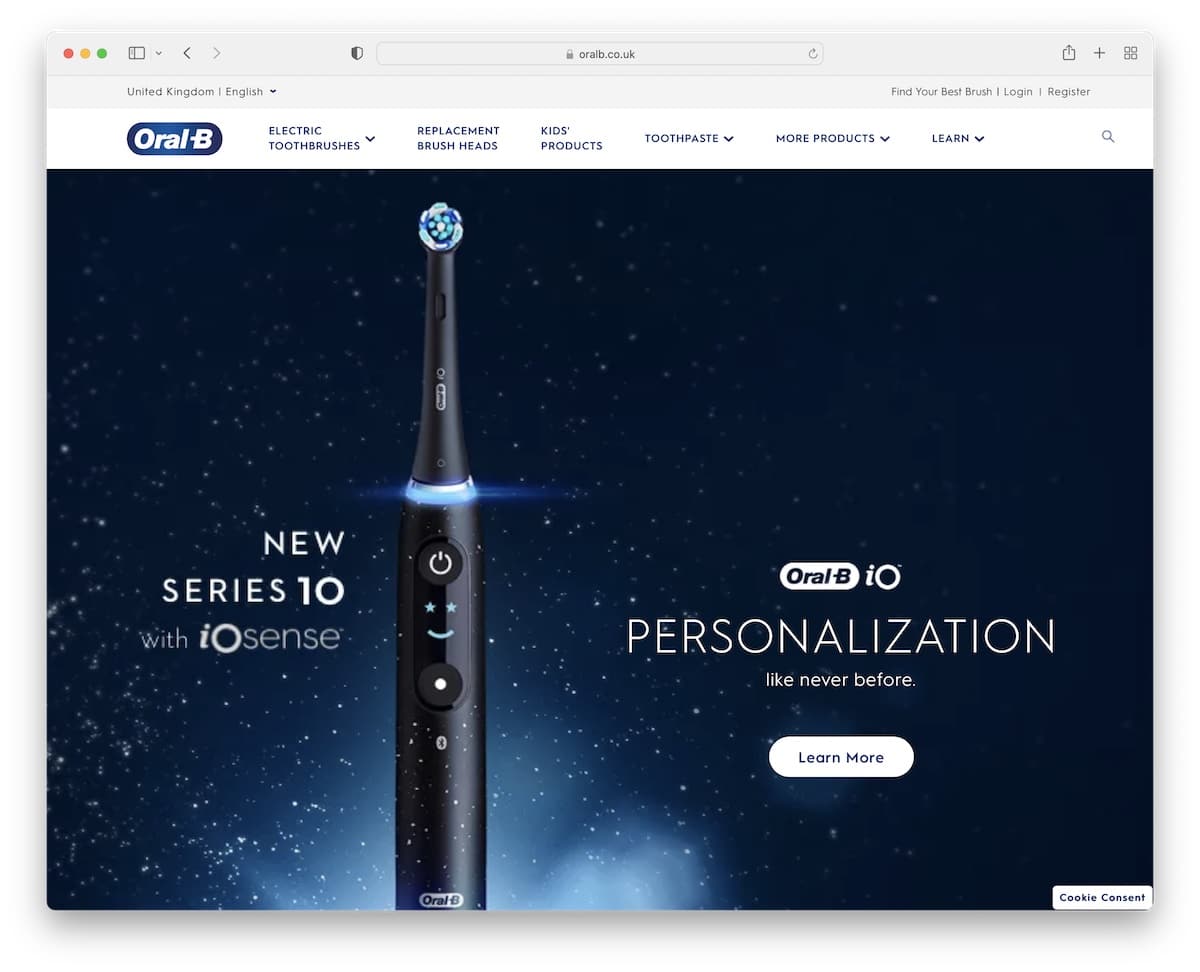
4. Oral-B

Oral-B’s large slider with flashy text is a great attention-grabber that keeps the user interested.
Besides, their home page has multiple sections promoting products and showcasing the benefits of brushes.
It feels like a lot, but using white space makes it a pleasant experience.
Note: A large slider can be a great solution to trigger curiosity.
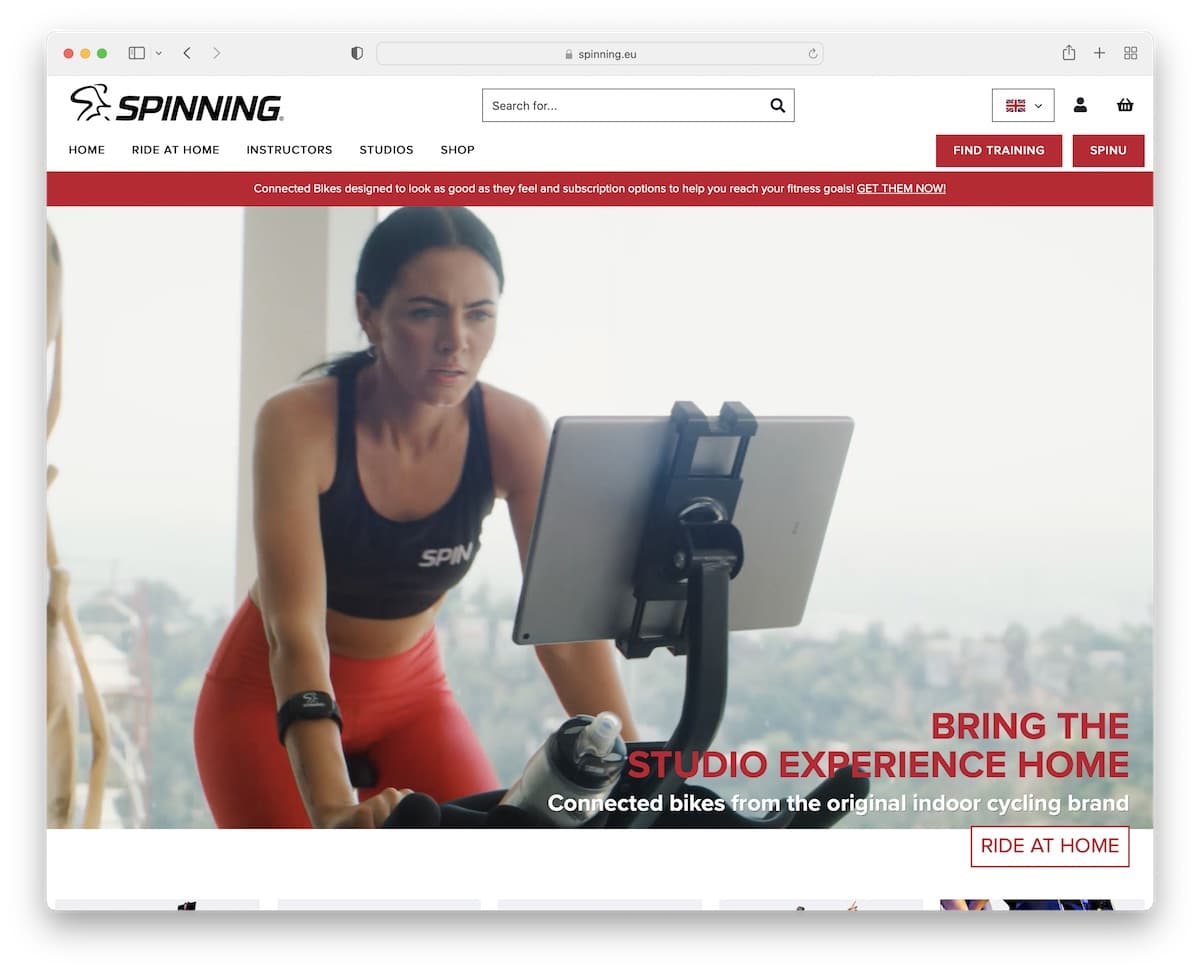
5. Spinning

Instead of an image or a slider, Spinning uses a video in the hero section. It’s a short promotional video that gives you an idea of the product.
They also use carousels to promote different products and a secondary video to show what’s possible with the software the Spinning bike uses.
Note: Make your home page more engaging by including video content.
6. The Art Of Shaving

The Art Of Shaving features a simple header, a full-width slider, products, a quick how-to guide and a category-rich footer on the home page.
You’ll also find an unintrusive subscription form that’s meant to collect quality leads.
Note: Using a short guide or a how-to on the home page can demonstrate your products’ ease of use.
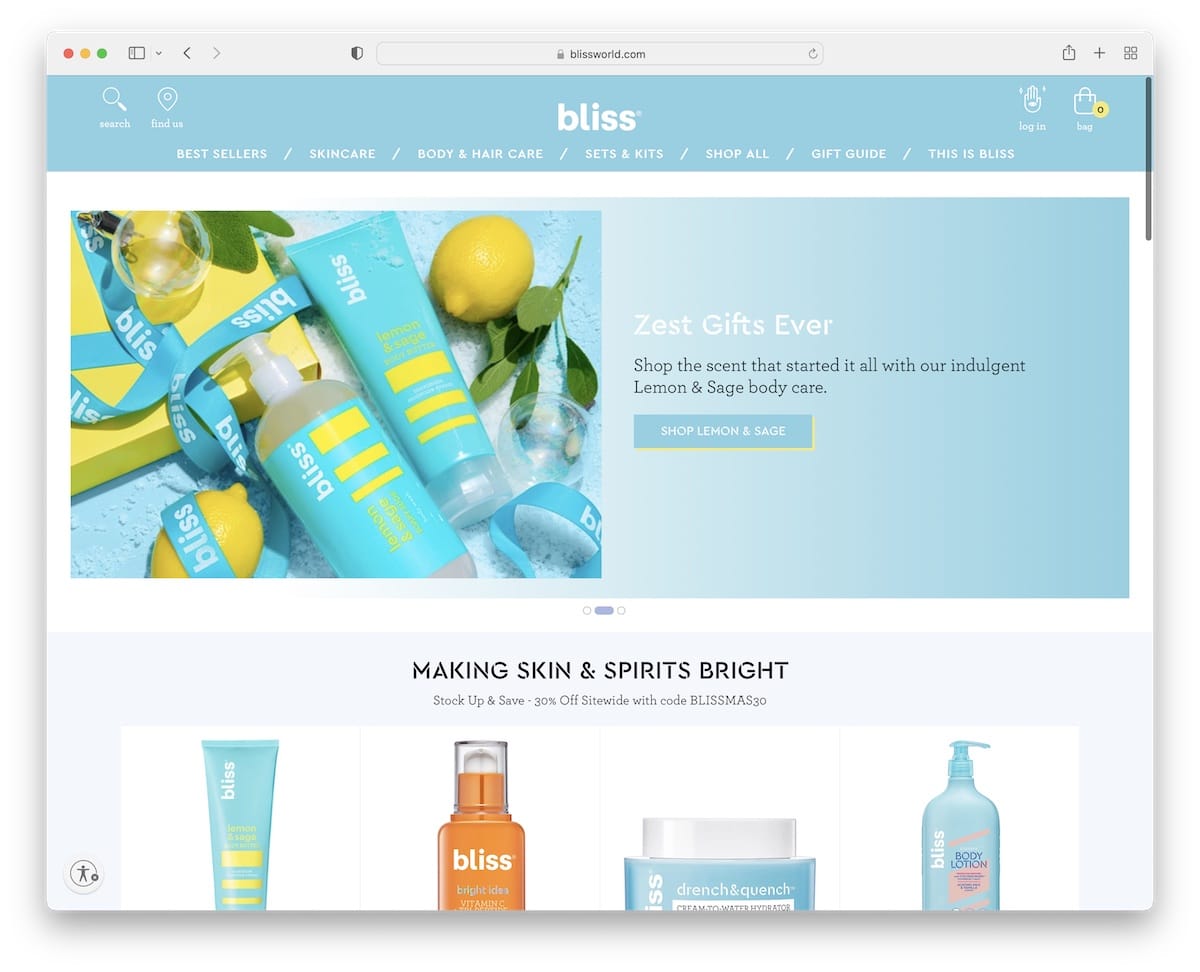
7. Bliss

Bliss really gives you a sense of bliss when you start scrolling their home page.
From a slider and a carousel to products and Instagram posts, there may be much that Bliss has, but it’s all done with great care.
And the vibrant (but not too vibrant) colors play a big role here.
Note: Instead of using a black or white footer, make it colorful – and don’t be boring.
8. Ted Baker

Ted Baker’s hero section is something you don’t see daily. It grabs the attention instantly, especially if they have a promotion going on.
Some other cool stuff on Ted Baker are the minimalist floating header, a stylish slider, a video background and a newsletter subscription to sign up for male or female product news.
Note: Don’t be afraid to use animations and videos – for as long as you do them tastefully.
9. One Kings Lane

One Kings Lane strategically uses images, text and CTAs to keep the potential customer engaged.
The sticky navigation allows you to jump from section to section anytime, but you can also press the back-to-top button for a quick scroll.
Note: Big and bold images are always a great way of showcasing your products, promoting sales, and more.
10. King Arthur Baking

King Arthur Baking also has a very image-heavy home page that makes your mouth water.
What King Arthur Baking does really well is that the home page doesn’t feel salesly at all, but the sticky menu is always available to take action.
By the way, the animated logo change on the scroll in the header is so cool.
Note: Mix products and content strategically on your home page to keep the visitor around for longer.
11. Solo Stove

Solo Stove shows you their product in use with a video as soon as you land on their website, which is a strategy that can work for anyone.
But what we like the most is their “review section” that showcases client images and a CTA button to buy the product.
Note: Use your client testimonials/reviews on your home page to build trust.
12. Anchor & Crew

Anchor & Crew uses their large slider to showcase products and advertise sales and special deals.
They also smartly highlighted some of their stockists and department stores.
And the minimalist and sticky notification on the bottom screen is done in a way we haven’t seen yet. Plus, it’s clickable!
Note: Be proud of the stores that carry your products and show them some love on your home page.
13. Arculus

Arculus has a darker-themed website with great attention to detail. You find everything about Arculus in just a few scrolls, the benefits, a comparison table and multiple CTAs scattered throughout the page.
But because that may not be enough for everyone, the floating navbar can take you to other sections when you want.
Note: A dark web design can work really great, especially with compatible branding. It gives a more premium feel.
14. Gillette

Gillette is a modern BigCommerce website example with a slider, a floating header and a smart grid-style presentation of images and texts (with CTAs) for the shop.
They also have a subscription form, urging visitors to enter their email for special offers and updates.
Note: Use a subscription form to build an email list for future promotions.
15. Auvere

Auvere has beauty and simplicity written all over its design. No slider but a three-part hero section with clickable images that react on hover.
Different carousels work great for displaying multiple items, and the feedback section with authority logos is definitely a big plus.
Note: If famous people and celebrities wear or use your products – show them on your website. Auvere goes one step further and creates full stories.
16. Di Bruno

Di Bruno gives you a quick peek at their offerings with a relatively thin slideshow that keeps the engagement going.
But the real delicious treat starts with the auto-played video that’s way too tasty. Of course, they also use the home page to push their best-selling product.
Note: A slider doesn’t always necessarily need to be BIG to work well.
17. Duxiana

Duxiana wanted to give the visitor the luxury feel of their product through their website, and they succeeded greatly.
They use carousels to showcase products and special deals, images to promote their design and clients to build trust and loyalty.
Note: Use your home page for storytelling if running a luxury brand.
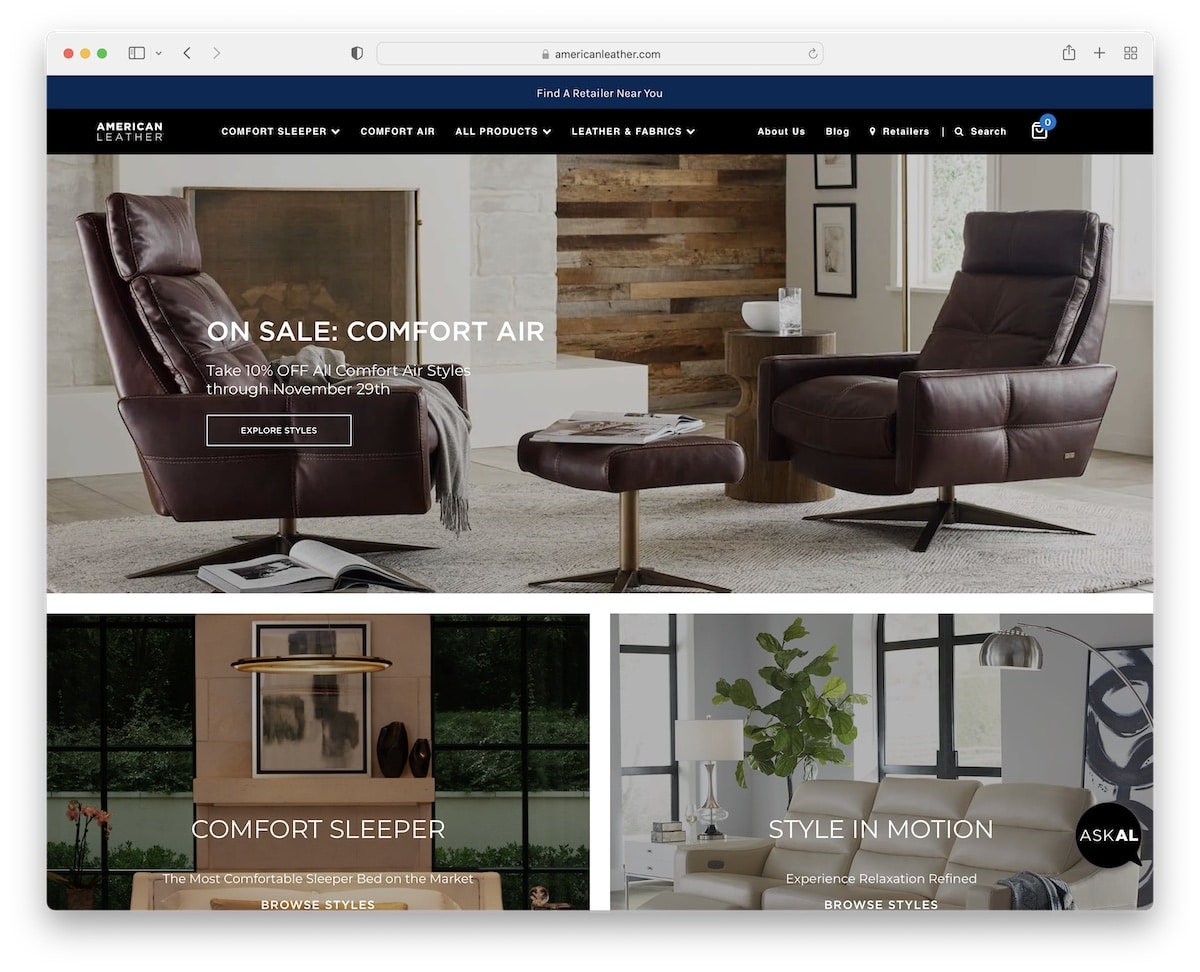
18. American Leather

American Leather makes you feel comfortable as soon as you land on their website – and you haven’t even tried their products!
American Leather’s home page features everything from product display to exploring the company. The sticky “ASKAL” button is also in the bottom right corner for a quick chat.
Note: It’s worth testing adding a live chat button because it can boost your sales – by a lot. (Not everyone has time to send you an email.)
19. Beer Cartel

Selling beer using BigCommerce is also possible, and Beer Cartel is a great example of how to do it correctly.
There are various cool features on their home page worth mentioning. From the unique “get my code” popup to Instagram feed and “as featured in,” to name a few.
Note: Get more content going on on your website by introducing an IG feed.
20. Bella Coastal

From a feature-rich header with a mega menu to sidebar navigation with trending categories and a slider with CTAs, Bella Coastal’s above-the-fold section may be crowdy but is still organized.
You don’t see very often that you can play/pause the slideshow, so the visitor can manually flip through it.
Note: Even if you want to display many products and content on your home page, you can still do it with style (see Bella Coastal).
21. Cutting Board

While we included many advanced BigCommerce websites on this list, Cutting Board’s is a more basic one.
What we really like is the thin, floating navigation bar (mega menu) that doesn’t distract the scrolling experience.
Note: Instead of using a solid color for the footer’s background, use your product’s pattern and apply the parallax effect to make it unique.
22. Davidoff Of Geneva

Davidoff Of Geneva is a BigCommerce website that keeps things simple and professional. The floating header section starts with a notification bar for free shipping first, followed by eCommerce must-haves, a mega menu and a search bar.
Another unique function of Davidoff Of Geneva is the accessibility menu that allows you to customize the site.
Note: Make your website accessible with the awesome settings menu you see on Davidoff Of Geneva.
Was this article helpful?
YesNo


