18 Best Carrd Websites & Ideas In 2024

Are you looking for inspiration and would like to check the best Carrd websites?
That’s great!
We bring you our top selection after weeks of investigation.
While Carrd is an easy website builder, you can create quite advanced pages with it.
And it takes you little time to make your custom page happen, even if you have zero experience.
You are welcome to utilize the design ideas and creative takes that you will find on the links below for your business site.
Instead of reinventing the wheel (and spending a ton of time and effort on it), improve on what’s already been done!
Best Carrd Websites To Gain New Ideas
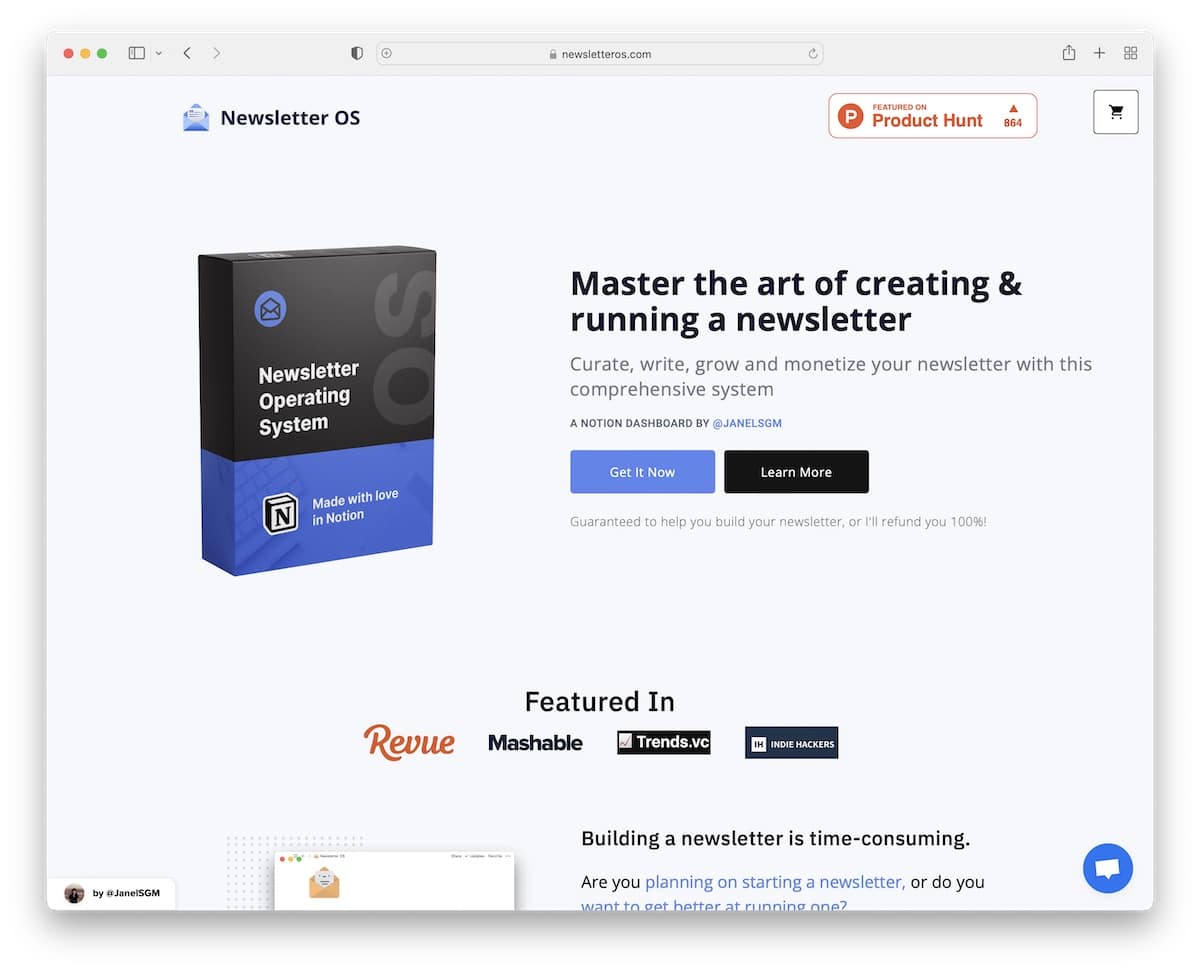
1. Newsletter OS

Create a strong landing page to promote your product, app, or software, using Newsletter OS’s awesome website as an example.
Thanks to the call-to-action (CTA) buttons above the fold, users can immediately act without scrolling.
However, this Carrd website also features all the other necessary information split into multiple sections, with a minimalist, distraction-free design.
Note: Ensure CTAs are above the fold if you push a product, but also don’t forget to create a solid presentation with pricing and a newsletter subscription form.
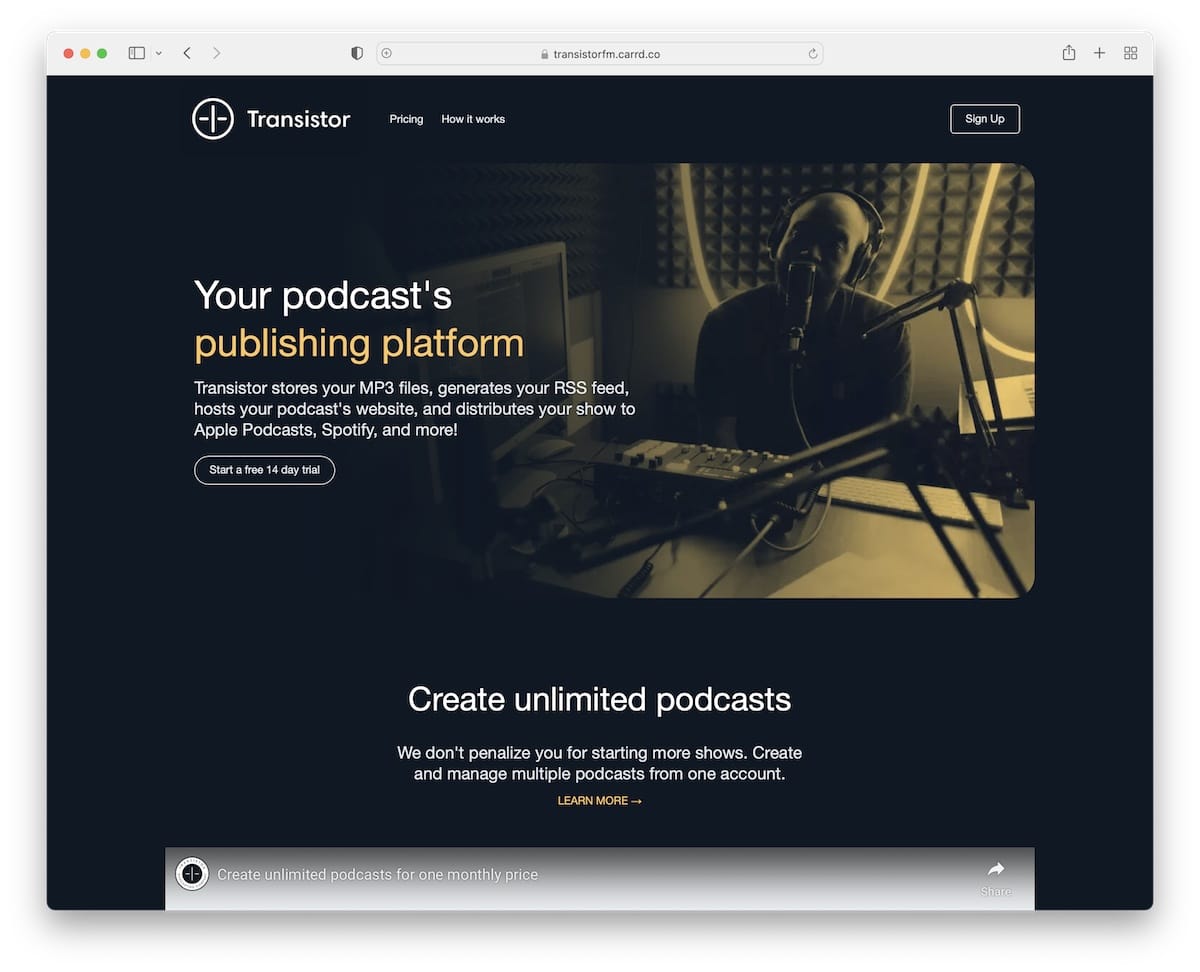
2. Transistor

Transistor is an impactful landing page example with a dark design promoting a podcast publishing platform.
The minimalist hero section lets users start a free trial with a click. But they also embedded a promotional video, benefits and some of their customers to get the user excited to start.
Note: You can easily stand out with your lander by using dark mode.
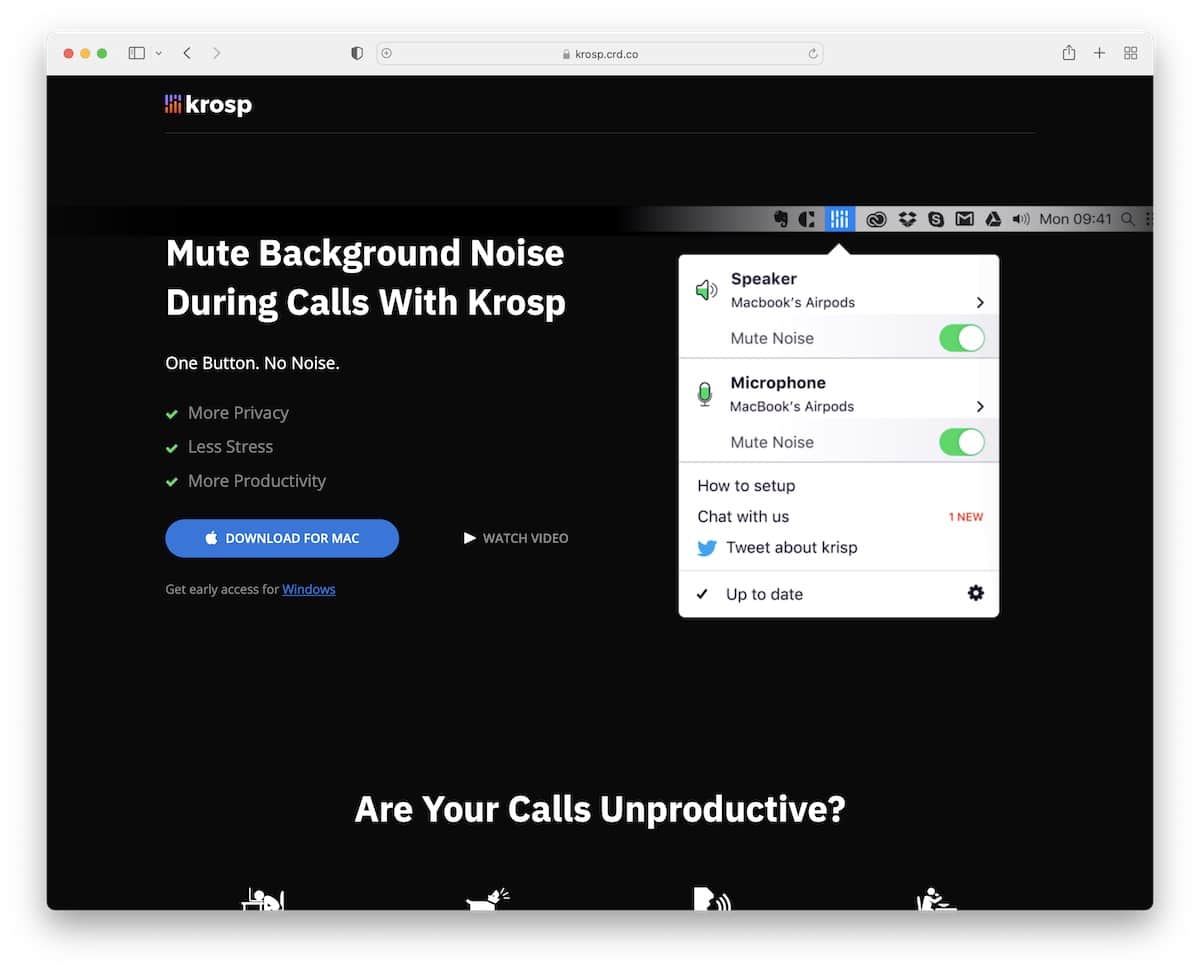
3. Krosp

Similarly to Transistor, Krosp also went with a dark landing page, keeping the design minimalist.
While the user can download the app immediately, they can also scroll and educate themselves about Krosp’s greatness.
Note: A higher CTA frequency, like Krosp, across your landing page can increase conversions, so it’s worth trying.
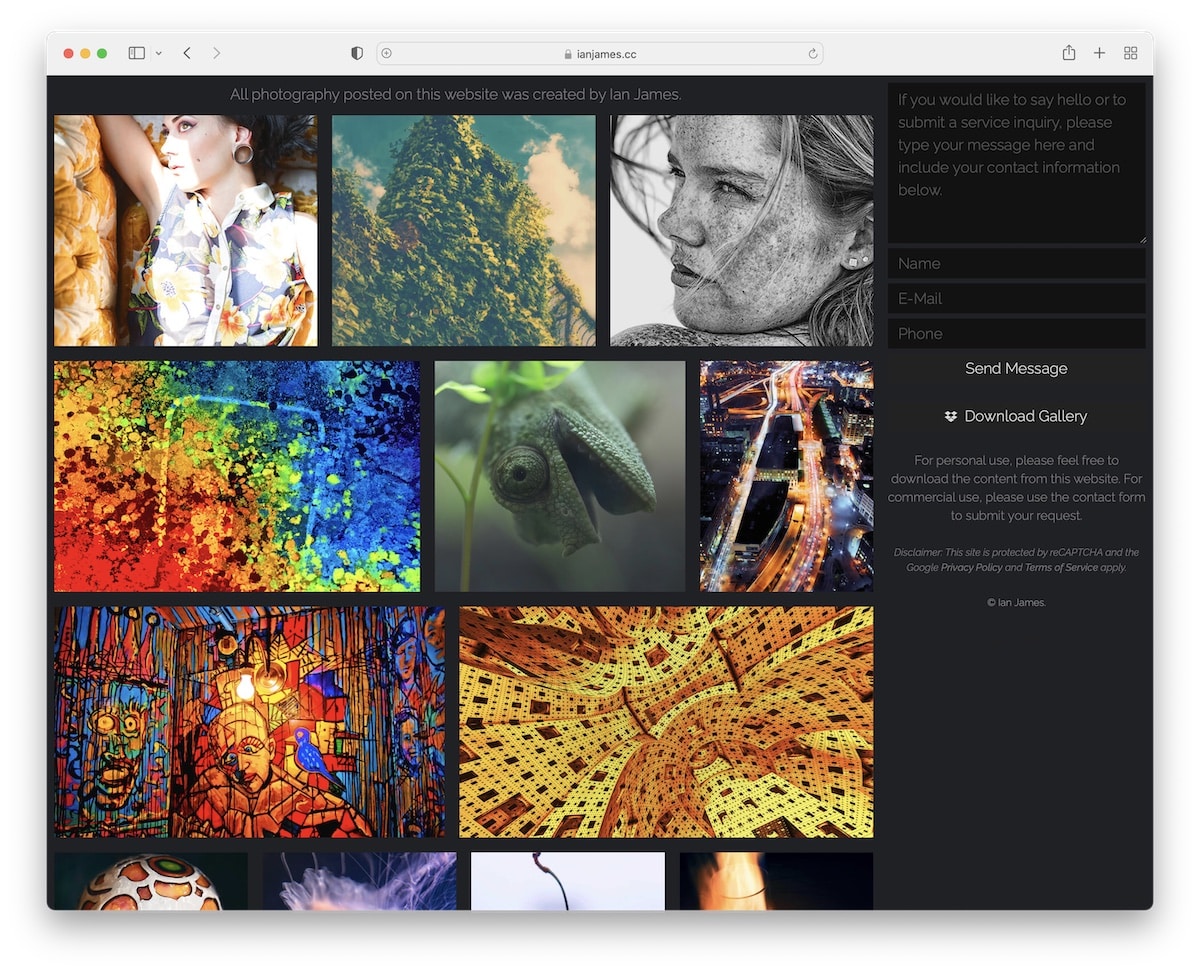
4. Ian James

It can be advantageous to run a website as a photographer. And it could be as simple as Ian James’s.
The website has a nice, responsive web design with a lightbox gallery to flip through the images. But there’s also a contact form and an option to download the entire gallery.
Note: Create a beautiful portfolio website with contact details to expand your photography business. (It’s so easy to do!)
Do you need even more examples of photography websites to gain additional ideas? We have you sorted.
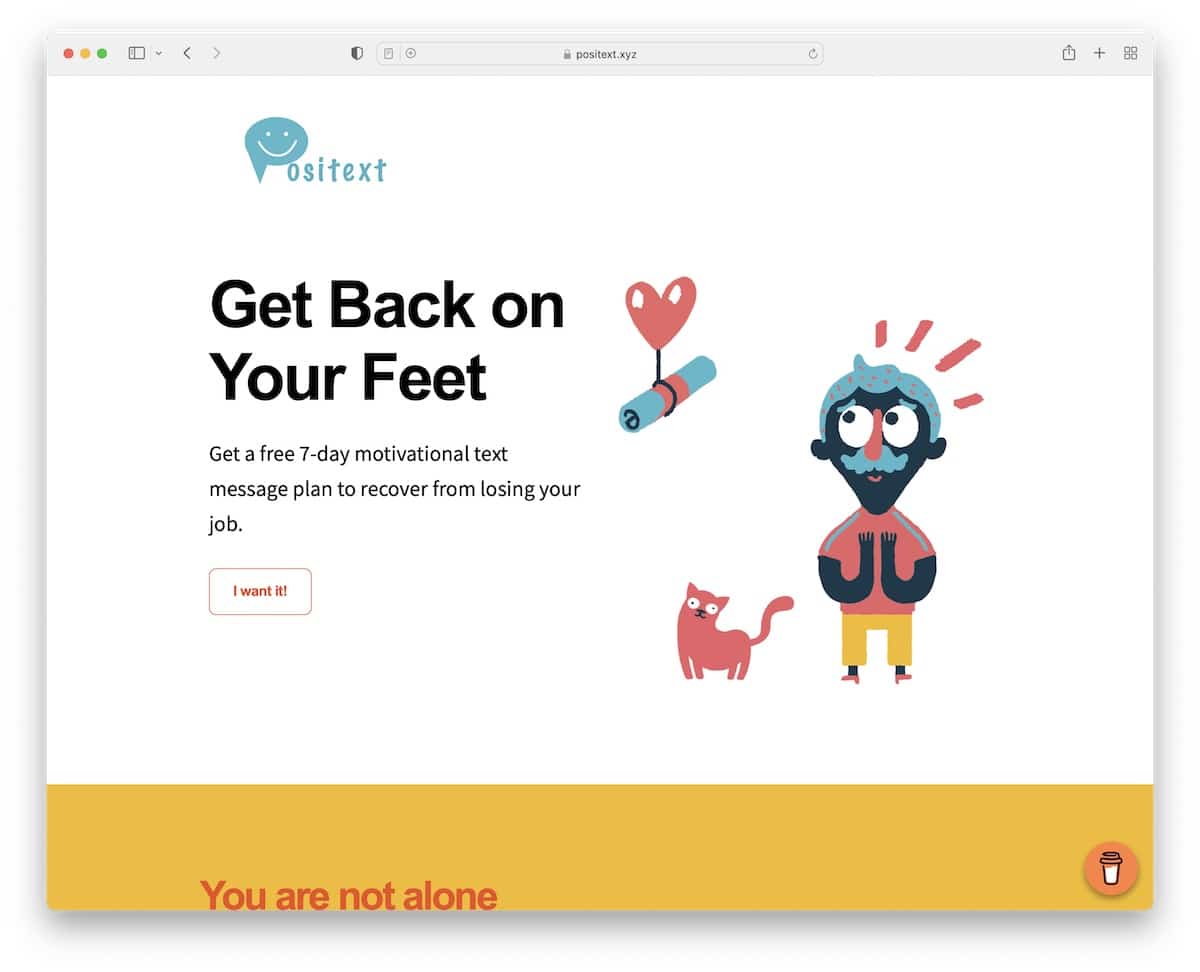
5. Positext

A landing page can be fun and bubbly, just like Positext’s. It grabs the attention with graphics and color choices that appeal to the eye.
There’s also a cool “buy me a coffee” icon that can help the author gain some extra funds.
Note: You don’t have to be too serious with your business website! Make it joyful like Positext.
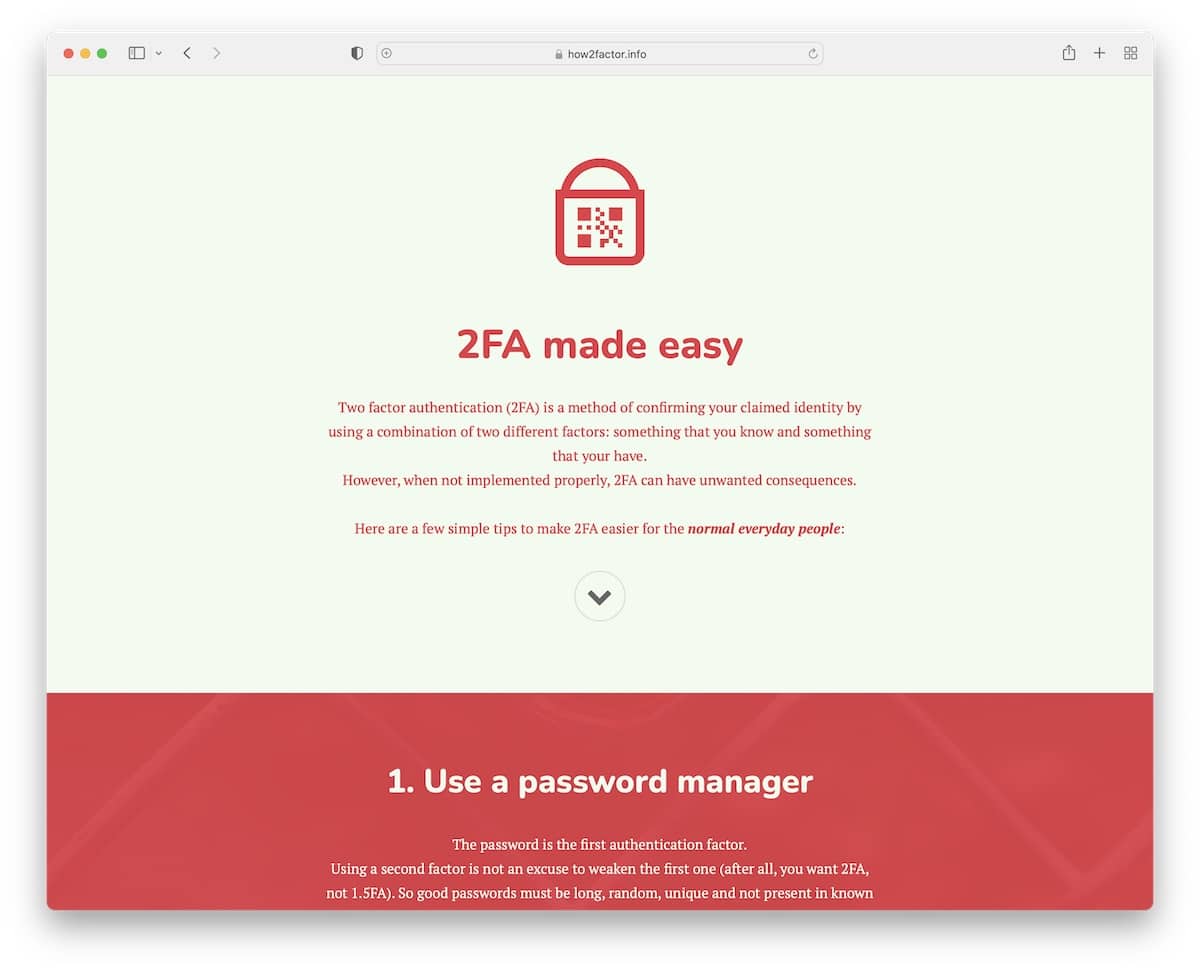
6. How2factor

The amazing simplicity mixed with great experience is something that How2factor does really well.
While they use background images, they are overlayed with transparent color to keep things less “in your eyes.”
But what’s really cool is the scroll-down button, which allows you to jump from section to section without scrolling!
Note: Even if you aim for simplicity, you can still make it exciting (see How2factor’s website).
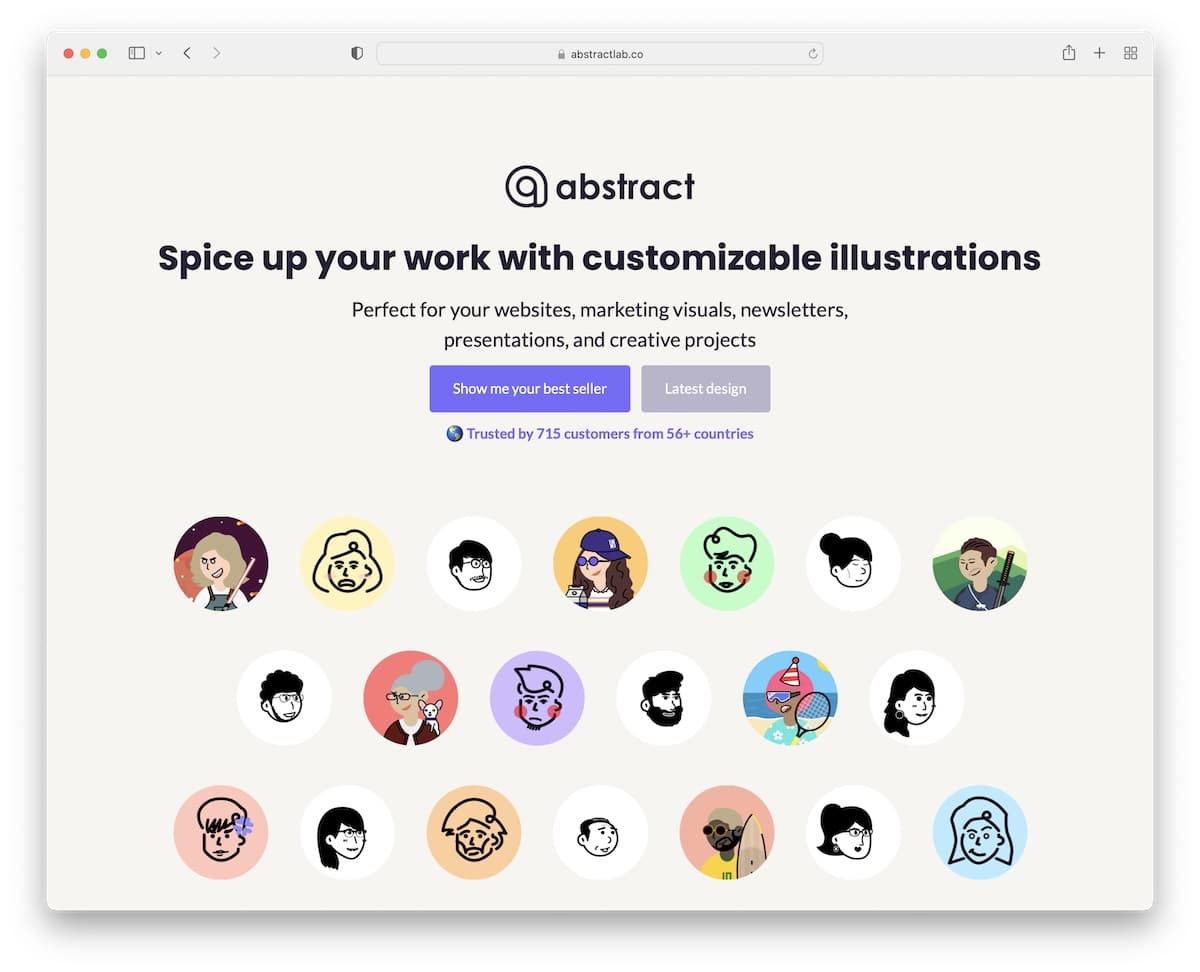
7. Abstract

Abstract is an excellent landing page website that promotes custom illustrations very appealingly.
What’s really cool about the site is that it goes straight to the point. You can immediately check best sellers or the latest designs with a click of a button.
But they also integrated real Twitter testimonials very strategically to build trust.
Note: If you offer something, just offer it without wasting visitors’ time!
8. Really Good Questions

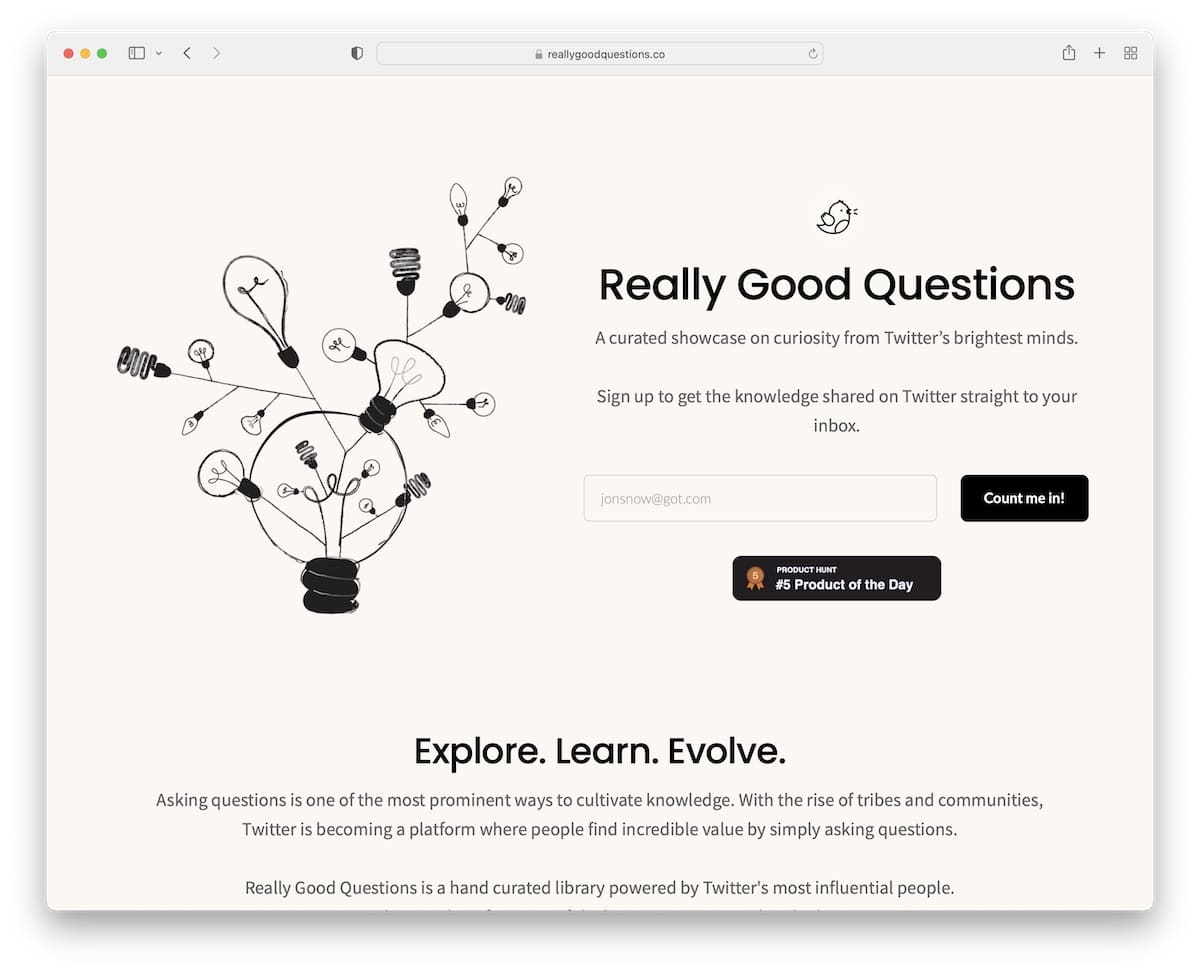
Really Good Questions is one of the more interesting websites we’ve ever seen. Its simple design features a lead capture form above the fold, followed by a glimpse of the “really good questions.”
They also want you to get involved with your question suggestions (so smart!).
There’s another subscription form at the bottom of the site because not everyone will give away their email right away.
Note: Place a newsletter subscription form(s) strategically to increase opt-in rates.
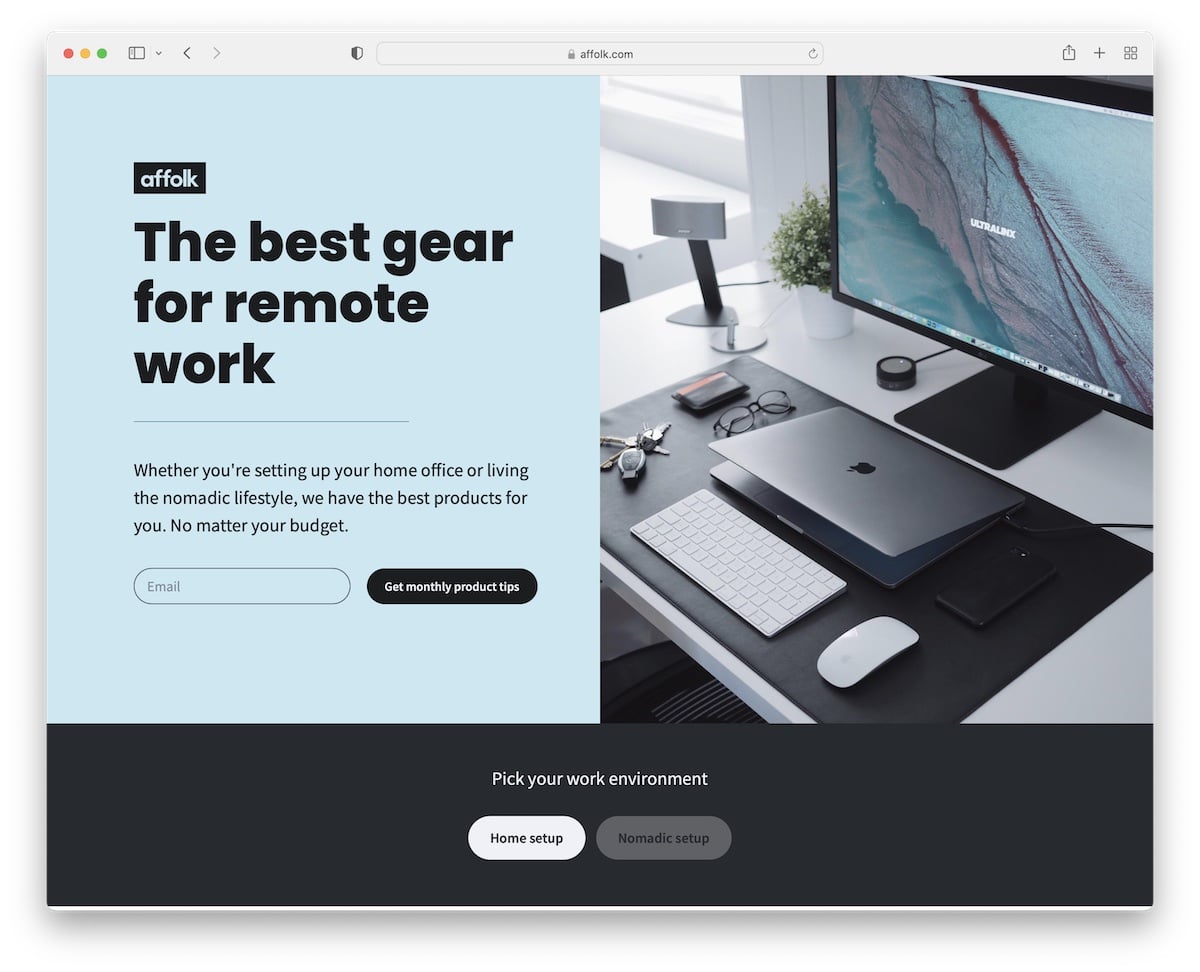
9. Affolk

Affolk is one fine website to get new ideas if you’re in the process of diving into the affiliate marketing space.
They have two main sections for “home” and “nomadic” setups with a subscription form for additional promotions via email marketing.
Note: Your website doesn’t have to be like everyone elses’ affiliate blog.
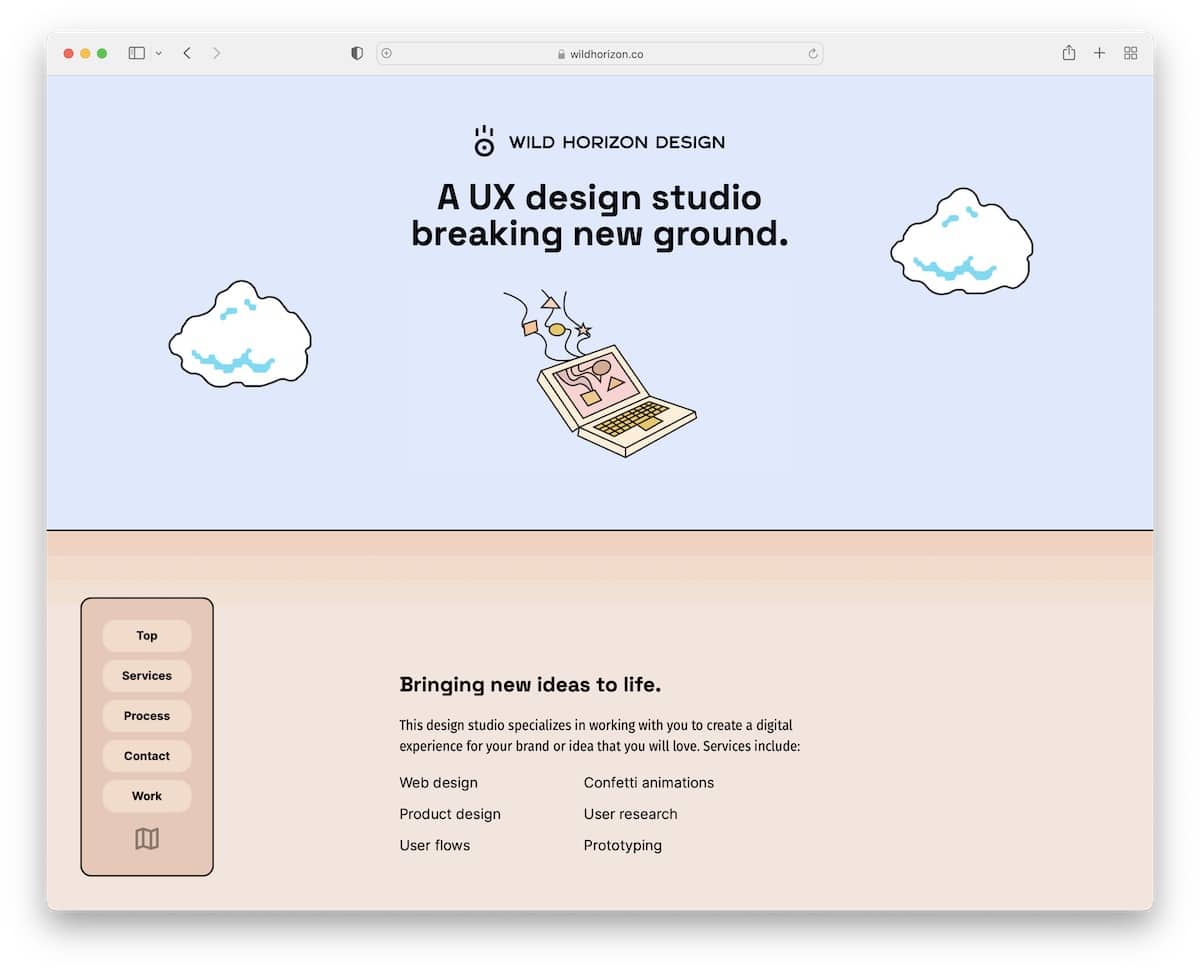
10. Wild Horizon Design

Catchy and creative design with a unique menu use makes Wild Horizon Design a stand-out Carrd website.
The hero section is one to stare at for as long as you don’t see all the graphics, sparking curiosity in everyone.
Note: Wild Horizon Design is a fantastic example that minimalist design mixed with fun elements go together very well.
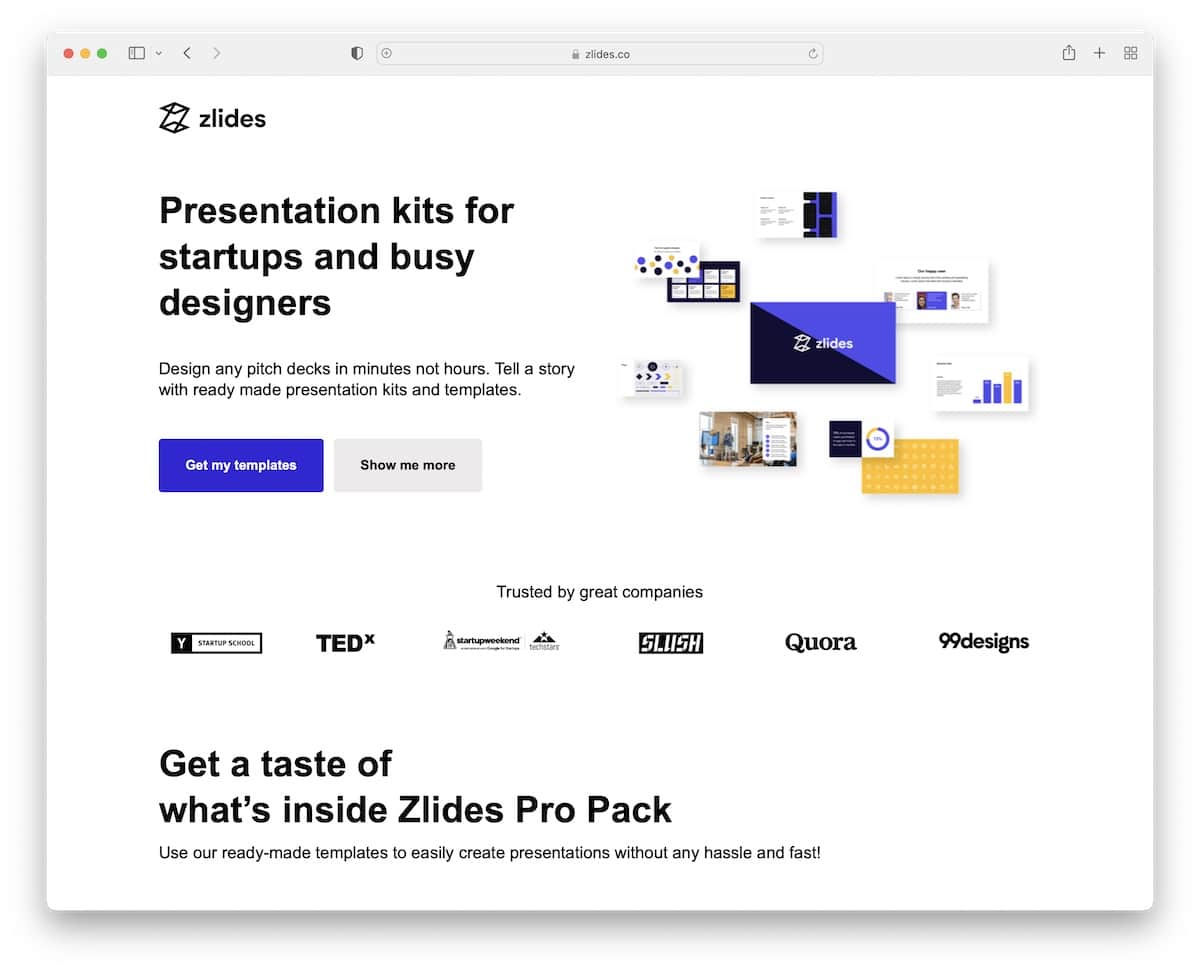
11. Zlides

Zlides promotes its presentation kits with an epic landing page built with Carrd. You learn everything you need without even scrolling. And the CTA buttons will take you either to the purchase page or to see more about the kits.
The trust factor is also very high with the “Trusted by” section, which includes some BIG names.
Note: If you worked with a large(r) brand, use them as a reference on your website.
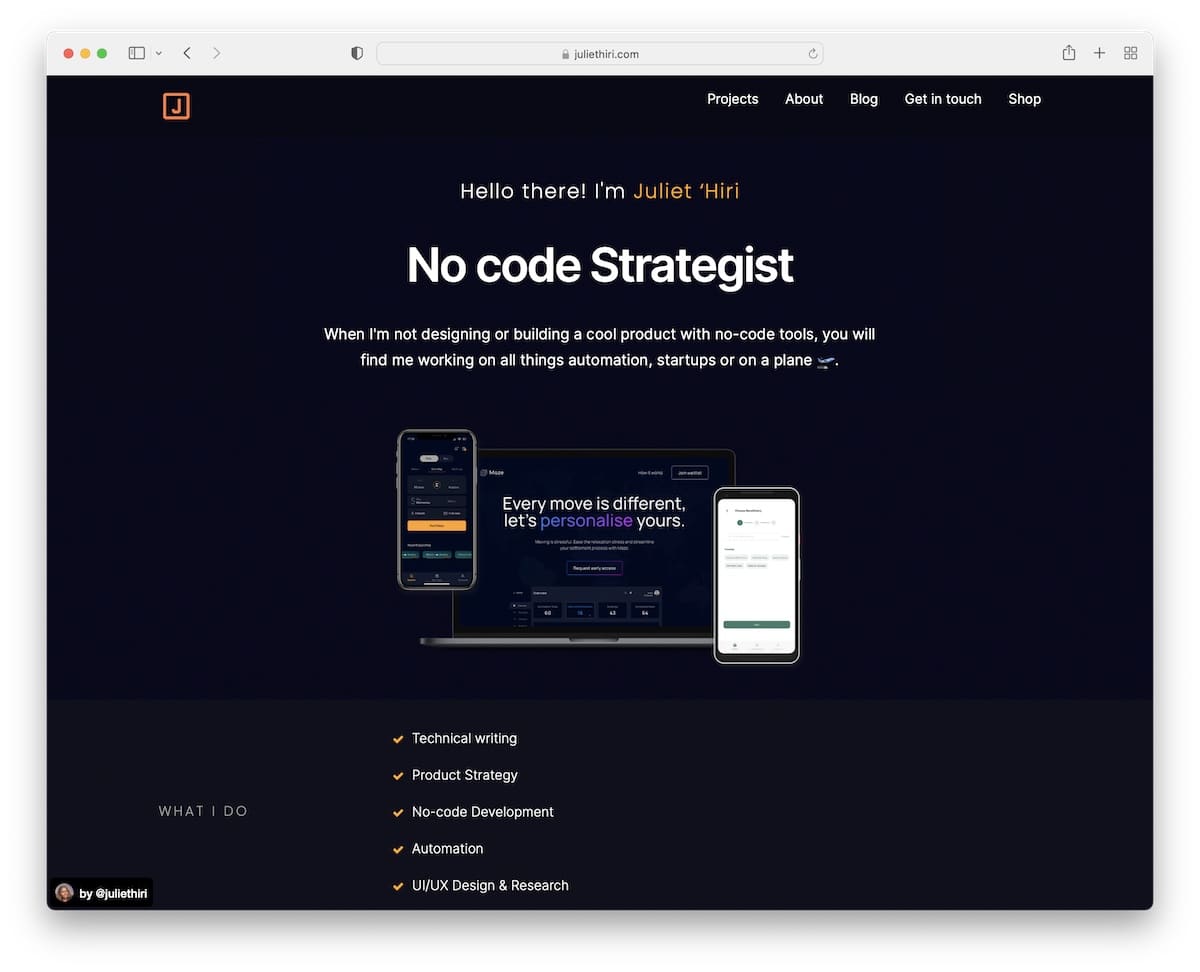
12. Juliet Hiri

The simple, bold, black design of Juliet Hiri calls for a fantastic personal website that’s no fluff.
The easy site structure makes services, projects and more clearly visible, which is essential for potential clients to get familiar with you in as little time as possible.
Note: Your services and actual projects are the best promoters, so make sure you include them on your website.
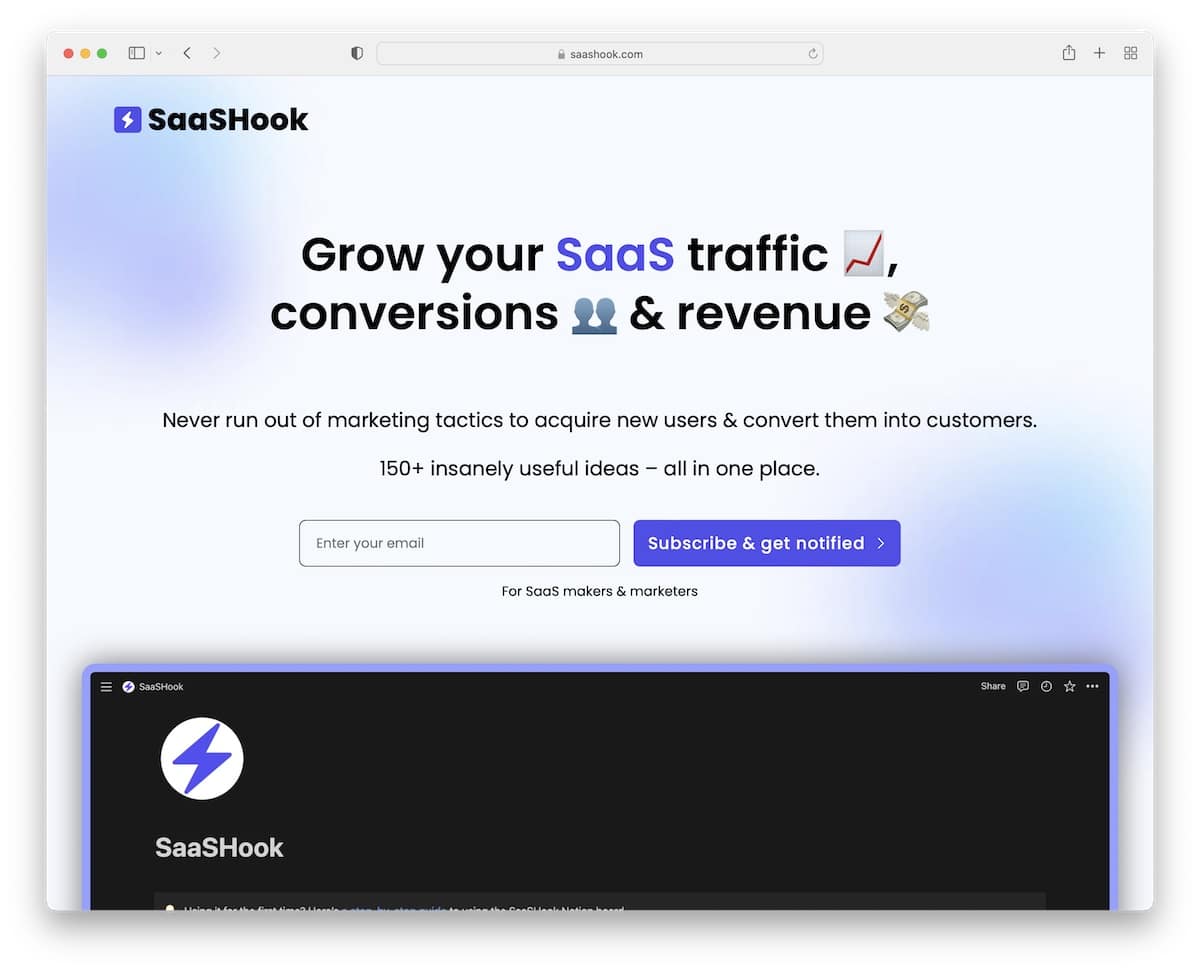
13. SaaSHook

SaaSHook’s mobile-inspired design is very catchy and takes you on a pleasant browsing ride.
The landing page nicely features an email opt-in, examples, and an “about me” section. The blurry background makes the SaaSHook page really cool without being too traditional.
Note: Unlike the majority, you can always find ways of making things, like applying SaaSHook’s background style.
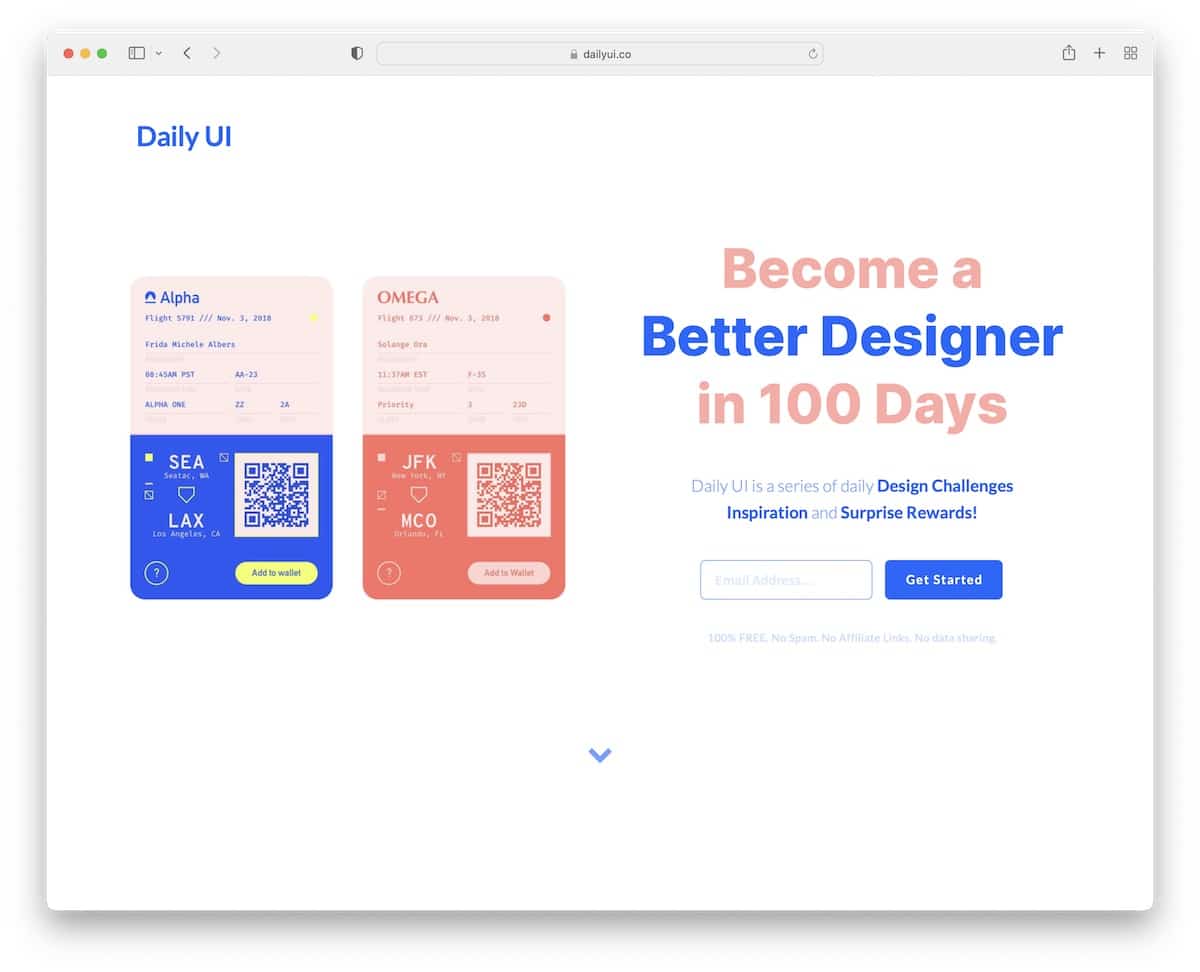
14. Daily UI

Daily UI uses a lot of white space (almost too much?), which, as you know, improves website readability.
The choice of font colors interacts with the rest of the content nicely, even the four-column footer.
Company logos and testimonials give an instant feeling that Daily UI is pro-level.
Note: Don’t neglect the footer area; use it strategically for additional information or navigation.
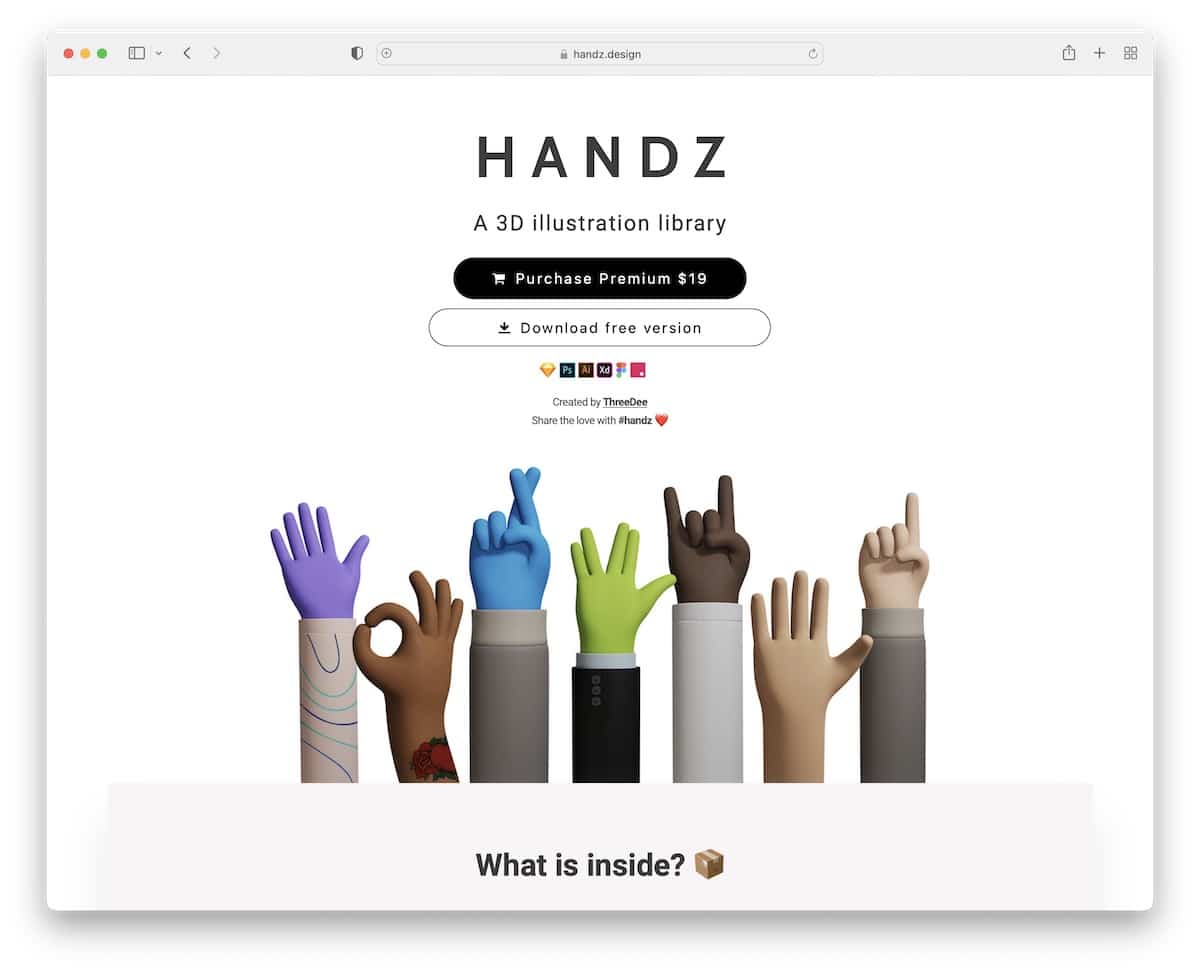
15. Handz

Handz sells 3D illustrations, which is almost the first things you see on their Carrd website. But they also use the page to show what you get in the package and a few examples.
And while the landing page is pretty “long,” using icons, texts, images and animations don’t make it feel like that.
Note: Don’t be afraid to promote your products, with the purchase button being the third thing on your site!
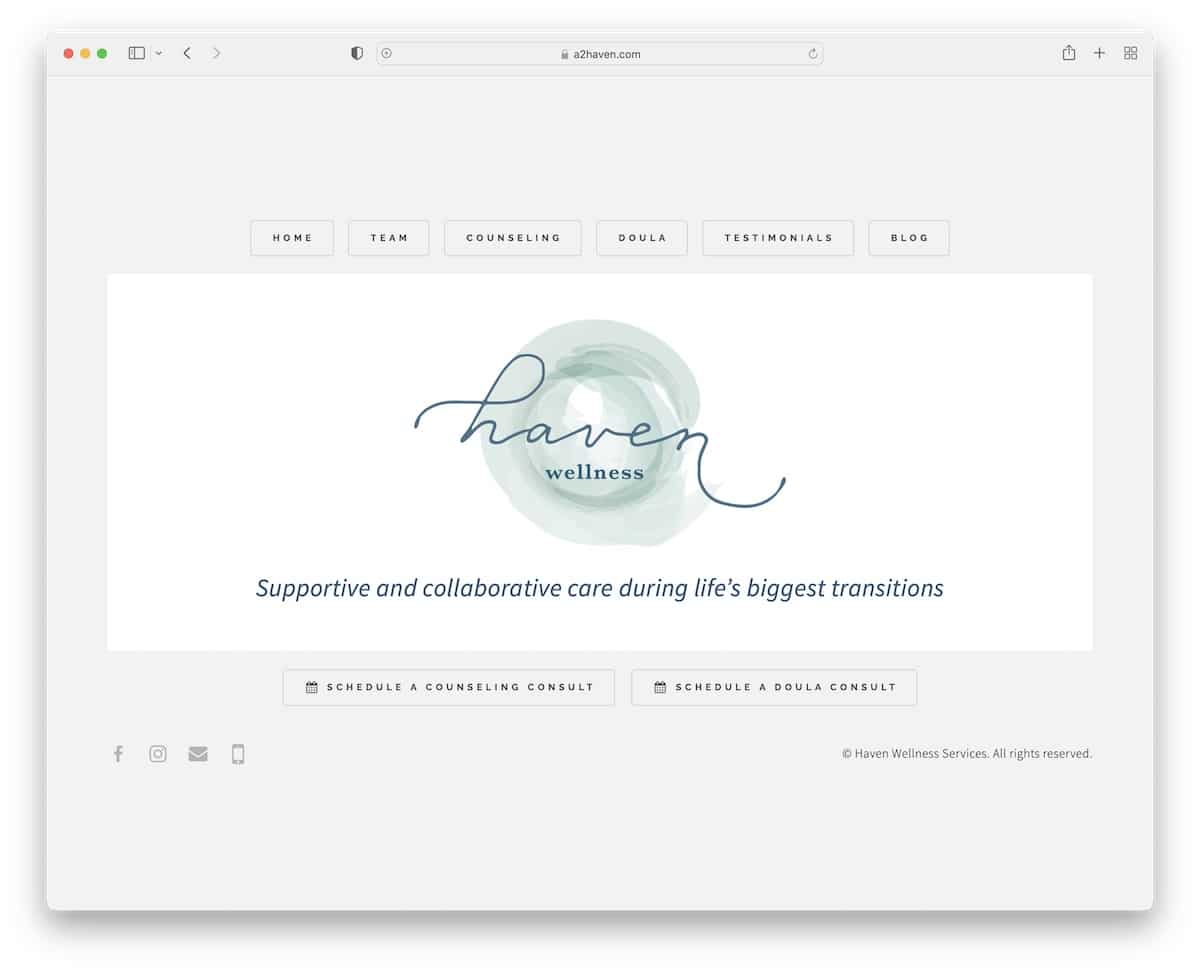
16. Haven Wellness Services

Your page can be as simple as Haven Wellness Services. It doesn’t need to include a whole bunch of stuff on the home page, but it can have buttons that navigate users to different sections they’re interested in.
Or they may want to take immediate action and, in this case, schedule a consultation.
Note: Extreme simplicity needs a second thought, or you can just check Haven Wellness Services to learn how to do it.
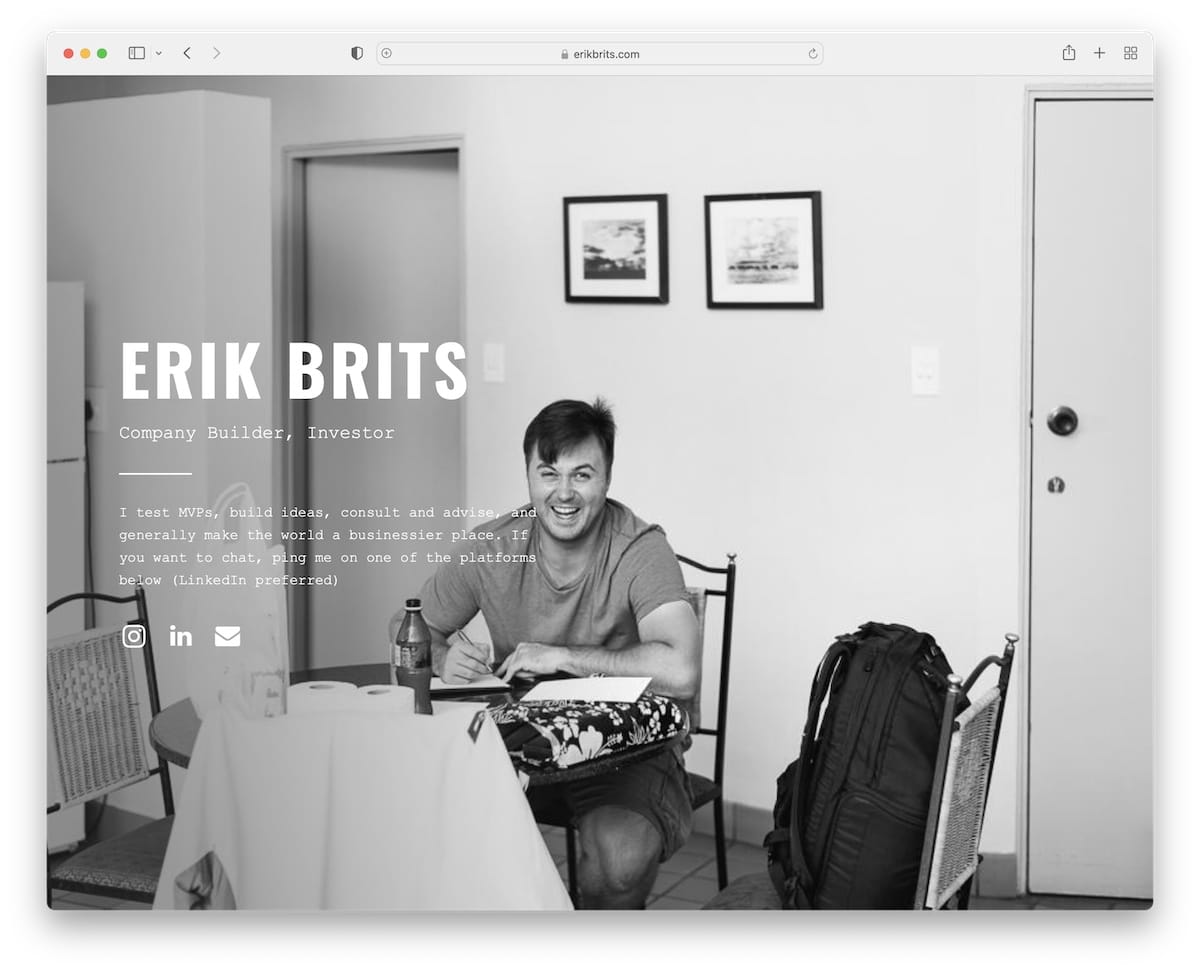
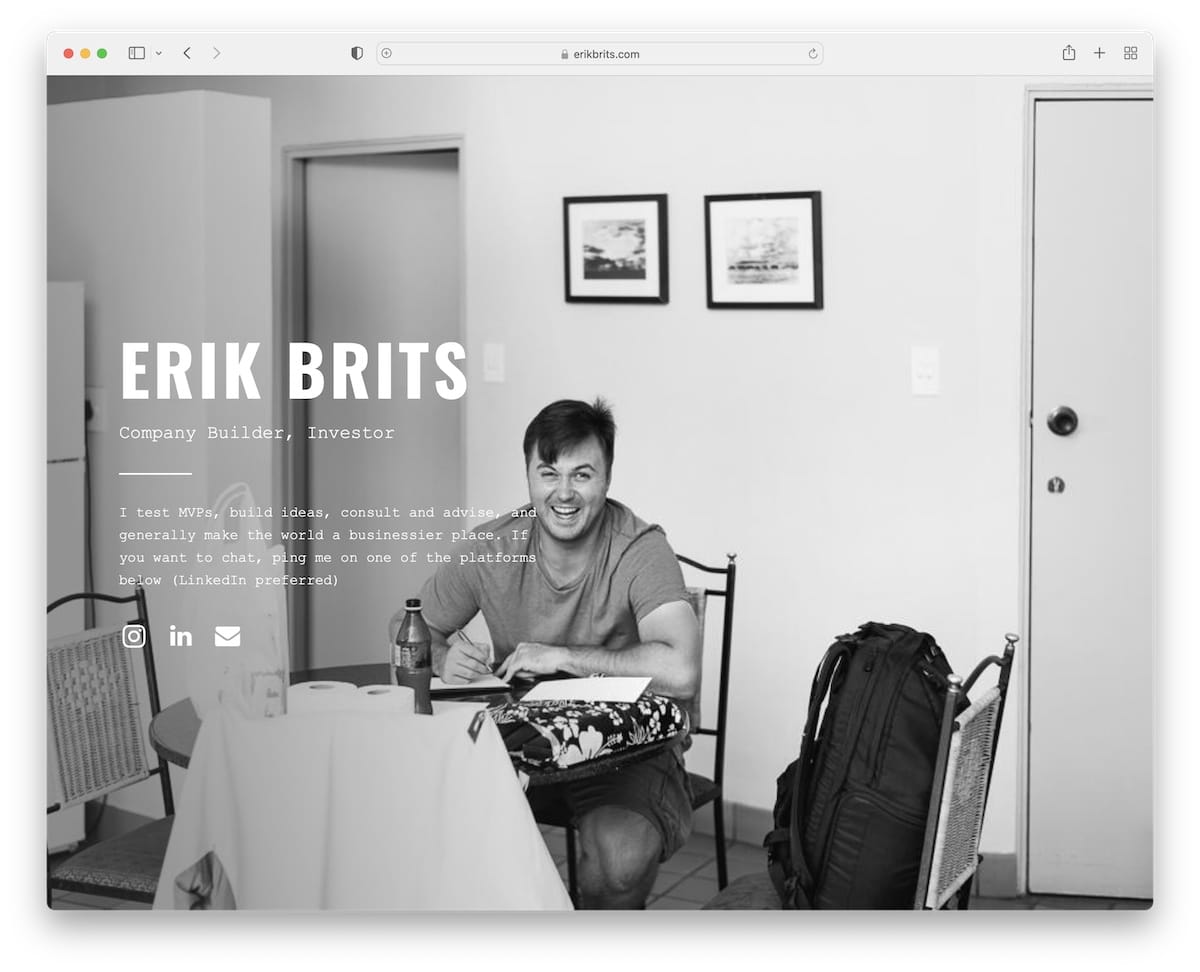
17. Erik Brits

Erik Brits’ background image of himself is the shining star of his Carrd website.
But he also briefly explains what he does and features links to Instagram, LinkedIn and mail.
Note: Don’t have an idea for the background? Use an image of yourself! (For a personal website, of course.)
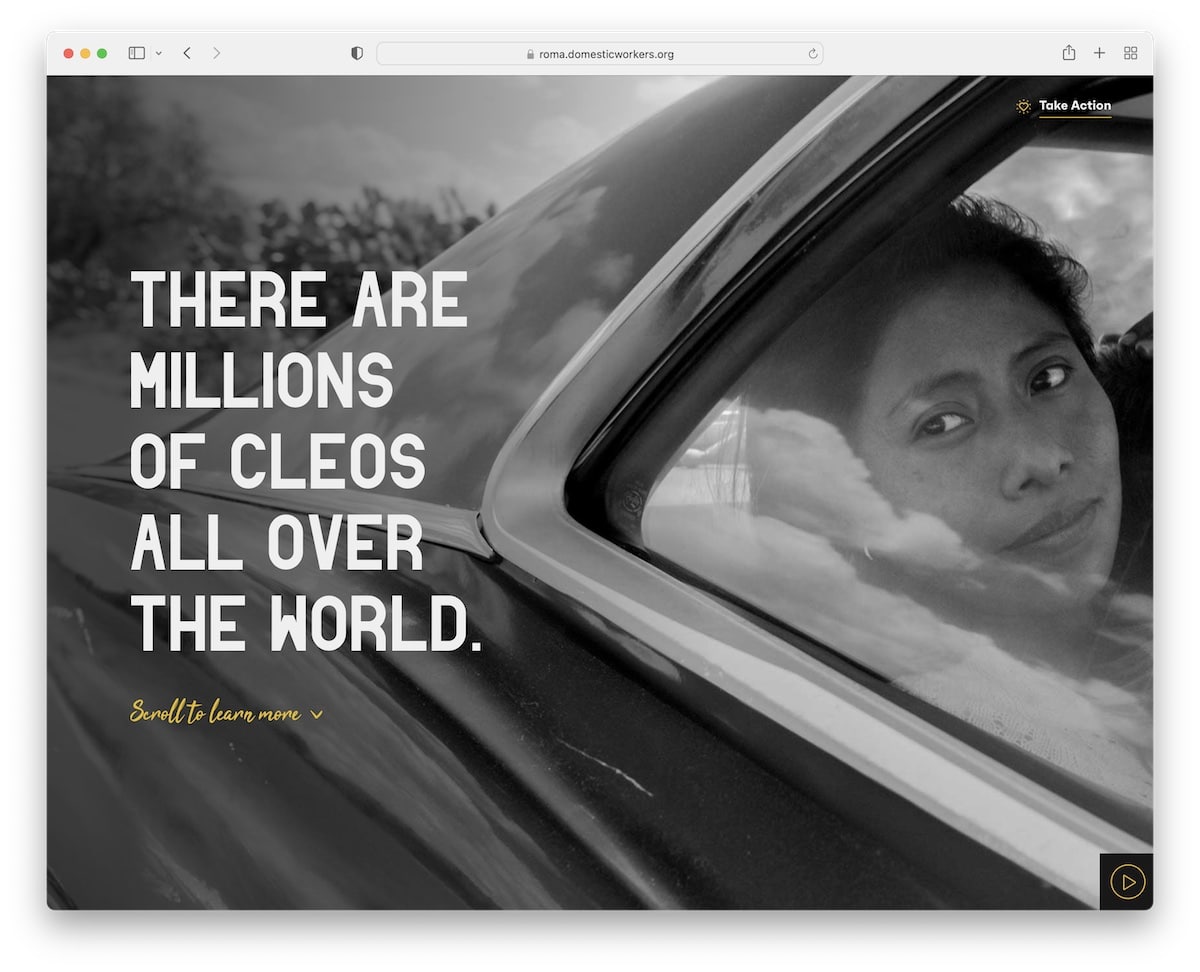
18. Roma

Roma welcomes you with a popup immediately after the site loads. This is a great strategy for notifying visitors about something special.
Roma’s browsing experience is exceptional, with fantastic scrolling animations. But you need to see them to understand them.
Note: An animated browsing experience engages visitors more, so they don’t get bored. And Roma is a fantastic Carrd website example that will inspire you.
Was this article helpful?
YesNo

