3 Simple Ways To Create a Fixed (Sticky) Header in WordPress

Your website’s navigation may be slipping away… So stick around to learn how to keep it fixed!
OK, bad puns aside, keeping your site’s navigation easily accessible is key to enhancing user experience. Enter the sticky header, a fixed navigation bar that remains visible as users scroll down your page.
This handy feature keeps menu items and calls-to-action within reach no matter how far users scroll —a game-changer for small business owners aiming to boost engagement and conversions.
In this tutorial, we’ll explore three simple ways to create a sticky header in WordPress, catering to all skill levels —from beginners to those comfortable with a bit of coding. Whether you prefer using a plugin, leveraging your theme’s built-in settings, or adding custom CSS, we’ve got you covered.
Before we dive into the how-to, let’s look at why you might want to use a sticky header in the first place.

1. Enhanced Navigability
A sticky header keeps your site’s main menu in constant view, eliminating the need for visitors to scroll back to the top when they want to move on to a different page. This ease of movement can make browsing your site more intuitive and enjoyable, especially if you have content-rich pages that require a lot of scrolling.
2. Better User Experience
By keeping essential information and navigation links readily accessible, you reduce friction in the user journey. That kind of seamless browsing experience can lead to longer site visits and a lower bounce rate, signaling to search engines that your content is valuable and engaging.
3. Increased Conversions
Imagine having a persistent “Book Now” or “Contact Us” button that follows your visitors wherever they go on your site. A sticky header allows you to keep important calls-to-action front and center, gently encouraging users to take the next step —whether that’s making a purchase, signing up for a newsletter, or booking a service.
4. Brand Consistency
A fixed header keeps your logo and other brand elements visible at all times. This constant reinforcement can strengthen brand recognition and trust, making your business more memorable to potential customers.
Now that we know why you want a sticky header for your WordPress site, let’s talk about how you get one.
Below, we’ll guide you through three methods to add a sticky header to your WordPress site, starting with the easiest and progressing to more advanced techniques.
Choose your own adventure: the one that best fits your comfort level and the needs of your website.
Method 1: Using a WordPress Plugin (Easy)
For those who prefer a no-code solution, WordPress plugins offer a quick and user-friendly way to add a sticky header. Plugins are especially beneficial if you’re new to WordPress or want to implement the feature without delving into technical details.
Recommended Plugins
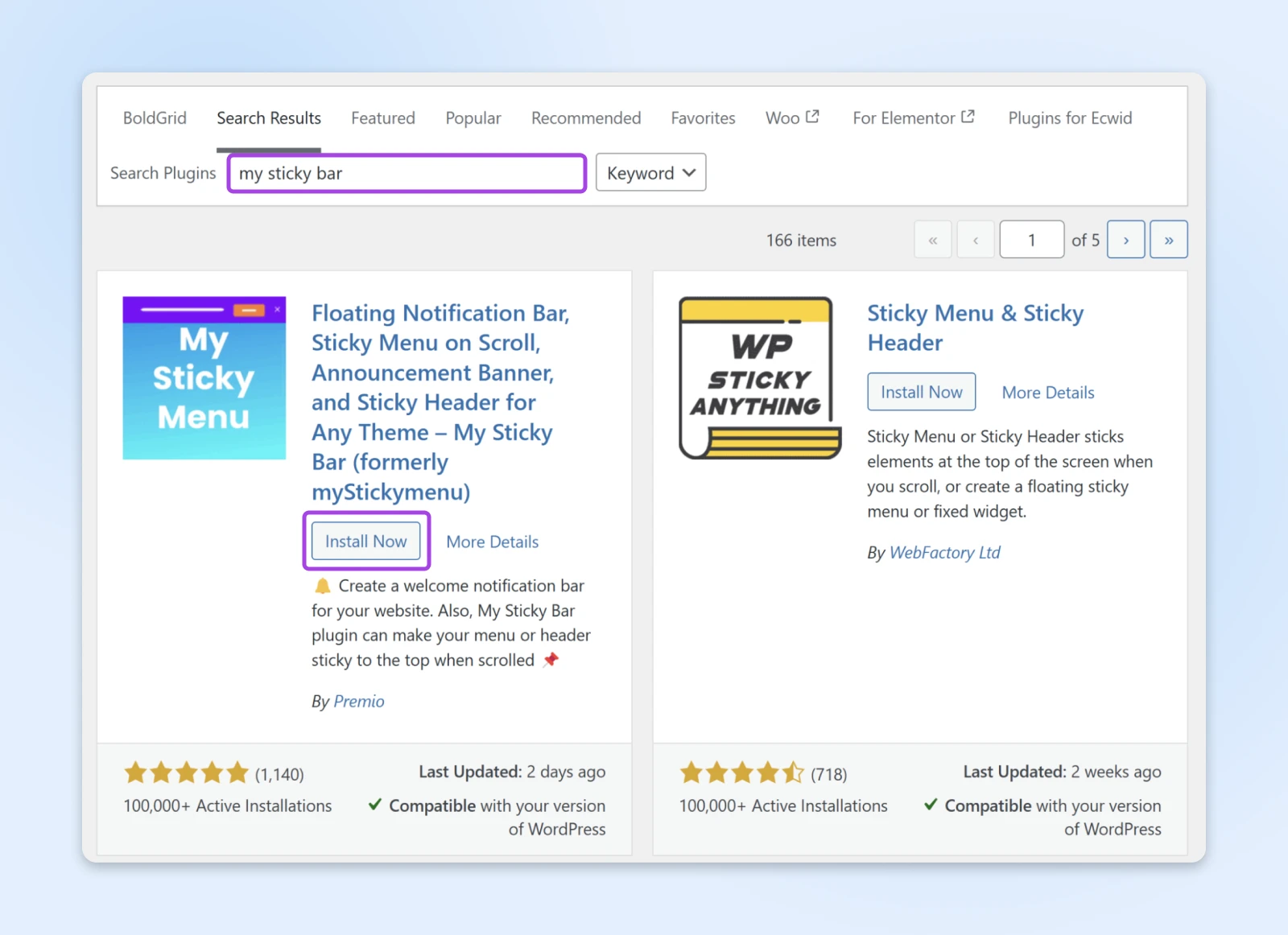
My Sticky Bar
Features:
- Simple setup process.
- Customizable appearance and behavior.
- Option to make any element sticky, not just the header.
Sticky Menu (or Anything!) on Scroll
Features:
- Flexibility to stick any element.
- Offset options to control when the sticky effect kicks in.
- Compatibility with most themes.
What to do
Step 1: Install the plugin
Log into your WordPress dashboard. Navigate to Plugins > Add New Plugin. In the search bar, type the name of your chosen plugin, install it, and activate it.

Step 2: Configure the plugin (if needed)
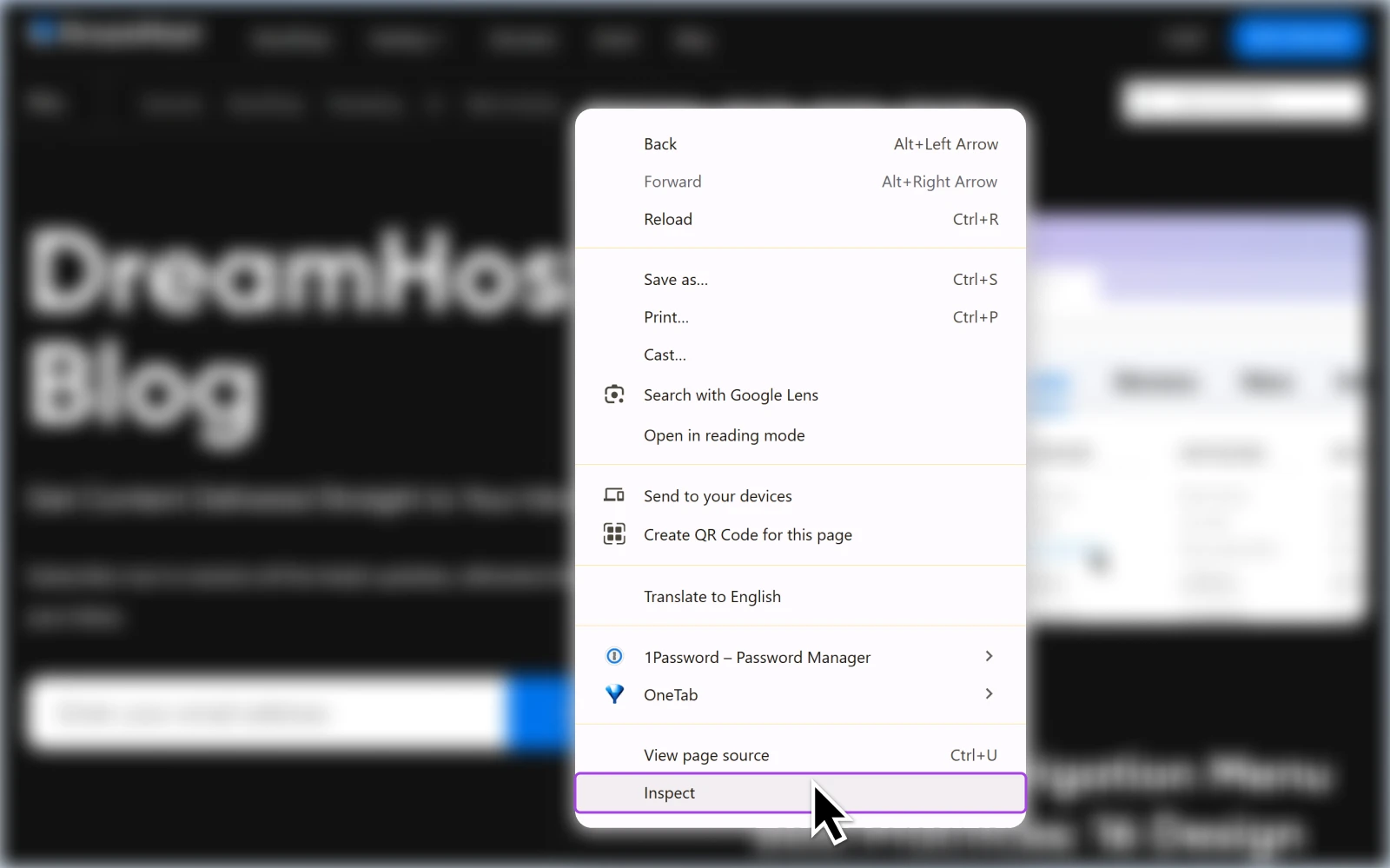
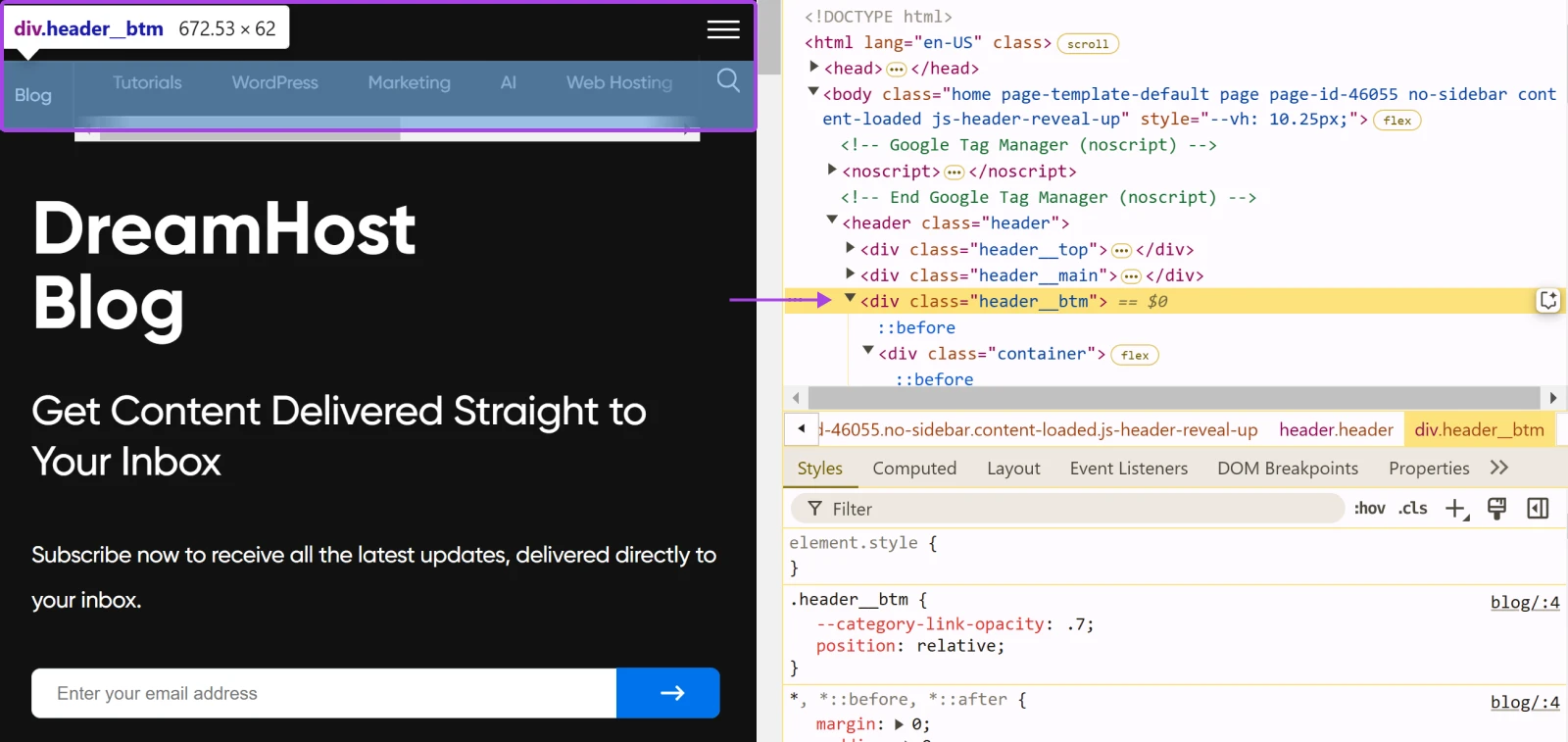
Identify the header element you want to make sticky. Use your browser’s “Inspect Element” tool to find the exact selector if needed. Enter the selector into the plugin’s settings.
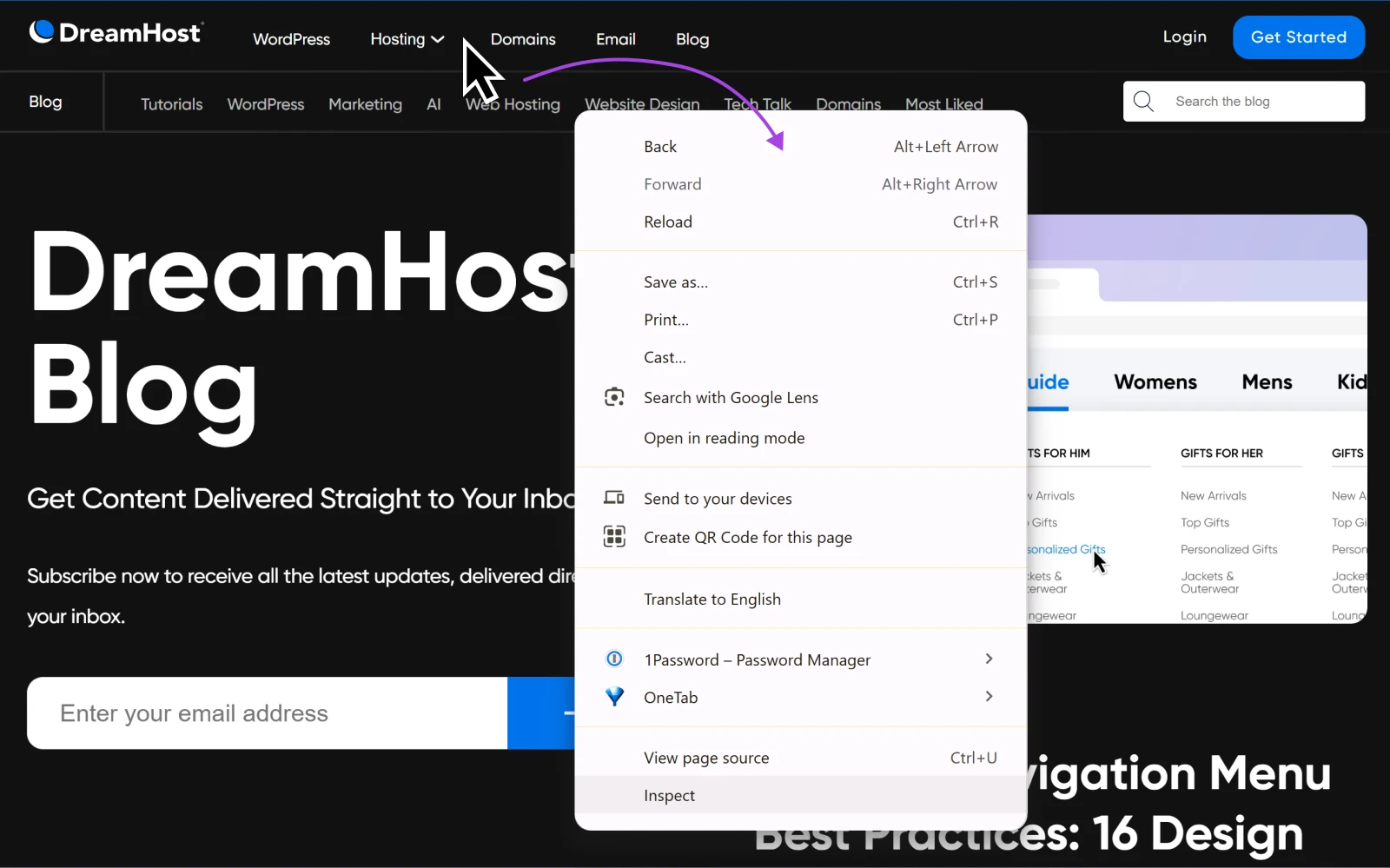
To do this, open your website in a browser, right-click on your header, and select Inspect or Inspect Element.

Common selectors include #site-header or .main-header.

Note: To learn more about using your browser’s developer tools, please read our guide on Viewing your website’s headers.
Depending on the plugin you chose, you may be able to customize other options, like adding animation effects or changing the scroll distance before the header becomes sticky.
Step 3: Save changes and test
Click Save or Apply to confirm your settings. Visit your website to test the sticky header. Scroll down to see if the header remains fixed at the top, and be sure to check on different devices.
Method 2: Using Your Theme’s Built-In Settings (Moderate)
Many modern WordPress themes come with built-in options to enable a sticky header. This method offers seamless integration with your site’s design and avoids the need for additional plugins.
Popular Themes With Sticky Header Options
What to do
Step 1: Access the theme customizer
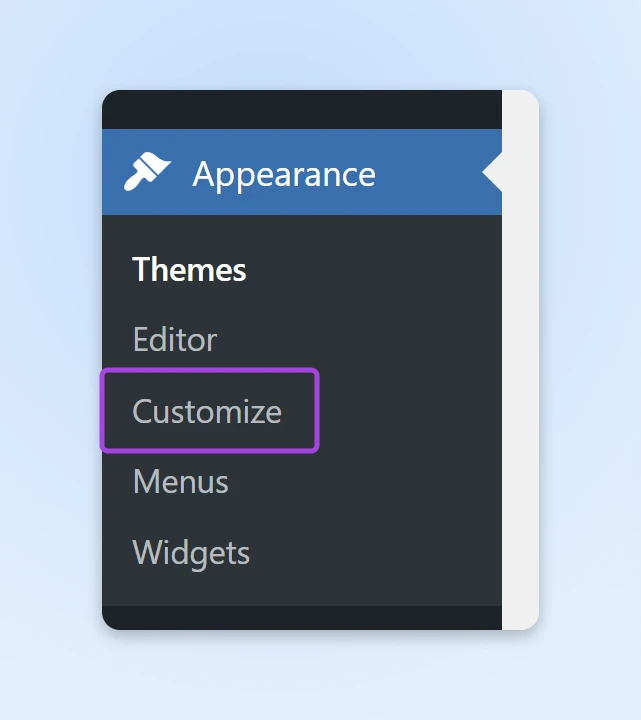
In your WordPress dashboard, navigate to Appearance > Customize.

Step 2: Find your header settings
In the customizer sidebar, look for sections labeled “Header,” “Menu,” or “Navigation” Click on the relevant section to access header settings.
Step 3: Enable the sticky header option
Find the setting labeled “Sticky Header,” “Fixed Header,” or “Enable on Scroll.” Toggle the option to On or Enable.
Step 4: Customize other settings (if applicable)
There may be other settings you can personalize, if you want to, like the background color, transparency levels, logo size while scrolling, etc. Use the live preview to see your changes in real time.
Step 5: Publish and test
Click Publish to save your changes. Visit your site to verify the sticky header functionality. Test on multiple pages and make sure to check its responsiveness on tablets and smartphones.
Method 3: DIY with Custom CSS (Advanced)
If you’re comfortable with a bit of coding, adding custom CSS allows for maximum customization and control over your sticky header’s behavior and appearance.
Again, you’ll need to identify your header element. Open your website in a browser, right-click on your header, and select Inspect or Inspect Element.

Note the CSS selector for your header. Common selectors include header, #masthead, and .site-header, so look for those.
What to do
Step 1: Go to your additional CSS editor
Go to Appearance > Customize in your WordPress dashboard. Click on Additional CSS at the bottom of the customizer sidebar.
Step 2: Insert custom CSS code
Insert custom code into the CSS editor. Replace header with your specific header selector if different (e.g., .site-header).
Here’s a sample sticky header code you can use:
/* Make the header sticky */
header {
position: fixed;
top: 0;
width: 100%;
z-index: 9999;
}
/* Prevent content from hiding behind the header */
body {
margin-top: 80px; /* Adjust this value to match your header’s height */
}
Step 3: Adjust the margin
Modify the margin-top value in the body rule to match the exact height of your header. For example, if your header is 100 pixels tall, set margin-top: 100px;.
Step 4: Publish and test
Click Publish to apply your changes. Visit your site to make sure your header remains fixed at the top when scrolling and there’s no overlap between the header and the content below. Test on different devices and browsers to make sure it’s consistent, too.
Troubleshooting Tips
1. Overlapping content
If the content below the header is hidden, adjust the margin-top value.
2. Mobile responsiveness
If your sticky header takes up too much space on mobile, you can revert it to a normal, non-sticky header for screens below a certain width. For example, if you want to disable the sticky header on devices narrower than 600 pixels, you could add:
@media (max-width: 600px) {
header {
position: static; /* Removes the fixed (sticky) positioning */
margin-top: 0; /* Adjusts the layout back to normal */
}
body {
margin-top: 0; /* Remove the top margin that was compensating for the sticky header */
}
}
3. Z-index issues
Increase the z-index value if the header is appearing behind other elements.
While sticky headers can enhance user experience, opinions vary among web designers and users. One Reddit discussion captures this debate, with some arguing that sticky headers are intrusive, while others believe they’re essential for modern navigation.
To sum it up, here are some of the pros and cons of sticky headers:
When in Doubt, Consider Your Audience
According to research, sticky header preferences can vary by demographic. Who would’ve thought, eh?
Contentsquare’s insights report that younger users might appreciate the convenience, while older audiences could find it confusing or obstructive. Aligning your design choices with your target audience’s preferences is crucial.
Best Practices
- Minimalist design: Keep the header clean and uncluttered to minimize distraction.
- User control: Offer options for users to collapse or hide the sticky header if they prefer.
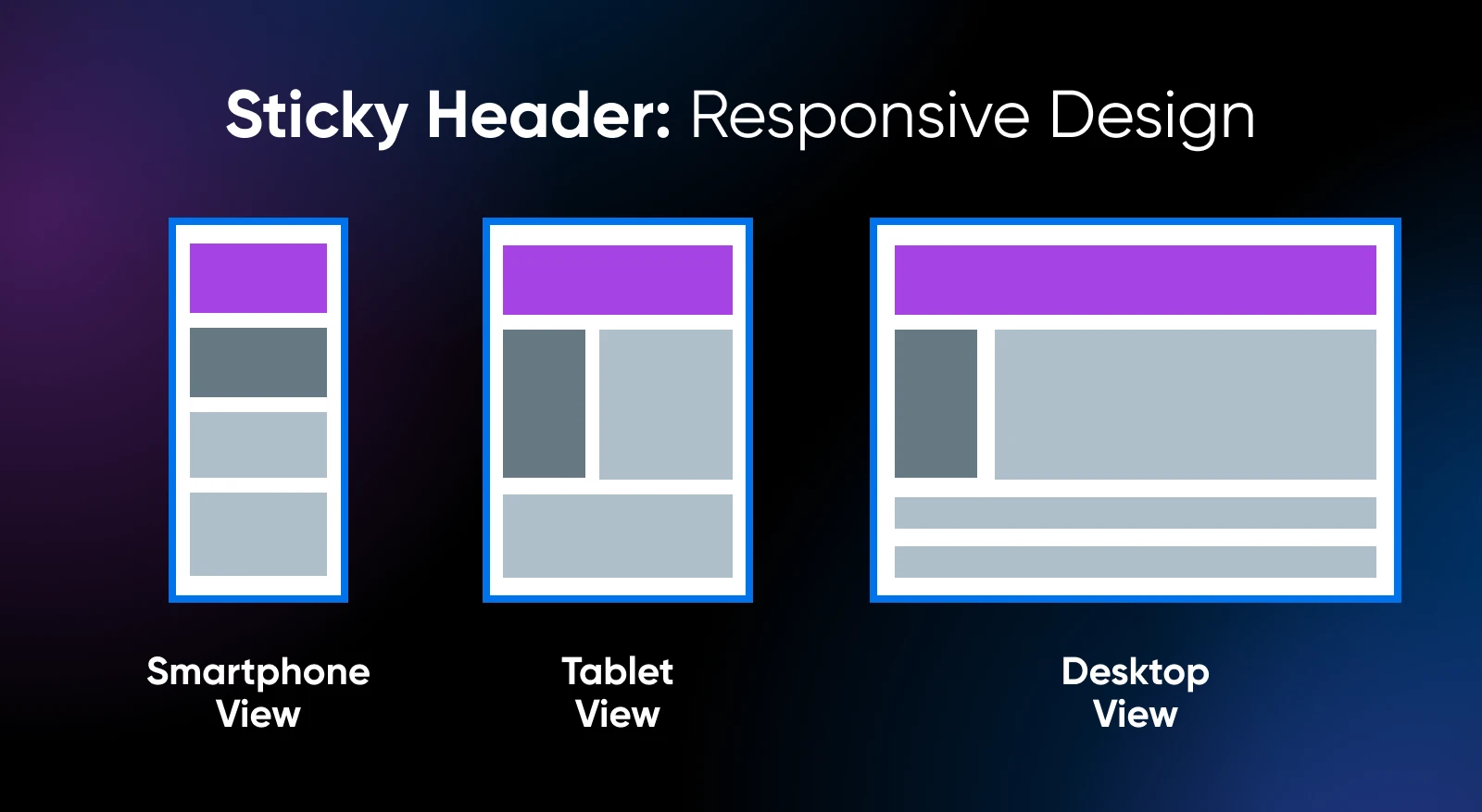
- Responsiveness: Make sure the sticky header adapts well to different screen sizes, or consider hiding it on mobile devices.

The Verdict
Ultimately, whether to use a sticky header depends on your site’s goals and your audience’s needs. We recommend testing its impact using analytics tools.
A/B testing can also provide valuable insights into how a sticky header affects user behavior and conversion rates on your site.
Conclusion
We’ve explored three straightforward ways to add a sticky header to your WordPress site:
- Using a plugin: Ideal for beginners seeking a quick, no-code solution.
- Using theme settings: Leverages built-in options for seamless integration.
- With custom CSS: Offers maximum customization for those comfortable with coding.
A sticky header can significantly enhance the user experience by improving navigation and keeping important elements accessible. For small business owners, this can translate into higher engagement and increased conversions.
Now that you’re equipped with the know-how to add a sticky header, it’s time to put it into action! Choose the method that suits you best and enhance your website’s navigability today.
Ready to take your website beyond the basics? Explore our additional resources and continue your journey toward a more effective and engaging online presence.
Additional Resources for Website Enhancement
Beginner guides:
Tutorials:
At DreamHost, we’re dedicated to empowering small business owners and website managers with the tools and knowledge they need to succeed online. From hosting solutions to expert tutorials, we’re here to support your journey every step of the way!

Shared Hosting
WordPress-Optimized Hosting to Power Your Purpose
DreamHost makes sure your WordPress website is fast, secure and always up so your visitors trust you.
Choose Your Plan
This page contains affiliate links. This means we may earn a commission if you purchase services through our link without any extra cost to you.



