21 Best Parallax Scrolling Websites 2024

Explore the best collection of parallax scrolling websites that’ll excite you to add this catchy “depthy” feature to your page.
While we always recommend keeping responsive web design simple, adding creative elements to spice things up can be beneficial. (Just don’t overdo it.)
And integrating a parallax effect is a common practice that even some of the biggest websites in the world use.
You’ll gain plenty of new ideas and inspiration when checking the extensive list of amazing designs below.
Remember, while you can use any recommended page builders to achieve this, a parallax-scrolling WordPress theme is our favorite option.
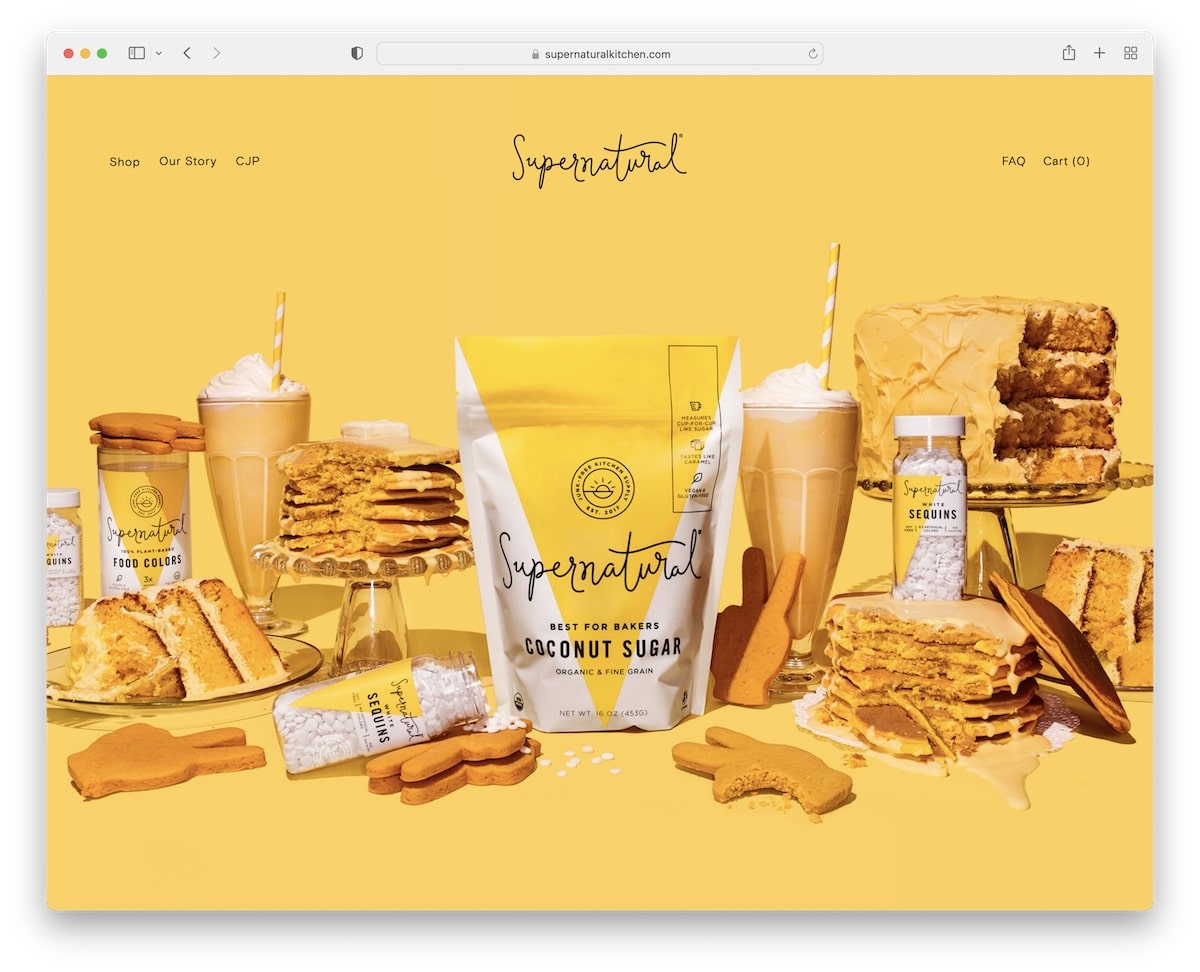
1. Supernatural
Built with: Squarespace

Supernatural has a minimalist yet vibrant, responsive web design with a larger hero image with a parallax effect.
What’s particularly interesting is that there’s no text or call-to-action (CTA), just a mouthwatering image. The header is 100% transparent, so it doesn’t cause distractions.
There’s another parallax section to spice things up before the Instagram feed.
Note: Integrating an IG feed is one simple (and smart) way of adding more content to your website.
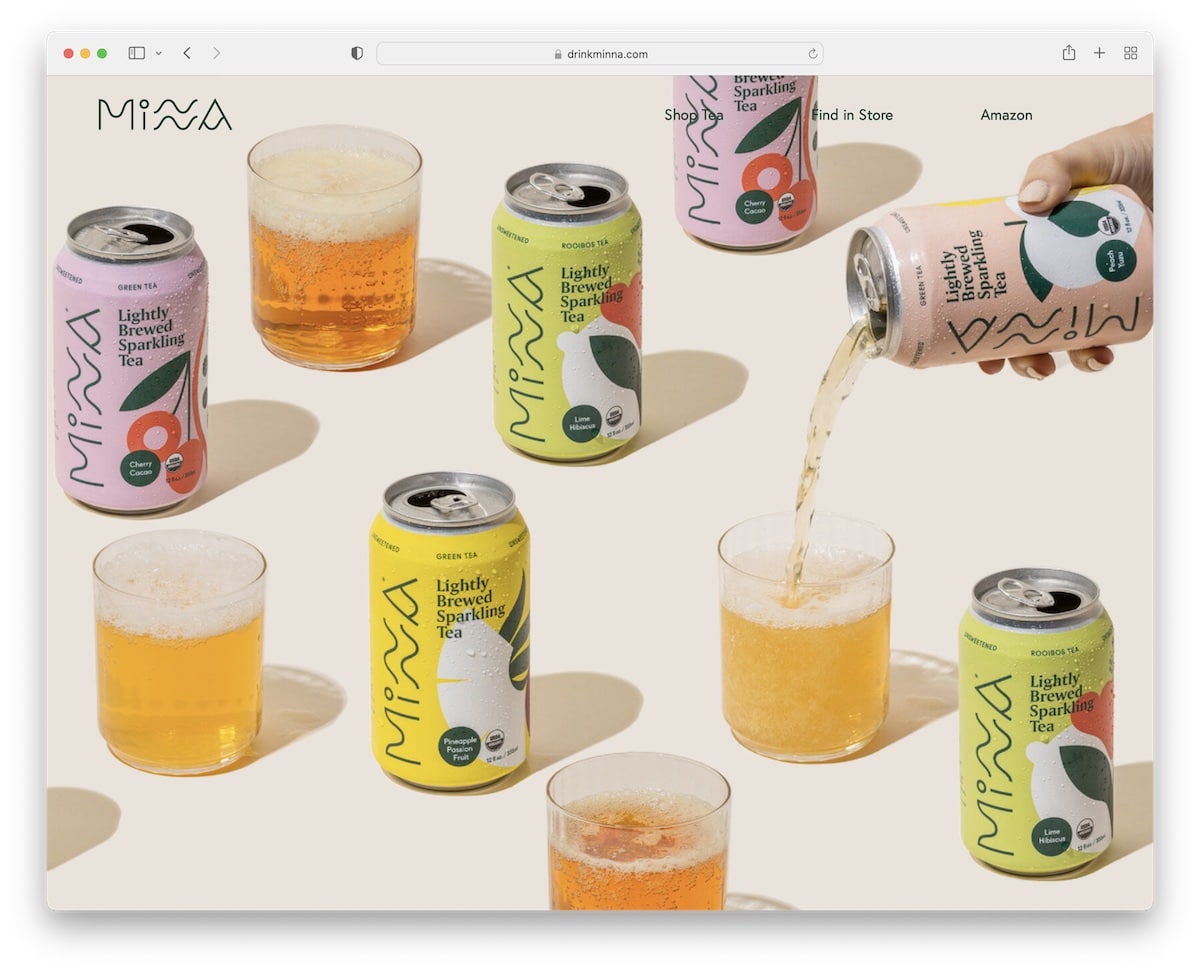
2. Minna
Built with: Squarespace

Like Supernatural, Minna has a massive, full-screen image above the fold with parallax functionality to make it more engaging. Besides the image, the two “wavy” backgrounds also contain a parallax effect.
The rest of this stunning website are multiple colorful sections, each advertising one of their products.
Note: You don’t necessarily need to add a parallax image; it could also be background patterns, graphics, etc.
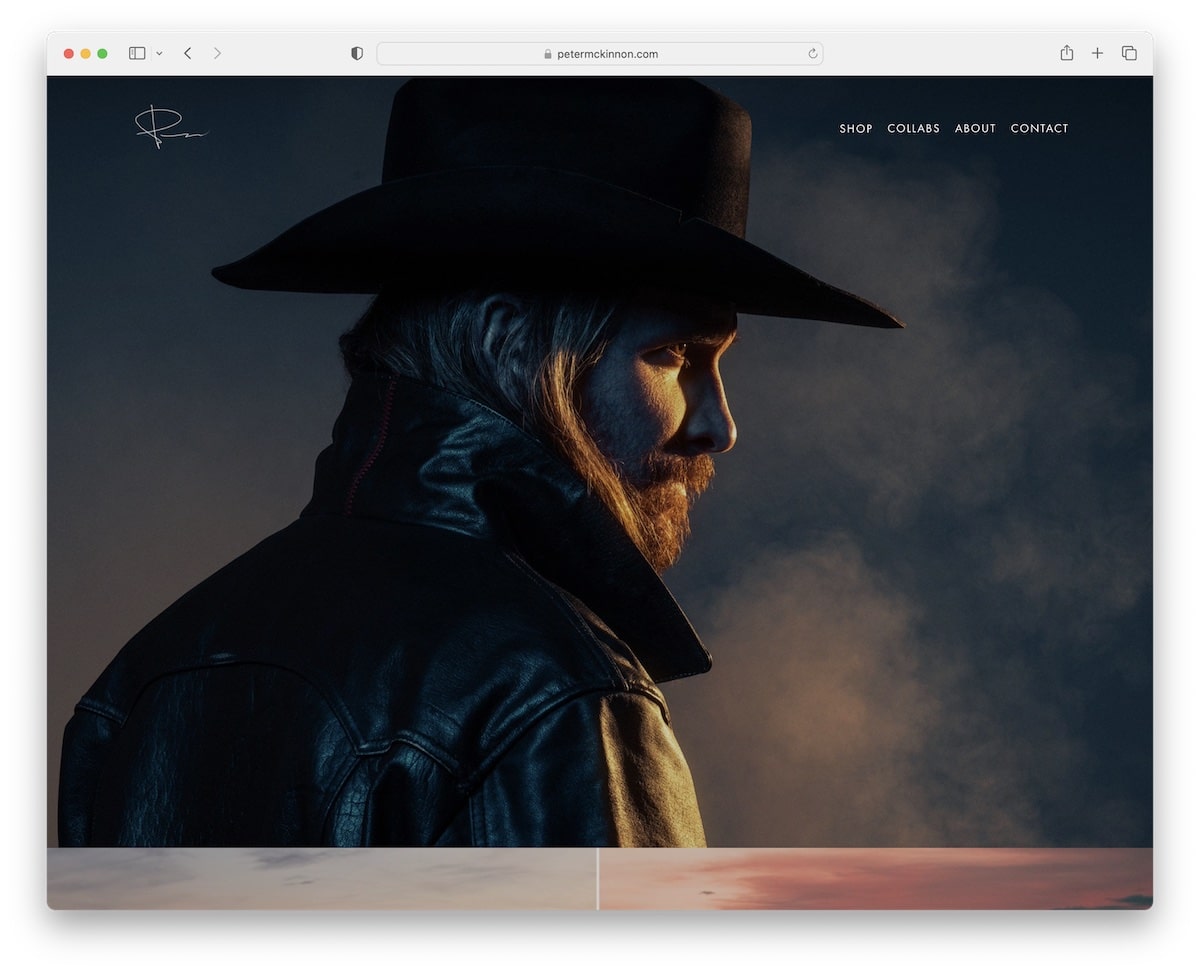
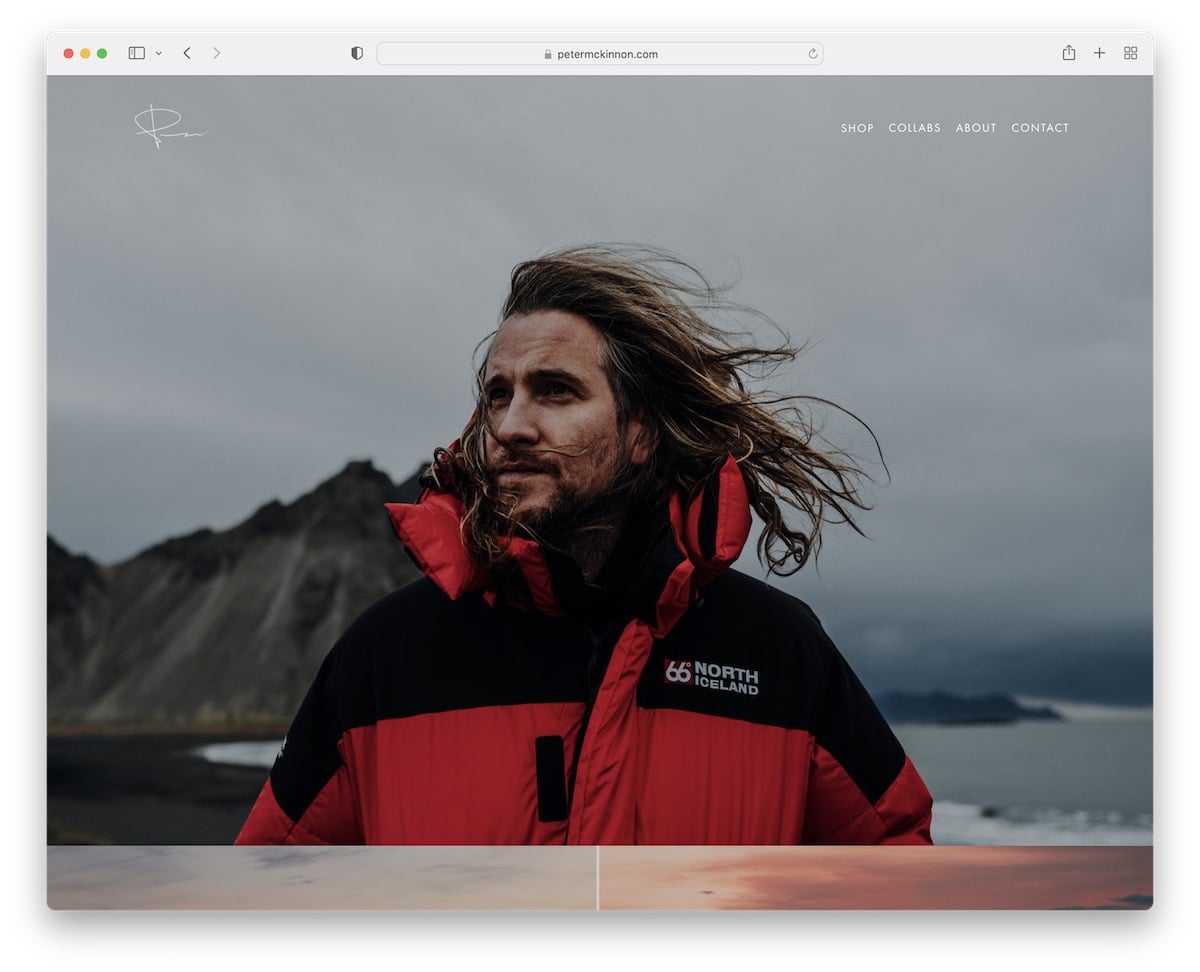
3. Peter McKinnon
Built with: Squarespace

Peter McKinnon is a full-screen parallax scrolling website that will immerse you in the content from the moment it loads.
The header (with a drop-down menu) and the footer are very minimalistic, so they don’t detract from this page’s overall beauty.
Note: Combining large images with a parallax effect creates a strong and lasting first impression.
We have a list ready for you if you want to see more terrific Squarespace photography examples.
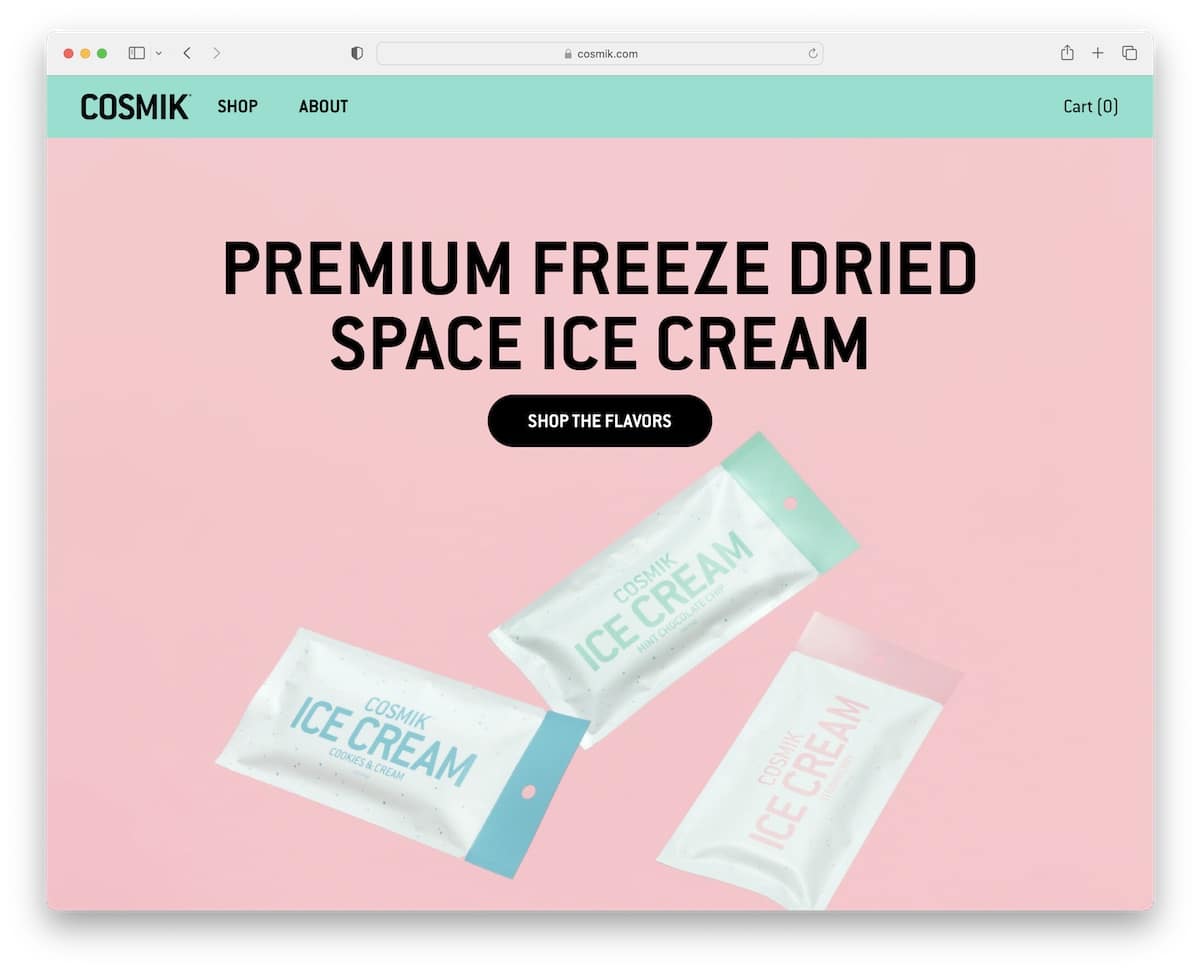
4. Cosmik
Built with: Squarespace

Cosmik is a bold and energetic website with a lively color scheme that creates a grippy atmosphere.
The simple header sticks to the top of the screen, so the two links and shopping cart are always at your fingertips. Moreover, the footer has more quick links, social media icons and a newsletter subscription form.
Lastly, the choice of large typography and white space makes Cosmik easy to skim through.
Note: A sticky header/menu improves your website’s user experience, eliminating the need to scroll back to the top.
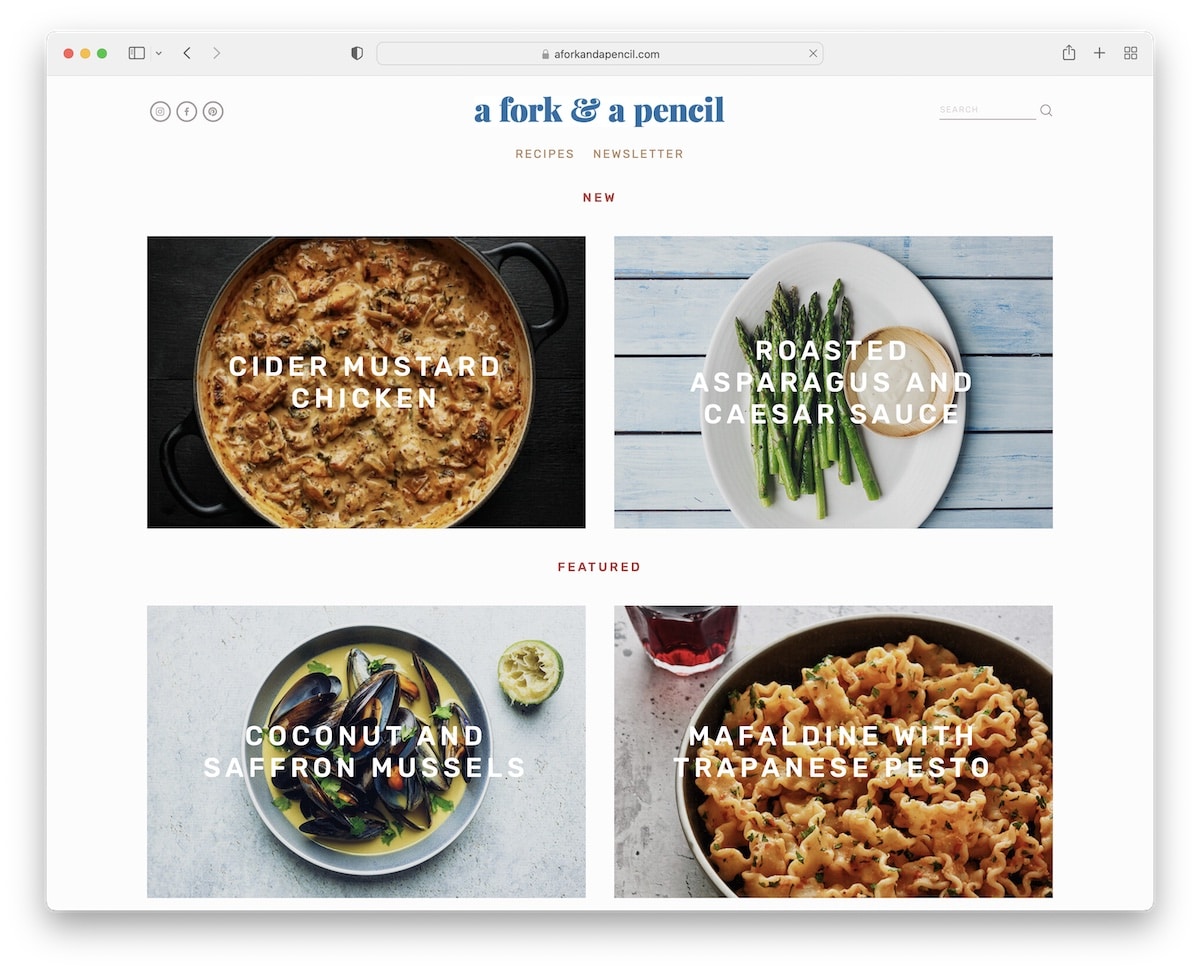
5. A Fork & A Pencil
Built with: Squarespace

In between the on-scroll loading grid, A Fork & A Pencil has a parallax background that creates a more dynamic vibe.
This parallax scrolling website also has an IG feed (with a follow button) that opens each post in a new tab. You’ll also find a subscription form and a multi-column footer with plenty of links the header lacks.
Note: To keep the header cleaner, move the necessary links to the footer. You can also use a hamburger menu icon so the links appear only when clicked.
You’ll also enjoy checking all these other fantastic Squarespace blog examples.
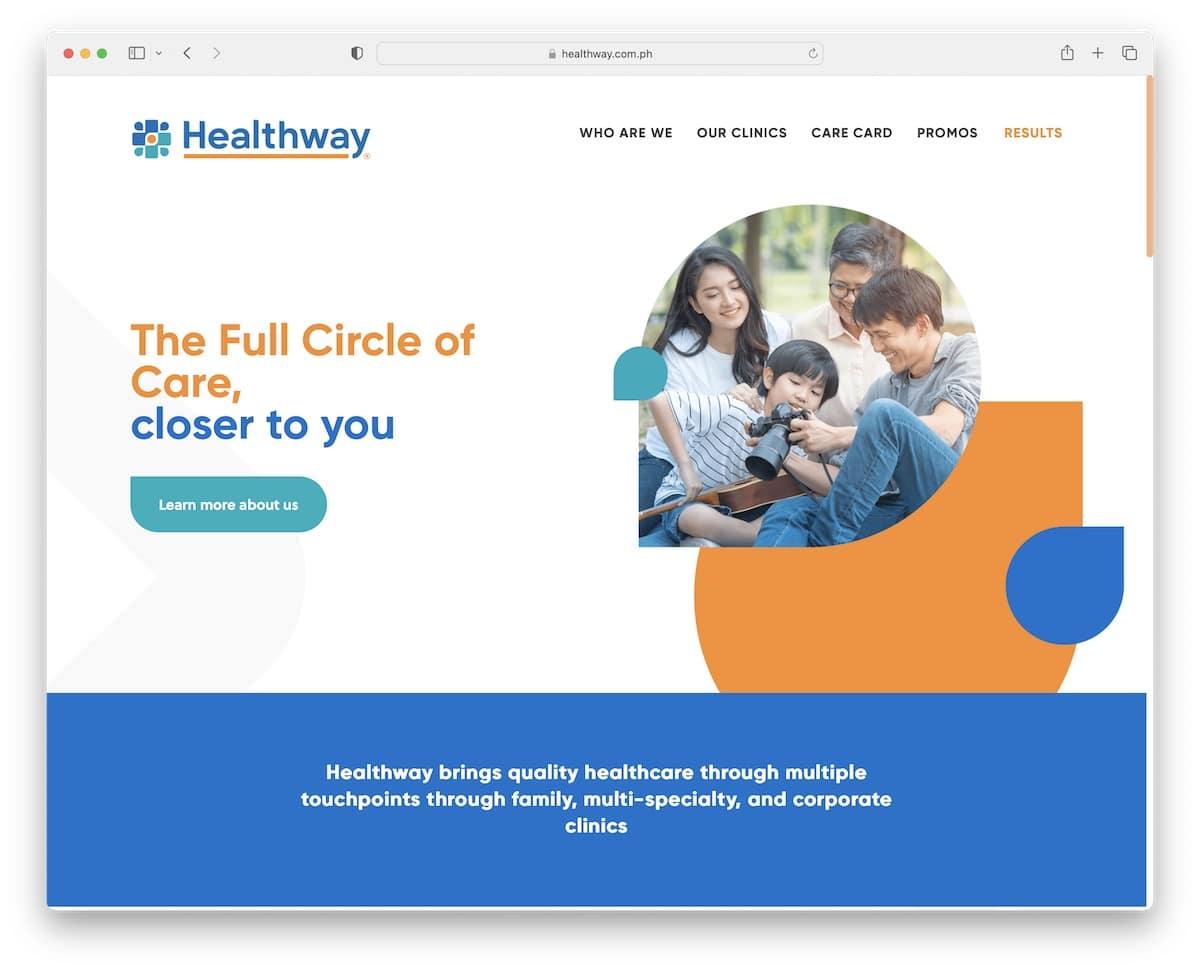
6. Healthway
Built with: Squarespace

We already mentioned that a parallax scrolling website doesn’t necessarily need parallax images; it could also be creative elements, like on Healthway.
This minimalist website creates a pleasant atmosphere with color combinations and lots of white space. It has testimonials for social proof, buttons with a hover effect and an information- and link-rich footer.
Note: Client testimonials, user reviews, and ratings are great ways to build trust in your services and products.
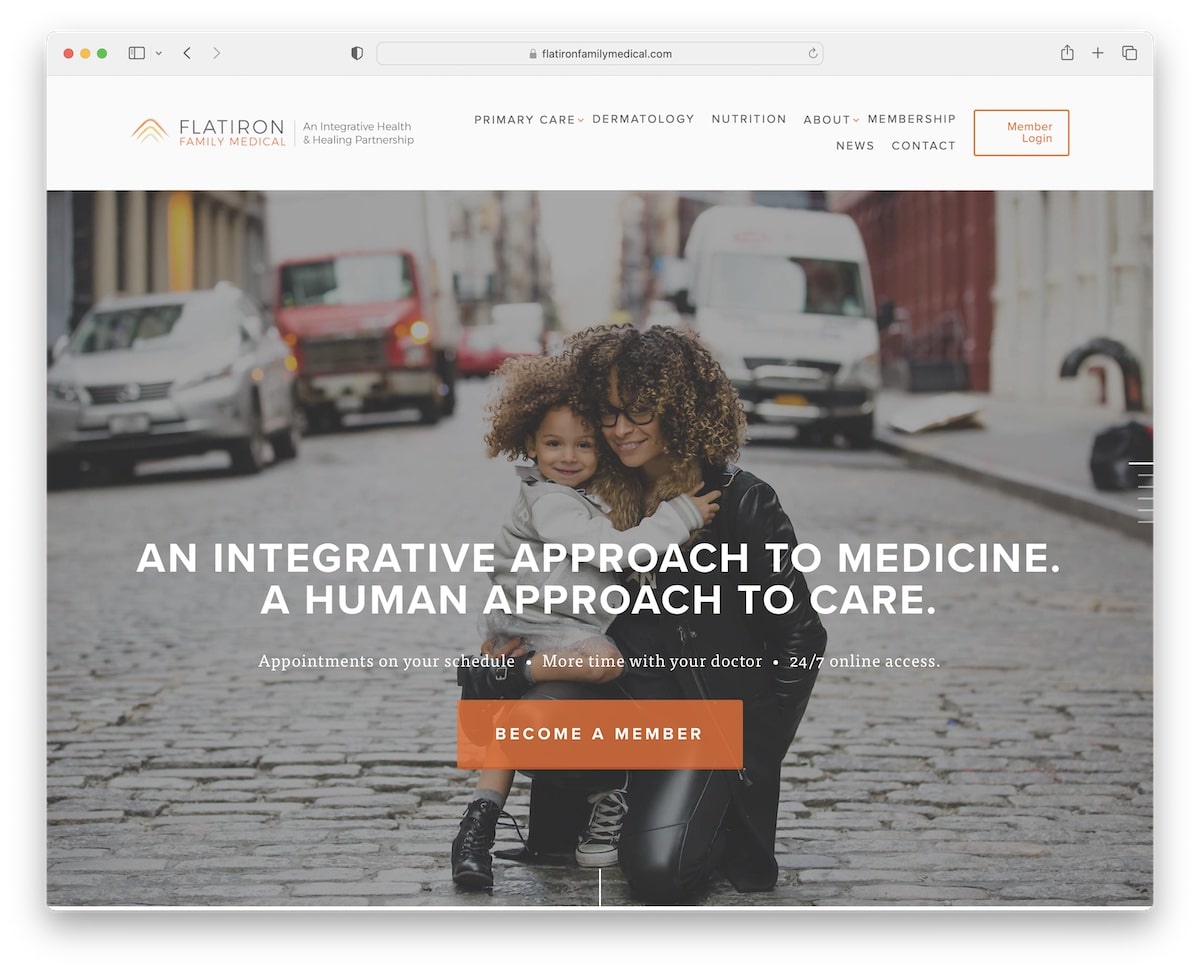
7. Flatiron Family Medical
Built with: Squarespace

Flatiron Family Medical is a parallax scrolling website with a large hero image overlayed by text and a CTA button.
The header is very discreet, with a logo on the left and a hamburger menu icon on the right.
What’s unique about this healthcare website is the vertical line “pagination” on the right screen side to jump from section to section instead of scrolling.
Note: Use the hero section to promote your services with a large CTA button and compelling text.
This website looks awesome, but did you know that it was created using one of our parallax templates for Squarespace?
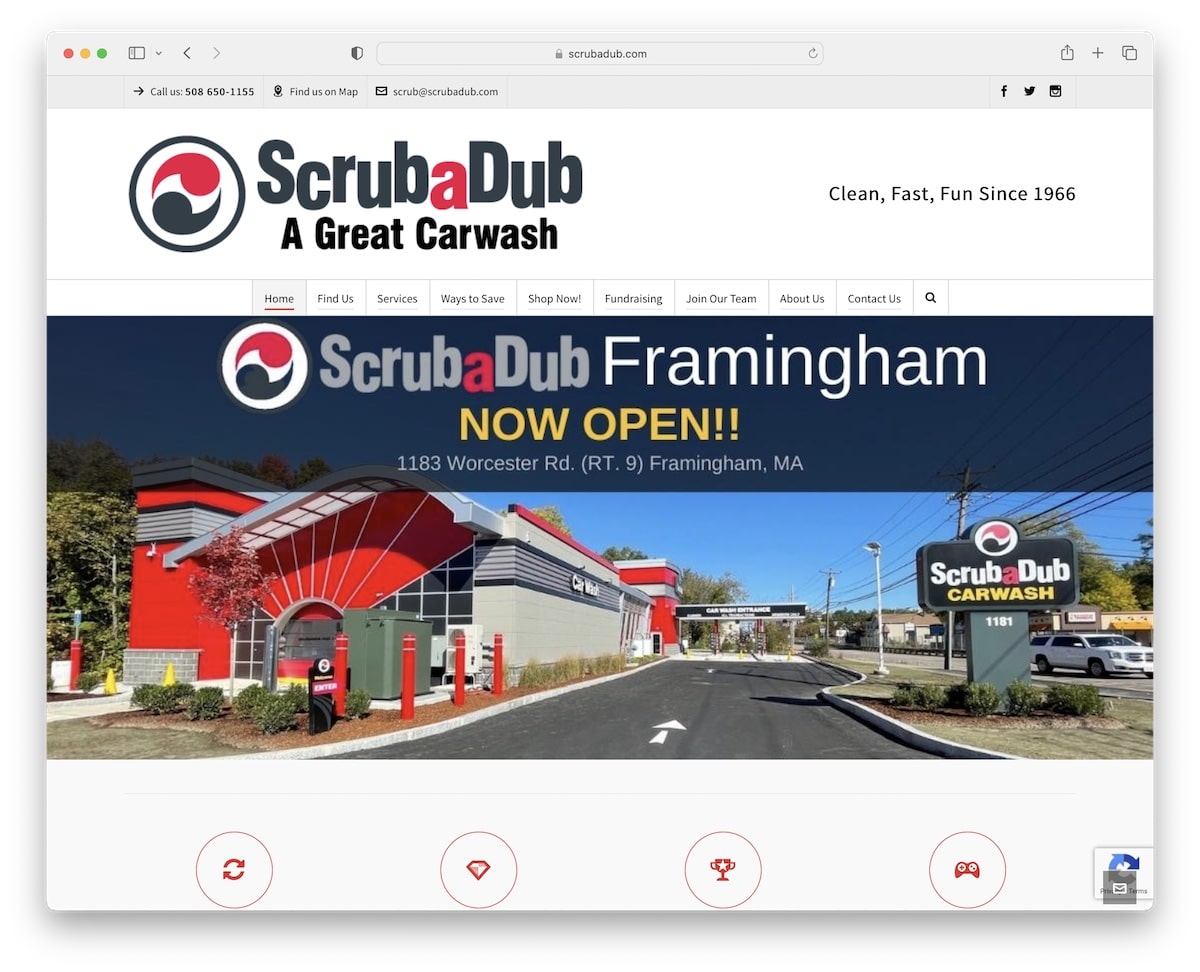
8. ScrubaDub
Built with: Highend Theme

ScrubaDub has lots of attention-grabbing elements that spice up its car wash website design. It has a slider, a parallax background, animated statistics and hover effects.
The sticky navigation bar has a multi-column and multi-level drop-down with many links. But you can always type your keyword in the search bar and hit enter.
Note: Add a slider above the fold to showcase more valuable content, information and specialties without taking extra space.
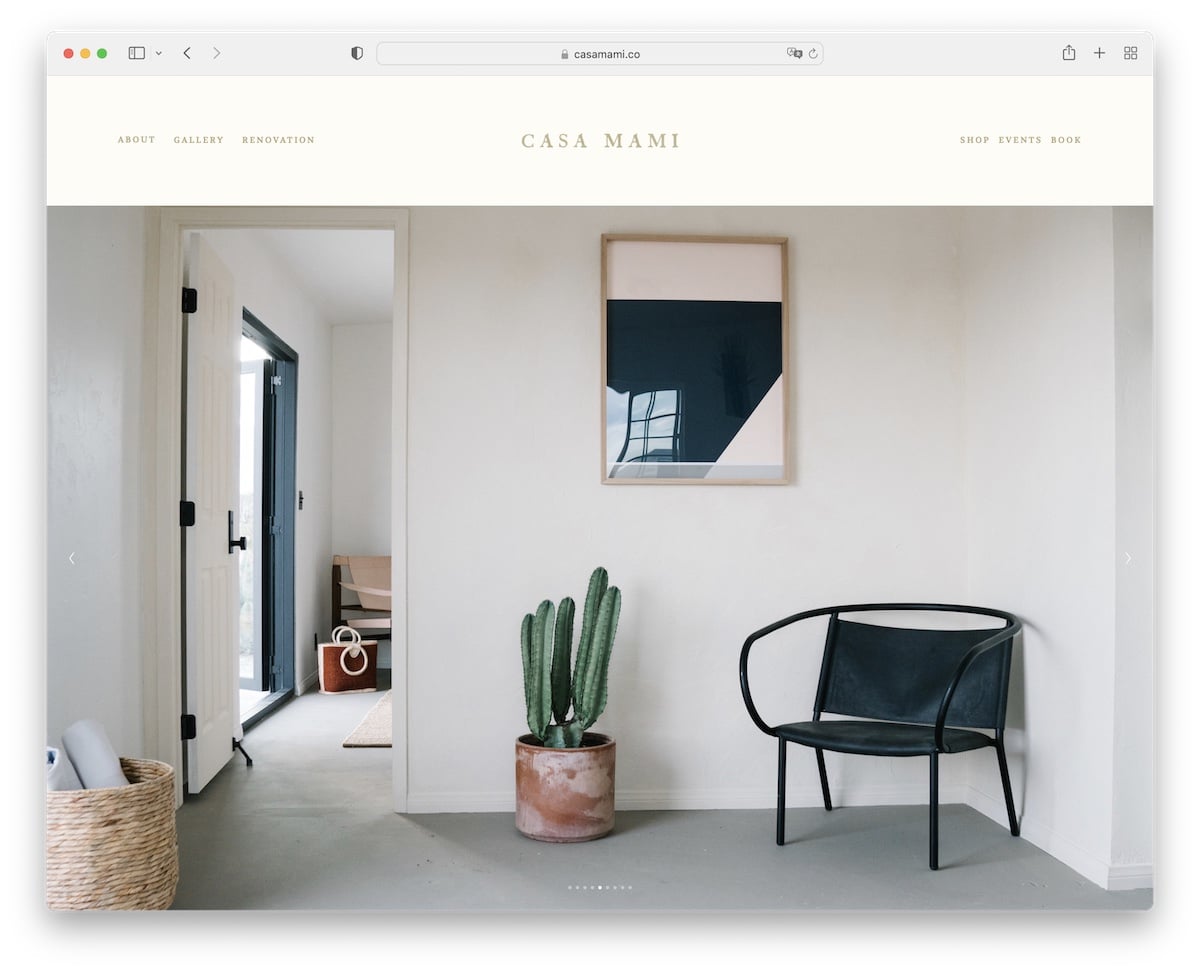
9. Casa Mami
Built with: Squarespace

Casa Mami takes the first impression to the next level with its massive image slideshow featuring no text and CTAs. It’s pure enjoyment.
The website has a clean design with a special parallax section that promotes bookings with an outlined button that turns solid on hover, making it more actionable.
Note: A button’s hover effect can make it more clickable, contributing to more conversions.
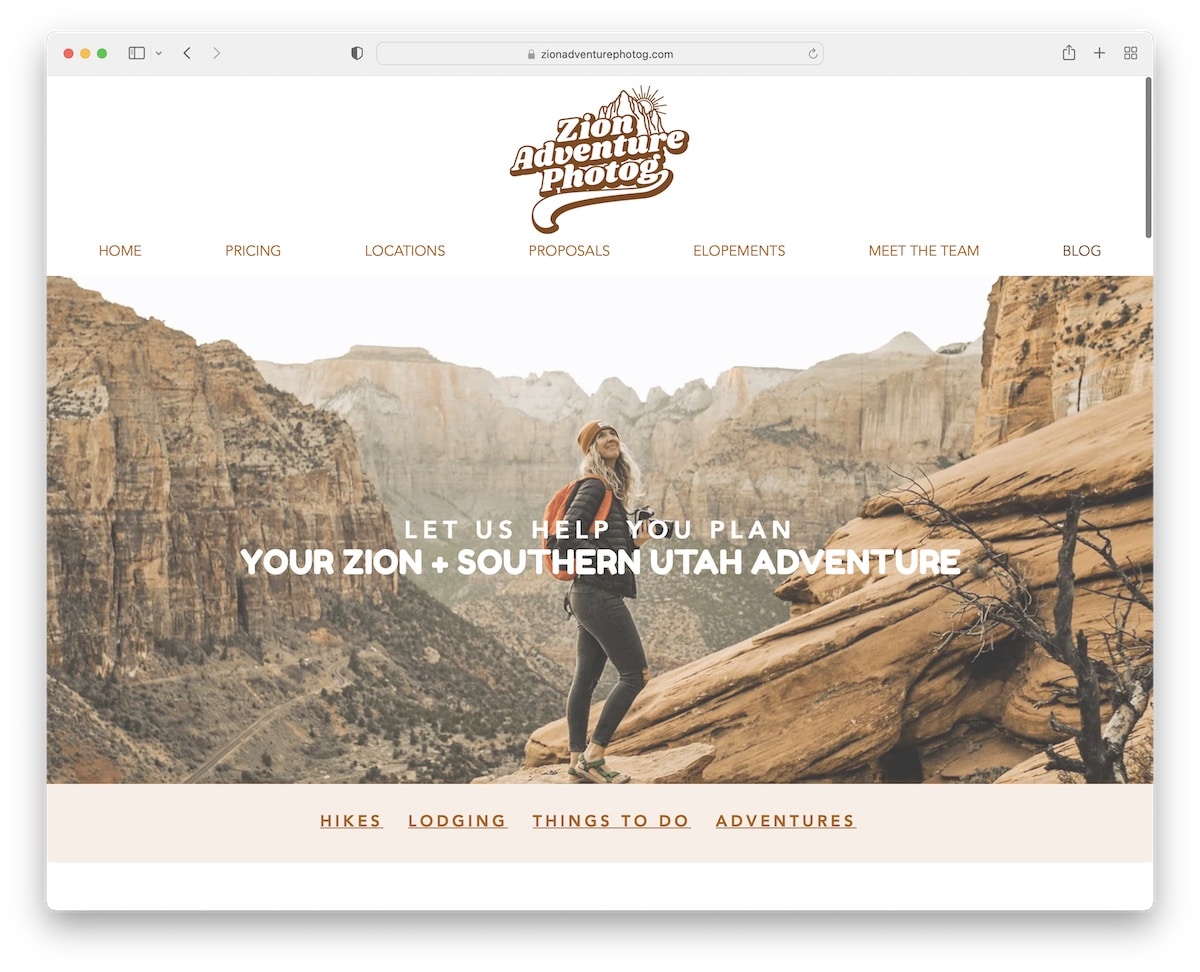
10. Zion Adventure Photog
Built with: Wix

Zion Adventure Photog is a clean website with a pleasant color scheme and easy-to-digest typography. It also uses the cool parallax effect, adding depth for improved UX.
While the header doesn’t float, the notification bar does. It only reappears on a back scroll and is transparent, so it doesn’t clutter the screen.
Note: Your website’s color scheme can greatly impact the user experience, so choose wisely.
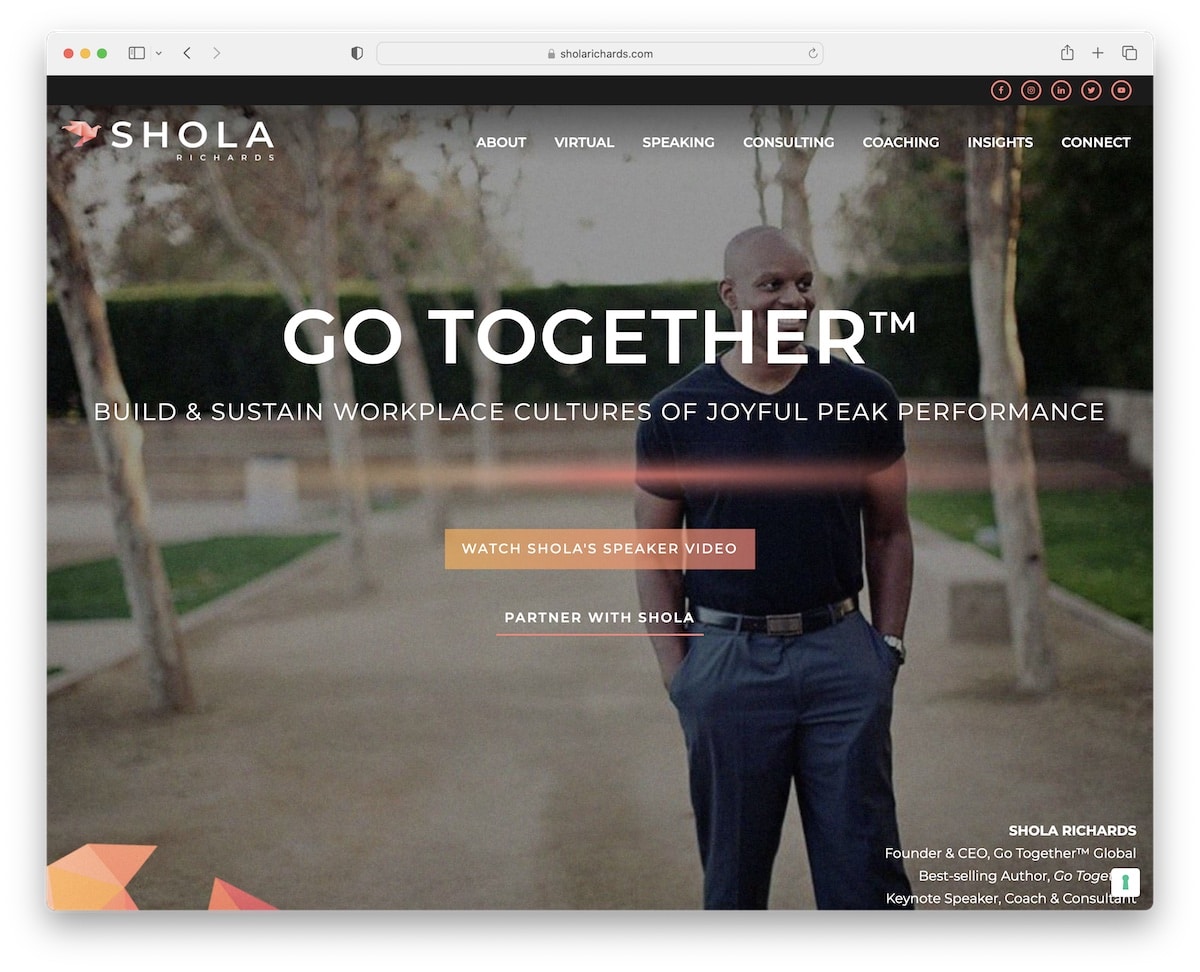
11. Shola Richards
Built with: GeneratePress

Shola Richards rocks them both from a parallax background to a parallax background pattern. Shola uses the top bar for social media icons, so it’s very easy to connect with him.
Moreover, even though this is a multi-page public speaker website, the home page feels like a landing page, with an excellent presentation and a contact form at the bottom.
Note: Use your home page to comprehensively present your business, products and services.
12. Melyssa Griffin
Built with: Showit

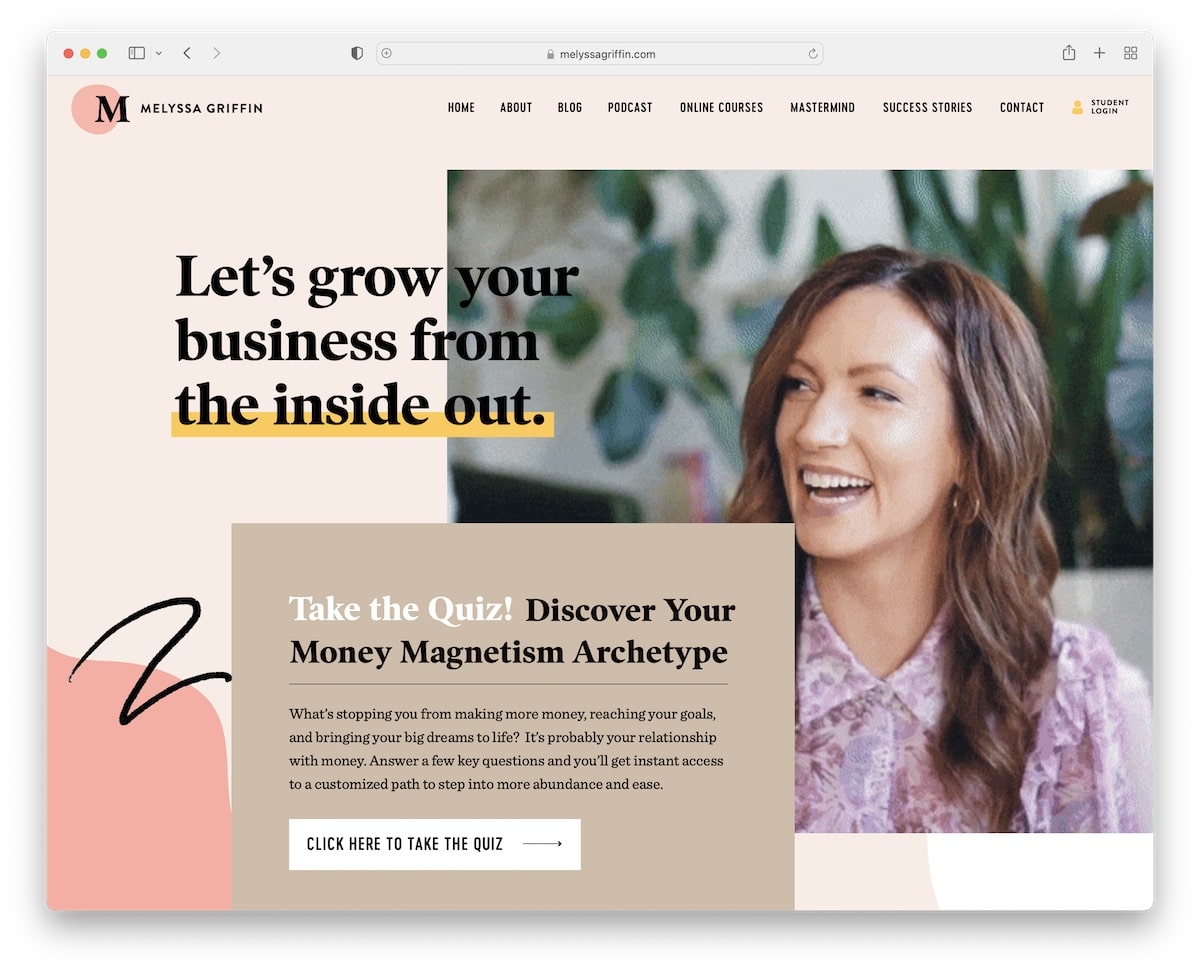
Besides the parallax scrolling effect, Melyssa Griffin has other exciting elements that create a captivating personal website.
From GIFs and a video background to a popup quiz that helps her strategically collect leads, this vibrant website has it all and then some. You get a personalized experience by checking the images and the site’s design.
Note: Let your visual content and website look express your personality.
13. A Branch Of Holly
Built with: Squarespace

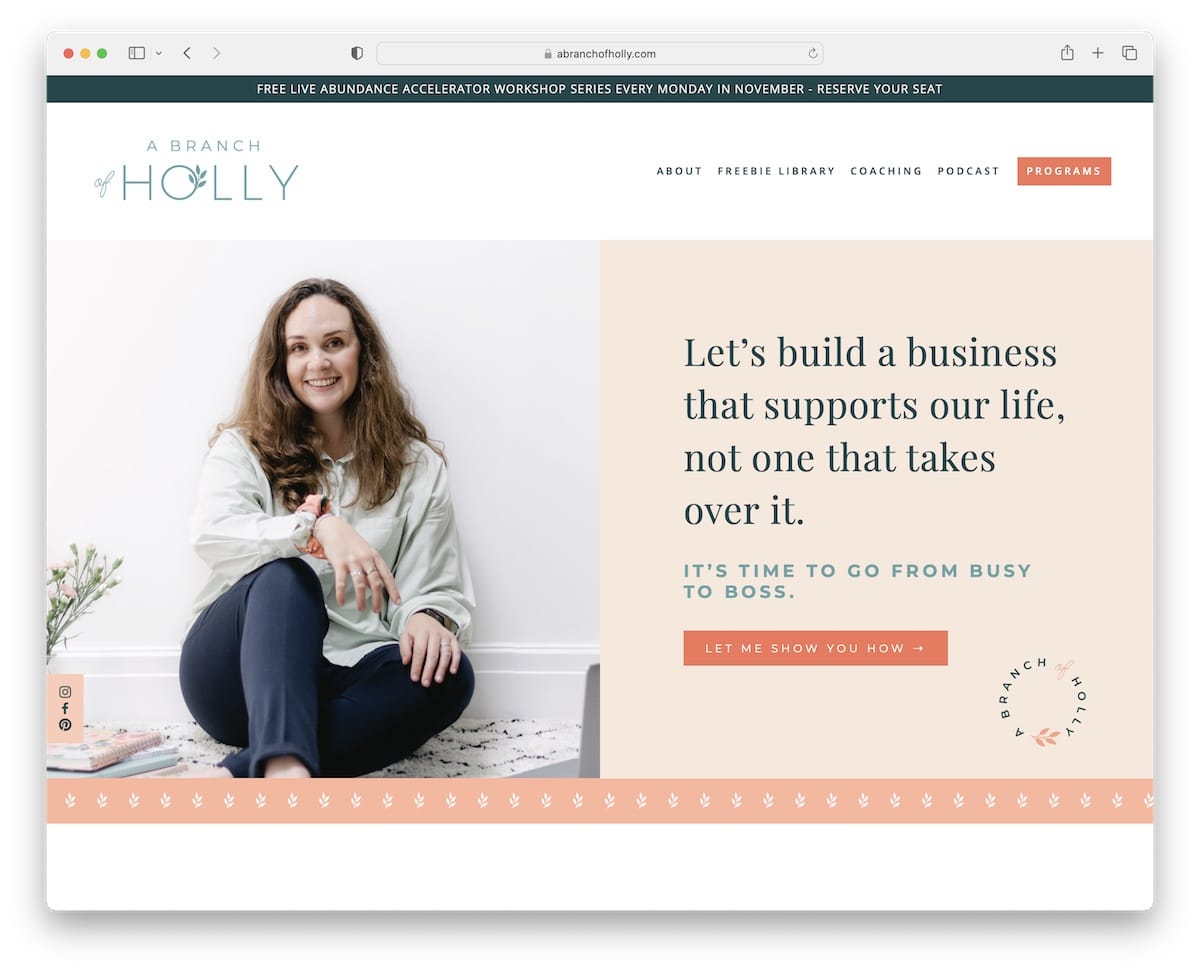
A Branch Of Holly has a catchy split-screen hero section design with a parallax image on the left and text with a CTA button on the right.
This page has plenty of white space, making it more readable. It also has a feminine color palette that’s calming and mellow.
A Branch Of Holly has floating social media icons on the left screen side, so access to her profiles is always at your fingertips.
Note: Simple fonts and white space will make your website easy to flip through.
14. Body By Amanda
Built with: Squarespace

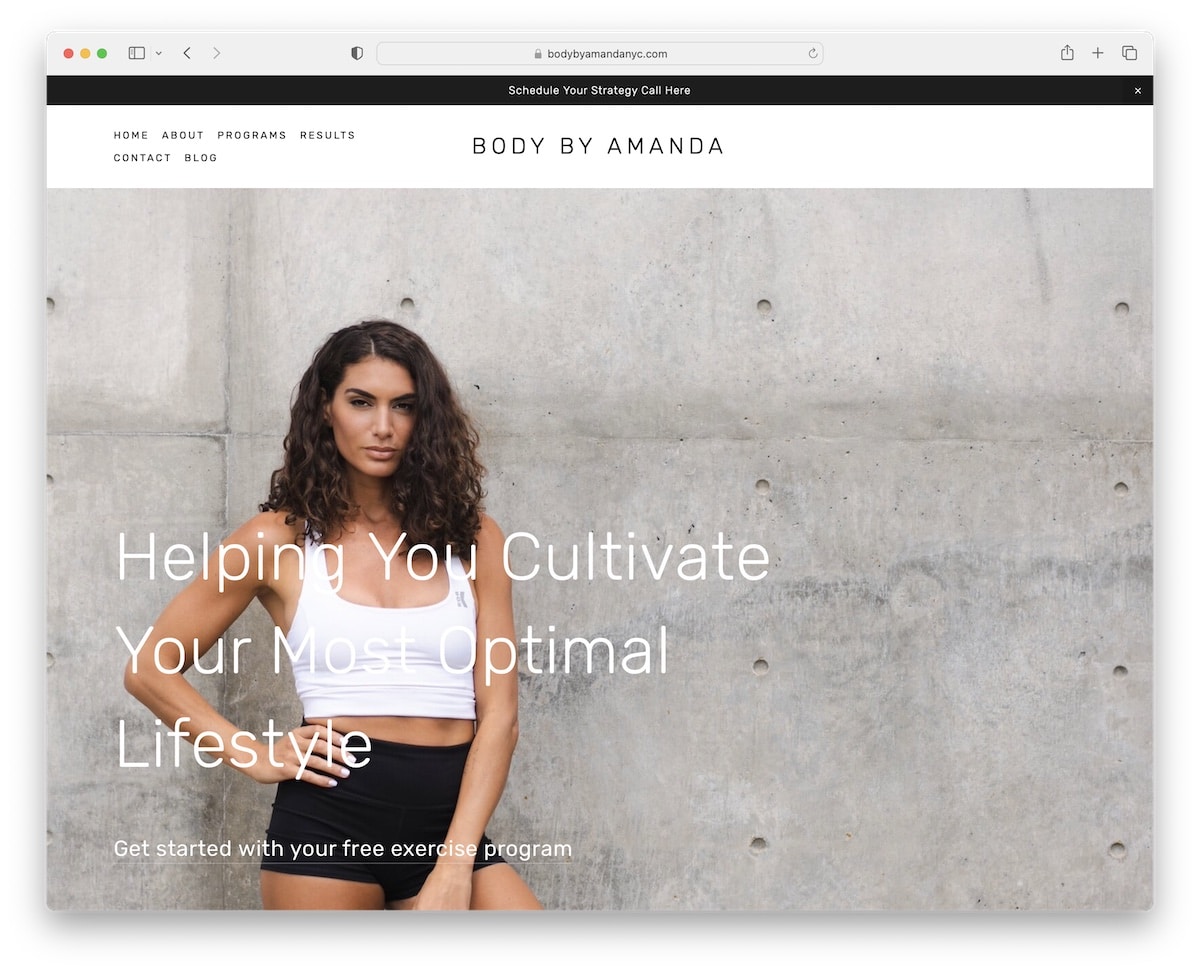
Body By Amanda’s home page has two parallax scrolling image backgrounds that animate it, boosting UX.
You’ll find a top bar notification above the simple header with a menu highlighting links on hover.
Moreover, the footer only has three quick links and social media icons, all of which have the same hover effect as the main navbar.
Note: Add more shine to that something extra you offer by creating a top bar notification.
15. DDD Hotel
Built with: Nuxt

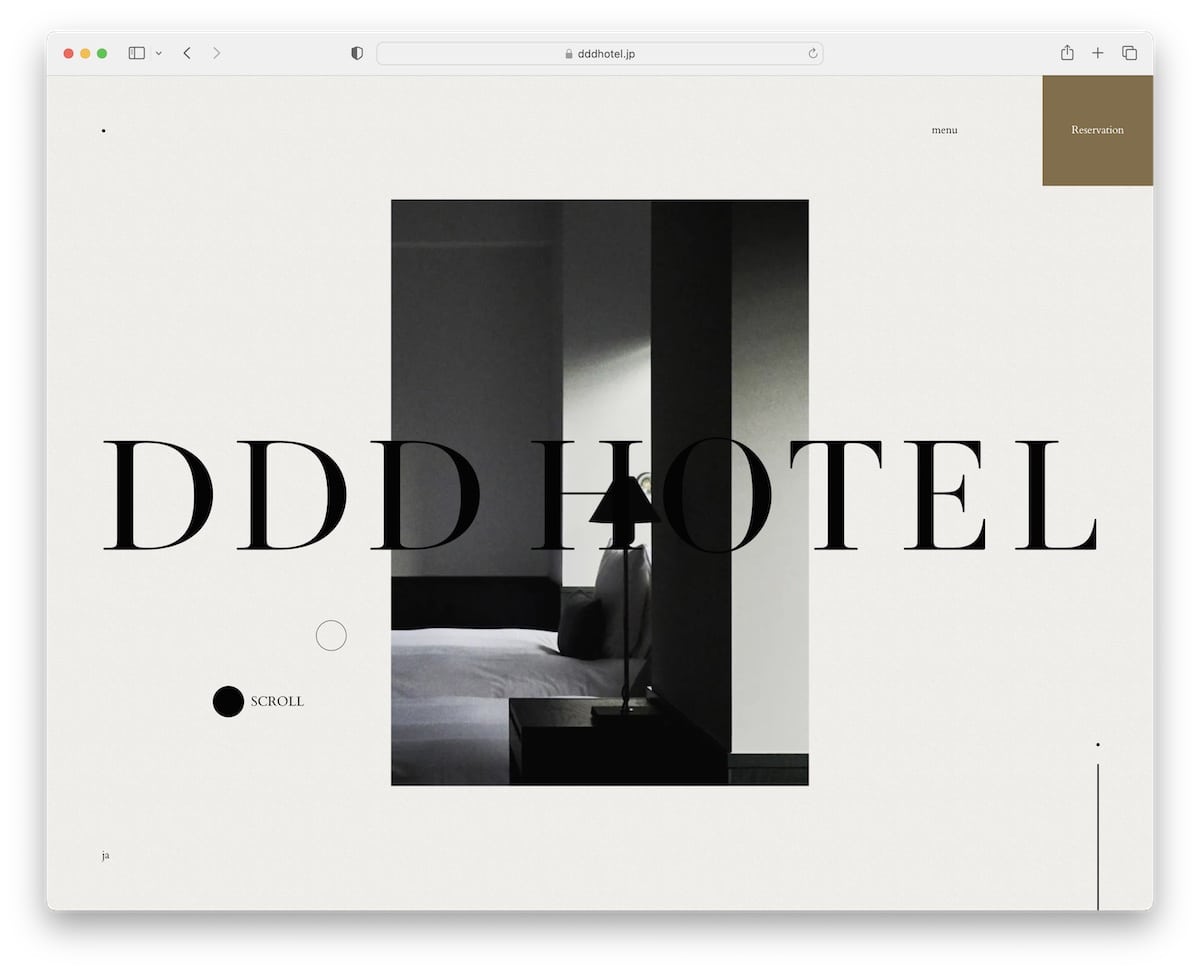
DDD Hotel is a stunning website with a unique parallax scrolling experience that’ll inspire you to do something in the same style.
The uncluttered header sticks to the top with menu and reservation links. The former opens full-screen navigation with a custom background that changes when you hover over the links.
Note: Keep the header neater with a “menu” link, which then opens hamburger navigation (either a full-screen or a sliding one from the side).
We’d also invite you to check these magnificent hotel websites if you’re in the accommodation business.
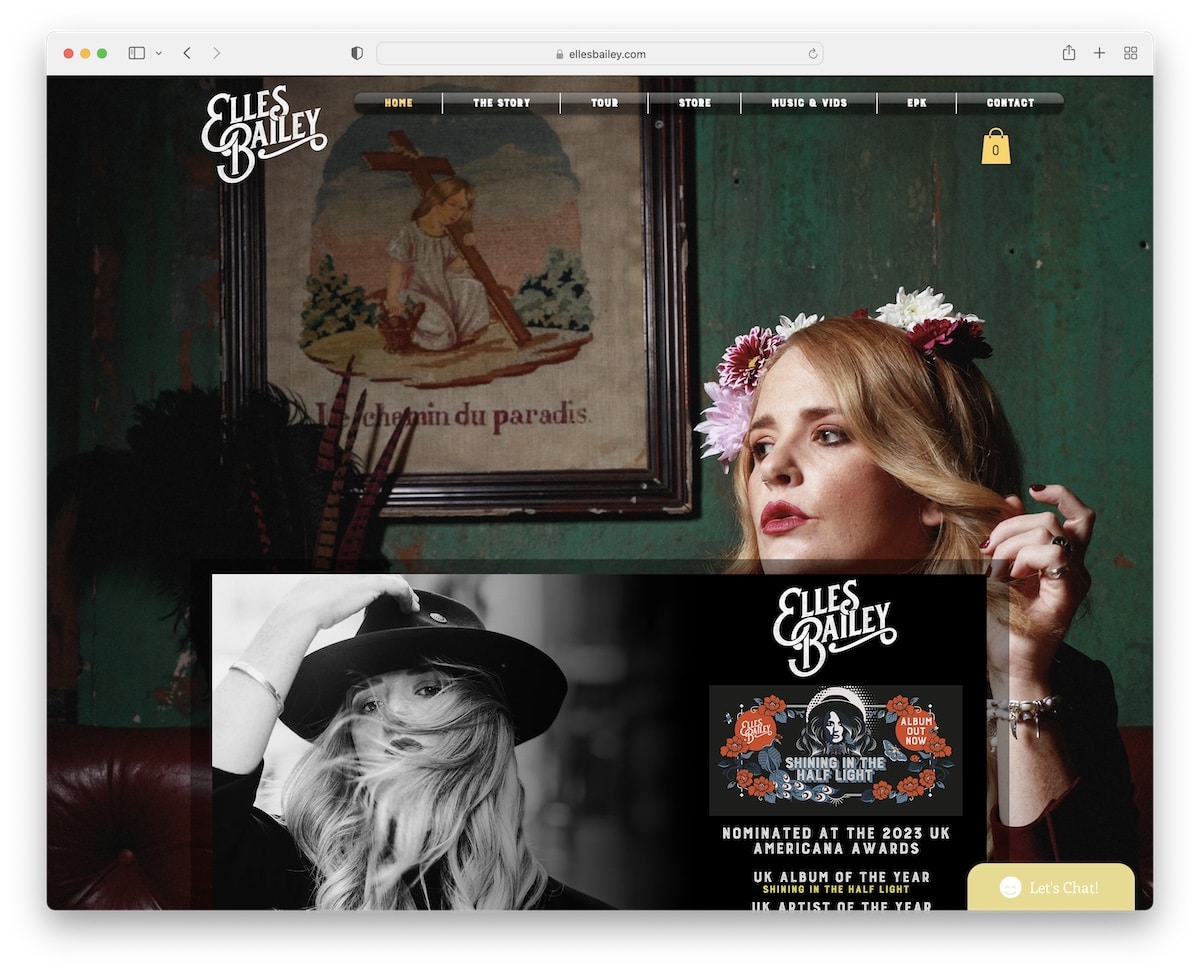
16. Elles Bailey
Built with: Wix

Elles Bailey has a full-screen parallax background that makes this musician’s website more interactive. The page’s content feels “overlayed,” which gives it a unique touch.
You’ll also find an embedded audio playlist and video to enjoy the tunes without using a 3rd-party platform.
Note: Embed audio and video content into your website, so there are more reasons for your visitors to stay on it for longer.
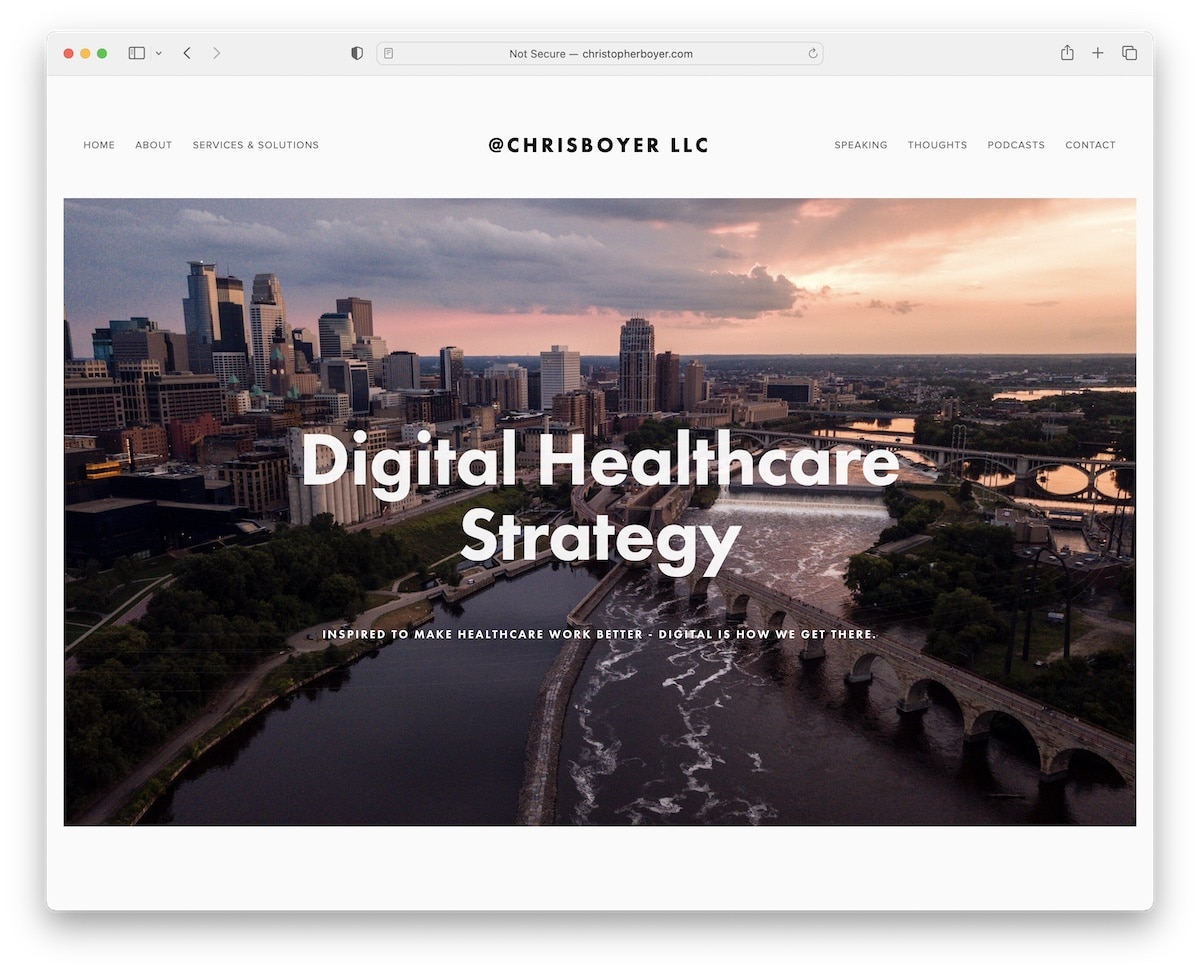
17. Chris Boyer
Built with: Squarespace

Chris Boyer runs a minimalist website with parallax inclusions to make it more sparkling. Another attribute we like on this service site is the use of a white background across all pages, including the header and footer.
Furthermore, the latter two are basic, featuring quick links and social buttons, maintaining flawless flow.
Note: One unofficial rule helps you when you don’t know how to approach your site’s design: Keep it simple and minimal. (For more design ideas, check out these top-notch simple websites.)
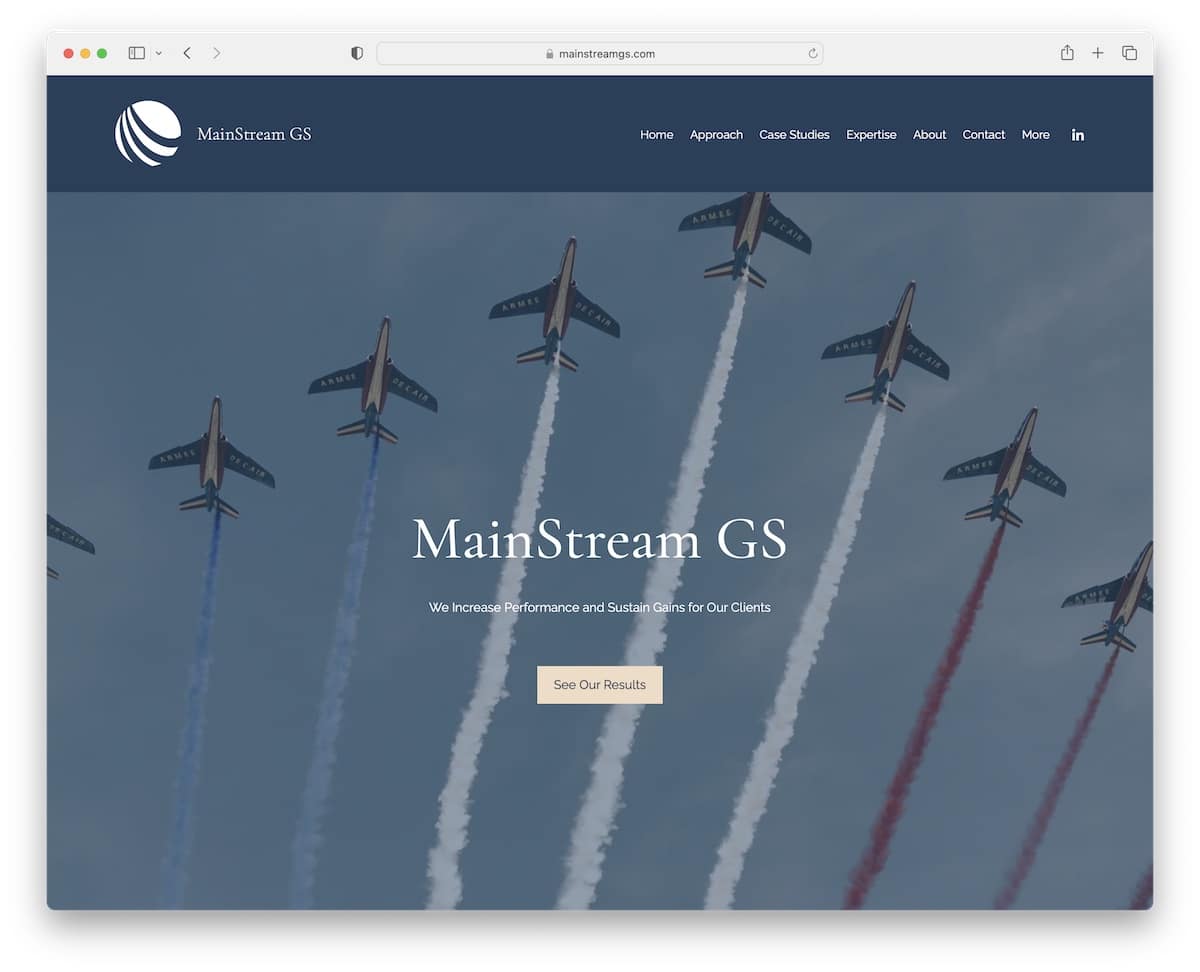
18. MainStream GS
Built with: Wix

MainStream GS is easily graspable with the full-screen home page that starts with a large parallax section, text and a CTA button.
The header has a drop-down to find information faster and a LinkedIn icon, opening the social network in a new tab. And at the bottom of this business website is a plain footer with additional contact details, so you don’t have to search for them.
Note: Be easy to reach with a global display of contact details (preferably a clickable email and phone number).
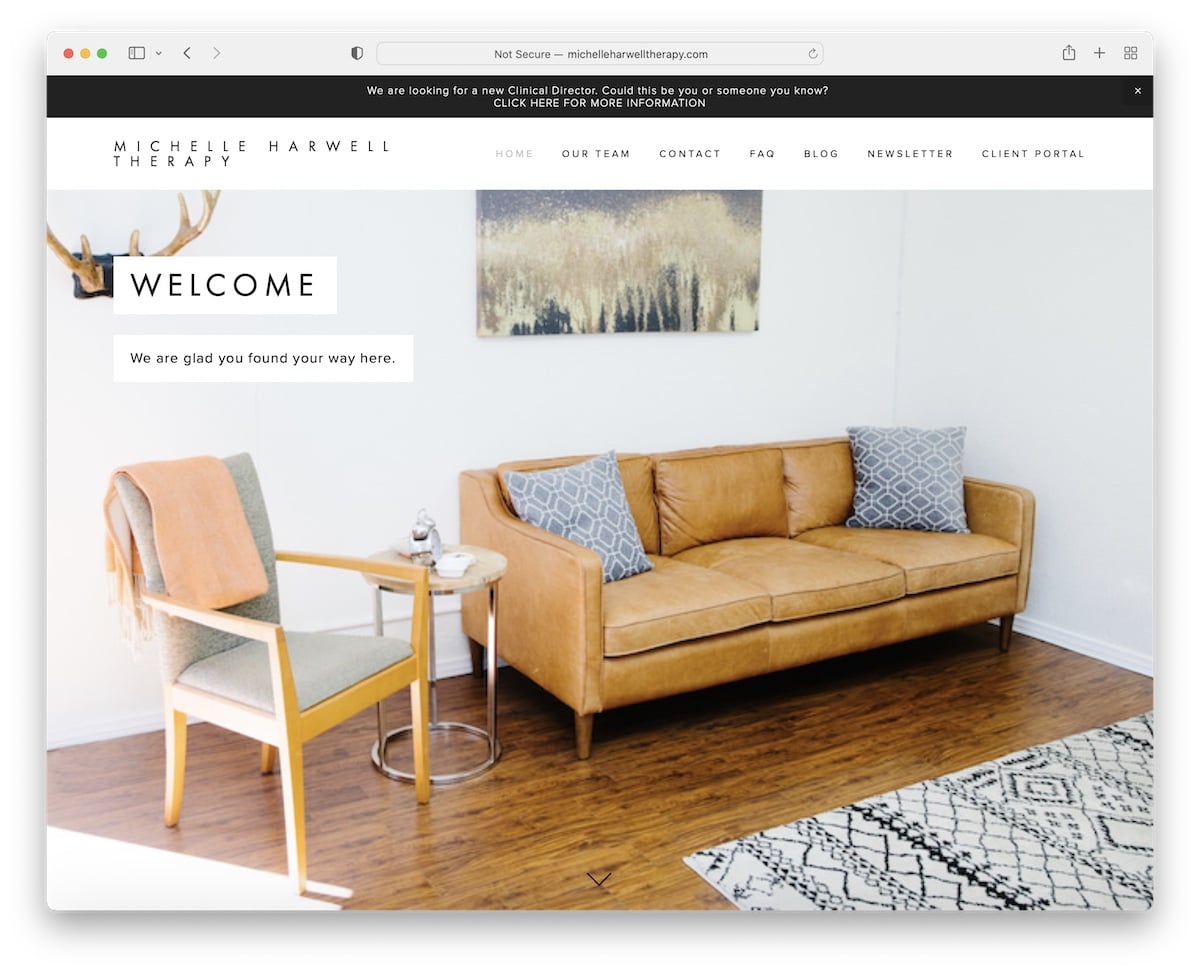
19. Michelle Harwell Therapy
Built with: Squarespace

Instead of one, this parallax scrolling website has multiple parallax sections to keep the visitor’s eyes busy.
While you can scroll Michelle Harwell Therapy’s page, you can also use the sidebar dot navigation. (Each dot represents a section that displays on hover.)
What’s more, using the back-to-top button helps avoid scrolling, ensuring getting to the navigation bar with a click.
Note: A (floating) back-to-top button can significantly improve your website’s UX.
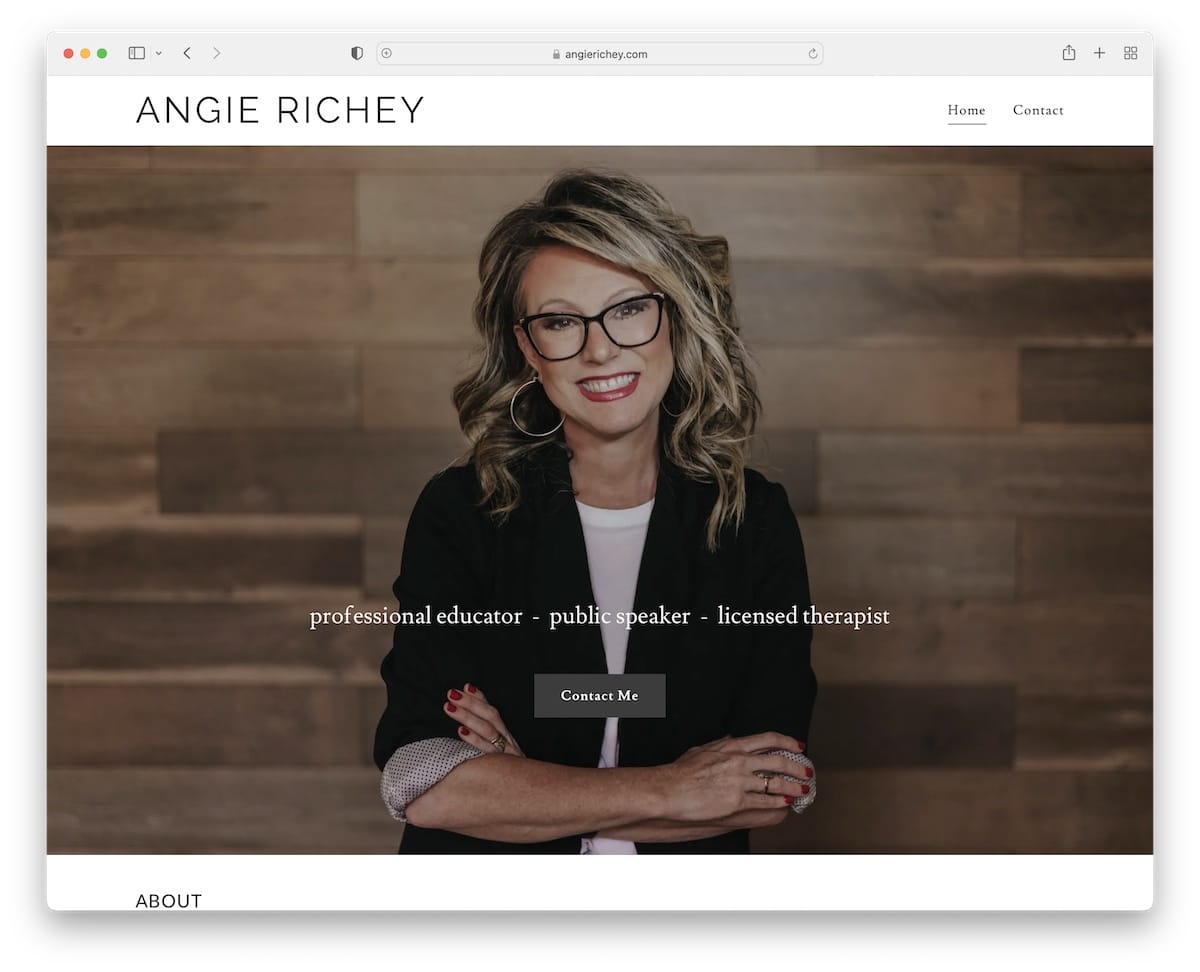
20. Angie Richey
Built with: GoDaddy Builder

Angie Richey is a two-page therapist website with a more basic appearance enriched with parallax scrolling.
Besides the home page that acts as a service and about me page, Angie rocks a contact page with a form that has a checkbox for the newsletter subscription.
Note: Instead of using a popup or a separate newsletter form, you can expand your contact form with an extra sign-up checkbox.
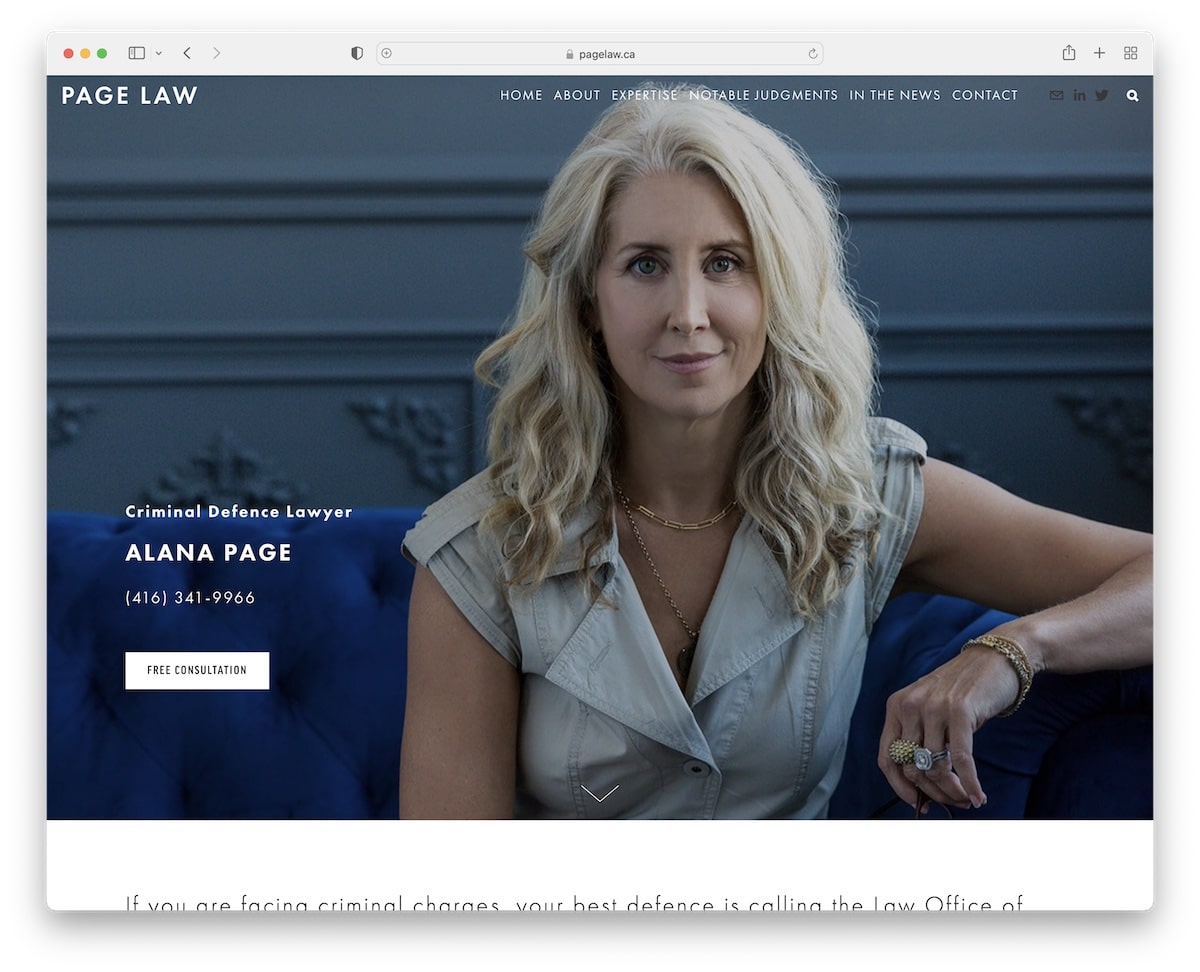
21. Page Law
Built with: Squarespace

The parallax hero image creates an even stronger impression with a transparent header. Besides the navigation bar are social and email icons and a magnifying glass that opens a search bar with live results on a new page.
There’s one CTA above the fold and one in the footer, taking you to the contact page with Google Maps integration. The latter showcases the exact office location for easier finding.
Note: Integrating Google Maps into your site is one of the best ways to display your business’s location.
Was this article helpful?
YesNo



