20 Best HTML Footer Templates In 2024

Welcome to our in-depth guide on the best HTML footer templates!
A footer isn’t just about ending your webpage; it’s about leaving a lasting impression.
In this article, we’ve curated a list of top-notch HTML footer templates that are visually appealing and highly functional.
From sleek and simple designs to more complex and feature-rich options, our selection caters to various styles and needs. On top of that, each template is also fully customizable to make it fit your needs exclusively.
You’ll find templates perfect for blogs, corporate websites, eCommerce platforms, and more.
Each template has unique features, like social media integration, contact information sections, and creative copyright notices, designed to enhance your website’s functionality and looks.
In short, you’ll indeed find the best-fitting one – likely before you even scroll to the bottom of this article.
This post covers:
Now, let’s dive into the heart of our guide: The best HTML footer templates out there.
These carefully selected tools are crafted to add beauty and practicality to your website’s bottom line.
Note: You may also be interested in checking these epic website footer examples.

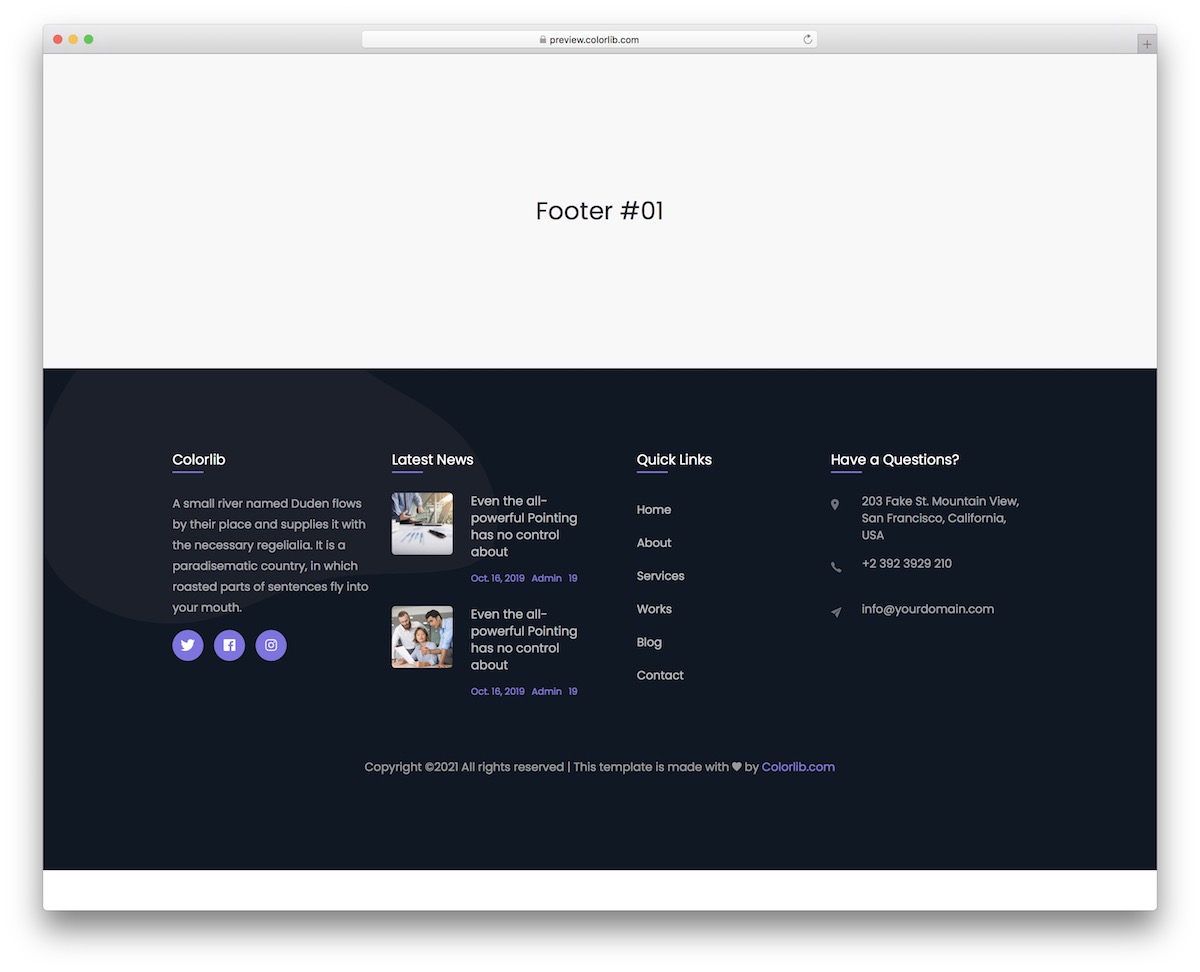
Elevate your site with this modern, responsive footer featuring a captivating dark and purple design. The contrasting dark section makes it pop nicely, which is great if you want it to stand out more.
It’s perfect for any device because of its responsiveness and comes with handy social media buttons for easy integration. There’s also a CTA, which you can use for contact or something else.
The template also has multiple columns for adding links, a company logo/info, copyright, and more.
More info / Download

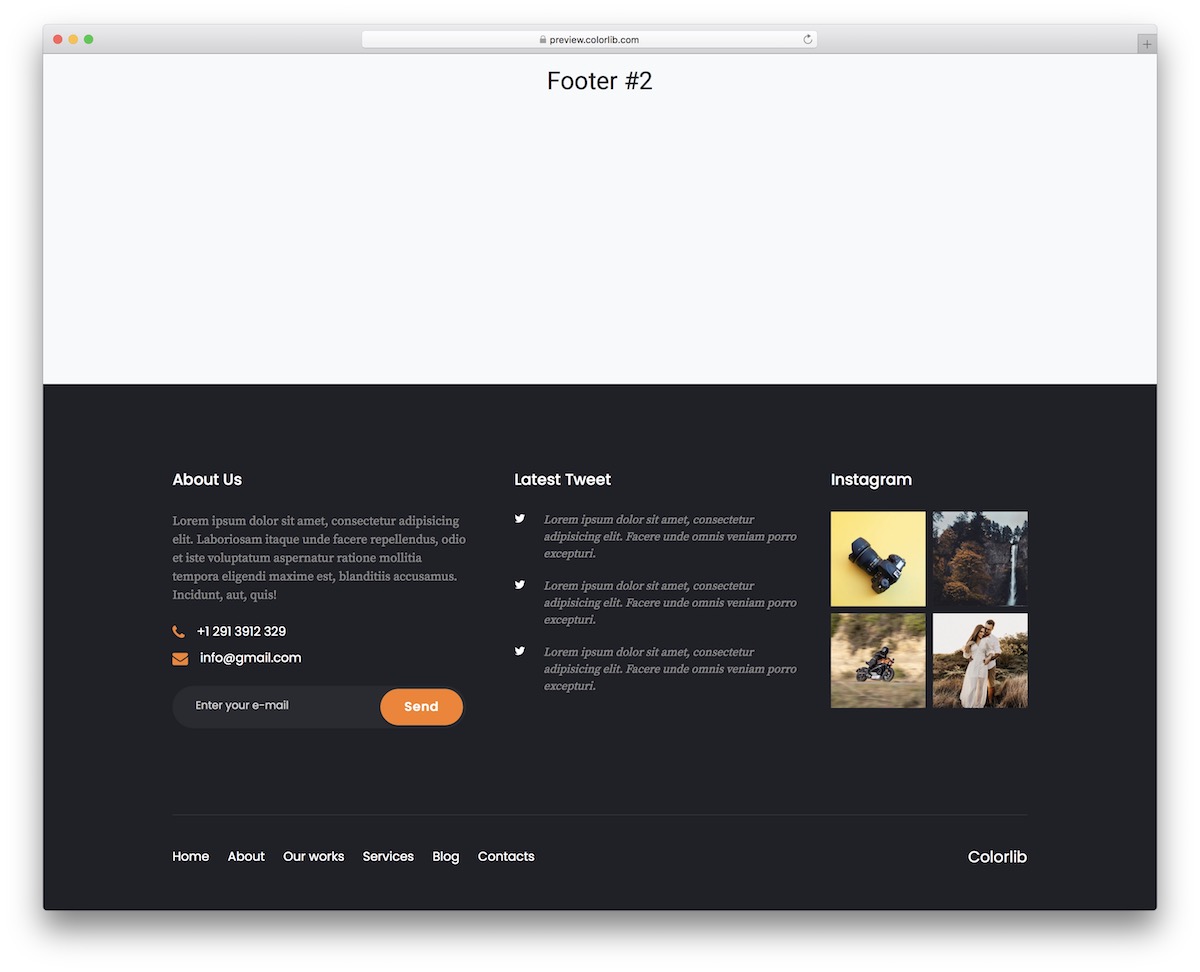
Bootstrap Footer V02 is ideal for websites needing Twitter and Instagram feeds in the footer. (Note that you’ll need to sort out the back end to make the social feeds work.)
This versatile template includes widgets for contact info, about us (see these amazing about me page examples), and a newsletter subscription, complemented by a handy navigation menu at the bottom.
You can also make contact info (telephone number and email address) clickable, so clients can reach out even easier.
More info / Download

Embrace minimalism with this clean and adaptable footer template.
It seamlessly conforms to various site themes and branding guidelines, offering a simplistic yet effective design.
What we wanted to achieve with this one is to create a template that you can almost use as-is, at least from the design perspective.
Use your logo, link menu and social media and alter the copyright text – and that’s it!
More info / Download

This dark-themed footer is perfect for modern websites that aim to make the bottom of the site design grab attention. Thanks, black background!
It’s split into four columns, where you can add a business logo, a short about us, and practical links.
Below, it includes social media links and essential policy links, all built using the latest Bootstrap technology.
And if you want to adjust it – GO FOR IT!
More info / Download

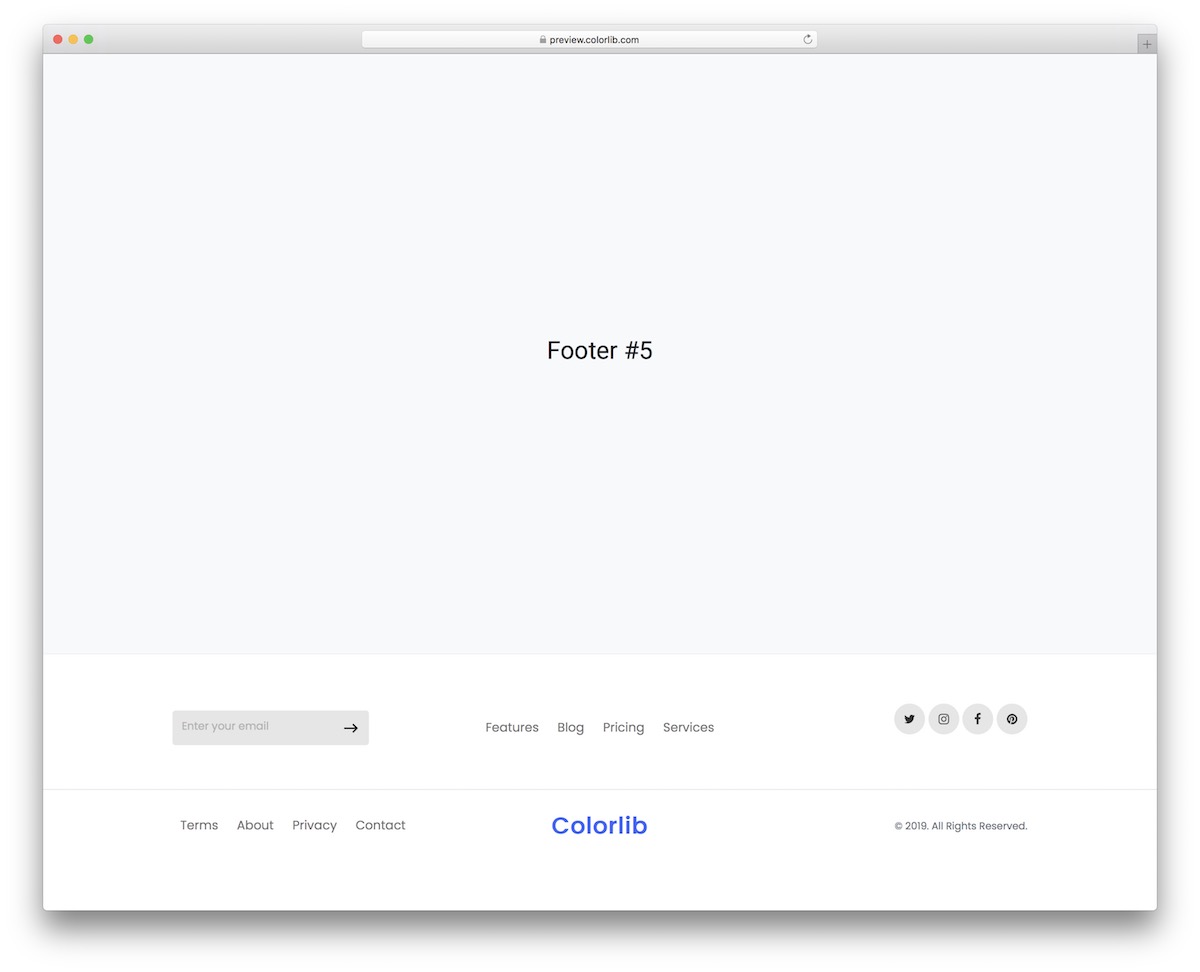
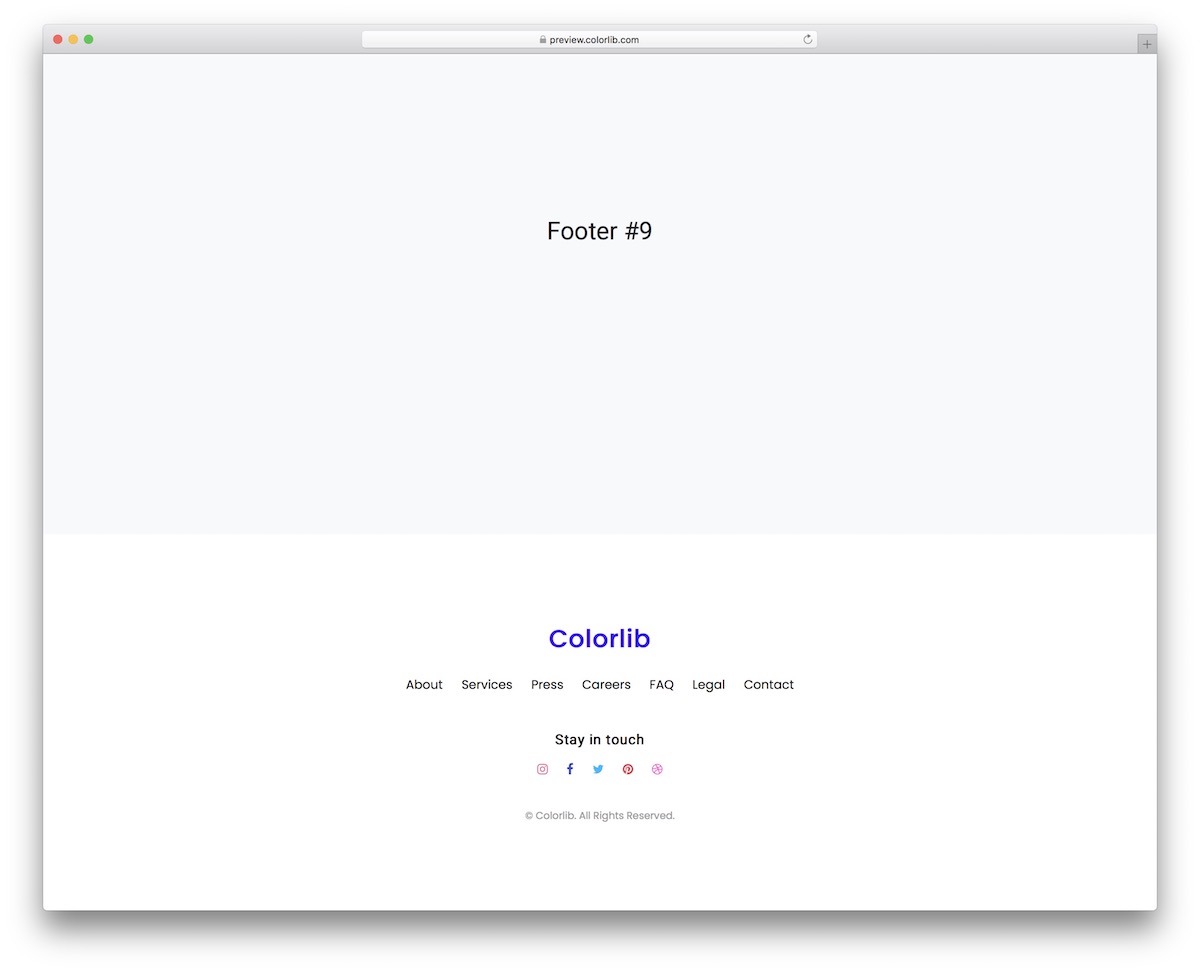
A light and clean HTML footer template that effortlessly fits any website style where simplicity is essential.
It features a logo, copyright section, additional links, and a navigation and email opt-in area.
What’s also cool about this one is that it’s pretty compact, a perfect match for those who don’t want their website footer to take up a lot of space.
More info / Download

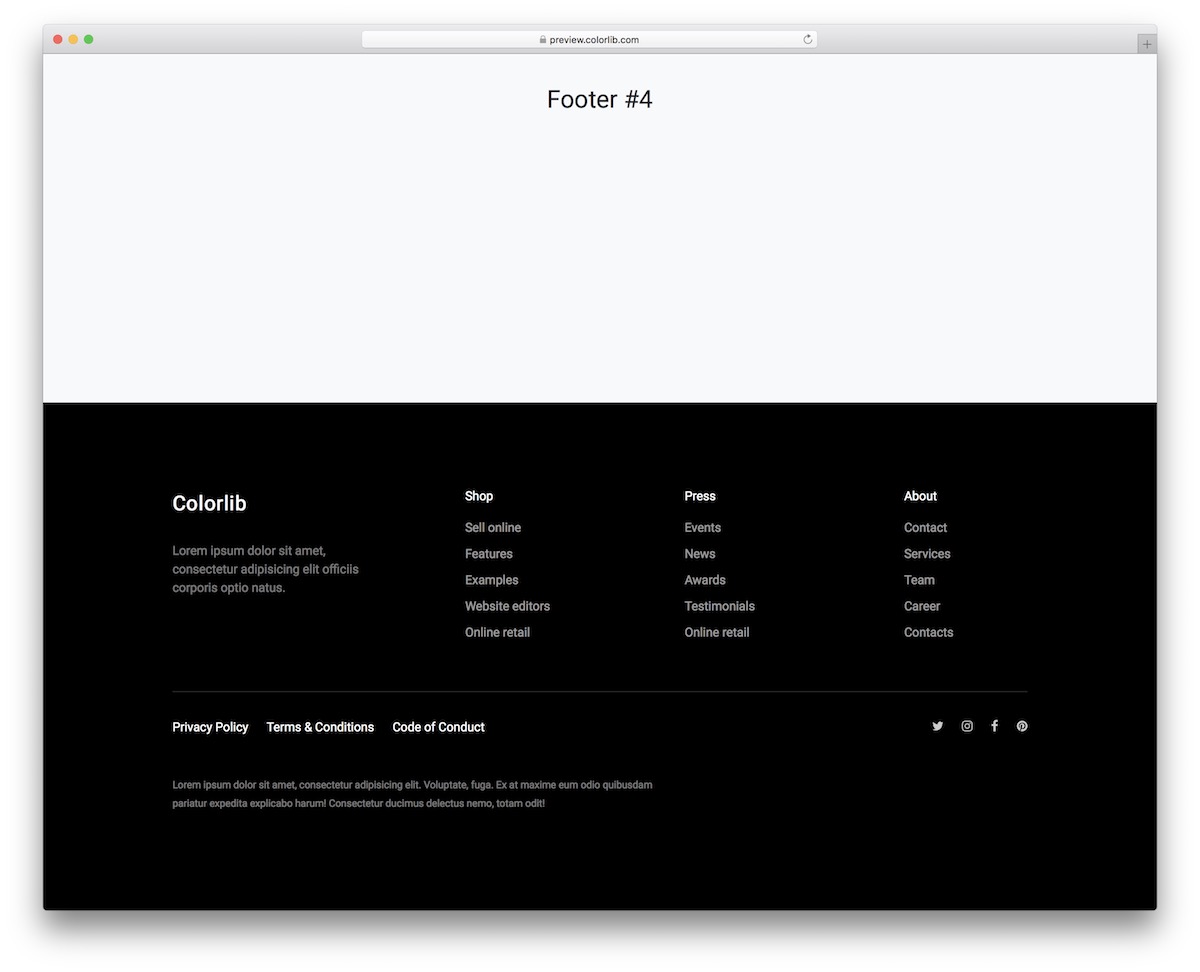
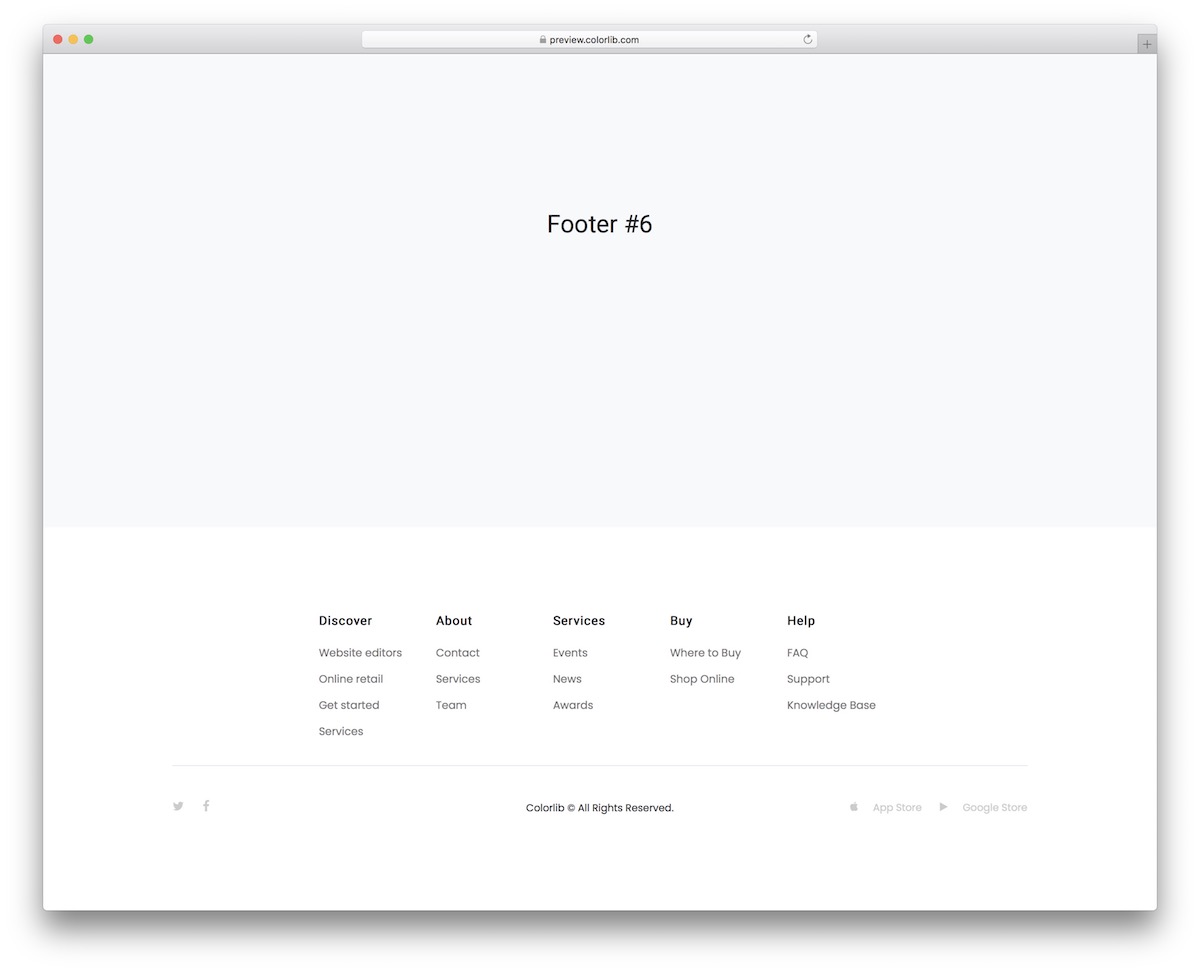
A minimalist’s dream, this footer template offers multiple columns in the upper part for efficient navigation.
It also includes social icons and App Store and Google Store buttons in the bottom part, enhancing your site’s functionality and user experience.
You can effortlessly use this one for your online presence, regardless of the niche and industry, thanks to its simplicity.
More info / Download

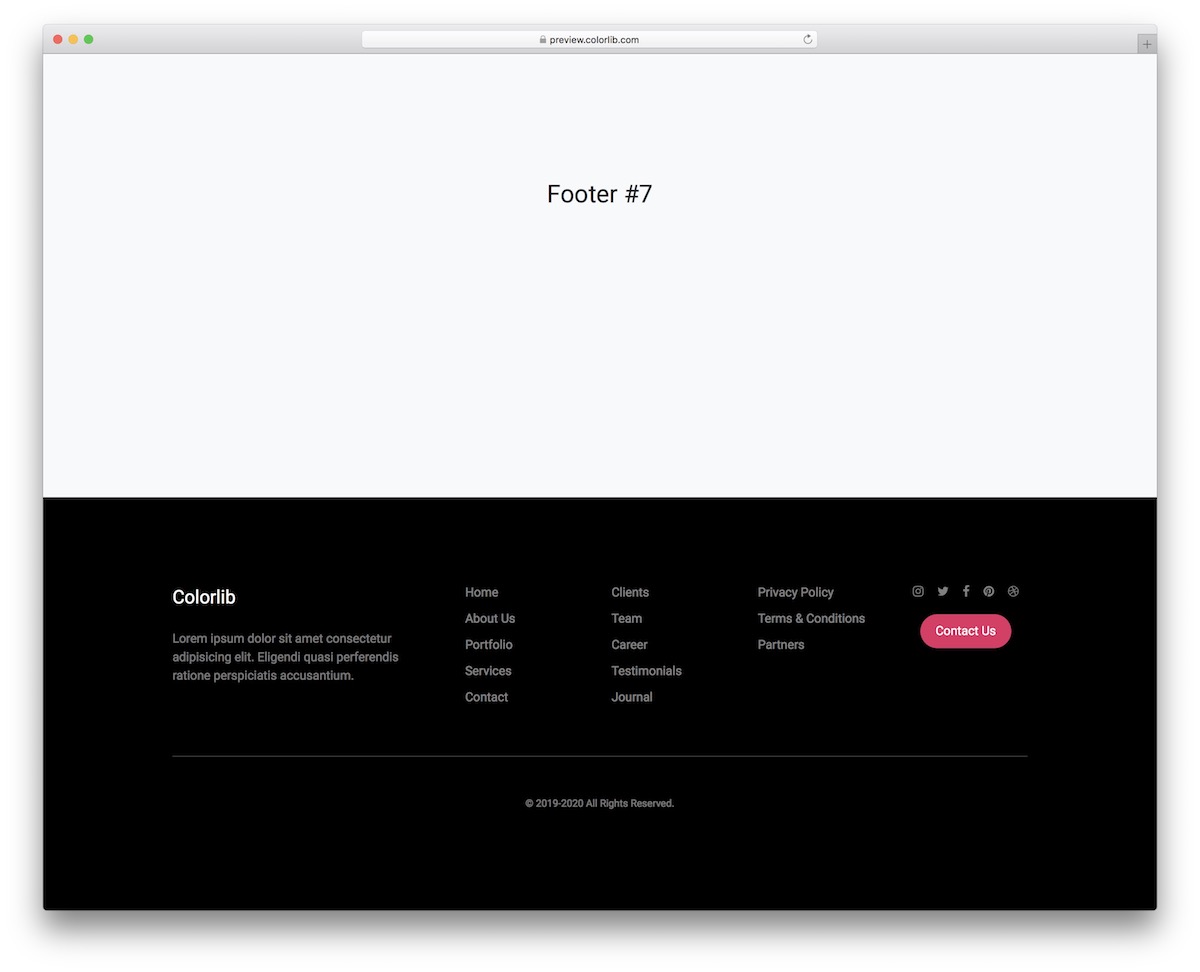
A dark, sleek HTML footer template that easily blends into various website designs. Its mobile-friendly structure ensures excellent performance across all devices.
With the multi-column structure, you can keep your site’s footer area organized and practical, with a short about section, links, social icons, and a CTA.
More info / Download

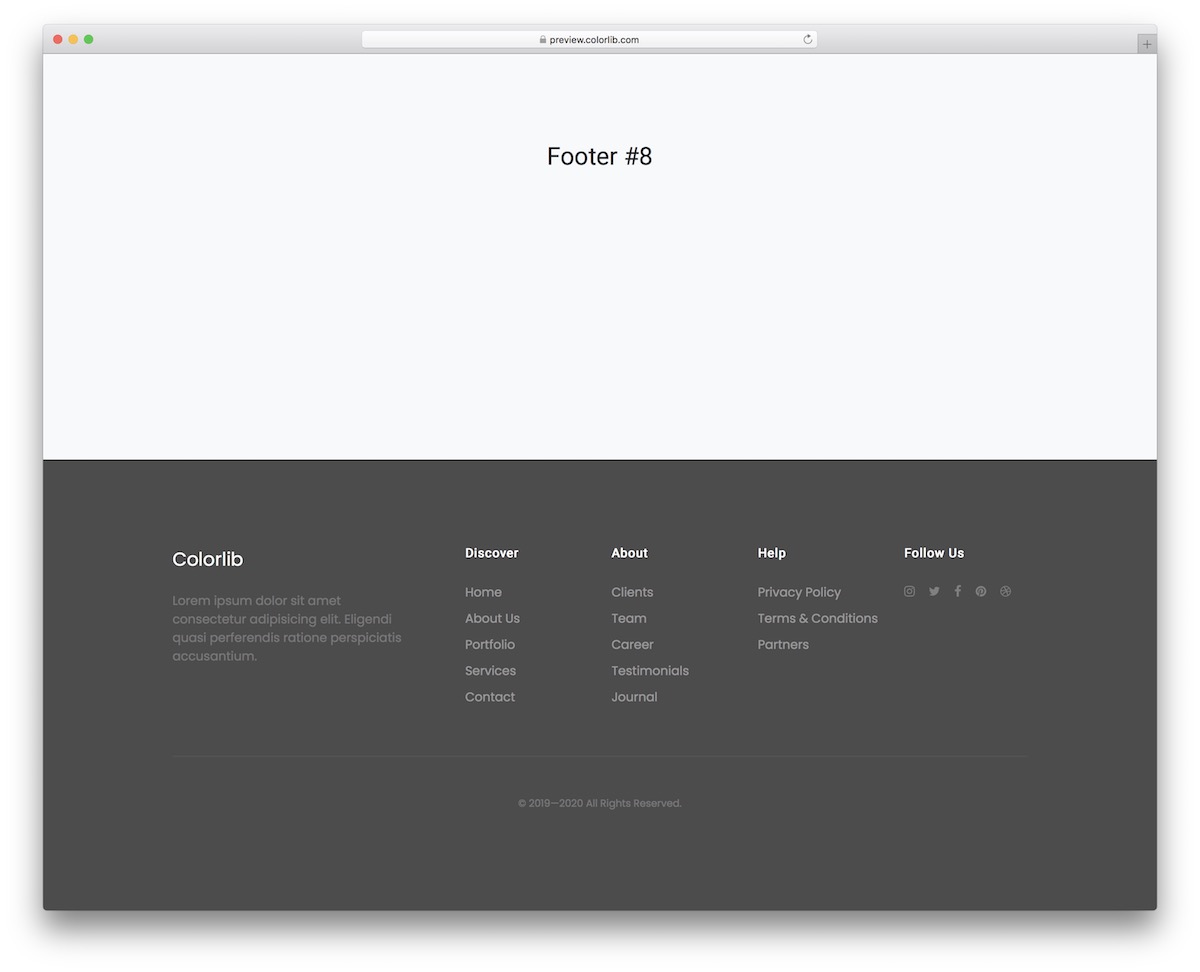
Can’t decide between light or dark footer style? That’s OK
This gray footer template offers a flexible and minimal design, easily adaptable to your website’s style.
Save time and energy with a predefined design and put the focus and effort on building your business instead.
More info / Download

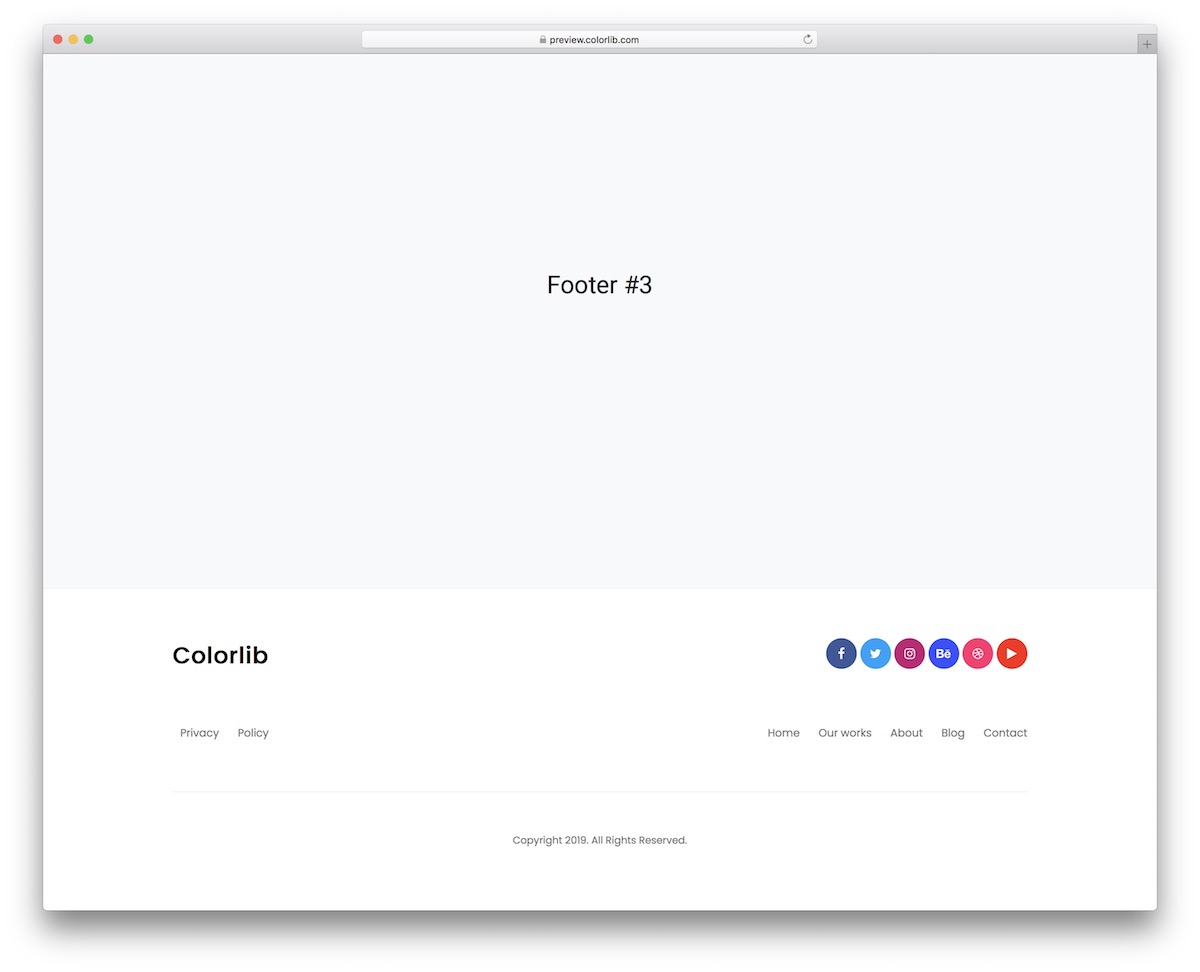
This minimal and contemporary option integrates seamlessly for those seeking a subtle footer presence.
It features essential links and social media icons without overwhelming the design.
Pro tip: If you’re still unsure about the footer design, stick to simplicity and enjoy a fantastic outcome.
More info / Download

Incorporate an email newsletter subscription effortlessly in the footer section with this template.
It also offers three customizable columns and a section above the subscription form where you can add persuasive call-to-action for new subscribers.
Finally, the rounded edges of the newsletter create a very modern, mobile-like atmosphere.
More info / Download

A comprehensive HTML footer with a dynamic, responsive layout. It’s customizable to fit your needs, featuring multiple sections for social media, news, business details, and quick links.
While you will likely need to adjust the coloring to match your branding regulations, you can easily stick with the out-of-the-box variation design-wise and decorate your site with something special.
More info / Download

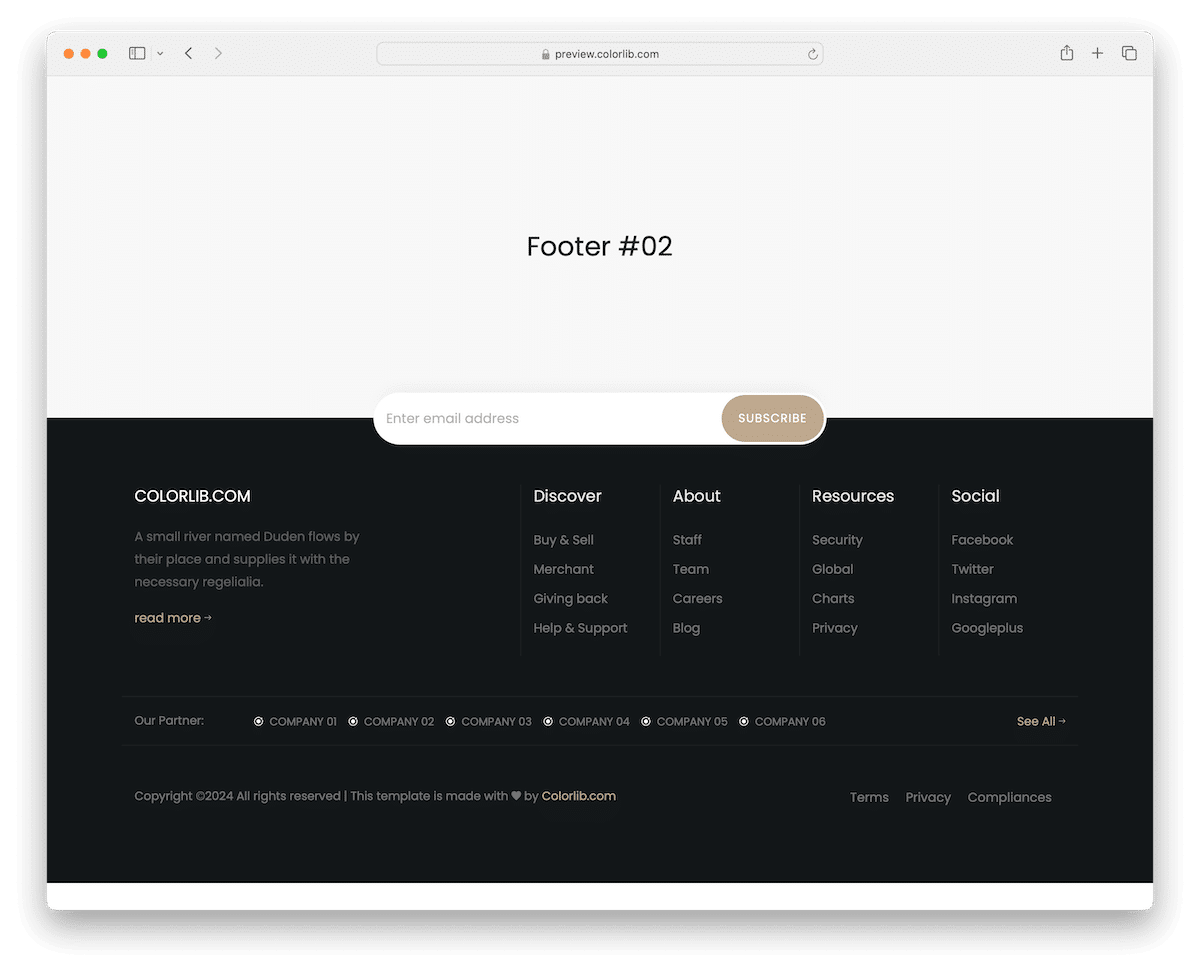
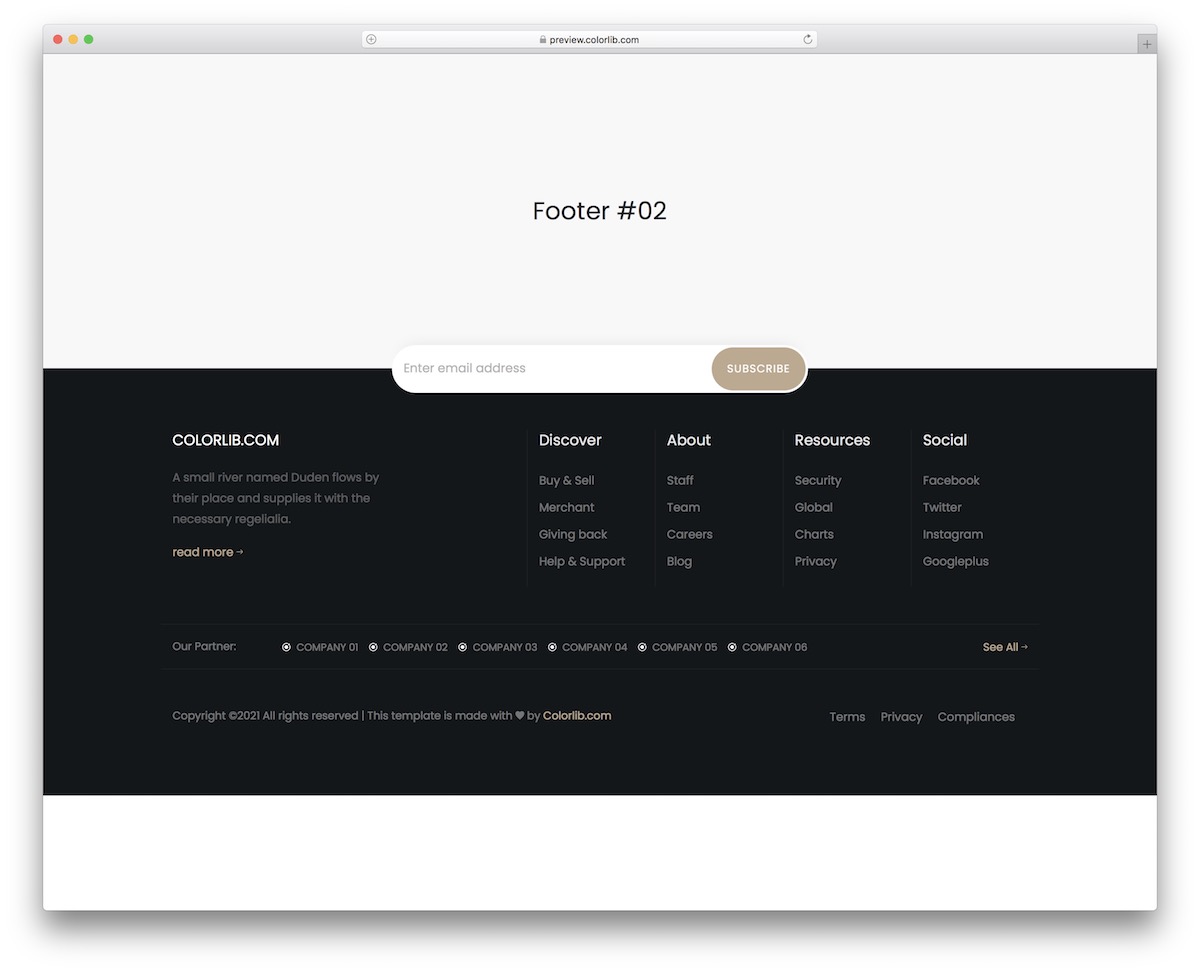
A sophisticated dark-themed footer with a clean and readable appearance, neatly accompanied by gold detailing.
It includes a newsletter subscription area on the border that separates the footer and the website’s base, making it stand out more.
Furthermore, you’ll also find navigational links, social links, a partners section, and other essentials for your convenience.
More info / Download

A fluid HTML footer template with a subtle feminine touch, suitable for eCommerce and various other websites. It’ll do the trick even for a simple lifestyle blog.
It includes social media buttons and a subscription widget, among other customizable features. Hit the download button, modify it according to your needs, and enjoy the extra time you saved.
Hey, why work from scratch if you have all these top-notch templates at your disposal?
More info / Download

A multi-purpose footer that you can use in its default form or customize further.
It’s adaptable to various site styles and includes sections for about, tags, categories, tags, a subscription form and social media integration.
There is also the bottom bar for copyright text and essential links, such as Terms, Privacy, etc.
More info / Download

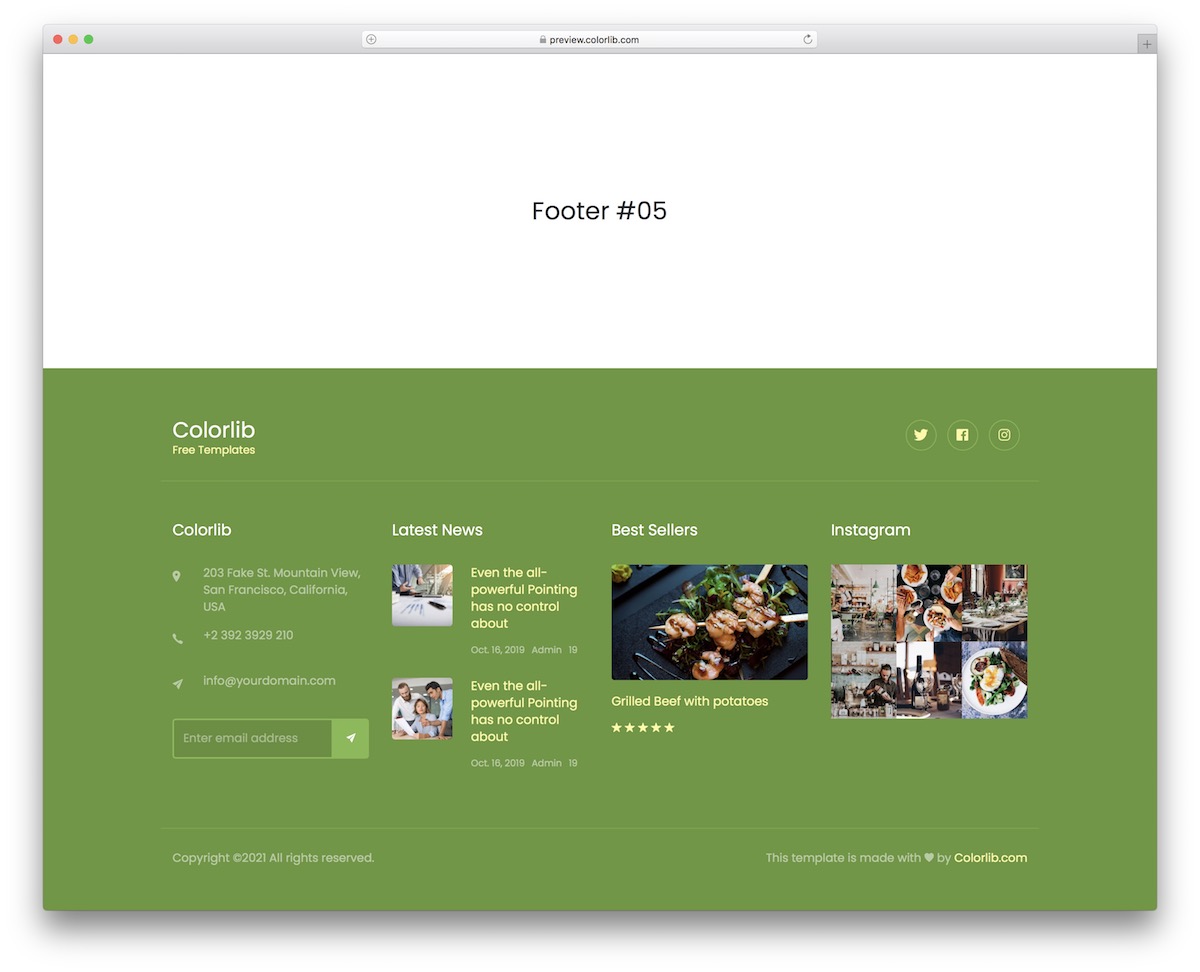
While this HTML footer template aims at restaurants and food businesses and blogs, you don’t have to feel limited. In other words, go against the grain with it and use it for something else!
Its four-column structure allows for a detailed display of company info, news, Instagram feeds, and more. You can also push “Bestsellers,” capture visitors’ emails through a subscription form, and more.
Remember, if you dig the look but the green footer background doesn’t suit you – change it.
More info / Download

A trendy and functional dark footer for lighter websites. (Or darker?) It includes a newsletter form with a large opt-in bar, so it’s impossible to miss it.
In addition to that, this HTML footer template boasts a fluid structure and easy customization so that you can make it yours in little to no time.
More info / Download

Simple, sleek, and responsive, this dark footer features a customizable website name, navigation, and vibrant social media icons, requiring minimal adjustments for a stunning look.
With the uncluttered design approach, you don’t have to spend much time figuring out how to alter it to blend in with your website aesthetics. It’ll probably work by default – just saying.
More info / Download

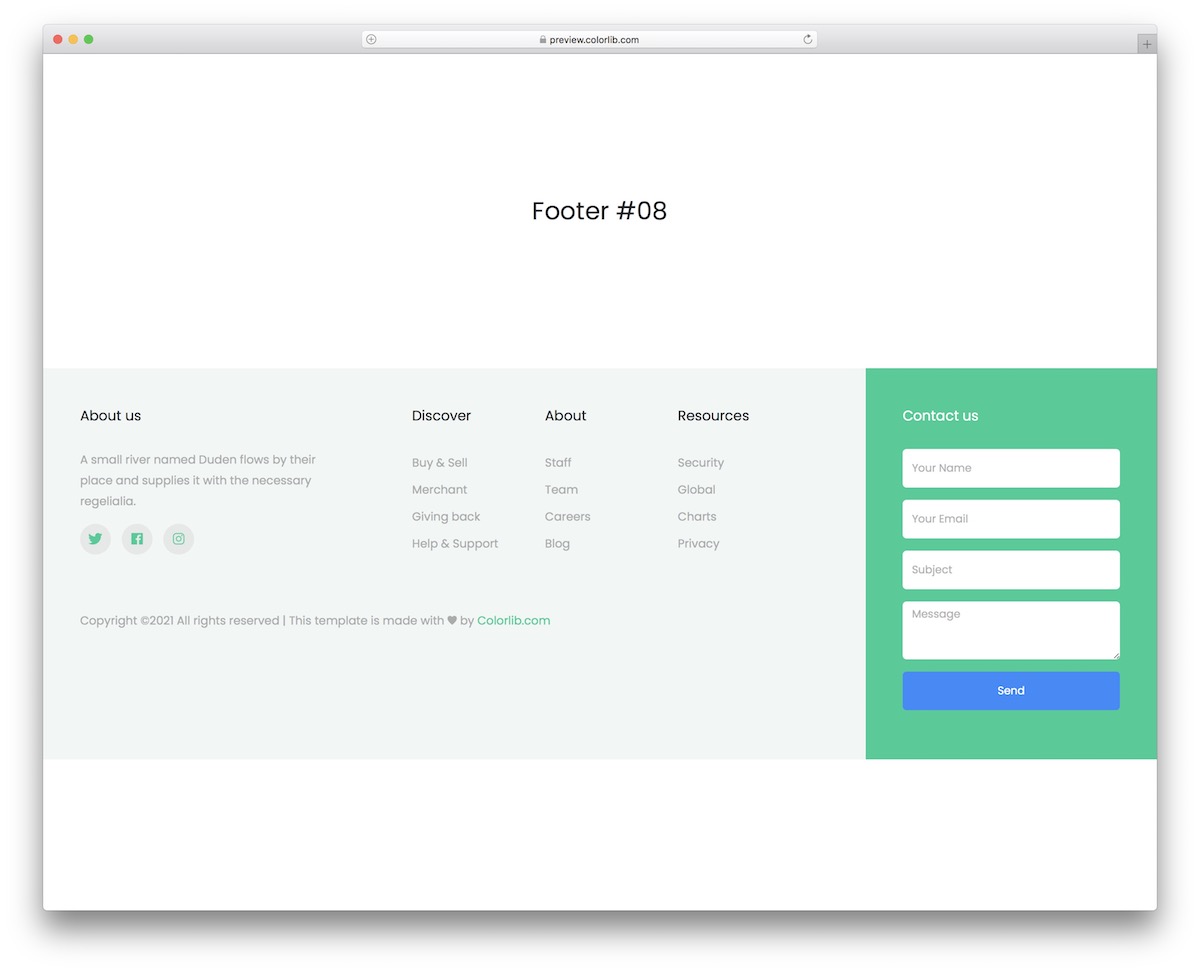
Ideal for incorporating a contact form, this footer template is easy to modify and refine to fit your style perfectly. (You may also be interested in checking these free contact form templates.)
It also guarantees mobile friendliness because it uses only the latest technologies, so there’s very little work required on your end.
More info / Download

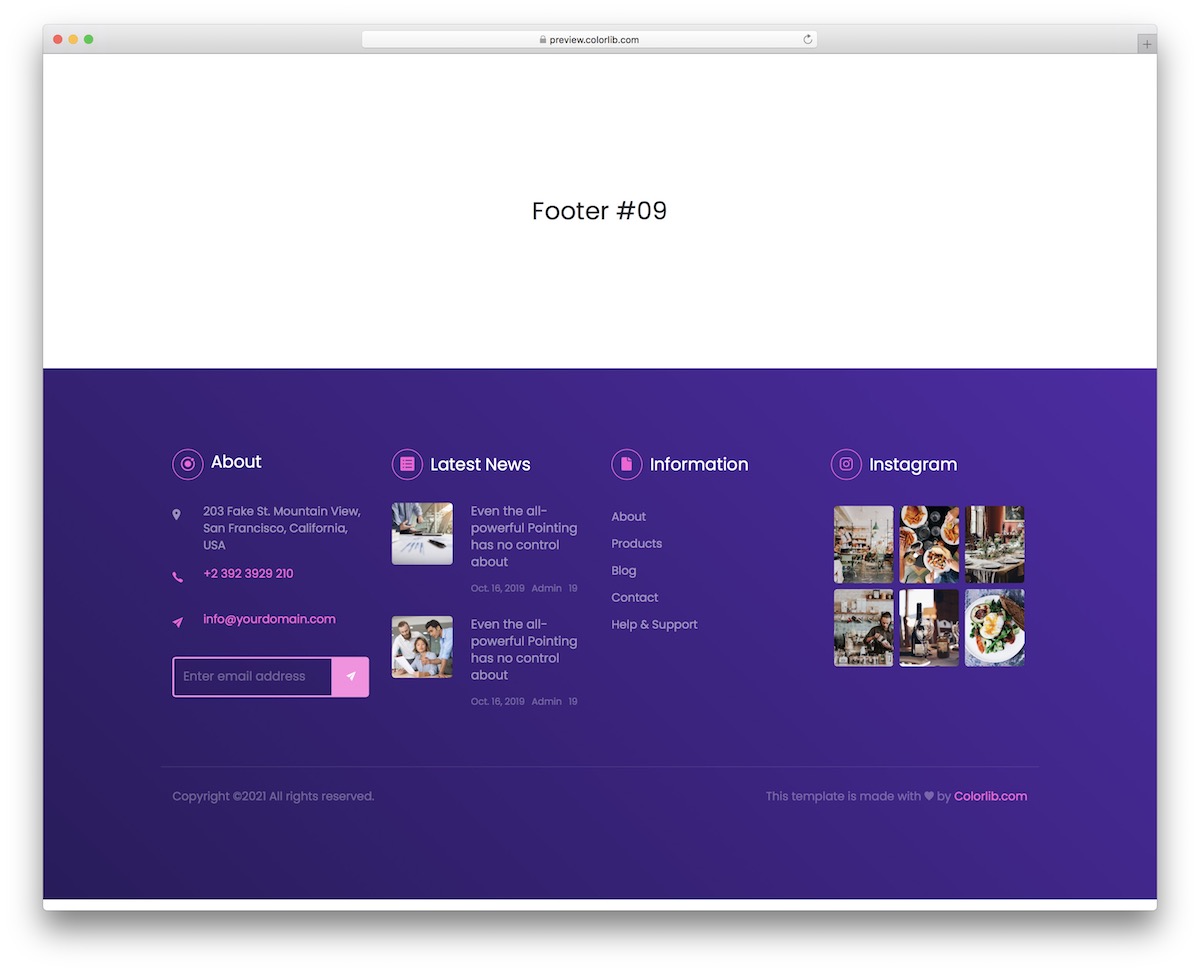
Stand out with this colorful purple footer. Let’s face it: not everyone prefers to follow the boring dark or light footer design.
The HTML footer template is flexible and user-friendly and includes four main columns for About, Latest News, Links and Instagram Feed. (But you don’t have to stick to the default configurations to a T.)
On top of that, you can also make clickable telephone and email links and activate the subscription form.
More info / Download

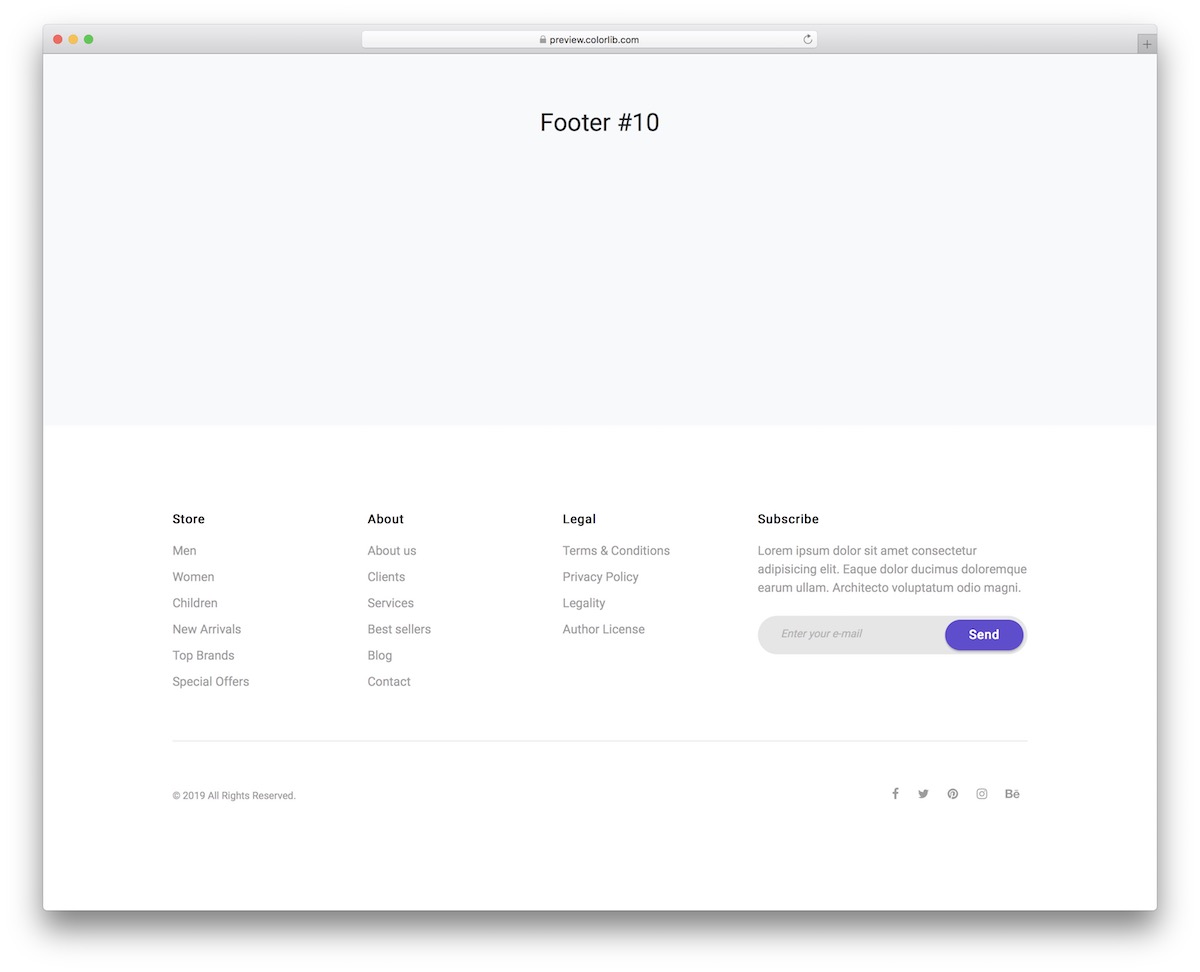
A modern footer template offering company details and three link columns. As the example shows, you can use the latter for About, Company and Resources, but you are also free to switch things up a little bit.
The upper part of the footer is dedicated to contacts (telephone number and email address) and business location.
The subscription form is also worth mentioning, which takes a pretty signification portion of the space and social icons, located in the bottom right corner.
More info / Download
Creating a website footer using an HTML template is straightforward, even for beginners.
Here’s a beginner-friendly guide in seven simple steps to help you get started:
An HTML footer typically includes contact information, copyright notices, links to important pages like privacy policy or terms of service, social media icons, and sometimes a brief about section or newsletter signup form.
To make a footer responsive, use CSS media queries to adjust the layout based on different screen sizes. Employ flexible grid layouts and flexible images. Frameworks like Bootstrap can also be used for easier responsive design.
While not mandatory, it’s highly recommended. Footers provide a consistent place for important information and links, enhancing user navigation and experience.
Focus on clean, organized design to make a footer visually appealing. Use appropriate colors and fonts that align with your overall website design. Adding elements like icons, a small logo, or even subtle animations can also enhance visual appeal.
Regular updates are not always necessary, but it’s important to keep the information in the footer current. This includes updating copyright dates, ensuring links are working and relevant, and modifying contact information or social media links as needed.
Was this article helpful?
YesNo


