16 User Experience Feedback Questions to Ask Website Visitors

Are you looking for some user experience feedback questions to ask your visitors?
By asking user experience feedback questions, you can better understand your users’ needs and expectations, identify areas that need improvement, and measure overall customer satisfaction. This can help you gain a competitive advantage over other websites.
In this article, we will share some of the best user experience feedback questions to ask website visitors and show you how to survey users in WordPress.
Why Ask User Experience Feedback Questions in WordPress?
If you have a WordPress website, then asking users for feedback will help you gather insights into their needs, preferences, and dislikes. This is essential for improving your website’s design, content, and functionality to align with user expectations.
Feedback can even reveal website areas that can be optimized to increase conversions, like improving the checkout process. You can then implement these suggestions to generate more leads and make more sales.

Additionally, asking for user experience feedback can also boost user engagement by showing visitors that their feedback is valued and you are actively working to improve your content.
Having said that, let’s take a look at some of the best user experience feedback questions to ask your website visitors.
User Experience Feedback Questions to Ask Website Visitors
Here are some general questions that you can ask your visitors to learn more about the UX of your website.
1. How would you rate the overall usability of our website?
If you have a WordPress blog, then asking users to rate the overall usability of your website can help you quickly and easily see if your website is doing well or if it has areas that need improvement.
It can also help you track your website’s progress over time as you make changes to improve the overall user experience.
Once you ask this question, you can also add a follow-up question that asks for the user’s reason for the rating that they gave. This will help identify patterns in usability issues and make it easy to troubleshoot those problems.
2. How would you rate the overall speed and responsiveness of our website?
A website’s speed is one of its most important factors because fast-loading page times can improve the user experience, increase pageviews, and boost your WordPress SEO.
You can gauge user satisfaction and engagement by asking users to rate your website speed. For example, if your visitors are giving you low ratings, then it means that your loading times are too long, and people are leaving your site frustrated.
If this is the case, then you can use different tips to speed up your WordPress site and improve the user experience.
3. What suggestions do you have for improving our website?
By asking users to provide suggestions for improving your website, you can identify usability issues that may have been overlooked by your developers.
For example, a call to action (CTA) on your website may not work, which has caused a lot of users to leave your site frustrated.

We recommend asking this question in a feedback form after users have provided a rating for the overall website usability. This question can help you find out about this issue and also show users that you care about their opinions and experiences.
4. What is your first impression of our website’s homepage?
The homepage is the introduction to your website and is usually the first page that visitors interact with. This page should create positive emotions in users and encourage them to explore your site.
By asking users about their first impression of your website’s homepage, you can assess if the page is effectively communicating your website’s purpose. It can help gain insights into the user’s impression of your branding and overall homepage look.
If you need to make improvements, then you can check out our guide on how to create a custom home page in WordPress.
5. What did you dislike most about our website?
Asking users what they dislike about your website can uncover specific issues that are causing frustration and dissatisfaction among your visitors and customers.
For example, you might discover that users are annoyed by the number of ads on your site or intrusive popups.
Once you have identified these issues, you can fix them to prevent users from abandoning your website. This can lead to better user loyalty, improve the user experience, and even help increase conversions.
6. What changes can we make to our website design?
By asking for user suggestions, you can gain more ideas for design elements and aesthetics that were overlooked when you were creating your pages.
Visitors can also provide suggestions that will ultimately help improve the user experience. For example, some people may find it difficult to use your navigation menu. This can give you the idea to make your navigation menu more visible and easier to navigate.

Additionally, this user feedback can help you stay up-to-date with the current website design trends and update your pages to match them.
User Experience Feedback Questions to Ask WooCommerce Store Customers
If you have a WooCommerce store, then asking these questions can help improve the user experience in your online store.
1. How was your shopping experience today?
Asking users this question immediately after purchasing can help you gather feedback about the customer’s experience.
It will also help you better understand the overall customer journey, from browsing through your products to completing checkout. This question will reveal patterns, trends, and any errors that are repeatedly being faced by your customers that need to be fixed or improved.
2. What can we do to make our product(s) better?
Asking users for suggestions to improve your products allows you to gain insights into your customers’ unmet needs. This lets you understand the type of solutions that your users are looking for and potentially come up with new features for your products.
This can help you gain a competitive advantage over other online stores by letting you tailor your products to meet users’ needs and expectations.
3. Did you find the information you were looking for on our product page?
This question improves the user experience by helping you identify information gaps. It determines whether your product page effectively communicates the necessary information to help users make informed decisions.
This allows you to understand the type of information that the users want to see for a product and change your pages accordingly.

For more details, see our guide on how to customize your WooCommerce product pages.
4. Were you looking for anything today that you couldn’t find?
Asking visitors if they were looking for something they couldn’t find allows you to broaden your store’s scope by taking user ideas into account and adding those products to your inventory.
For example, if you sell clothes online, and users on your website answered that they wanted to find matching accessories with their clothing items, then you could expand into jewelry as well.
5. Was there anything that made you cancel your order?
Customers cancel their orders for several reasons, like high shipping costs, delayed shipping, unexpected charges, or issues during the checkout process.
By asking this question, you can identify the main reason for users canceling their orders in your online store.
For example, if many customers are canceling their orders due to shipping delays, then you can improve the shipping process to reduce delays and improve customer satisfaction.
6. What is the one part of our checkout process that we should improve?
Your store’s checkout process should be seamless to provide a top-notch customer experience. By asking users this question, you can gain a variety of perspectives and identify common issues in the checkout section.
For example, if your checkout is too long and complicated, then you might switch to an express checkout.

Alternatively, see the tips in our guide on how to customize the WooCommerce checkout page.
7. What was your main concern or fear before purchasing this product?
By asking users this question, you can find out the potential barriers to purchase and take steps to address those issues on your site.
For instance, you can improve your product messaging and positioning to encourage more users to complete their purchases.
It is also a good idea to create a personalized user experience by setting up personalized recommendations, addressing customer concerns proactively, and offering customer support to boost engagement and satisfaction.
User Experience Feedback Questions to Ask Website Visitors on Mobile
The majority of your users will access your website using mobile devices. These are the user experience feedback questions you can ask visitors to improve your website on mobile.
1. Was our website easy to navigate on mobile?
Over 55% of your website traffic will come from mobile devices. However, your website will look different on mobile due to a smaller screen size and a touch-based interface.

Asking users how easy it is to navigate your site on a mobile device can help identify any design issues that are causing people to leave your site unsatisfied. For instance, you may need to use a responsive WordPress theme and other responsive design elements.
This will help you optimize your site for mobile navigation and can ultimately lead to more conversions.
2. Were any parts of the page not visible or hard to see?
A mobile device’s small screen size can limit the amount of information displayed on a page and make your site look crowded.
By asking users this question, you can identify areas that need to be optimized for mobile viewing. You can also check this information yourself by following our guide on how to view the mobile version of WordPress sites from desktop.
3. Did you find the website’s blog posts easy to read on your mobile device?
Blog posts can look different on mobile devices because the text is smaller and the images are more compressed, giving the page a cramped look.
By asking users if they could easily read your posts on mobile devices, you can identify parts of your content that may be difficult to read.
You can then change the font size, break up paragraphs, and use an uncluttered layout to make your blog posts more readable. For more details, just see our guide on how to improve readability in WordPress.
How to Add a User Experience Feedback Prompt in WordPress
You can easily add a quick user experience survey on your WordPress website with UserFeedback. It is the best WordPress feedback plugin on the market that comes with 25+ premade survey templates and lets you ask unlimited questions.
Plus, the plugin offers different types of questions that you can ask, including multiple-choice questions, an NPS survey, a quick rating question, radio buttons, email captures, or an open-ended question for feedback.
First, you need to install and activate the UserFeedback plugin. For detailed instructions, see our beginner’s guide on how to install a WordPress plugin.
Note: UserFeeback also has a free plan. However, we will be using the premium plan to unlock more features.
Upon activation, visit the UserFeedback » Surveys page from the WordPress admin sidebar and click the ‘Create New’ button.

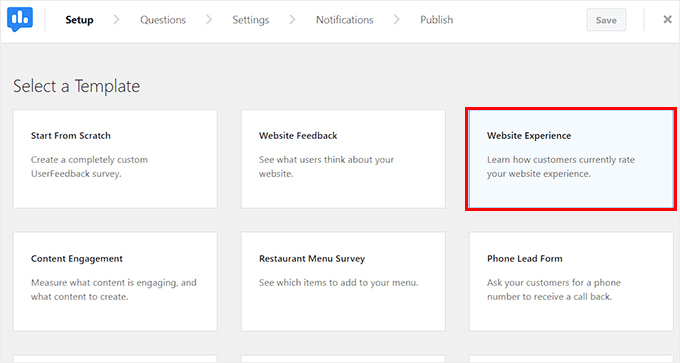
This will direct you to the ‘Select a Template’ page, where you can choose any of the premade templates.
Since you want to ask for user experience feedback, you can select the ‘Website Experience’ template.

This will take you to another screen where you can start creating a user experience feedback survey.
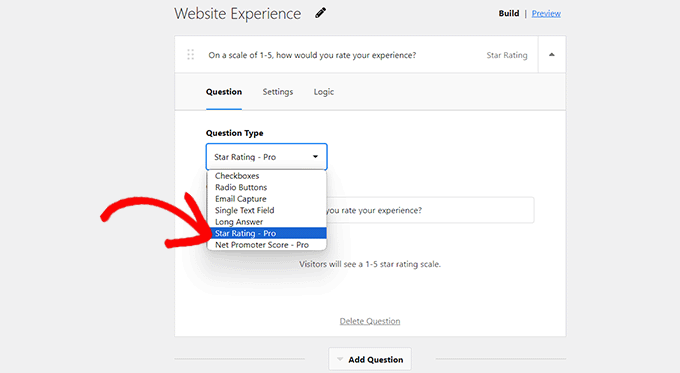
By default, the website experience template asks users to rate their experience on your website. If you want, you can change the question from the text field and then choose a question type from the dropdown menu.
You can add checkboxes, radio buttons, star ratings, text fields, and more.
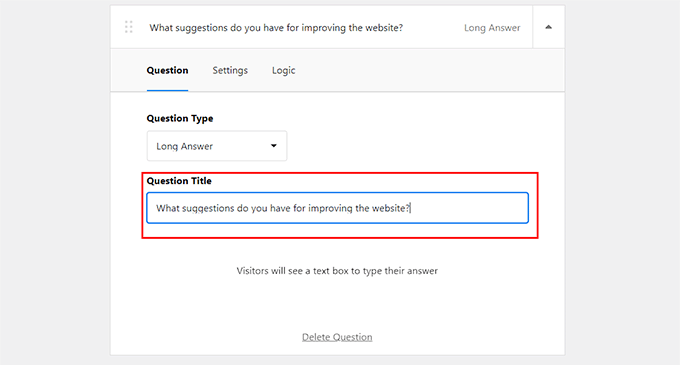
Once you do that, click the ‘Add Question’ button to add another question to the user experience feedback survey.

This will expand another prompt on the screen where you can add another question.
For example, if you asked users to rate the website user experience in the first question, then you can ask users about everything they think needs to be improved on your site.
After that, you can select ‘Long Answer’ as the question type so that users can answer without any word count restrictions.

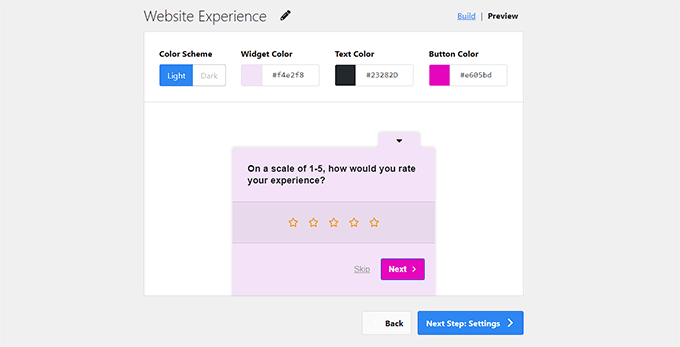
You can then switch to the ‘Preview’ link at the top to customize your user experience feedback prompt.
Here, you can change the color scheme, button color, widget color, and text color for the prompt. Once you do that, just click the ‘Next Step: Settings’ button.

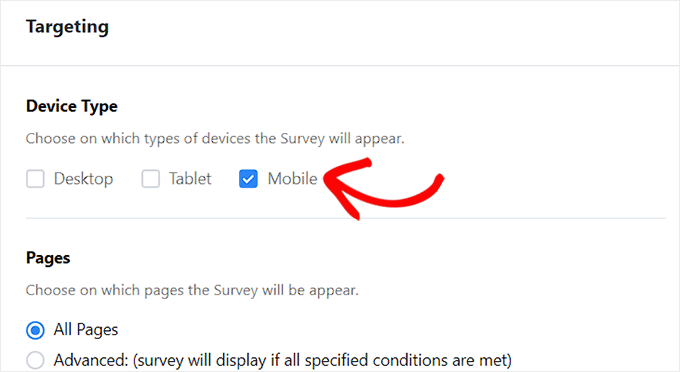
You will now be taken to the ‘Settings’ page, where you can start by scrolling down to the ‘Targeting’ section.
Here, you can choose the device type where the survey will be displayed. For example, if you created this survey to gather insights into your performance on mobile devices, then you can select the ‘Mobile’ option. The survey will then only be displayed to the visitors browsing your site on their mobile phones.
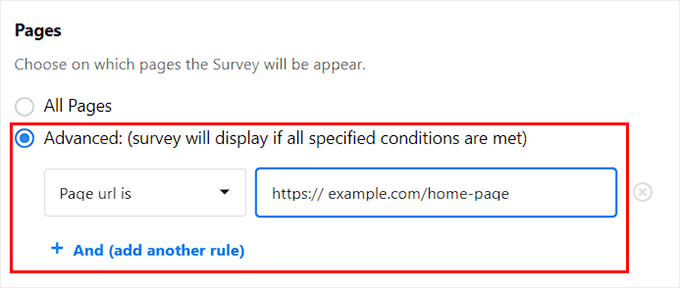
After that, you can select the ‘All Pages’ option if you want to display the survey on all the pages and posts on your website.

However, if you want to display the survey on a specific post or page, then you can select the ‘Advanced’ option.
Then, you can specify the conditions for the survey display from the dropdown menu.
For instance, if you want to display the survey on a single page, then you can select the ‘Page URL is’ option from the dropdown menu on the right and then add a page URL into the field on the left.

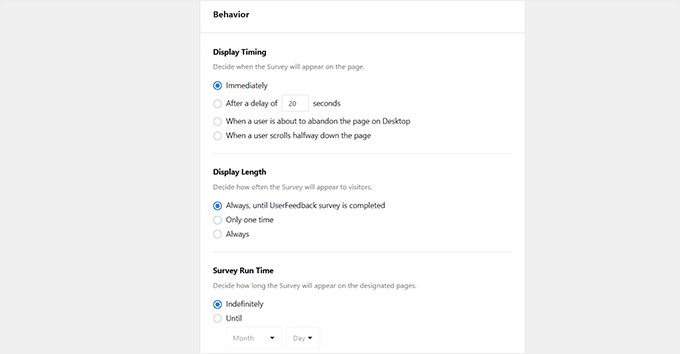
Next, scroll down to the ‘Behaviour’ section to configure the display timing of your user experience feedback survey.
Here, you can decide when the survey will appear on your page, how often it will be displayed, and how long it will run on your website.
Once you have done that, simply click the ‘Next Step: Notifications’ button.

On the new page, you must toggle on the ‘Send Email’ switch and then enter the email address where you want to receive notifications every time a website visitor completes your feedback survey.
After that, click the ‘Next Step: Publish’ button.

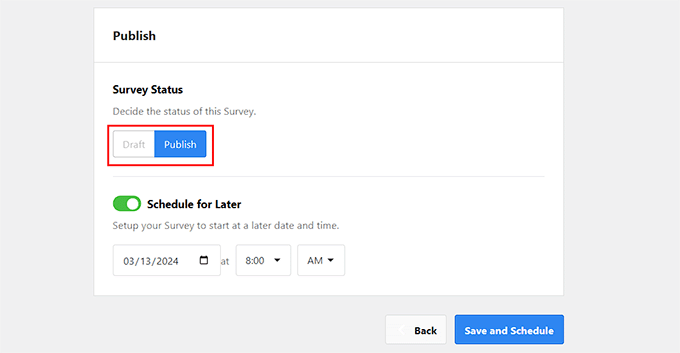
Now that you are on the ‘Publish’ page, simply toggle the ‘Survey Status’ switch to ‘Publish’ to activate your survey.
If you want to schedule your survey for a later date, then you can do that by toggling the ‘Schedule for Later’ switch and adding a specific date and time.

Finally, don’t forget to click the ‘Save and Publish’ or ‘Save and Schedule’ button to store your settings.
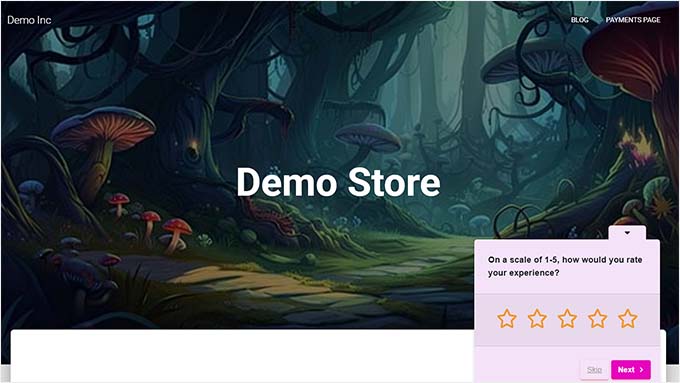
You can now visit your WordPress site to view the user experience feedback survey in action.

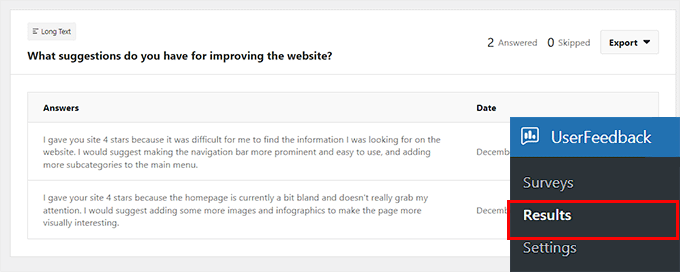
Once the survey is published, you can easily view its results by visiting the UserFeedback » Results page from the WordPress dashboard.
You will now be able to check the number of responses, impressions, and all the answers provided by your visitors. This can help you improve the overall user experience of your website.

Bonus: How to Do a UX Audit of Your WordPress Site
Apart from gathering feedback to improve the user experience, it is also important to do a UX audit of your website. This means testing your site to see if there are any usability issues that you can fix.
This is a crucial step to ensure that your site is efficient and provides a high-quality experience.
To do a UX audit, you should first be able to recognize your target audience and understand their needs and preferences. Then, you can move on to finding pages on your website with poor user experience.
To do this, you can use MonsterInsights, which is the best Google Analytics plugin on the market. It lets you see where your users are coming from and how they interact with your website. MonsterInsights also allows you to see pages on your site where you get conversions.

Upon installing and activating the MonsterInsights plugin, all you have to do is visit the Insights » Addons page from your WordPress admin sidebar to install and activate the ‘eCommerce’ addon.
After that, go to the Insights » Reports page and switch to the ‘eCommerce’ tab. You will now be able to overview your top-performing products and conversion sources. This will also help you identify the pages and products where you don’t get many conversions.

Additionally, your UX audit may involve optimizing your website’s speed and performance, making your navigation menu simpler, testing conversion elements, and more.
For detailed instructions, you can see our beginner’s guide on how to do a UX audit of your WordPress site.
We hope this article helped you learn some user experience feedback questions to ask your website visitors. You may also want to see our tutorial on how to track user engagement in WordPress with Google Analytics and our top picks for the best WordPress survey plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



