14 Best Scary & Creepy Websites In 2024

Welcome to the shadowy digital corners, where the best scary and creepy websites lurk, waiting to send a shiver down your spine.
As a connoisseur of web design, you know that creating an atmosphere of fear and unease is no small feat.
These websites, masters in digital dread, weave together chilling graphics, haunting audio, and unnerving narratives to create experiences not for the faint of heart.
From ghostly encounters to psychological horrors, the design elements of these sites are as varied as the nightmares they inspire.
However, if I’m 100% honest, I thought I’d find even scarier websites, but I had no luck.
Anyway, if you dare to explore these online haunts’ eerie beauty and spine-tingling innovation, read on…
This post covers:
Best Scary & Creepy Websites
Dive into the online abyss where nightmares and reality blur.
Here are the top picks for the best scary and creepy websites, where every click leads you deeper into a world of spine-chilling wonder.
Or does it?
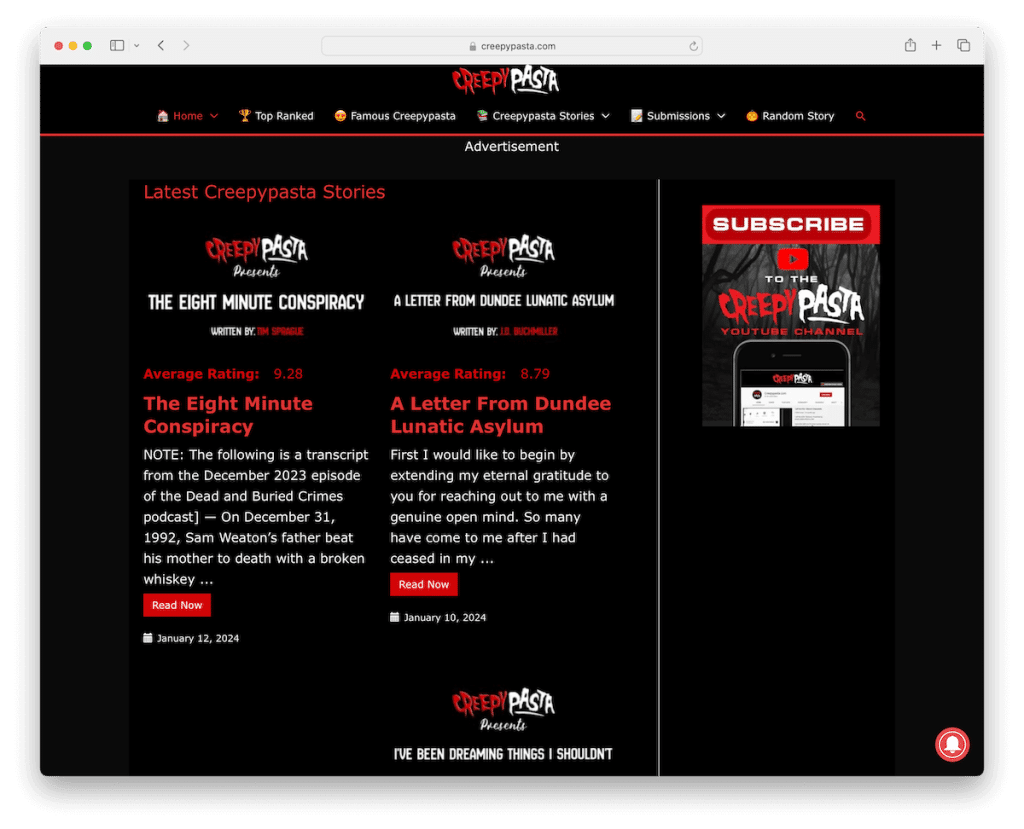
1. Creepy Pasta
Built with: WordPress

Creepy Pasta is a unique website that stands out for its eerie and chilling design, perfect for horror fans and the macabre.
The site’s black background exudes a sense of darkness, accentuated by red detailing that adds an ominous feel.
Navigation is made intriguing with a menu bar, each link adorned with thematic emojis, enhancing the (not-so-spooky) experience. Plus, it features a user-friendly drop-down menu for easy access.
The layout is thoughtfully designed with a two-column post structure, immersing readers in terrifying tales and creepy lore.
On the right, there’s a sidebar dedicated to a YouTube subscription widget, keeping visitors connected to multimedia horror content and space for a floating advertisement.
Note: Creating a scary/creepy website using black look makes perfect sense. (Check some fantastic examples of black websites.)
Why we chose it: Creepy Pasta excels as a top scary website with its eerie design and a wide array of gripping horror stories.
See this simple step-by-step guide on how to make a WordPress website that’s both scary and creepy. (Hint: help yourself with a dark WordPress theme.)
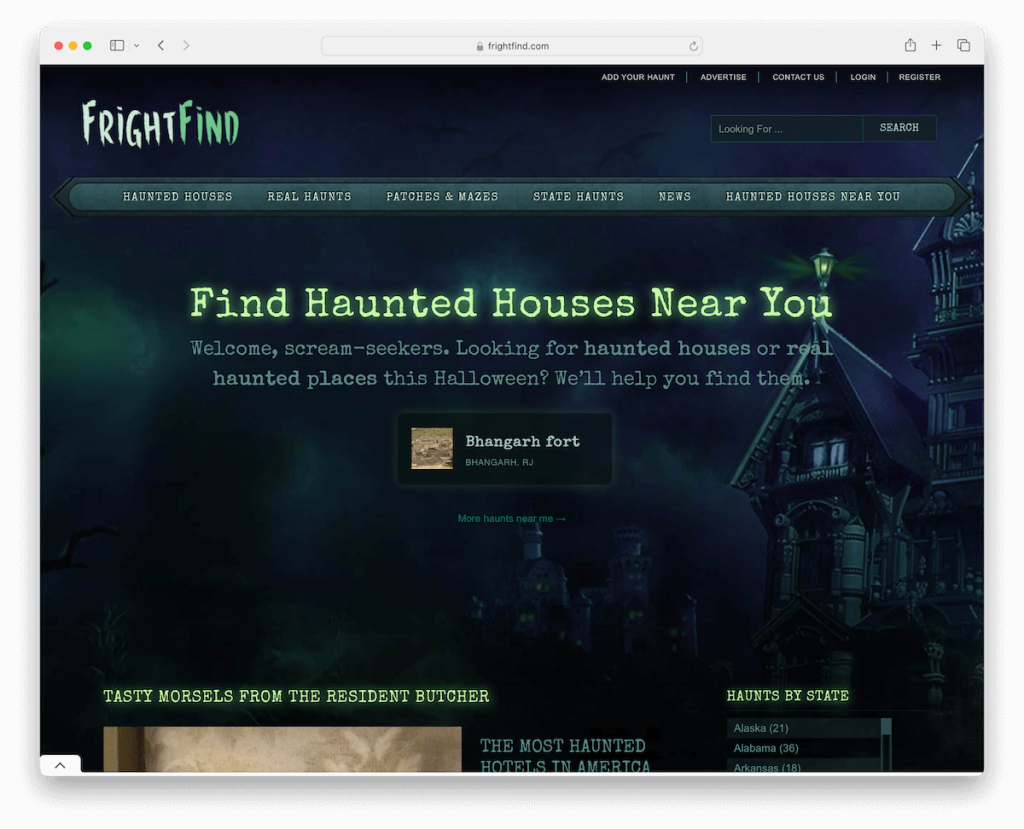
2. FrightFind
Built with: WordPress

FrightFind is a uniquely thrilling website designed for lovers of horror and the supernatural. It features a custom background that sets a spooky atmosphere right from the start.
The site includes convenient top bar links and a dynamic search bar that displays live results, enhancing user engagement.
A special section above the fold prominently promotes haunted houses, drawing visitors into the world of real-life horror.
The base of the website is organized into a grid layout, showcasing haunted locations and the latest scary news.
The footer is well-equipped with social media icons and a newsletter subscription option, keeping horror enthusiasts connected and updated.
Note: Create a more immersive website atmosphere with a custom background.
Why we chose it: FrightFind has an interactive design, real-world haunted house listings, and constantly updated content for horror enthusiasts.
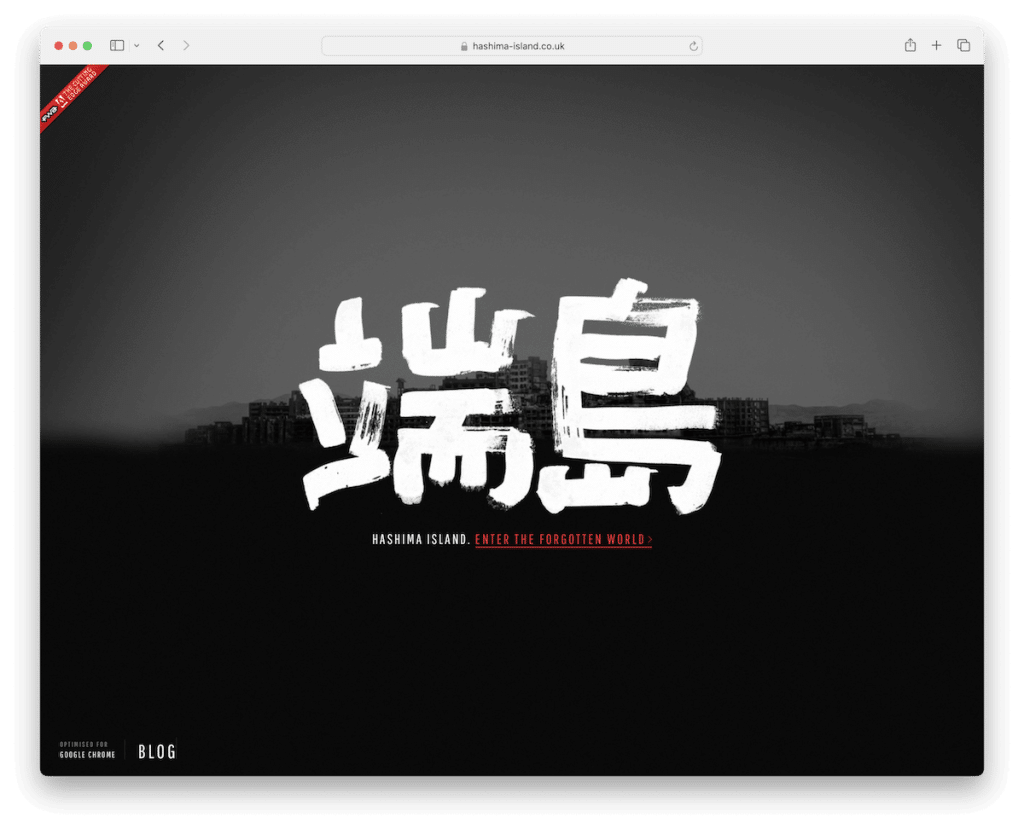
3. Hashima Island
Built with: /

Hashima Island is a scary and creepy website that captures attention immediately. Its dark vibe and background audio get you into the forgotten world without even giving it a second thought.
The site provides an advanced introduction to the areas that can be explored on the island, adding context and backstory to the street view by Google.
On the right side is a menu that guides you through different areas, while on the left side is a black and white street view for detailed exploration.
Note: Implementing a ghostly song in the background can deliver a much higher level of creepiness to the website.
Why we chose it: The Hashima Island website strategically uses the power of Google Maps to create a more immersive, dark and intriguing experience.
4. Homicide Monitor
Built with: WordPress

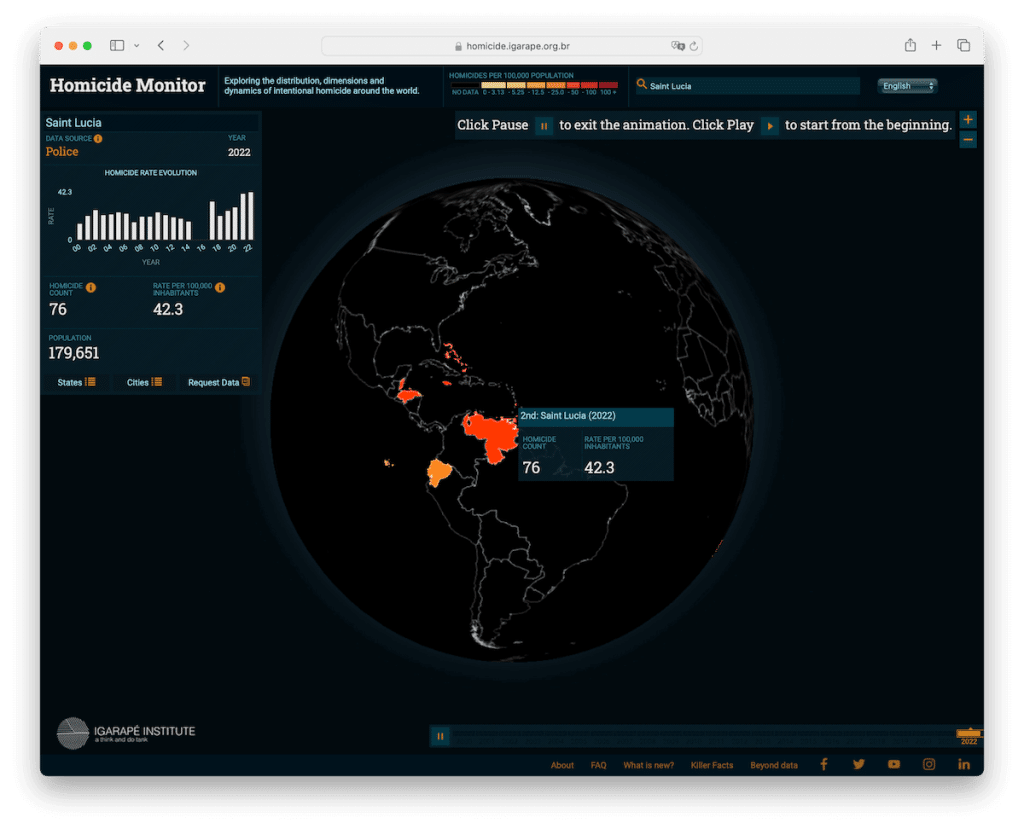
Homicide Monitor is a distinctive website that offers a chilling insight into global homicide rates. Its homepage greets visitors with unsettling “fun facts” about homicides, setting a somber tone.
The site’s dark design reinforces its grave subject matter. A notable feature is the live monitor, which users can customize based on their interests, offering a real-time, interactive experience.
The search bar allows for location-specific homicide data, adding a personal dimension to the global statistics.
Additionally, users can play or pause the live monitor and zoom into the map for detailed views.
Note: Visitors can spend more time on site with a live statistic monitor, especially if it’s possible to customize results.
Why we chose it: Interactive features and dark aesthetics make Homicide Monitor a fascinating, if unnerving, destination for those interested in crime statistics and global trends.
5. Bloody Disgusting
Built with: WordPress

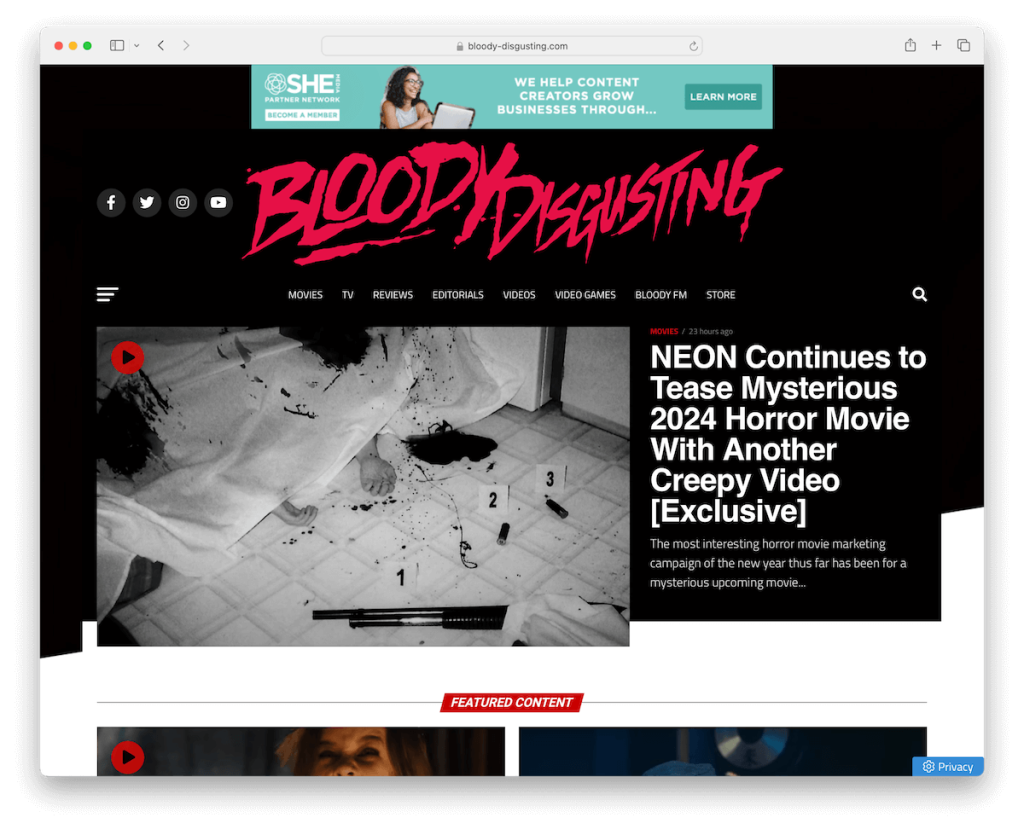
Bloody Disgusting is a premier destination for horror aficionados, with its magazine-like layout immersing visitors in a world of horror and gore.
The website features a main navigation bar with a convenient hamburger menu, ensuring easy access to its vast content. And it boasts a full-screen search overlay for effortless browsing.
A handy back-to-top button enhances user navigation, but the header reappears when scrolling back to the top.
The design includes a sticky right sidebar, keeping essential elements within reach. Its dark, minimalist footer nicely ends the site, making it a comprehensive and stylish hub for all things horror, from movies to literature.
Note: Ensure your website’s navigation is easy to use and convenient for quick content finding (mega menu, hamburger menu, drop-down, etc.)
Why we chose it: Bloody Disgusting’s extensive horror-focused content, user-friendly design and absorbing layout make it a top scary magazine website.
6. Grey Lady Ghost
Built with: WordPress

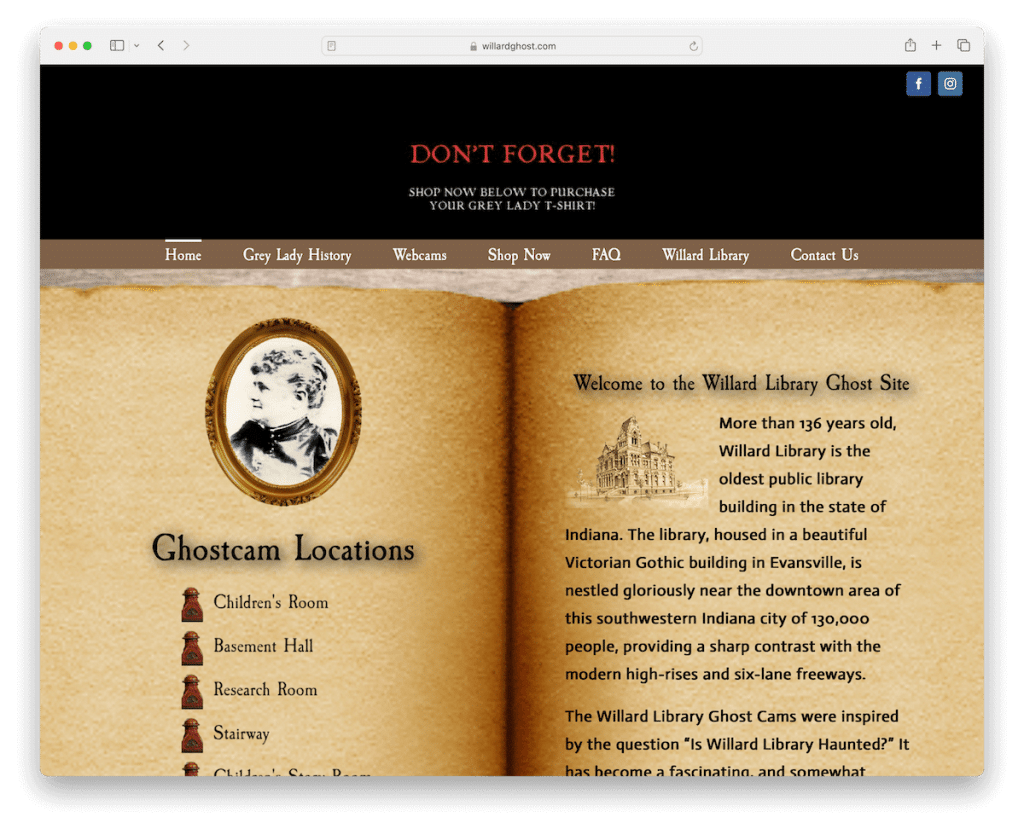
The Grey Lady Ghost website stands out in the realm of scary and creepy websites with its unique design elements.
Above the navigation bar, a merch promotion sets the tone, while a sticky drop-down menu guides users to the right information.
Moreover, it draws users in with a spine-chilling atmosphere, featuring an open-book design with links on the left page and information on the right.
The site offers embedded live ghost cams for an immersive experience and a well-organized layout that feels like turning the pages of a ghostly tome.
Grey Lady Ghost ensures a truly chilling encounter with a captivating blend of design and content.
Note: Create a custom-made website look for your scary and creepy website, like Grey Lady Ghost.
Why we chose it: Grey Lady Ghost has a catchy design, spooky ambient, and unique interactive features that captivate and terrify users.
7. Nightmare Machine
Built with: /

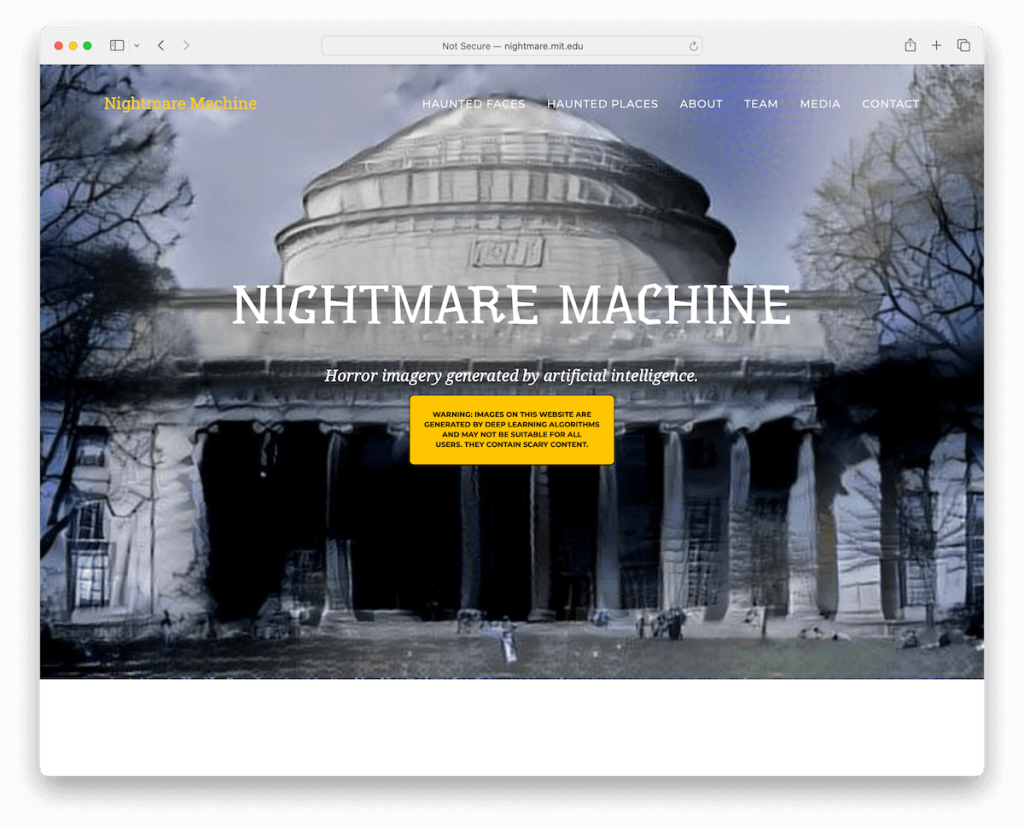
The Nightmare Machine website delivers a terrifying experience with its simple design. As you scroll, the transparent header transforms into a solid, sticky presence, boosting UX.
It offers a seamless one-page layout with modal popups that reveal haunted places, adding a spine-tingling element.
The About section is skillfully presented through a neat timeline, while a contact form invites (ghostly) interactions.
Nightmare Machine delivers (fear) through its design and haunting content, making it stand out in scary and creepy websites.
Note: Create a floating header to ensure a better user experience – especially on a one-page website.
Why we chose it: Nightmare Machine earns its title with its inventive design and spine-chilling content that keeps users on the edge of their seats.
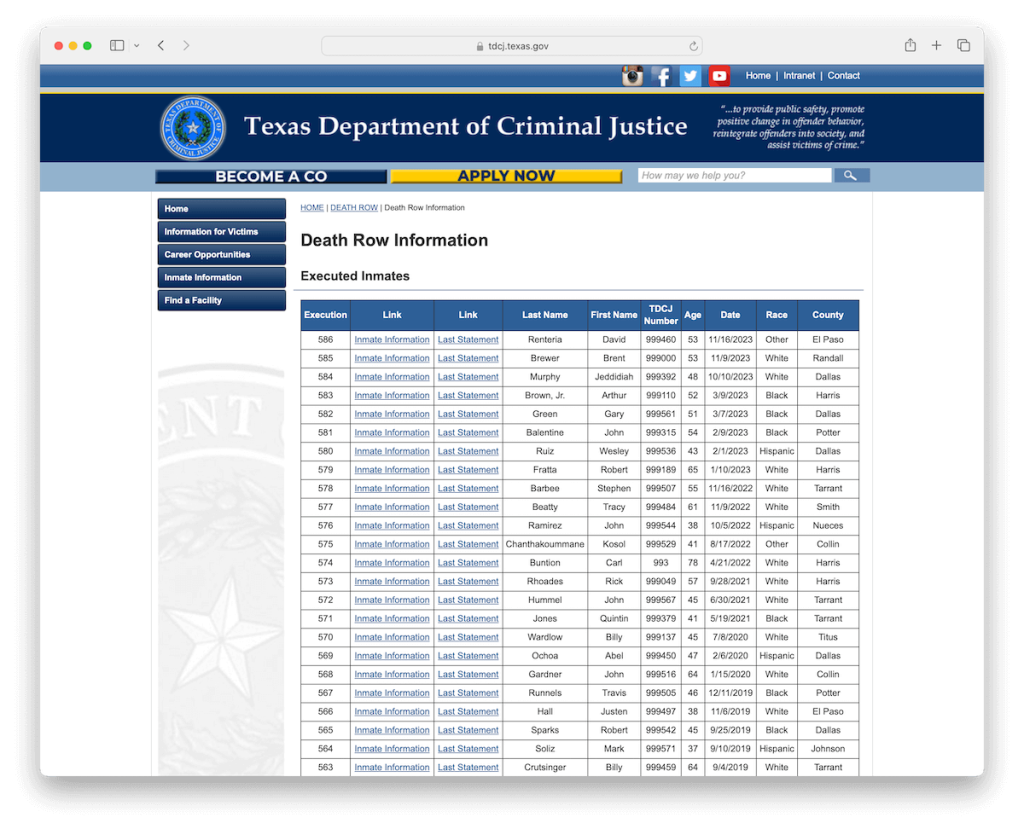
8. Death Row Information
Built with: /

The Death Row Information website exudes a fearful aura with its minimalist, list-style layout featuring executed inmates.
The ability to access detailed information about each inmate, complete with images, makes it spine-chilling. But it takes the creepiness to another level, including their last statements.
This chilling website delves into the world of final moments and confessions, making it a truly haunting online experience.
Note: A minimalist layout still wins even when creating a fear-first website.
Why we chose it: Death Row Information provides a chilling online experience with its unsettling profiles of executed inmates, including their last statements.
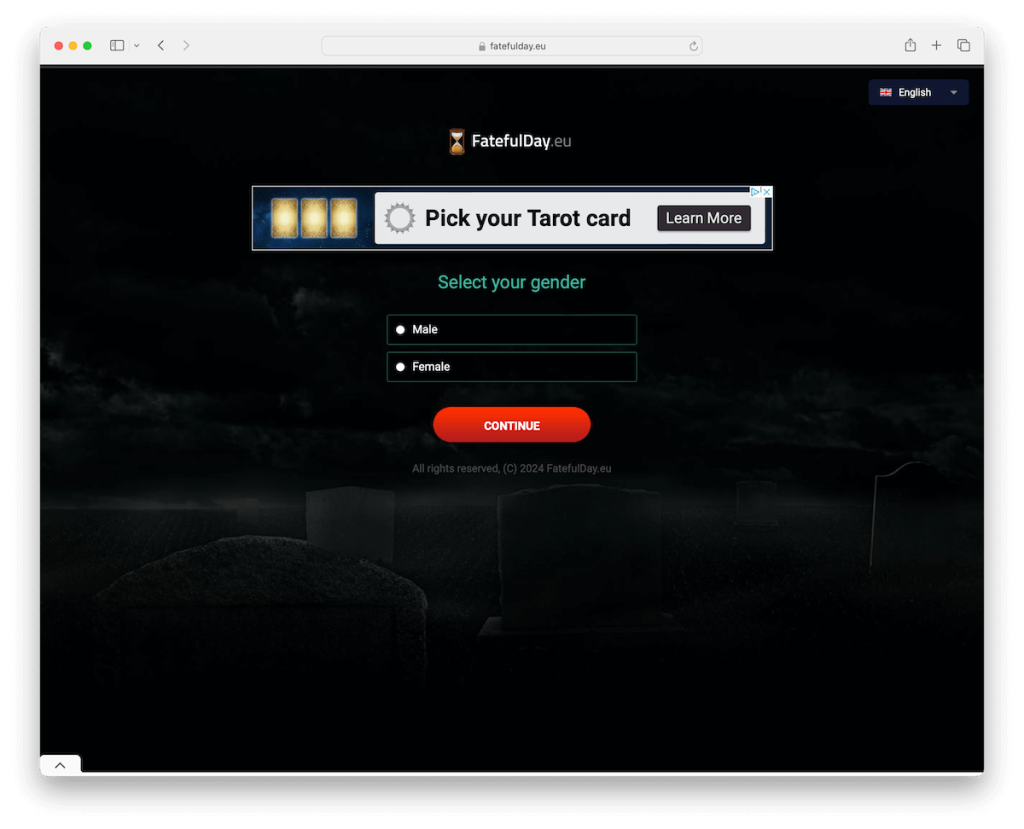
9. FatefulDay
Built with: /

Yup, you read that right: enter the FatefulDay website. What’s it all about? It’ll tell you when you’ll die – as simple as that.
Through a multi-step questionnaire, FatefulDay reveals your, well, fateful day. It also comes with a countdown timer featuring years, weeks, days, hours, minutes and seconds until your D-day.
Apparently, I’ll live over 100, which is my goal anyway, so thanks for confirming, FatefulDay.
What’s also cool is that you can select your language in case English is too challenging for you.
Note: Keep the user in the zone with a multi-step question wizard.
Why we chose it: FatefulDay is a simple yet powerful website that gives you more chills with every step of the questionnaire.
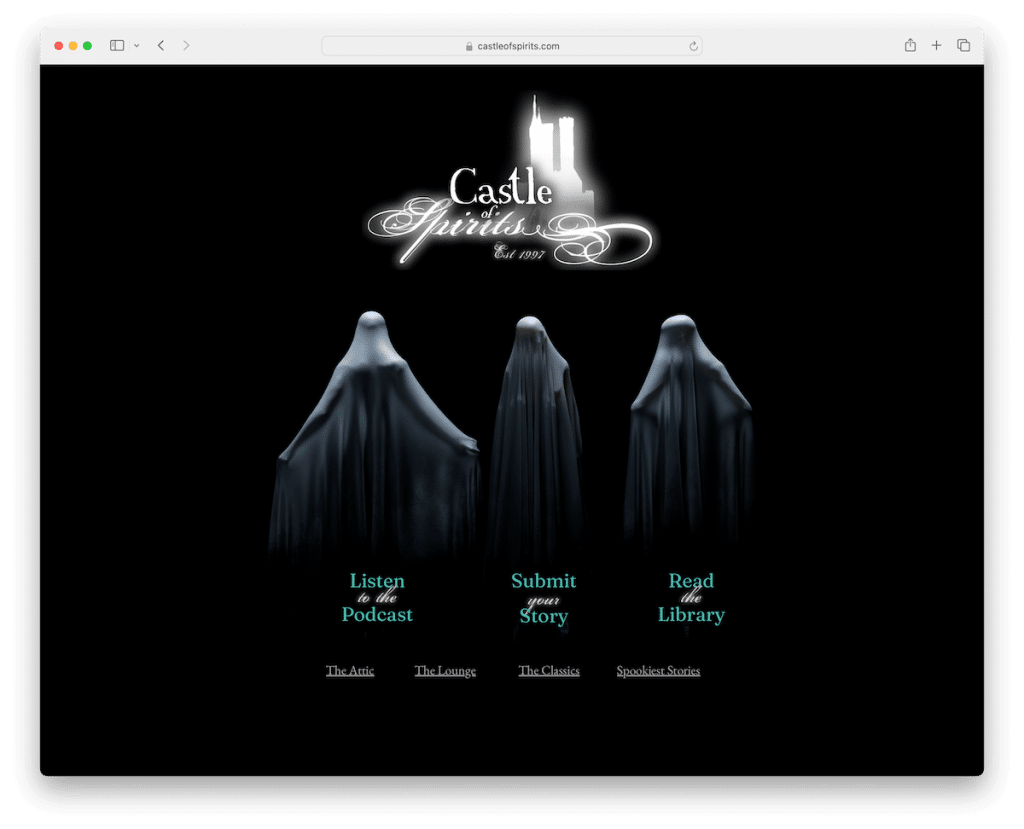
10. Castle Of Spirits
Built with: Wix

Castle Of Spirits entices visitors with its spookish charm, featuring a dark-themed design that sets a foreboding tone.
This Wix website showcases its podcast prominently on the simple homepage and invites users to submit and read spine-tingling stories in its library. It also rocks a newsletter subscription pop, offering a dose of the supernatural directly to your inbox.
With a minimalist yet unsettling approach, Castle Of Spirits delivers a curious online experience for those seeking paranormal tales.
Note: Grow your email list with a newsletter subscription popup even on a scary and creepy website.
Why we chose it: Castle Of Spirits blends captivating storytelling, darkish design and a mysterious ambience.
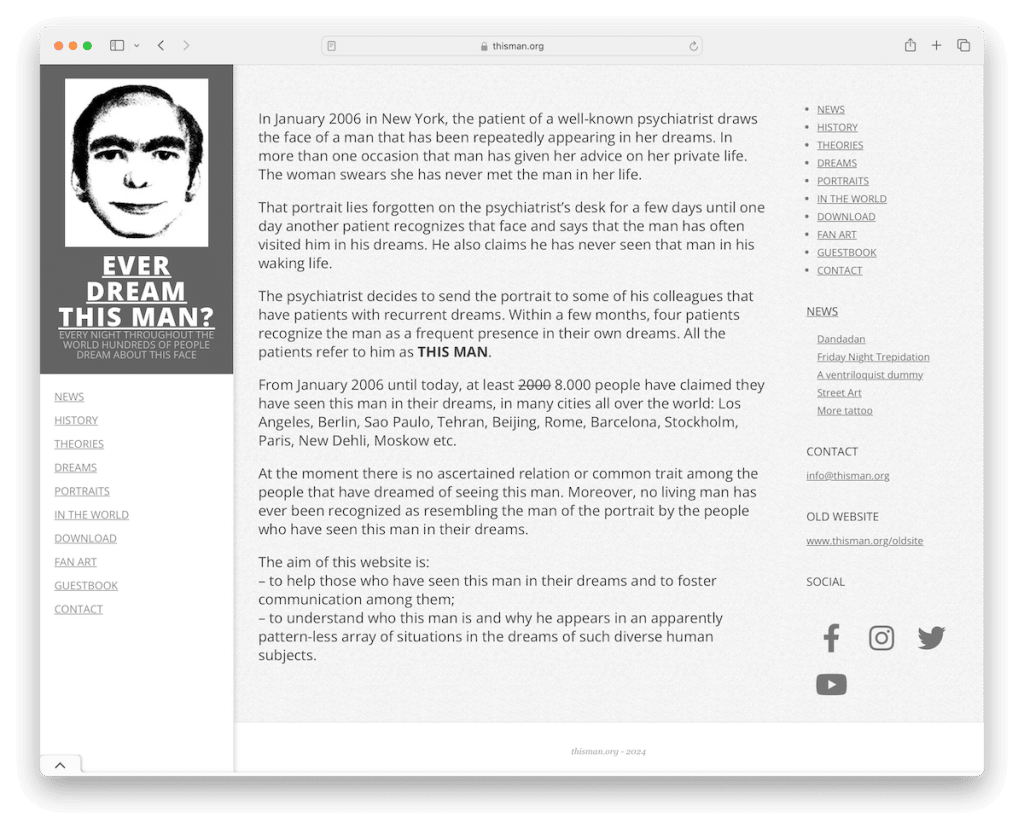
11. This Man
Built with: WordPress

While This Man website might not really have a scary or creepy appearance, the story behind it is pretty uneasy.
According to the page, there are more than eight thousand people around the world who have seen this man in their dreams. I haven’t – yet.
Who is this mean? No one knows. But if it ever appeared in your dreams, you’re not alone. There are many theories, but I won’t go that round.
Note: It’s not necessarily the design that makes a website scary or creepy; a story, a piece of news, etc., can make it so, too.
Why we chose it: This Man isn’t a traditional scary website, but that makes it pop more.
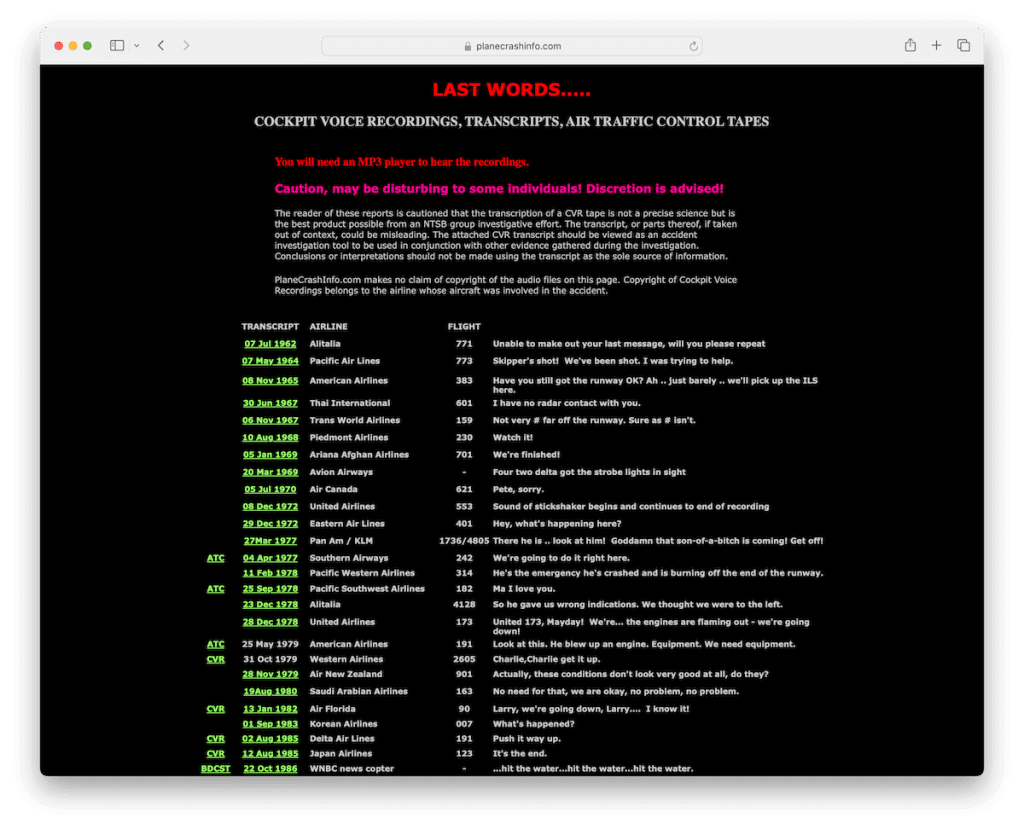
12. Plane Crash Info – Last Words
Built with: /

Plane Crash Info presents a spine-chilling experience with its collection of cockpit voice recordings, transcripts, and air traffic control tapes from aviation disasters.
A stark warning cautions visitors that the content may be disturbing, adding an extra layer of unease.
The website also offers a repository of information about recent plane crashes, complete with images, on its homepage.
With its unsettling audio records and grim imagery, Plane Crash Info takes visitors on a harrowing journey through aviation’s darkest moments.
Note: If you plan to create a website about real-time disasters, make it scarier by including actual images.
Why we chose it: Plane Crash has no scary or creepy website design, but its content is.
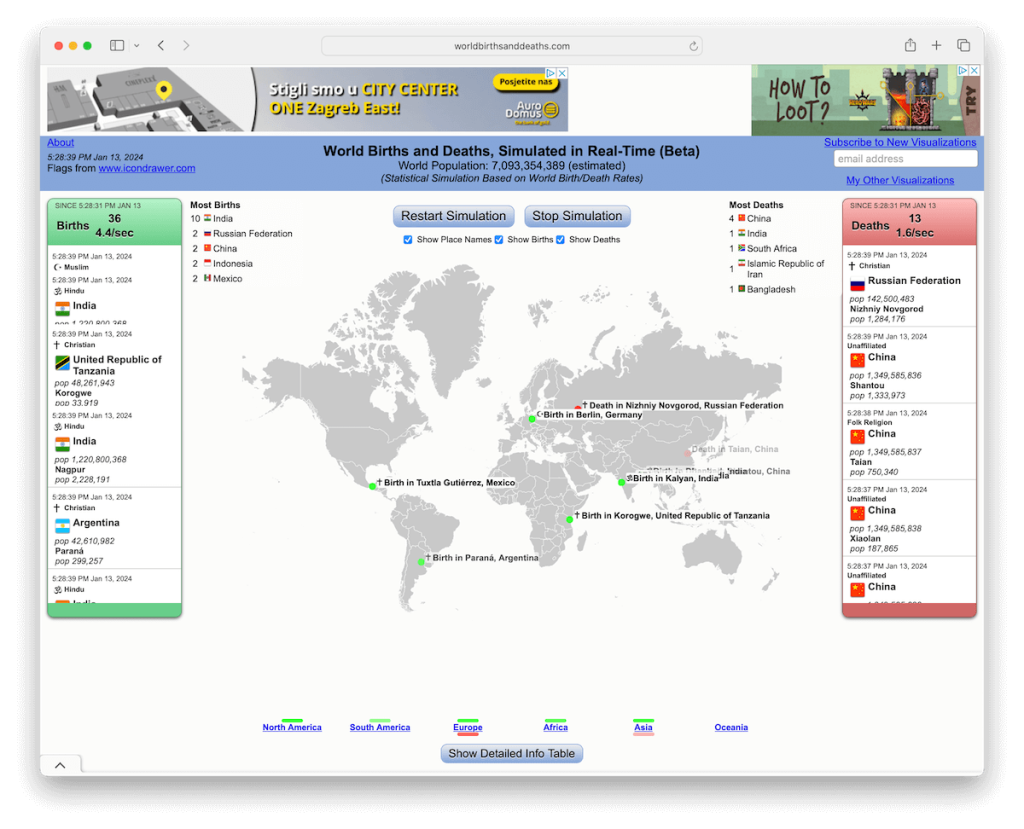
13. World Birth & Death Rates
Built with: /

World Birth & Death Rates presents a doomy spectacle with its live monitor reminiscent of the Homicide Monitor, featuring central maps displaying real-time locations of births and deaths.
Flanked by live counters on the left and right, the website allows users to customize the map’s appearance.
This unsettling platform offers a voyeuristic glimpse into the world’s birth and death rates, consuming visitors in the haunting rhythm of life and mortality through its interactive features.
Note: If creating a live monitor, ensure there’s also a counter so visitors can better picture the situation. For instance, World Birth & Death Rates shows that there are approx. four births and two deaths per second.
Why we chose it: World Birth & Death Rates offers a voyeuristic view into real-time birth and death locations, coupled with customizable maps and live counters, creating a not-so-pleasant exploration of life and mortality.
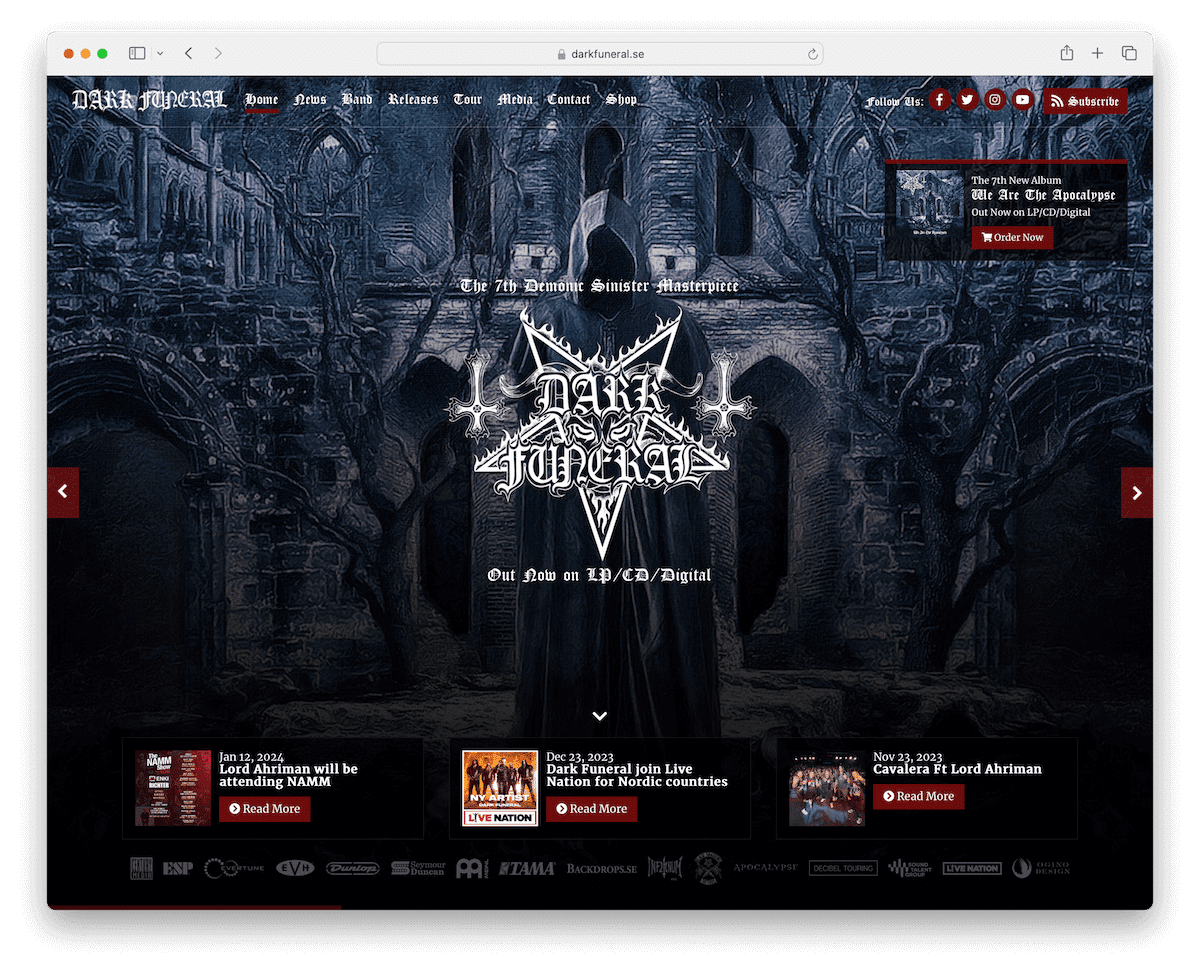
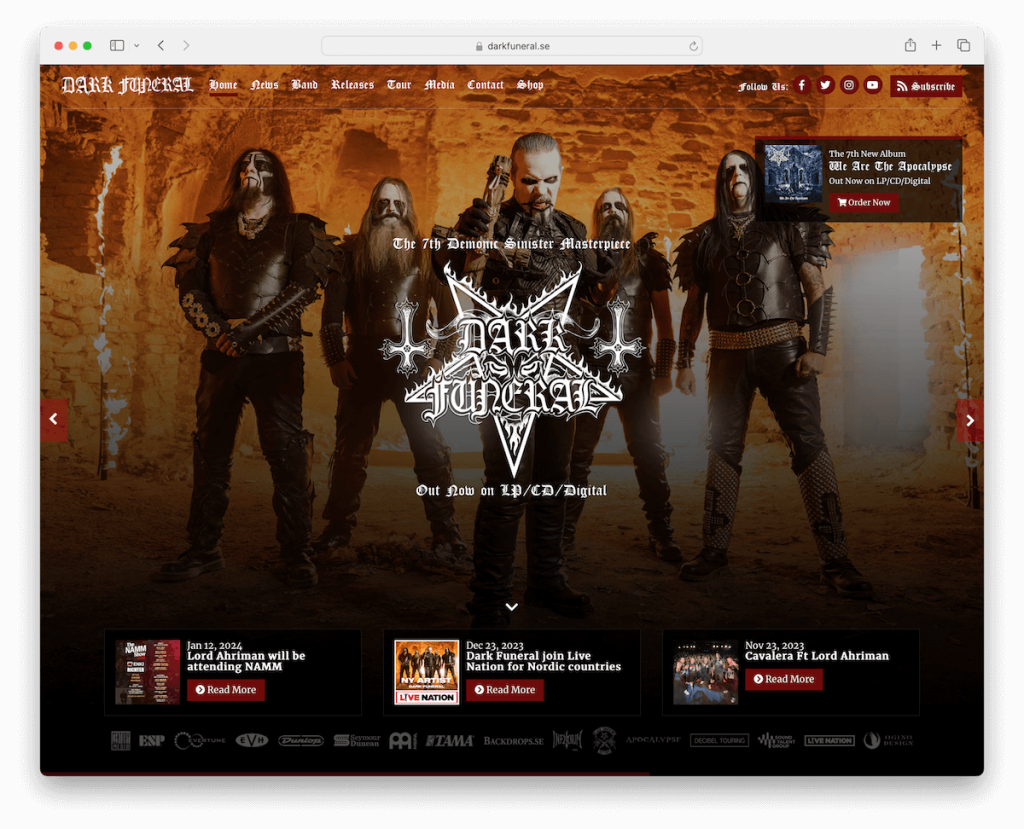
14. Dark Funeral
Built with: /

Dark Funeral is a black metal band from Sweden that rocks a website that perfectly reflects their vibe.
The page is black, with a large slideshow above the fold featuring pictures of the band and the album cover.
The header is transparent but turns solid on scroll, so visiting different site sections is much easier and more convenient.
The embedded music videos allow for on-the-spot watching, while the list of tour dates comes with RSVP and Ticket buttons.
Note: Promote your scary imagery and other content with a large and captivating slideshow above the fold.
Why we chose it: Dark Funeral is an excellent example of a website that might feel scary for some but exciting for the fans.
What Makes A Great Scary & Creepy Website
Venturing into the online macabre requires more than just dark themes and eerie images.
Here are five key features that elevate a website from merely unsettling to truly terrifying, crafting an unforgettable journey into the heart of darkness.
Hint: You can do much better than any of the above examples.
FAQs About Scary & Creepy Websites
How can color schemes enhance the scary atmosphere of a website?
Dark and muted color schemes, often with contrasting splashes of red or other stark colors, can create a foreboding atmosphere. These colors can evoke danger, fear, and unease, setting the right mood for a scary and creepy website.
What role do typography and font choice play in creating a creepy vibe?
Fonts play a crucial role in setting the tone. Gothic, handwritten, or irregular fonts can give an eldritch, unsettling feel. The key is to use fonts that are not only visually disturbing but also readable to maintain user engagement.
How important is mobile responsiveness for scary and creepy websites?
Mobile responsiveness is critical, as many users will access these sites on their phones. A responsive design ensures the frightening experience is consistent across all devices, maintaining the atmosphere and functionality of the website.
What kind of imagery is most effective for a scary website?
Imagery that invokes fear or discomfort works best. This can include dark, shadowy figures, unsettling landscapes, distorted faces, or bizarre, abandoned places.
How can sound be used effectively without being overwhelming?
Sound should be used sparingly and strategically. Background music can be low and ominous, with occasional startling sound effects for jump scares. The key is to balance it to enhance the creepy ambiance without overpowering the user’s senses or becoming a distraction.
Was this article helpful?
YesNo


