13 WordPress Website Examples (+The Themes You Can Use)

WordPress powers 43% of all websites on the internet, making it a go-to website builder and content management system. It’s also flexible and affordable, with nearly unlimited customization options.
The following is a list of 13 popular websites made with WordPress, showcasing a wide variety of things you can accomplish with the platform. Keep in mind that we’ll also be sharing the themes these examples use so you can try them out on your own site right away.
13 Inspiring WordPress Website Examples + The Themes You Can Use
1. National Organization on Disability

Founded in 1982 by Alan Reich, NOD is one of the first U.S. organizations to represent people with disabilities and provide them with employment solutions. Its website aims to encourage employers to create a more inclusive work environment.
What we love about the site:
NOD’s website strikes a great balance between function and aesthetics. In particular, the absence of heavy design elements—like too many videos, animations, or images—helps maintain fast page-loading speeds.
The navigation menu also adheres to conventions of successful web design by following a traditional horizontal bar format and placing the organization’s logo on the top left. This adds a sense of familiarity to the website, making it easy to browse.
Similarly, any navigation items that contain dropdown menus are signaled by the + sign, and the search bar in the top-right corner of the screen gives users an easy way to look up specific product details.
As for aesthetics, the website implements a simple blue-and-white color scheme across all of its pages. This is soothing on its own, but the blue color also symbolizes trust and security—which is further backed up by the company logos and trusted badges found on the homepage.
Despite its minimalistic approach, NOD still includes some mild animations throughout its website, such as animated logos and percentages. These help give life to the page and make the browsing experience feel a little more dynamic.
Other noteworthy aspects of the NOD website include its Members Only page that incentivizes visitors to create an account, as well as its well-written copy that is straight to the point and nicely formatted—which helps NOD convey large amounts of information without compromising on the browsing experience.
The theme they used that you can use it too: Bjork

You can get started with Bjork for $64.
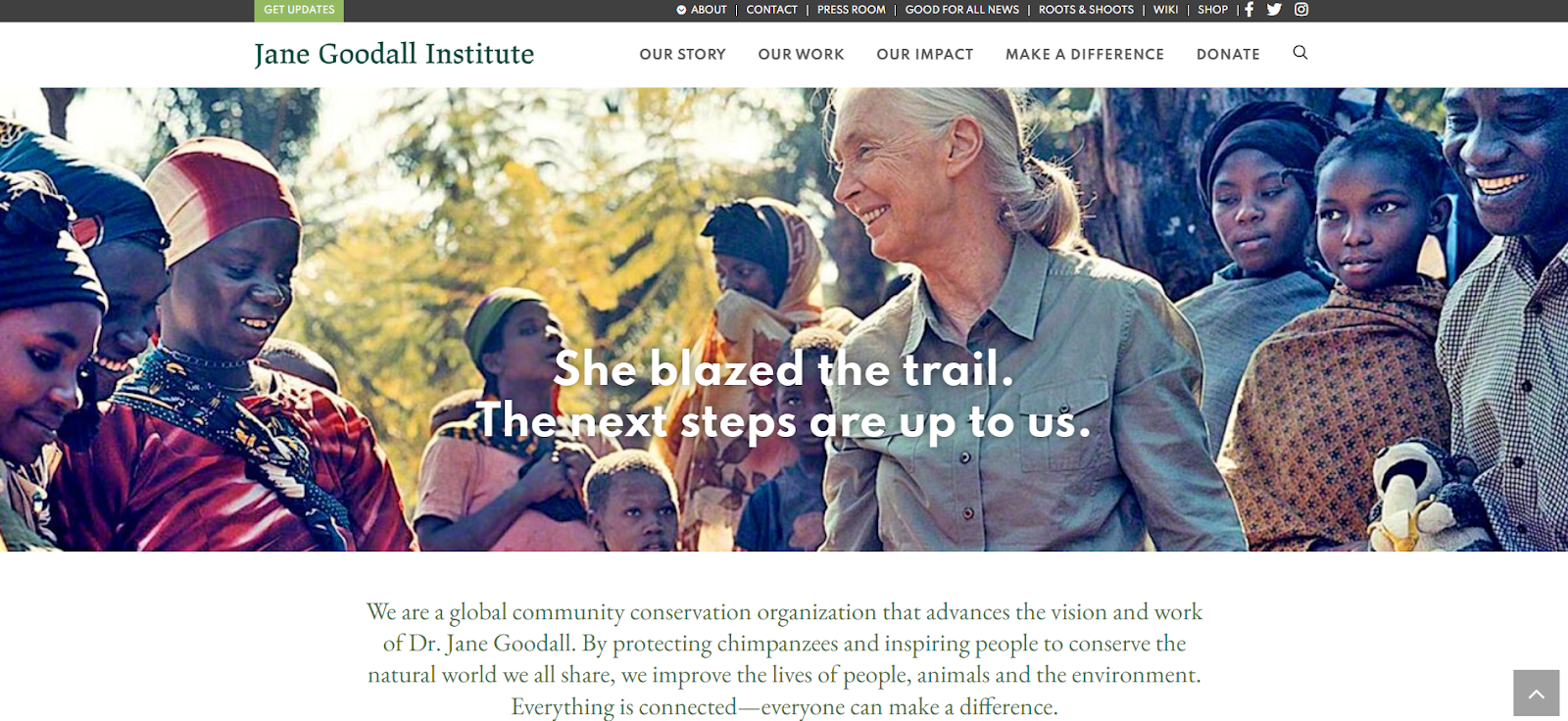
2. Jane Goodall Institute

Dr. Jane Morris Goodall is an English anthropologist and primatologist who dedicated most of her life to studying social interactions between chimpanzees, ultimately gaining global recognition as one of the leading experts on the animal. Her non-profit organization, the Jane Goodall Institute, aims to raise awareness of chimps as an endangered species and protect them from extinction.
What we love about the site:
Although somewhat busy, the Jane Goodall Institute’s website uses imagery to its full potential. Each visual is thoughtfully placed and works well with the accompanying copy. This helps make the site’s messaging more impactful.
The website’s color scheme also creates a friendly and inviting atmosphere. Its warm pastel-based colors also help the CTA buttons stand out without being too hard on the eyes. This friendly appearance is present across all of the website’s pages.
For instance, even the 404 error pages are inviting and on-theme. It also includes a link that leads visitors back to the homepage, which helps decrease exit rates.

As for the browsing experience, the website’s navigation menu is straightforward and the donation form includes four form fields. This is good because anything more than that could leave visitors feeling overwhelmed.
The website’s shop is also easy to navigate and effectively uses whitespace to draw attention to each listed product and help the page feel less cluttered.
The theme they used that you can use too: Joyn

You can purchase a regular license of Joyn for $59.
3. Snoop Dogg

Snoop Dogg’s official website lets fans check out the rapper’s latest releases and upcoming tour dates. They can also purchase merchandise and find general news about whatever Snoop Dogg’s been up to.
What we love about the site:
The accessibility menu in the top-right corner of the screen is the highlight here.
Visitors with visual impairments and dyslexia can access this menu to enlarge or space out the website’s text, for instance, and they can even tweak the site’s color scheme by adjusting its contrast or saturation. It’s also possible to modify the cursor to increase its size or turn it into a reading mask or reading guide.
In other words, the accessibility menu helps the website deliver a fully functional browsing experience for every visitor that comes its way.

As for the design of Snoop Dogg’s website, the black background makes every other design element pop out without much effort. This is especially the case with the CTA buttons, which are outlined and have a transparent background.
The homepage design is also on-point because it doesn’t bombard users with too many details. Instead, it only includes what visitors may find relevant, such as recent news, rap albums, and upcoming tour dates.
The main graphic also grabs attention and highlights Snoop Dogg’s latest release, inviting users to learn more about it. Visitors can listen to each track directly on the website and save it to their Spotify playlists.
Snoop Dogg’s website also embeds some of his most popular YouTube videos under the Snoop TV page—which is good for nudging visitors to stay on the website longer or check out his YouTube channel directly.
Lastly, the website’s shop uses white space to give the page some breathing room, organizing products in a four-column layout that strikes a balance between product selection and ease of navigation.
The theme they used that you can use too: Hello Elementor

You can download the Hello Elementor theme for free in the WordPress theme library, but you’ll also need to download the Elementor Website Builder plugin—which is also free of charge.
4. Stuck In Customs

Stuck in Customs is a travel photography blog by Trey Ratcliff, an American photographer known for pioneering HDR landscape photography. His blog mostly showcases photos from his travels, product reviews, and photography courses.
What we love about the site:
The above-the-fold section of the homepage does an excellent job of easing new visitors into an otherwise busy website. A cluttered above-the-fold layout would overwhelm users and cause them to click away as soon as they land.
Instead, the copy is minimal and briefly explains what the Stuck In Customs website is about, allowing the background video to do the rest of the talking. The two featured buttons also give visitors a way to reach key areas of interest as soon as they land on the page.
Although the homepage displays lots of content below the fold, it still manages to put Trey’s photography at the front and center—quite literally.

The central one-column, one-sidebar layout ensures that each media piece draws full attention—and the same goes for the website’s other pages as well.
Meanwhile, the infinite scrolling format on the homepage prevents users from loading a new page after every couple of scrolls, which could interrupt the browsing experience.
At the same time, it’s important to point out that there are two sets of navigation menus—one horizontal bar in the header and one vertical menu on the left-hand side of the screen. The latter is a categorized secondary menu that gives users easy access to key collections without cramming everything into one potentially tricky-to-navigate mega-menu.
We also like that the main navigation menu is sticky. Since the homepage uses infinite scrolling, having to scroll all the way back to the top would be a pain.
Some other features to consider include the subscribe button on the bottom-left corner, links to social profiles in the main navigation menu, and a calendar for listing upcoming events on the Workshops page.
The theme they used that you can use too: Awesome

You can download the Awesome theme for free in the WordPress theme library. Although it hasn’t received any new updates in over two years, the theme is still active for downloads.
5. Disruptive Youth

Disruptive Youth is a Miami-based swimwear company that aims to empower women to celebrate their individuality through the company’s large selection of different styles.
What we love about the website:
The website’s highly minimalistic design helps it maintain fast loading speeds and still include high-quality product photos that draw full attention to the company’s swimwear. The homepage’s layout is also thoughtfully organized.
For example, rather than displaying a large product selection right away, the homepage instead goes for a split-screen layout to categorize its products first.
With each product category accompanied by an indicative image, navigation is easy and obvious. At the same time, Disruptive Youth cleverly attracts attention to its newest collection by having it occupy the entire above-the-fold section.
At the very top, navigation menu items include dropdown items that let visitors browse for specific product types and styles. For even more precision, users can use the search bar on the top right.
One subtle highlight of Disruptive Youth’s site is how it lets visitors sign up for the company’s newsletter simply by typing in their email addresses directly in the footer, meaning there’s no need to access a separate web page.
The account setup process is also a walk in the park—it only requires a username, email, and password.
The theme they used that you can use too: Goodz

Goodz is specifically designed for ecommerce websites. You can opt for an annual subscription that costs $59 per year or a lifetime plan priced at $129.
6. 277 Fifth Avenue NoMad

277 Fifth Avenue NoMad sells luxury condominiums located at 277 Fifth Avenue in New York City, which is smack-dab in the middle between Empire State Building and Madison Square Park.
This residential condominium is also the tallest of its kind on the street—and its website lets you know about it as soon as you land on the homepage.
What we love about the site:
It’s a one-page website—and a great one at that. The above fold section plays a background video that draws you in and displays both the condos and the surrounding area in their full glory.
The copy is minimal but highlights everything you need to know—from location details to unit availability.

Below the fold, the website’s minimalist design, pastel-based background color, and crisp property photos create a soothing and posh atmosphere.
The fonts are elegant and legible, creating a feeling of exclusivity and professionalism. The copy does an excellent job of describing the condos and their amenities without going into too much detail—there’s a fact sheet you can download for more information.
The website doesn’t forget about the area either; it offers an interactive map of restaurants, retail, wellness, and artsy spots around the neighborhood.
Lastly, some convenient features to note include the website’s logo, which is omnipresent no matter where you are on the page, giving you something to click on and return to the top. At the bottom, the contact form has five fields, of which only three are mandatory—so it doesn’t force users to fill in any more details than they have to.
The theme they used that you can use too: Genesis

The Genesis theme is free with a Genesis Pro subscription. Pricing for the website builder plugin costs $360 per year plus tax.
7. Wakami Global

Wakami Global is an online store that helps communities within rural Guatemala develop and prosper by partnering with women from these regions so they can sell their handmade products.
What we love about the site:
The website’s imagery represents the brand’s values effectively while simultaneously putting its products in the spotlight. The photos evoke senses of love, warmth, and appreciation for the Earth—which is exactly what the brand is about.

Something that jumps out about Wakami Global’s website is its approach to dropdown menus. When clicking on the hamburger menu in the top-left corner of the screen, for example, a pop-up box appears under a neatly animated dropdown. From there, it briefly explains the brand’s core values while providing links to the website’s About page and the company’s social media profiles.
Above the fold, Wakami Global’s website nudges visitors to check out its newest product collection with a CTA button that doesn’t do anything extreme to stand out—it simply blends in with the rest of the page. Visitors will still see it as soon as they land on the website because of its placement.
Finally, the shop displays its products in a four-column format, which visitors can easily browse. They can also filter for different products and collections via a secondary navigation menu in the mid-section of the screen and a dropdown sorting box on the right-hand side.

The theme they used that you can use too: LaFeminite

You can purchase the LaFeminite theme for $89.
8. Plesk

Plesk is a WebOps solution that handles everything website-related. It’s a single platform that allows you to build, manage, optimize, and host websites and web apps.
What we love about the website:
Although rather busy, the website is smart about its color scheme and manages to keep a clean layout across all of its pages.
For example, the background colors alternate between multiple shades of blue, white, and gray to break up each page into smaller, more digestible sections. This helps the website convey its message and retain visitor attention as they scroll down each page.
Imagery also plays a key role on the homepage, as Plesk gives visitors a glimpse of the platform and its features in action. This helps familiarize users with how the platform works and potentially makes them more confident in signing up for a free trial.

Plesk’s dropdown menus include many navigation links under a mega-menu format, splitting up things into various categories. This helps Plesk keep the navigation intuitive, even if its menu includes many links.
Additionally, Plesk’s blog page includes a large search bar at the top to give users quick access to any information they want, and ample navigation buttons let visitors browse through content by category.
Some final noteworthy features of the design include subtle animations throughout the website and quick pop-up surveys asking visitors to rate their experiences.
The theme they used that you can use too: Blocksy

You can download Blocksy for free in the WordPress theme library.
9. Astra

Astra builds various WordPress products used by over a million users, from prebuilt WordPress website templates to a fully loaded site builder. Its website also includes a handy blog with design tips, tutorials, and industry news.
What we love about the website:
Astra’s website alternates background colors across its pages to enhance the browsing experience, while the imagery goes hand-in-hand with the accompanying copy.
The design uses purple in less busy areas, like the homepage’s above-the-fold section, and white fonts so that visitors can read the copy with ease. Meanwhile, the website’s busier sections use white backgrounds to create some breathing room amidst copy-heavy content.
Above the fold, the headline, supporting copy, and CTA buttons are all stacked on top of each other and placed in the center. This establishes a visual hierarchy and nudges visitors to convert as soon as they land on the homepage.
The layered visuals beneath the CTA are also a nice touch because they’re attractive and show off some of Astra’s WordPress themes. The secondary CTA on the right-hand side of the header is always present, giving visitors a conversion window no matter where they are on the site.
Astra’s Testimonials page also deserves credit. Although text-heavy, Astra cleverly uses white space to separate each testimonial into its own section. This not only improves readability but also helps distribute the visitor’s attention evenly across the webpage.

Other highlights of Astra’s design include a nicely organized footer that divides multiple navigation links into various categories and a search bar along with quick access to Astra’s knowledge base in the navigation menu.
The theme they used that you can use too: Astra

You can download the Astra theme for free on Astra’s website or via the WordPress theme library.
10. Harvard University

Harvard University’s official website shares some of its recent studies and offers information about degree programs, its campus, and other related activities.
What we love about the website:
The homepage’s black background and high-quality visuals give it a sleek look. It also includes scrolling animations to compensate for an otherwise minimalistic design.
The site’s navigation menu is the highlight here. It starts out hidden behind the hamburger menu in the top-right corner of the screen, next to the search box—which is also a nice touch.
Once visitors click on the icon, a navigation menu fills up the entire screen via a smooth dropdown animation, with main menu items placed on the left-hand side of the screen.

Thereafter, secondary navigation links pop up when users click on either of the main menu items. Also, those secondary menu items signaled by the > symbol bring up even more details about the content of each linked page when visitors click on them.
The bottom portion of the screen also includes standalone links to important pages, which is perfect for letting visitors navigate the site quickly.
The rest of the website follows a similar format to the homepage. The design is minimalist, emphasizes imagery, and includes scrolling effects—all of which contribute to a highly intuitive and pleasant browsing experience.
The theme they used that you can use too: Core

The Core theme is free to download in the WordPress theme library. Although last updated in 2009, it still gets downloads in 2024.
11. New England Cord Blood Bank

Next up is the website of New England Cord Blood Bank (NECBB), a blood bank specializing in cryopreservation of cord tissue stem cells to help combat potential congenital diseases.
What we love about the website:
The two CTAs above the fold allow visitors to call the company directly or download an ebook after filling in a form.
This is a clever way to maximize conversions. If the visitors don’t want to call the company right away, the ebook may be enough to persuade them to do so.
If that doesn’t work either, the company can reach out to prospects for one last push via the contact details gathered when visitors sign up to download the booklet.
The NECCB website also prioritizes accessibility by including a menu that opens by clicking a button on the bottom-right portion of the screen.

In particular, this menu includes options to adjust colors and text as well as features that alter the website’s appearance. This is meant to accommodate visitors who use screen readers, are prone to epileptic seizures, have cognitive disabilities, and more.
Users can also switch the NECCB website’s language by clicking on the world icon on the right-hand side of the navigation menu, next to the search button. The website can be displayed in up to 12 languages.
As for aesthetics, the site’s visuals complement its overall theme and include various scrolling animations to make the browsing experience feel more dynamic. It also uses whitespace to make larger blocks of text easy to read.
The theme they used that you can use too: Neve

You can download the Neve theme for free in the WordPress theme library.
12. Wellness Creative Co

Wellness Creative Co offers marketing services and resources to help gyms, personal trainers, and fitness content creators grow their businesses. The site’s blog offers fitness marketing courses, templates, industry reports, and loads of other free industry-specific tips and tricks.
What we love about the site:
The hero image is captivating, and its color scheme ties in well with the rest of the website’s design. It uses bright orange colors on icons, graphics, and CTA buttons to make them stand out against the site’s white backgrounds.
Above the fold, the headline and supporting copy tell visitors what the website is about right away, while the two CTAs underneath give users quick access to important pages.
One particular design choice to pay attention to is the orange color of the CTA buttons on the left and in the header, while the button leading to the site’s DIY marketing resources is merely outlined.
This is a subtle way to encourage monetary conversions—the site’s shop and industry reports are its main revenue drivers. On the other hand, the DIY Resources page includes a broad set of links leading all the site’s blogs.
Of course, the page still encourages conversions by promoting the site’s courses and handing out a free ebook, but its main goal is to encourage visitors to explore the website rather than to make a purchase.

Although its layout is rather old-school, it is very straightforward, effective, and easy to navigate. The page organizes a long list of links by dividing them into multiple categories through the headings so that visitors can quickly find what they’re looking for. The central placement and prominent use of whitespace also help to maintain readability.
The theme they used that you can use too: Hestia

You can download the Hestia theme for free in the WordPress theme library.
13. Academy of Self-Defense

Academy of Self-Defense is a top-rated martial arts facility in California. It specializes in Krav Maga and Muay Thai but also offers 300 and GRIT strength training programs. The website familiarizes visitors with the business and encourages them to try out classes.
What we love about the website:
The ASD homepage’s above-the-fold section is clean, including a concise headline, supporting copy, and a strong CTA. The full-screen hero image carousel also gives visitors a glimpse of the facility itself.
We also like how the website introduces the carousel. First-time visitors can tell the hero image is part of a slide show through the progression dots below and the arrows that show up when users move their cursor to either side of the screen.
Meanwhile, the social media icons on the top-left corner of the screen are placed very strategically. They are not obtrusive, they go well with the logo, and the yellow bar attracts just enough attention.
The black, white, red, and yellow color scheme strikes a good balance between readability and directing eye traffic to the CTA buttons. In particular, the red and yellow CTAs are in stark contrast to the website’s background, which really makes them pop.
In terms of the content itself, most of ASD’s CTAs emphasize a free two-week trial, which is a smart move. Pushing for paid memberships right off the bat requires a lot more commitment from visitors, which may hold them back—especially if they don’t know what they’re getting into.

One last thing to point out about ASD’s website is how its header starts out transparent but turns opaque as users scroll down the homepage. This is great for ensuring that the navigation menu is visible whenever users are likely to need it without taking any attention away from the above-the-fold elements.
The theme they used: ShopIsle PRO
Unfortunately, this theme is no longer available. However, if you like it, you might want to consider Neve as a close alternative. It’s an excellent multi-purpose template, available for free in the WordPress theme library.
Conclusion
Building an awesome WordPress website doesn’t have to be rocket science or cost a fortune. Many top brands and organizations use themes that are available to ordinary users.
If you combine some creativity with best practices, you can build a highly successful website just like them.



