13 Best Squarespace One Page Websites 2024

If you’re searching for some web design inspiration, especially for projects that need to be concise yet impactful, these best Squarespace one page websites will do the trick.
It doesn’t matter if you’re building a site for yourself or someone else; these examples are a testament to how you can make a big impression with just a single page.
Keeping it simple sometimes works the best.
From sleek and professional layouts to the more avant-garde and artistic, our roundup has a little something for everyone.
You might just find the motivation you need for your next big project. Let’s do this!
This post covers:
Best Squarespace One Page Websites
Prepare for a dose of inspiration from these examples, showcasing how a combo of simplicity and creativity can create a captivating online space.
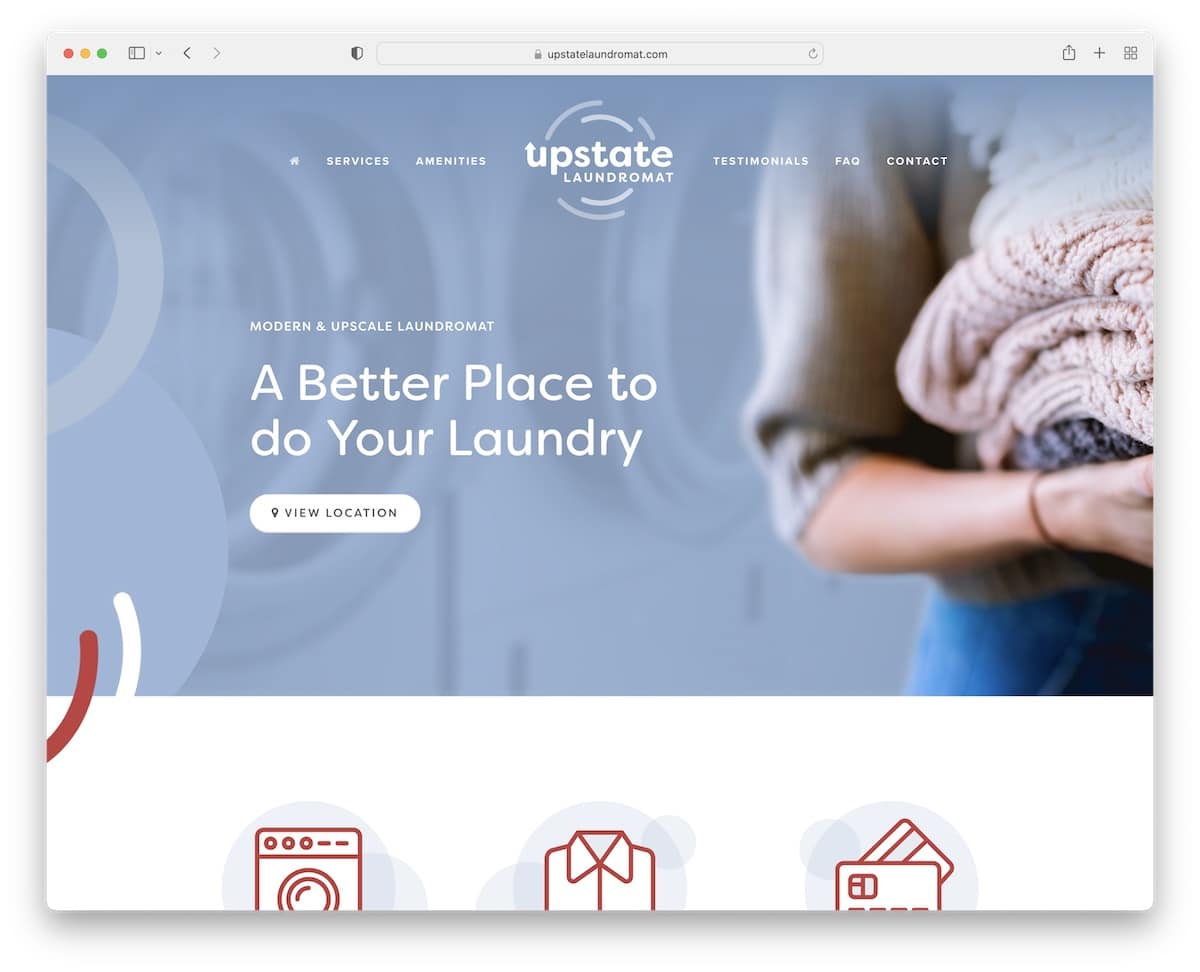
1. Upstate Laundromat
Built with: Squarespace

Upstate Laundromat’s Squarespace site is super cool. When you scroll, the header turns from transparent to red and sticks at the top, which looks amazing.
It’s got this light, airy design that makes everything easy to read and find.
Plus, the page has real Google reviews, so you know they’re legit.
The FAQs are in neat accordions, and there’s a Google Map showing exactly where to go.
Oh, and you can sign up for updates directly from the site.
Note: Improve your website’s user experience by creating a floating header/menu.
Why we chose it: For its clean design, practical features like Google reviews and Maps, and the dynamic, handy header.
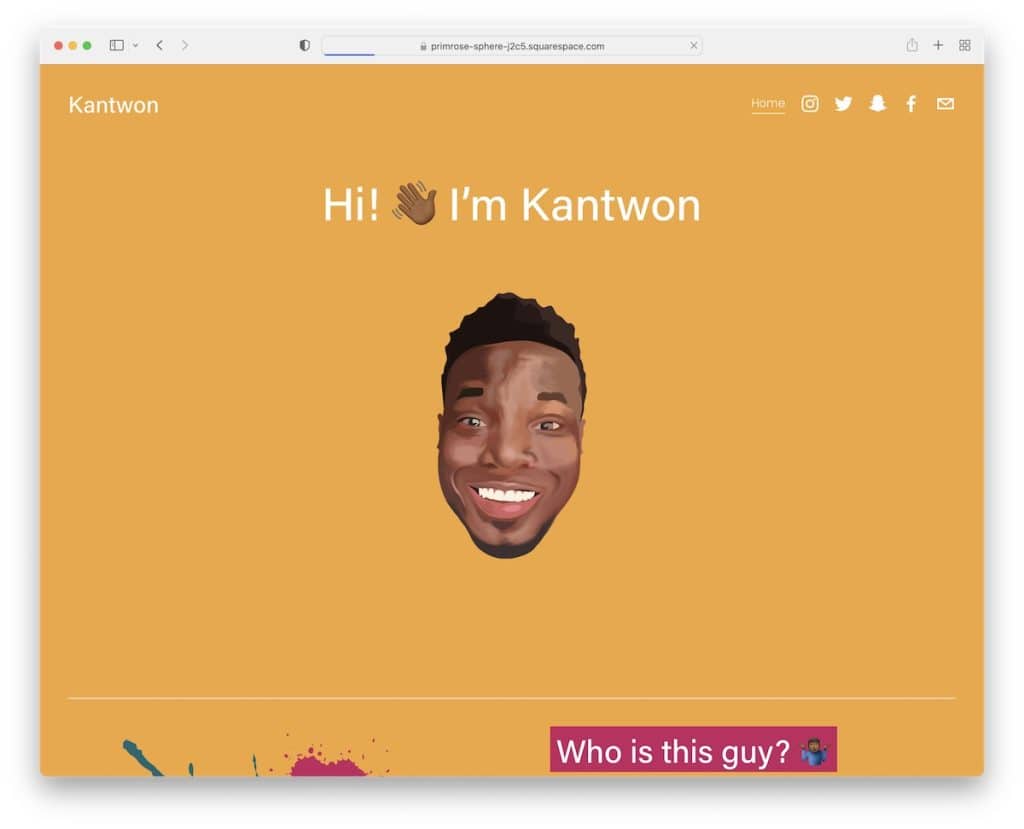
2. Kantwon
Built with: Squarespace

Kantwon’s Squarespace site is a blast. Right from the start, the above-the-fold section grabs your attention – it’s unique and catchy yet very clean and neat.
The header’s super simple, just a home link and social icons, but it works.
Content pops up as you scroll, filled with fun emojis, images, and text that’s easy to read.
The design? Colorful and lively. And, oh, the carousels – they showcase content in a convenient way.
Kantwon’s site is like an online, fun, interactive storybook.
Note: Speak your personality through your website design (colors, emojis, animations, etc.).
Why we chose it: For its vibrant, engaging design combined with user-friendly features and playful content presentation.
3. Sharam
Built with: Squarespace

Sharam’s Squarespace site has this bold, dark vibe that’s totally eye-catching. The menu sticks with you as you scroll, so navigation is always available.
Front and center, there’s this huge image hyping up the latest tune – you can’t miss it.
Social icons are right there, making it easy to connect. Plus, there’s a cool news carousel to keep you updated.
The footer is minimalist, with just the essential links (and that’s usually more than enough).
In short, Sharam’s website is a sleek, straightforward, and all about the music site.
Note: Create a lasting first impression with a dark/back website look.
Why we chose it: For its striking dark design, user-friendly navigation, and focused content presentation.
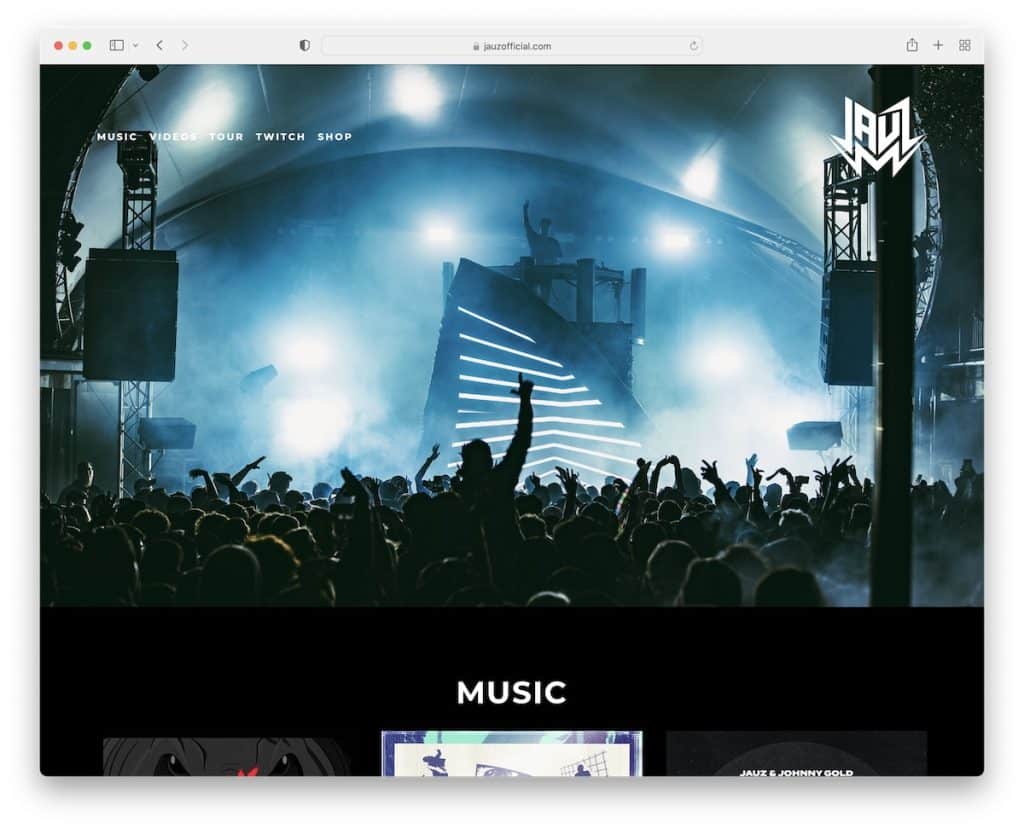
4. Jauz
Built with: Squarespace

Jauz’s Squarespace site is super slick with its full-width, dark design that just pulls you in.
The header and footer are clean, no clutter, all cool. It’s got this awesome parallax image background that adds depth.
There’s an embedded YouTube video to catch his latest beats right away.
Plus, you can check out tour dates, peep some merch with a direct link to the store, and even sign up with a subscription form to stay in the loop. It’s all there, super neat.
Note: Embed content from 3rd-party platforms directly into your website for more engagement.
Why we chose it: For its immersive dark design, seamless integration of multimedia, and easy access to key information.
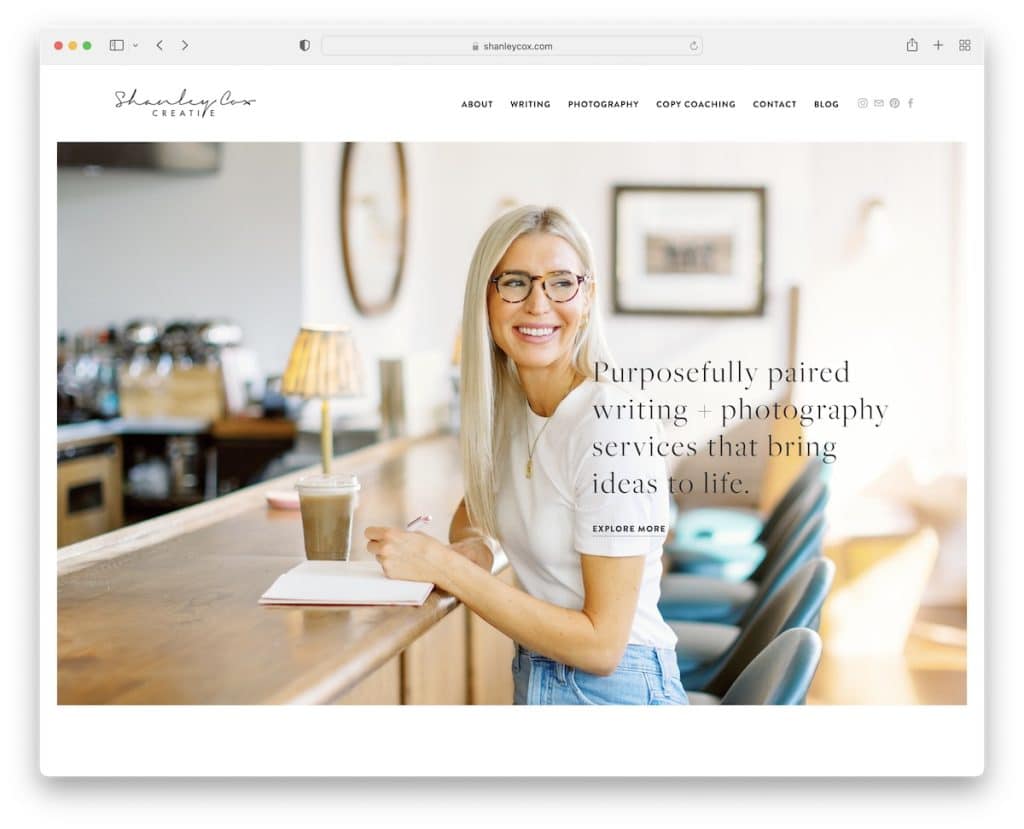
5. Shanley Cox
Built with: Squarespace

Shanley Cox’s Squarespace site is like a breath of fresh air with its light, minimalist design. The personal hero image of Shanley herself gives it a welcoming vibe.
Moreover, it alternates between light gray and white backgrounds in different sections, keeping things interesting yet clean.
There’s a slider for client testimonials, a contact form, and even her Instagram feed to keep up with her latest.
Plus, a subscription widget in the footer allows you to stay connected.
Shanley’s one page website is personal and professional all at once.
Note: Keep a clean and minimalist website design so the necessary content pops more.
Why we chose it: For its clean, personal design that elegantly balances professionalism with a warm, inviting atmosphere.
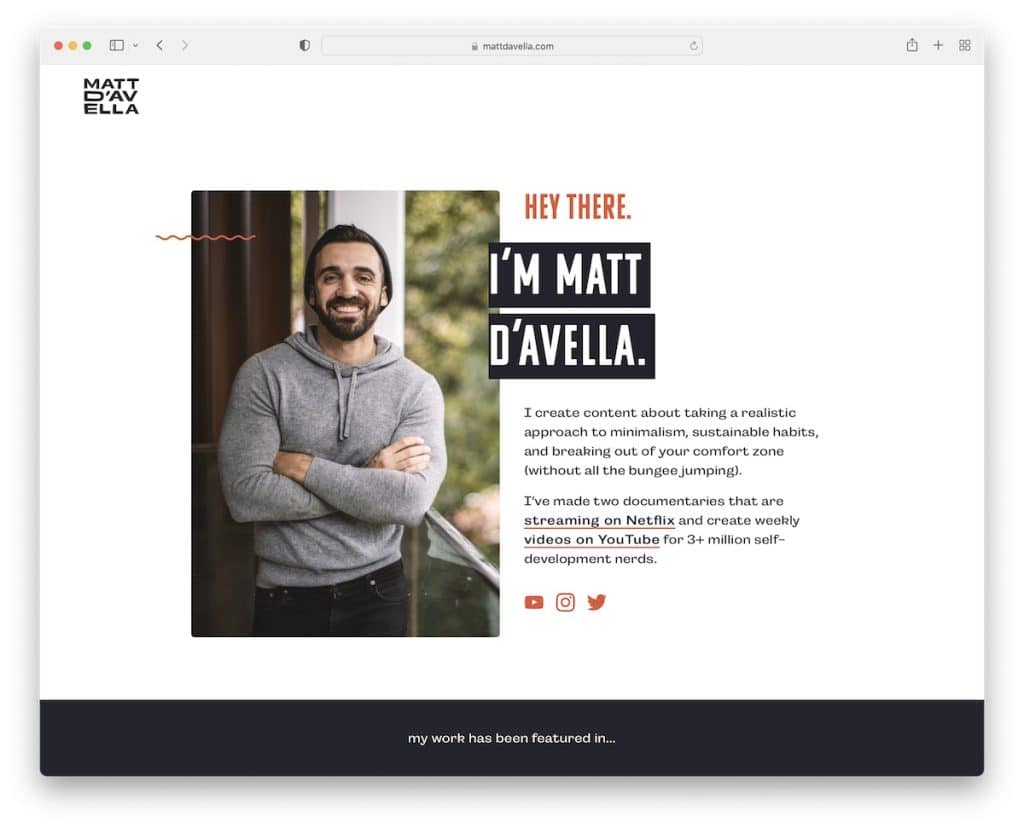
6. Matt D’Avella
Built with: Squarespace

Matt D’Avella’s site hits you with a personal touch immediately. The top section isn’t just welcoming; it’s got a subscription form to dive right into the action.
The footer is simple but has everything – essential links, social icons, and this cool animated graphic that adds a bit of flair.
Scroll down, and the header vanishes, creating a distraction-free experience, but scroll up a bit, and it’s back, complete with a CTA button that’s always handy.
Note: Start collecting emails as early as possible so you can grow a list and introduce email marketing later.
Why we chose it: For its clever blend of personal engagement and smooth, intuitive navigation.
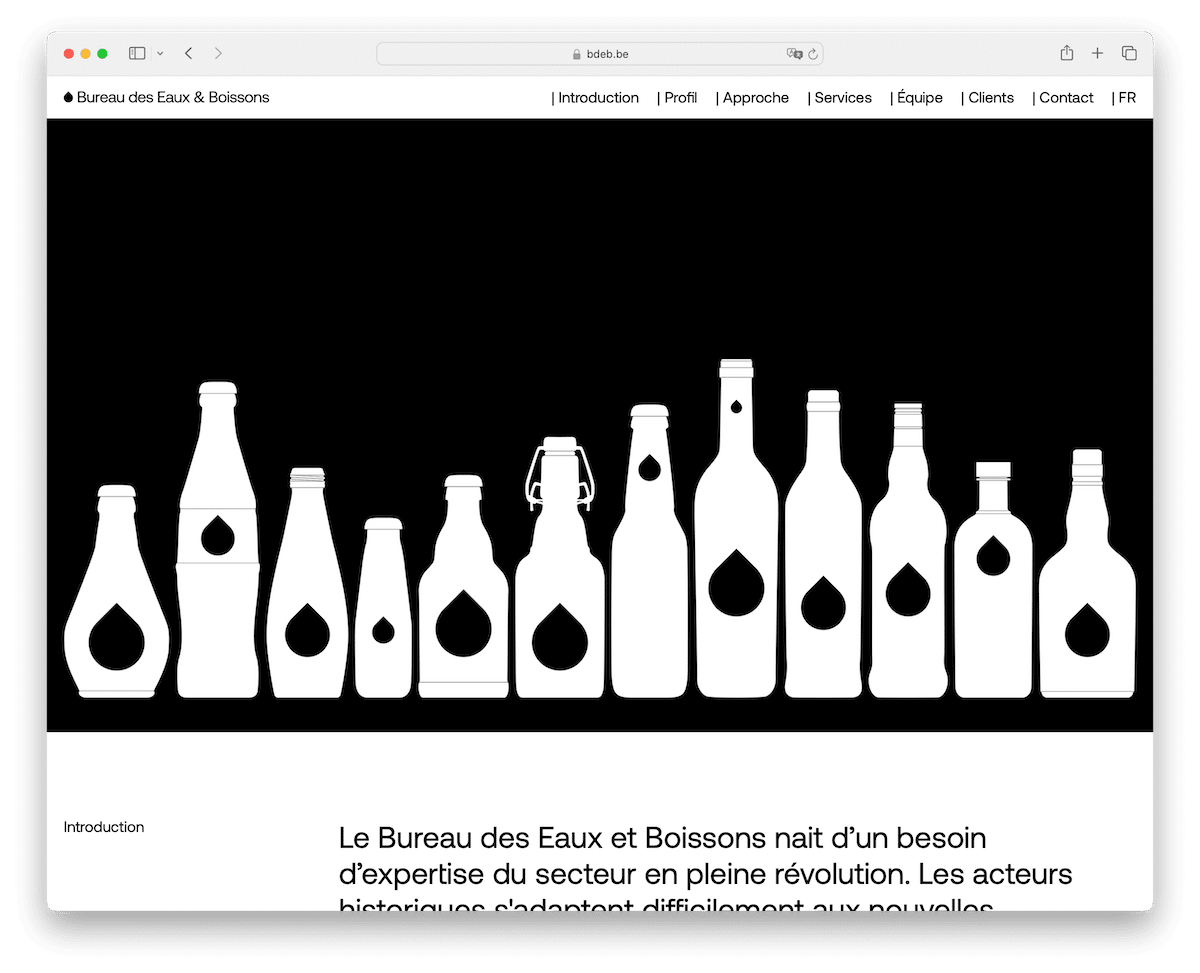
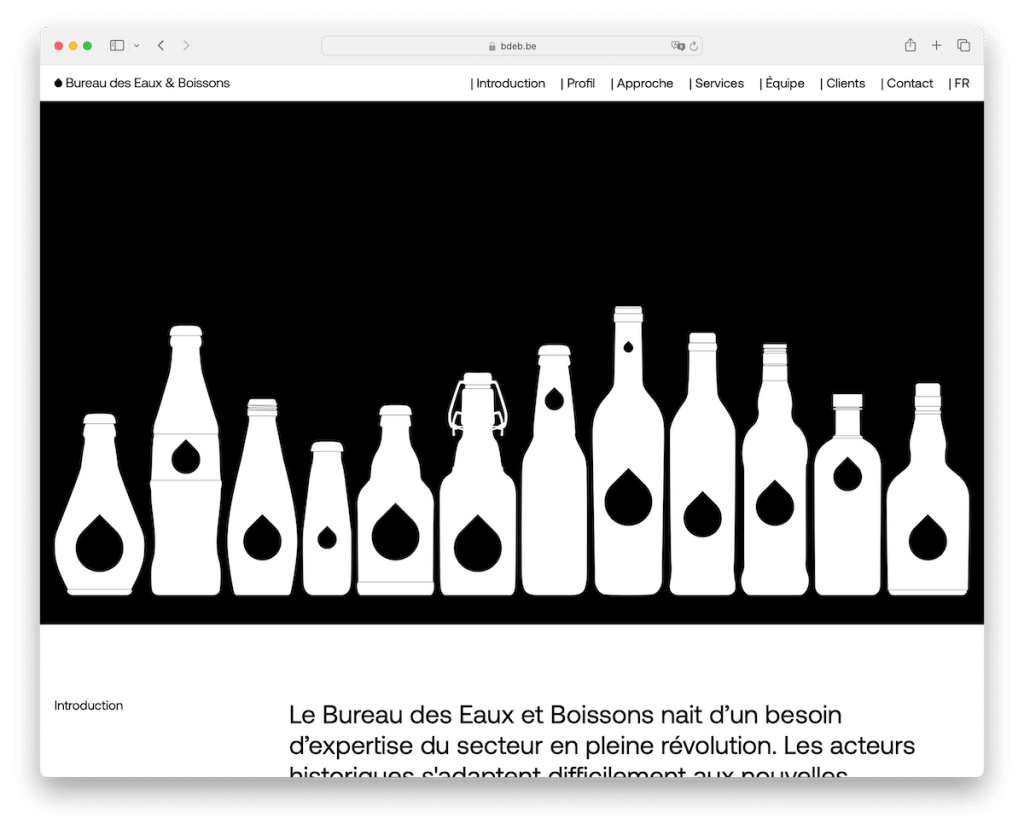
7. Bureau Des Eaux & Boissons
Built with: Squarespace

Bureau Des Eaux & Boissons rocks a classic black and white design that’s all about elegance.
Despite being text-heavy, it’s super readable, thanks to plenty of white space. The navigation bar sticks with you, making it easy to move around.
Its graphics and logos join to the monochrome theme, adding to the classy vibe.
There’s even a Google Maps screenshot to guide you there (but it’d be even better if Google Maps were embedded).
And the footer is packed with business information, contact details, and opening hours.
Bureau Des Eaux & Boissons site is straightforward, stylish, and informative.
Note: Don’t feel like adding a ton of images on your website? Then don’t. Keep it text-based but ensure larger typography and white space.
Why we chose it: For its sophisticated black and white design, mixed with well-spaced content and practical features.
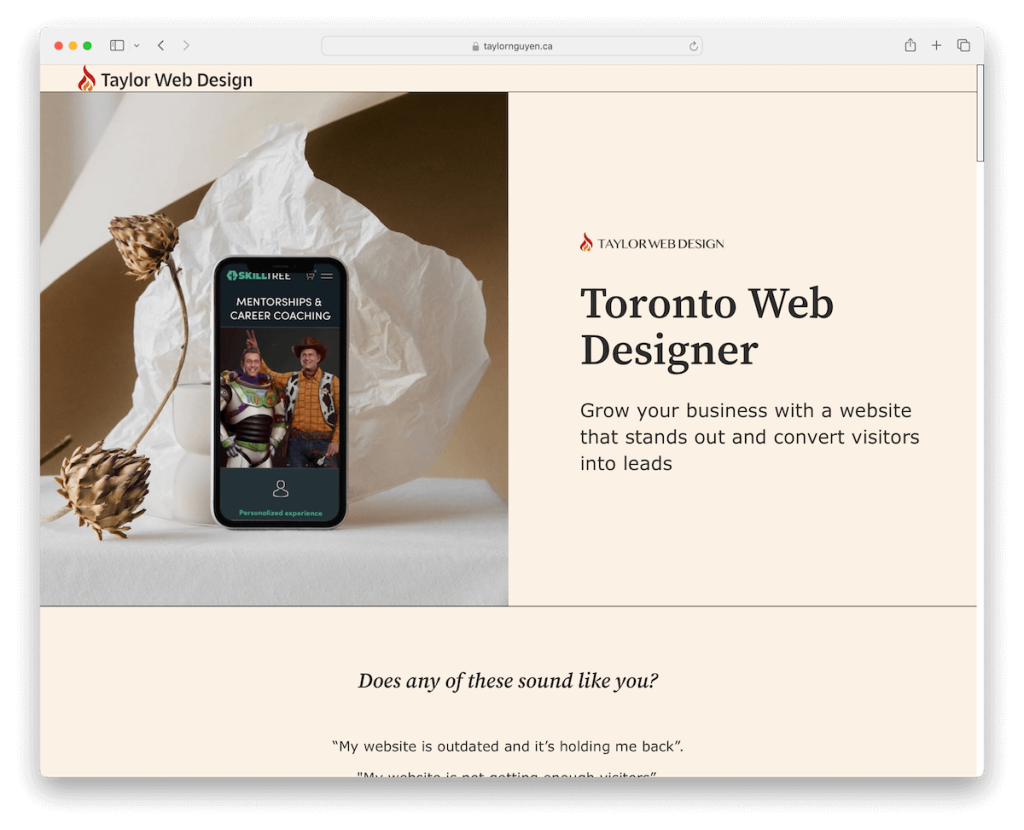
8. Toronto Web Designer
Built with: Squarespace

Toronto Web Designer’s Squarespace site is light, with a feminine touch. You won’t find any traditional header or footer here, making it look modern and chic.
Moreover, the testimonial carousel is bright and inviting, showing off rave reviews in a fun way.
In addition, if you’re looking to book a free consultation, Taylor has a seamless setup through a 3rd-party platform outside the site, making it super easy to move from admiration to action.
Note: Build credibility and trust with reviews and testimonials.
Why we chose it: For its innovative layout and grippy design, blended with straightforward external consultation booking.
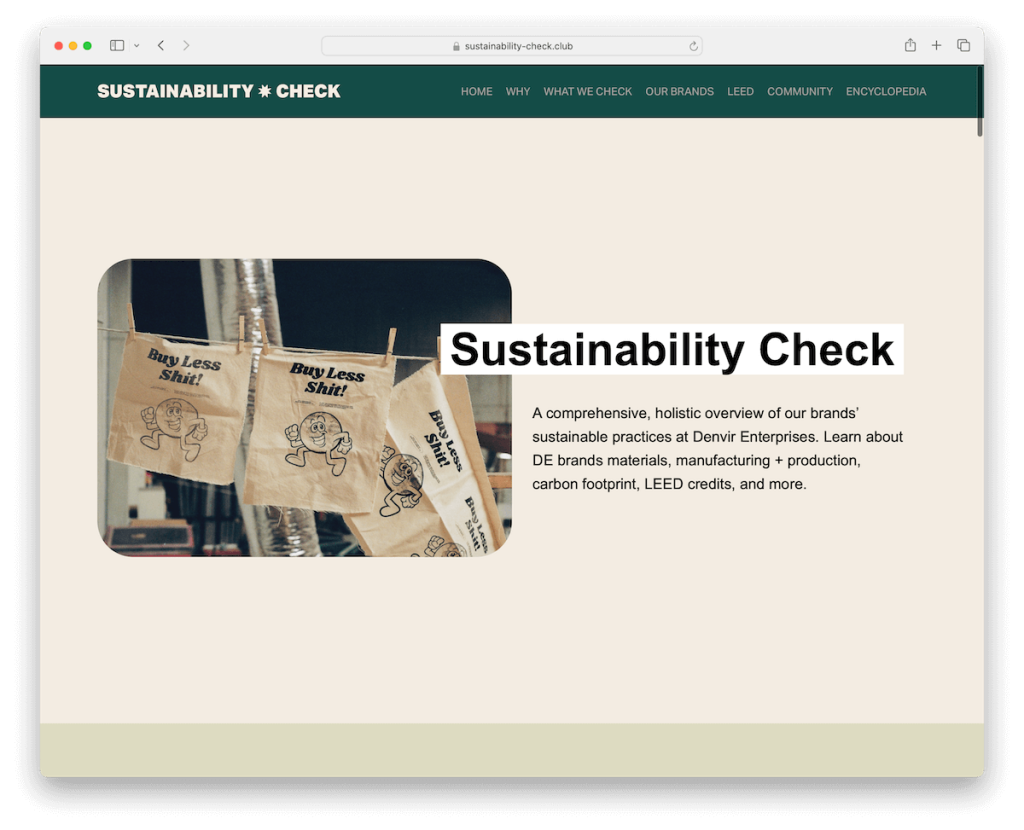
9. Sustainability Check
Built with: Squarespace

Sustainability Check’s Squarespace site really nails its message with a text-focused design that’s all about clarity.
The earthy color scheme feels like walking through a forest, grounding and calm. The navigation bar is floating, and menu links light up as you hover over them, making it super intuitive.
For those who crave more details, accordions expand with just a click, keeping the page tidy. And the minimalist footer? Just the essentials, keeping everything organized.
Note: Achieve a cleaner one page website look with accordions, while still delivering the necessary information.
Why we chose it: For its focused and informative approach, with an engaging, earth-inspired design.
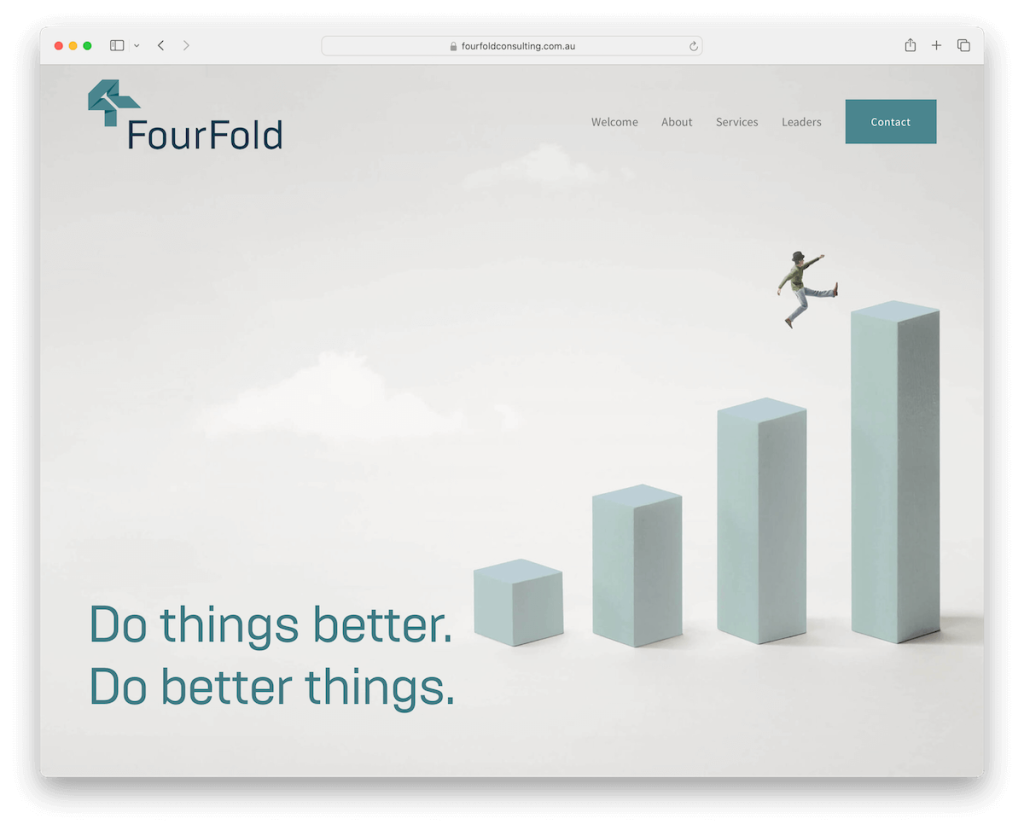
10. FourFold
Built with: Squarespace

FourFold’s Squarespace site is all about that minimalist magic.
The header plays hide and seek, disappearing as you scroll down and popping back up when you need it. It also has four neat menu links and a handy contact button.
There’s a back-to-top button, making navigation a breeze. However, this might not be necessary because of the sticky header.
Content that loads as you scroll keeps the journey interesting. Furthermore, services are neatly tucked into accordions; there’s a straightforward contact form – and the footer.
Just the basics, keeping it clean.
Note: A back-to-top button can be handy for improving UX (but not necessarily a must if you use a floating header).
Why we chose it: For its minimalist design coupled with smart navigation features, providing a consistent UX.
11. IcoNYC
Built with: Squarespace

IcoNYC’s Squarespace one page site is like a visual and auditory adventure.
It mixes dark and light designs, setting a dynamic vibe. Right off the bat, the animated above-the-fold section grabs your attention, complete with a sound option you can toggle on or off – pretty neat, right?
The site dives straight into bold, immersive sections without a traditional header.
And the cool doesn’t stop there; more animations, including an animated grid, bring the entire site to life, making every scroll an experience.
Note: Use animations and special effects to spice up the design – but don’t overdo it.
Why we chose it: For its captivating blend of visuals and sound, coupled with innovative animations.
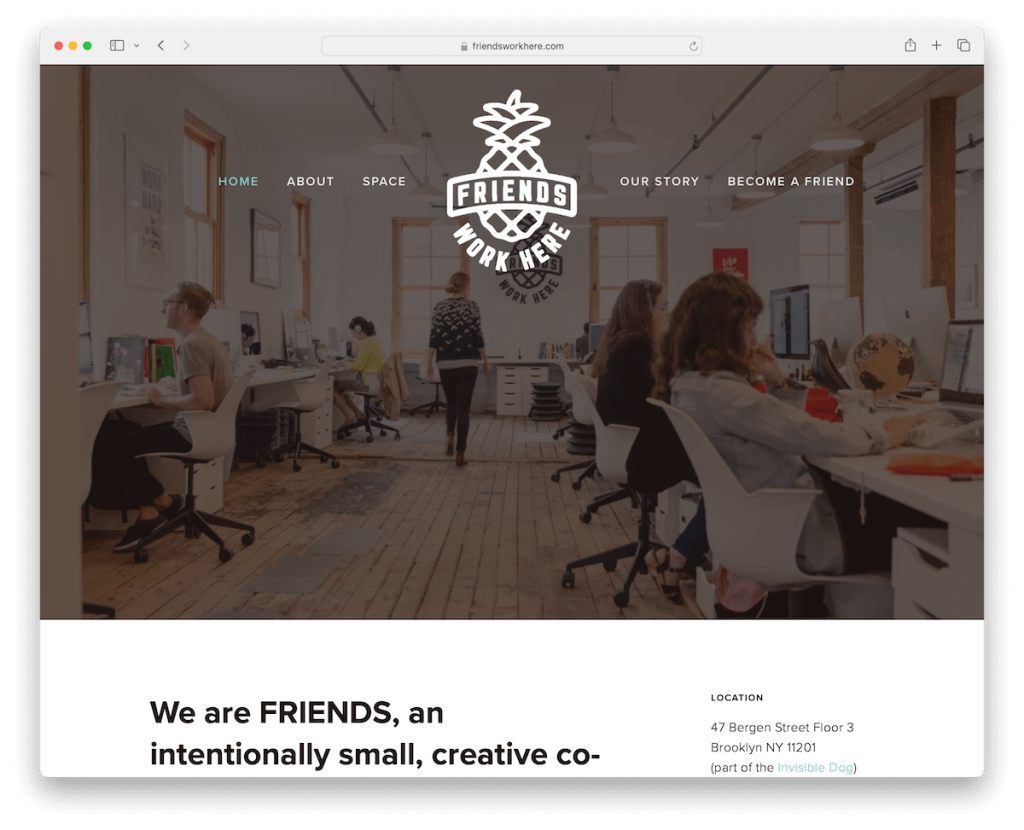
12. Friends Work Here
Built with: Squarespace

Friends Work Here has this awesome Squarespace one page site that feels like a cozy, creative space online.
It’s set up in a pleasant boxed layout, and the transparent header turns solid as you scroll, sticking right at the top.
A handy sidebar gives you the lowdown on location details – but doesn’t appear as sidebar on mobile.
A grid showcases current members, making the community vibe tangible. Also, there’s an image slider that adds a dynamic touch, an application form for newbies, and a dark, contrasting footer with all the essential info and social links.
Note: Use a slider to showcase more content without wasting website space.
Why we chose it: For its unique blend of community feel, dynamic visuals, and practical guidance.
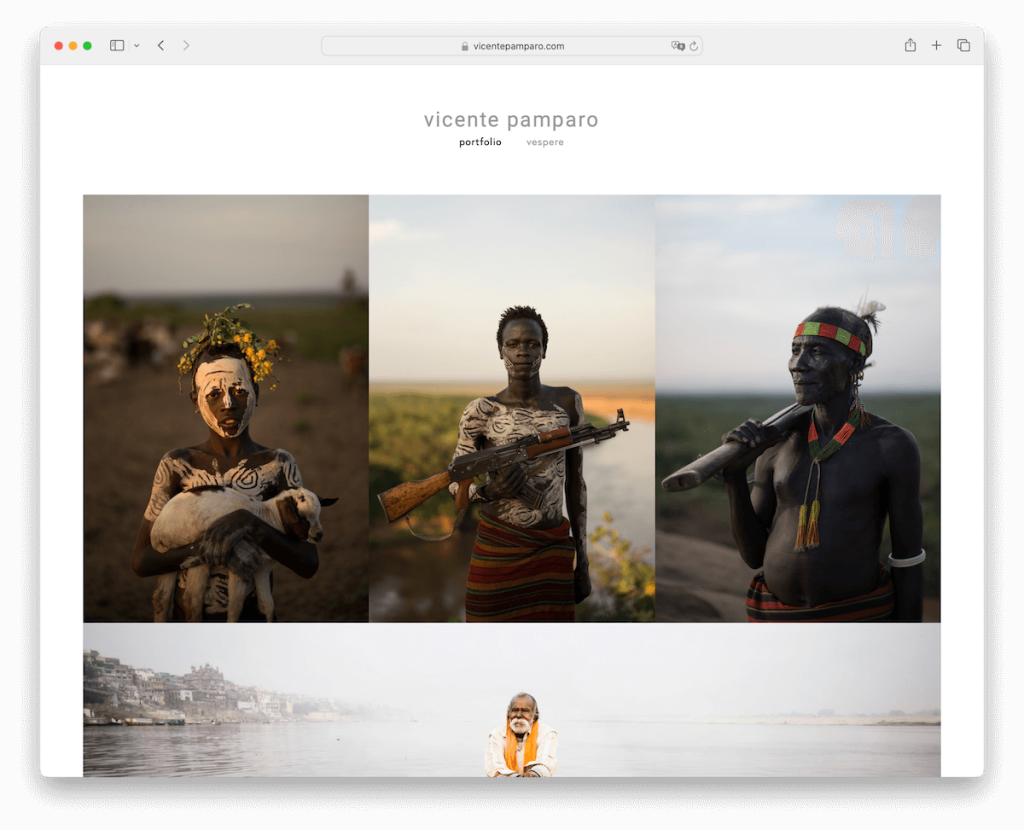
13. Vicente Pamparo
Built with: Squarespace

Vicente Pamparo’s Squarespace site is a showcase stunner. It’s built around a beautiful grid that brings his work to life with a lightbox function, letting you get up close and personal with each piece.
The site keeps it light with a soft header and footer background, creating a canvas that lets the images shine.
Navigation is super simple, with just two links: one for the portfolio/home and another for Vespere. Plus, there are social icons in the footer to keep connected. And that’s it!
Note: If adding a gallery, use the lightbox feature for a more immersive viewing experience.
Why we chose it: For its elegant presentation and minimalist navigation highlight the artwork beautifully.
How To Make A One Page Website With Squarespace
FAQs About Squarespace One Page Websites
Can I incorporate an online store into a Squarespace one-page website?
Yes, you can add an online store section to your one-page website on Squarespace. Use the commerce features to showcase products or services directly on your single page, considering the importance of seamless integration and navigation for a smooth user experience.
How do I improve the loading speed of my Squarespace one-page site?
Optimize your images before uploading by resizing them and using compression tools to enhance loading speed. Also, minimize the use of heavy custom codes and 3rd-party plugins. Squarespace automatically optimizes website performance, but these steps can help ensure a faster load time.
Is it possible to have a blog on a Squarespace one-page website?
While a one-page website typically focuses on concise content, you can integrate a blog section within your page. However, for a full-fledged blog, consider linking to a separate blog page or utilizing an external platform to maintain the one-page site’s streamlined user experience.
Can I use custom fonts on my Squarespace one-page site?
Yes, Squarespace allows you to use custom fonts. You can add them through the Custom CSS feature or choose from Squarespace’s wide range of fonts, ensuring your one-page website aligns with your brand identity.
How do I make my Squarespace one-page website mobile-friendly?
Squarespace templates are designed to be responsive, automatically adjusting to mobile devices. To further enhance mobile-friendliness, prioritize simplicity in design, reduce text density, and ensure interactive elements like buttons are easily clickable on smaller screens.
Can I implement SEO strategies on a Squarespace one-page site?
Yes. SEO on a one-page website can be as effective as on multi-page sites. Focus on optimizing your content for relevant keywords, use structured data, and ensure your site has fast loading times. Squarespace provides built-in SEO tools to help you manage these aspects effectively.
Was this article helpful?
YesNo

